Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Over time certain conventions and best practices have been developed to help improve the general usability of websites during their design and build. This roundup of ten usability crimes highlights some of the most common mistakes or overlooked areas in web design and provides an alternative solution to help enhance the usability of your website.
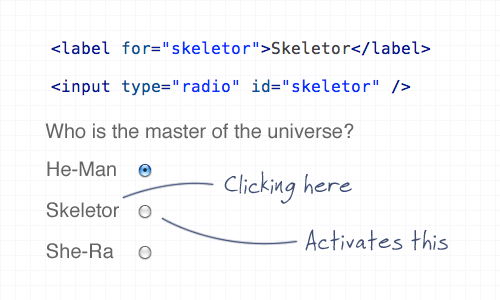
Crime 1: Form labels that aren’t associated to form input fields

Using the ‘for’ attribute allows the user to click the label to select the appropriate input fields within a form. This is especially important for checkboxes and radio fields to give a larger clickable area, but it’s good practice all round.
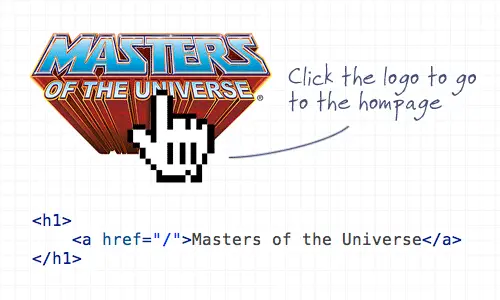
Crime 2: A logo that doesn’t link to the homepage

Linking the logo of a website to the homepage has become common practice and is now second nature for (most) web surfers to expect the logo to head back home. It’s also worth mentioning the logo should appear in the top left.
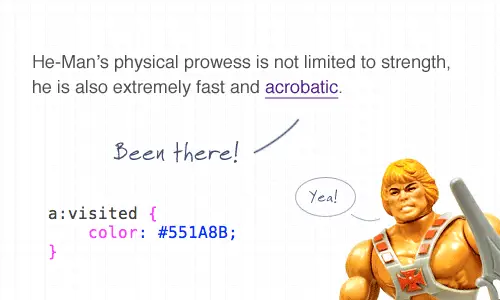
Crime 3: Not specifying a visited link state

Visited link states do exactly as they say on the tin. It’s not the most advanced CSS selector, but it’s one that is often overlooked. Give users a visual clue as to which link has already been clicked.
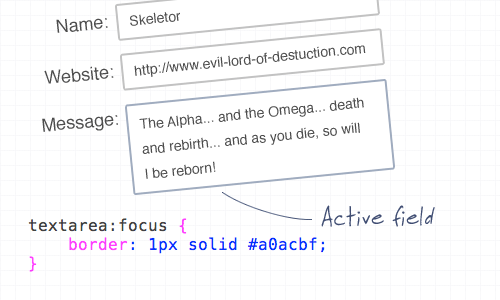
Crime 4: Not indicating an active form field

You can use the ‘:focus’ selector on lots of elements, but it’s super handy when used on inputs and textareas to indicate that the field is active. Add CSS styling such as a highlighted border, or a subtle change to the background color.
Crime 5: An image without an alt description

This is straying a little into the realm of accessibility, but it’s still an important consideration! Remember to always add a descriptive alt attribute to your images, unless of course they are used for decorative purposes, then the ALT attribute can be left empty (but should still exist!). When using an image as a link, enter a description of where the link goes.
Crime 6: A background image without a background color

It’s common to use background images behind passages of text, but it’s worth remembering that if background images are disabled by the user, there needs to be a similar tone in the form of a background colour to avoid the text becoming unreadable.
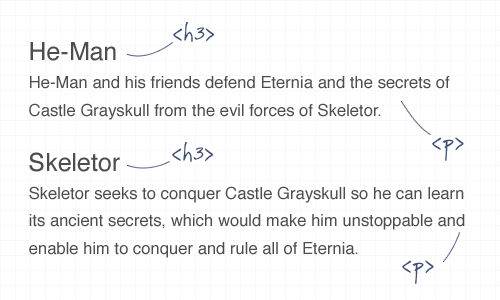
Crime 7: Using long boring passages of content

There’s nothing more off-putting than landing on a webpage that’s laid out as a continuous passage of text. Break up your content with images, headings and clear sections to make it easier to scan, read and digest.
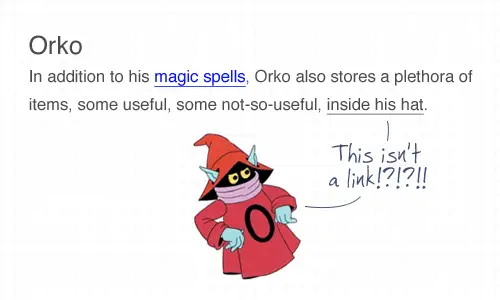
Crime 8: Underlining stuff that isn’t a link

Everyone knows that text that’s underlined, or is a different colour is likely to be a link. Don’t go confusing people by throwing in underlined text elsewhere! To draw attention to a certain word, try using the strong or emphasize tags instead.
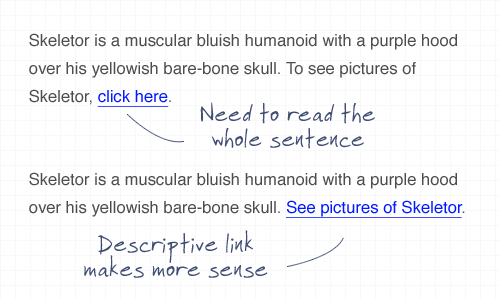
Crime 9: Telling people to click here

The words click here have been around since the dawn of the Internet, but have been shunned aside in favour of more usable options. Using the words click here requires the user to read the whole sentence to find out what’s going to happen. Instead, describe what’s going to happen in the actual anchor link text.
Crime 10: Using justified text

This is another tip that’s heading a little deeper into accessibility but is also an important point to consider. Justified text might look at neat and square to the eye, but it can generate some real readability problems, particularly for Dyslexic users who can find it troublesome to identify words due to the uneven spacing of justified paragraphs.

It is amazing to see that what one should not do in HTML is what is required by scholars and academia in writing for science.
Rather than adhering to this or the other list, I think quite honestly, each has it’s draw backs and the other has it’s advantages. It is all a matter of context and proper linguistics in presentation for the intended audience.
Mileage may vary
Before reading this article, I used click here links. But now, I will never repeat this mistake again
GREAT article with a lot of valuable points. I think we sometimes forget about these "small details" in haste to get sites launched. Thanks for the reminders!
Great article,.. if we'd still live in 1998..
Blue text should be a link, especialy if underlined!
tnx for the (obvious) list!
Very well written article. Points noted… thanks.
good tips thank you
Nice tips. Its fun reading them.
Design Crime #12: Do not open new browser windows.
Design Crime #12:
Typos!
[cough]hompage[/cough]
Nice article!
I’d like to add one crime:
Crime 11: use a really distracting background that makes a page tough to read. ;-)
I have to say, I’m guilty of some of those, shame on me.
I have to say, I’m guitly of some of those.. shame on me.
Great Article. I implemented solution to crime 4 straight away. Had never thought of doing that. Makes sense. You learn a new thing every day I guess. He-man theme takes me back. Battle Cat is cool.
per dustin curtis,
in regards to click here and click rate.
or rather HERE, not necessarily click. :)
https://dustincurtis.com/you_should_follow_me_on_twitter.html
Using He-Man really helps it hit home, great article.
Spot on.
typo: “hompage” under crime 2.
very interesant !
thx
lets not forget about not doing client-side validation on a form so users get all the way to the end submit the form and have to re-input the data. I see that happen quite a bit.
good article i especially like the he-man throwback
The last point, Crime 10, is funny i think. But if you say so, it must be true.
Great article by the way
just a pointer… ALT-Text wont display for users within Firefox, they will only see it if users have images turned off. A better way to make use of this would be to use the TITLE attribute instead.
Nice post, i like the pictures of He-Man too :P
Thanks a lot for the amazing post Chris. I would like to add 1 more Crime:
1- Playing Music Automatically when opening a website.
Thanks,
Mohammed
I found most of this to be common sense at this point, however its a great posting for newbs that wanna get started!
I have committed some of these crimes, so I plead guilty… try to be a better person
Excellent list of reminders. I particularly appreciate your including Crime #7 “Using long boring passages of content”. We often get content from clients in long passages of prose.
I agree on all points. But you should really use the title attribute on images as well as the alt-text. The title attribute can also be used on other elements. And, using the alt-text where it’s not needed is also a crime in my opinion. And not specifiying a visited link state is ok if it is a link within a more application-like web page. Another terrible crime is to avoid using margins and line-height.
/g
I couldn’t agree more! All of these points are spot on. Usability is something that’s far too often overlooked! Thank you.
I agree with everything except not specifying a visited link state. This is true for larger websites, but not a universal principle across the board.
Where is She-Ra?
Great article, I sometimes get a bit lazy and don’t set proper alt tags, I try not to do any of the others though on a regular basis
Greatlistand good advice thanks
very nice post, the developers forget this simple things that make all the diference between a good and bad experience of the user on a website
Actually ‘alt’ attributes in image tags are also important for SEO purposes.
Nice post Chris.
Sometimes we forget about these things in our daily workings.
Thanks again!
I’m guilty of not using a visited style on my links. The rest are standard for me though, with the exception of using :focus on form fields. I use that sometimes but since selectors don’t work across the board in browsers, I sometimes accompany it with a simple jQuery snippet that makes it work globally.
Great great post !!
I think about most of the stuffs often, but I must say some things never even came to my mind. Especially the Crime 6 (A background image without a background color), this is the simpliest thing but I’ve never even think about it…
(And I promise I’ll try to be more an “a:visited” guy in the future… ;-) )
Well done Mr Spooner! I am guilty of a few of those, just because they are so simple I forget!
Very good stuff. Two handful of rules which make every website better! Thank you.
It isn’t a rule exactly, but your main navigation is broken on Chromium/Ubuntu.
Great article tho, I’m wrting this right above my bed, so I read this every night.
I agree with all but justified text.
There is nothing wrong with justified text as a default. There are actually some benefits.
The issue happens when you have short line-lenghts. Since it’s not yet possible to hyphenate in browsers, short line-lengths that are justified generate large rivers which are not only ugly but bad for readability.
However, on pages with longer line lengths justified text isn’t a negative but a benefit as it helps to identify content blocks more clearly.
Doug S: Sorry, but I disagree about the “nothing wrong with justified text”.
The reason for the problem with justified text is that the eyes and the brain reads word-by-word, and not letter by letter. The variable space width makes it harder for the brain to interpret the words.
Hey! Great article! :)
Usablility is very important. :P
Hmmm. I never specify visited links. Live and learn I guess.
The He-Man theme makes this article even more brilliant than it already is. Great post!
I agree with all except one, the last one…
justified text cannot be difficult for SOME readers, so fuck them….
so, you will have also to reduce the colours you will use just because there are daltonic people?? or what??
5, 7, and 10 are a bit opinionated, but the others seem reasonable.
perhaps another crime can be taking website address without indicationd adding http or not.
I strongly agree with labbeling but when translating you need to select the label but usually input/select element gets focus. Thats problem sometimes
Also: use punctuation correctly. Commas and periods go INSIDE quotation marks, not outside.
There’s not agreement on this question. Putting punctuation inside the q-marks is used by most Americans (although not me!). Outside is more common in British English — it’s known as Oxford commas.
Personally I don’t see why the former makes any sense — the punctuation is not part of the quote. “Four score,” said Lincoln, “and seven years ago, our fathers…” would, to any logical person without previous bias, then truncate to “Four score, and seven years ago, our fathers…”
As long as we’re on the topic, “shunned aside” is a quite strange phrase too. But besides that, great article!
So He-Man is usable? I understood a lot of He-Man and homo-erotic practices from this article….errrr, good work?
Nice article, everyone wants to keep pushing forward but start to forget the basic.
LOL: you didn’t use ALT text (crime 5)
Good article, these things are always good to remember.
Regarding “Crime1” i don’t think you were very inspired when you added radio inputs to the right.
Good post, I like crime 4. I will have to keep that in mind. I don’t agree with crime 3 though. Visited links are visually confusing IMHO. I find it interesting that line 25 is guilty of crime 3.
I’m sorry, there’s no point on clicking “Skeletor”, everybody knows that He-man is the Master of the Universe.
Nice list. One thing with the “click here” links, this is related to a general heuristic which can be applied to systems development in general. A navigational item should always indicate the action that it makes on the system.
Nice and helpful! Thanks
This is really a good note, i found some things i am not following. like visited link color change its good to make a mark of it….
thanks for the post
Great article with great illustrations of the crimes being mentioned. I made this one of my three links for the day on my daily design blog “Design Thought for the Day”
https://designthoughtfortheday.blogspot.com/2009/12/12-16-usability-crimes-best-psd-tuts-id.html
All the best, Ted
Good understanding of the problem posed with suitable solution, nice post.
Labels for checkboxes go on the right – putting them on the left is a usability error…..
He keeps them on the right also, but having it on the left just gives a large clickable area :)
https://www.my-iName.com/index.php?id=29176
I dont commit any crimes except for the first one, d’oh! And I like the He Man theme :D
These are all helpful and useful tips but the best part is that you proved/illustrated your point with He-Man. Fantastic
These are some great tips, on web design, shared on twitter and bookmarked for further reference thanks for bringing up some very important points.
Over 14 years designing and developing websites and I’m still learning new things daily. …(ie. textarea:focus) … never used this. Thanks!
I don’t really understand why is justify text a crime… could you explain it better? it’s a way to “organize” the content…
Very nice article…
Especially its explained using He-man. My favorite cartoon character. ;)
On point #9 you need to balance the effect of call to action click through rate vs. description click through rate.
Even though “click here” is less descriptive it is common, comfortable and active. So, this is something that you should test for your audience.
Crime 11: Articles or blog posts with no visible date/time to let people know how old it is.
=)
Actual research shows that using ‘click here’ other other similar action verbs results in more click throughs than something vague like ‘Read more here’.
Best is to combine the action verb with the context in the link: ‘Click here to see more pictures’
Nice post Chris, huge fan of your work keep it up!
Maybe I’m alone on this one, but I’d ass the inverse of #8: Underline Links. Period.
Setting you style to no underline (or underline on hover only) is a personal pet peeve. Why make it harder for users to find links?
Clearly I meant to type “add” in that first sentence :(
There’s a shorthand for associating a label with a form element:
label:
excellent theory about usability.
Your alt text example is misleading. “He-Man riding Battle Cat” is a title, not an alternative representation of the image.
Hypocrite.. None of the images on this page contain alt’s for its images. The author here has violated Rule #5 of his own usability guide…
I know another crime which is demonstrated in Crime #1: Putting the radio button *after* the label instead of before it.
Justifying text is not *necessarily* a crime. How much it changes the spaces depends on how many characters are in a line. I usually count the words and if there are an average of more than 10 per line then most people are not going to notice the difference in kerning. If that still messes it up for you, raise your “threshold.” Believe me at 20 words or 200 characters to a line you won’t notice the difference.
Your argument regarding “crime” #5 might be more convincing if you followed your own suggested best practice on the web page wherein you describe said offense.
*grin*
I agree with everything here, except for the part about not justifying text. Text justification is important to make the text flow with certain web designs. If you have a jagged line caused by unjustified text up against a straight line, it’s a little jarring.
Ops, we all do this!
Awesome post. I used to commit one or two crimes once in a while, but experience taught me the errors of my ways.
Uh Oh!! I’ve been committing crime #9. :-/ Thanks for the tips!
Good points all. Thanks for posting this!
great article!
I totally agree with every point.
I also love Orco… ;)
This is a nice little article and I love the He-man theme.
I’d argue the case for putting the labels of radio buttons to the right of the button though.
Awesome, you missed the point!
This tips are great but I desagree whit one of them, Not justified paragraphs? no no, that’s bad because the justified propertie is class, formality and education, I prefer to justify all my post a.y.c.s
The problem isn’t so much with justification, but with the way that current browsers render justified text. Until browsers provide high-quality justification (like TeX or other typesetting systems), justified text in browsers will just look ugly and be difficult to read.
Its all been said before, but the way you said it, it now sounds even more important.
Great help! Thanks.
Gotta love the He-Man usage.
This is generally a good list, though I have some disagreements.
#2: Linking the logo to the homepage – sure. But that shouldn’t be the only link to your homepage. It is common practice for most *experienced* web users to use the logo as a link, but many web users aren’t experienced or “net savvy”, and it’s a mistake to assume that they are.
Also I take total issue with the argument that your logo should be in the top left. It often is, it can work well. But merely because something is common does *not* mean that is how it should always be. In fact that kind of attitude is what creates overly generic website design.
#3: I actually think this is becoming less of an issue. It’s far more rarely used these days, and I’ve rarely seen it be a problem either way.
#9: I’d go for a combination of the two examples given. Interestingly, there’s some decent data out there that suggests that including the word “click” actually leads to greater click through rates by users – perhaps because it’s a genuine call to action. Yes “click here” by itself has no context, but I’d probably use “Click to see pictures of Skeletor” in the example.
@robin – the logo goes in the top-left not because ‘that’s just how it’s done’, but because that is the *prime* location based on eyeball tracking. theres a design model referring to this, the “F” or “Upside down L” or something..
Where is this this said He-Man website, with all the anti crimes of webdesign – it looks very funny, I would love to see it.
You misspelled homepage in your illustration for #2.
Also, She-Ra and Orko are abominations in the He-Man canon.
Thank you, that is all.
Nicely illustrated, a lot of the stuff relates more to accessibility though. My favourite is underlying link that isn’t a link because I see it so often on the Internet.
Nice read!
Haha great post – bookmarking it. Very entertaining :)
Crime #11 : illustrate your titles describing the problems with pictures that illustrate randomly the solutions, the problems or a mix of the two.
Early and repeated user experience testing of websites has a huge positive impact. Following is a description of a new service (www.userlytics.com) that allows an easy and very affordable way of conducting these tests in a rapid manner:
The service can be used for any type of online property (websites, website prototypes, online adverts, search processes, etc).
It has a very attractive delivery speed and price point (24-48 hours from order, 299$ for a 5 person test). The features are as follows:
Clients define a target url (their own or that of their competition or best practice)
Clients define a goal for the testers to perform (e.g.; “find product x and take it through the checkout process..”)
Clients define the demographics of the kind of testers they would like
Clients define survey questions
Within 24-48 hours clients receive a report that includes, for a minimum of 5 testers:
Web cam recordings of the testers conducting their assigned goal/task
A synchronized recording of the entire screen session during the test
ClickFlow Analysis
Contextual written “bubble” commentary on screenshots
Survey results
Other quantitative data
Visitors to the site, http://www.userlytics.com, may order a free sample test.
Thanks.
A great guide every webdev should consider.
And very funny pictured :)
Very informative post! Thank you. I learned something new. :)
awesome post. the last trick. i wonder how difficult it would be :D
Great stuff and useful must remember points for succesful web design. Short and crisply compiled :)
New to the Line25 blog and a superb nugget of info from Chris.
Thanks pal!
(My site is in development)
Thank you for this very interresting article ! my rating is 8/10 ! :)
He-man! It was 25 years ago… very nice
Youre crazy skeletor, good i dont knowed about images backgrounds, :S:S but i know
I can’t believe people actually do this… especially putting white text on white background…
WordPress is a major perpetrator of Crime 3. Every time I go to their site to research something, I use Firebug to add a visited state, because the titles of links are so similar and the site so deep, I get frustrated clicking to the same link I just read 5 minutes ago!
“To draw attention to a certain word, try using the strong or emphasize tags instead.”
Only if those words are intended to be read aloud with emphasis. For instance, a word that would naturally be read louder should be wrapped in strong tags. If aural emphasis is inappropriate and you intend only visual emphasis, you should use bold or italic tags in lieu of, respectively, strong and em. Otherwise, screen reader users will hear weird unintended emphasis. That is the key difference between those two related pairs of tags and why we have all of them available to us. You could use spans instead, but of course that relies on CSS being supported to present the visual emphasis, so you can end up with no emphasis at all.
Crime 2: Would you say that applies to the homepage as well. I have my opinion, but I thought I would get your thoughts.
As a user I find crime 9 should be avoided.
It’s fast & users don’t have to read the whole paragraph.
Crime #1 and #10 – good points;
I hate to click on radio-buttons or chekboxes – it is really painfull if you browse the web on a large screen.
Regarding #10 – used to work for an agency that always asked me to justify all content; could not convince them that web site is not a book and text looks silly…
Interesting, I really hate it when the text is linked to the radio button and would not be an advocate of #1.
I hate the people who make page areas clickable.
It means that now I cannot click on an area of the page and switch to my keyboard for further work. Especially since this area is not marked like with an underlined link.
Very nice, as usual!
Some of these points are accessibility not usability. It doesn’t really matter for usability whether an image has an alt description but it does matter to the badly sighted
No, alt attributes have to do with usability also. If images are turned off, and the image is important to the content, then you need to have an alt description so the user knows what it is. This is particularly important when using images for links or to simulate form buttons.
Some things fall under accessibility and usability.
I would say for your site to be truly usable you cannot make assumptions as to how the user is viewing the site.
If the images can’t be served up for some reason, or if someone has images disabled, it would still be nice if they could use the site and understand the content.
A number of accessibility features are not just to allow those with disabilities to use the site, but to provide valuable alternatives for anyone who is unable to browse the site in the way you may have expected them to.
In essence accessibility is a subset of usability.
Accessibility is usability in special cases; it’s a subset relationship.
Additionally, improvements of accessibility almost always result in usability improvements for the general population: closed captioning on TVs in crowded bars, ramps when you’re moving things with a cart or dolley, etc.
Whether it’s usability or accessibility it doesn’t matter. On an img tag, *both* of the src and alt attributes are mandatory.
usability includes designing for the badly sighted, surely?
These are Usability points. Accessibility is part of usability & relates specifically to users with special/different human factors such as age, partial blindness, limited dexterity, etc that influence their use and/or performance when using a UI.
These points wouldn’t really assist such users as they do not target their human factors. They are aimed at a general user type.
e.g.1: ALT tag on an image likely produces text smaller than its image. That doesn’t benefit partially sited person, but does help general users if images are off.
e.g. 2: Structure of Text (#7): This aids users who scan to find content rather than having to read. Also “chunks” info, which human process more effectively – provided they can read. Not accessibility.
e.g. 3: Visited Links: this is to prevent erroneous navigation. This is general and not accessibility.
Basically, these points will help make your UI more usable for a general user but will not necessarily make your UI more accessible to different types of users (aged, partial cited, limited motor skills, etc.).
#10 – this is mark of our time – more and more illiterates… like someone said before – newspapers have used justify for decades.
Nice article. :D
There is one thing that should be aware of is:
crime #5: dont use alt, it wont work for firefox or some other browsers, if possible use title and alt (title) should be enough
Wow! The 10th hint is something I never knew nothing about! One would think in terms of usability for people having other kind of problems than dyslexia! You gave us a good hint not only for web design!
Thanks for the fourth tip about form fields. I was guilty!
I found that for my form, 2px worked better than 1px, and Chrome and Safari have their own form highlighters.
oh, yea. don’t forget alt and :visited
Nice share :) yeah i total agree about this list not sure about the status of the “Read more” Link but a fair solution is to describe the action on the title=”” and i agree that some times people need a direction.
and thanks for reminding me in the Radio Button crime :) i’ve been busted LOL
I liked your post, good job, thanks for the tips
I wouldn’t call these crimes, exactly… more along the lines of “10 Things That Don’t Meet Someone’s Definition of Best Practice.”
Much bigger usability crimes include:
– Questionable use of color contrast, for example, coloring text and putting it against a colored background. Arbitrarily.
– Unreasonaby difficult CAPTCHA code images.
– Hosting CPU-intense content, such as embedded media in some proprietary format requiring plugins that aren’t Flash.
– Bratty flying DHTML advertisement windows that you can’t close until they stop flying sideways.
– User interfaces that are a mirror image of their data source; i.e., a GIANT table with ten thousand records and way too many columns that people may not even be able to edit.
– Robot-code-speak error message text and descriptive text: ”
– Left-to-right scrolling pages. Those make everyone angry.
– Fault-intolerant web publishing scripts that let hapless boobs post huge ugly text and page-exploding images that are 3000 pixels wide.
– Crappy legacy forum navigation that makes you drill, drill, drill to get to anything and then read backwards.
– Small text in non-device fonts. I’m going blind just thinking about it.
For the record, “CLICK HERE” is an unequivocal call to action. Every page selling something needs one. This is a research-supported fact. Think of your aging parents who ask you questions like “Why does my Internet sometimes go away?”
a small step for a programmer a giant leap for the mankind
You forgot to mention javascript links.
Oh, man I can’t believe how many developers still using this technique. Just stop it!
I’m a little confused as to why FF uses the Title Tag for tooltips, but IE uses the alt tag, according to W3C the Alt tag is the correct one to use, but IE usually breaks standards and FF complies with them. If Alt is purely for providing alternative text rather than a tooltip then I guess that’s the answer.
I haven’t checked on the W3C, but I was under the impression that the Alt attribute was for alternative text, to be shown when the image isn’t, and that it was co-opted by IE for tooltips. It’s the Title attribute that was meant for tooltips.
Me, I’m certainly guilty of Crime 3, not specifying a visited link state. But surely this is something that, if it’s useful at all, would be especially useful in the main navigation of a site, and that’s where you never see it, because it can easily make things look messy and confusing.
Awesome tips..love the He-Man approach!
it’s really useful.thank you for these tips
I’m surprised nobody has argued against “separate style for visited links” yet.
I see this all the time and have no problem with keeping the css for unvisited and visited links the same. (Note also that this site also appears to commit this “crime”) =D
This guideline, as with most others in web design, can be bent or broken depending on the situation and specific site.
The tips are great, and really helpful, but linking each of the illustrations and demo images in a theme with He-Man was just inspired, and brought a welcome spark of humor to your message!
I plead guilty to crimes #1, #4, #6, and #10.
Oh and another one that you forgot: I think all anchor tags should have a title attribute.
Although this is a nice list, I don’t agree with all the items.
– Why would I have to have my logo on the top left? Although a lot has been said about the F-style of reading content, that doesn’t mean that in some designs a logo on the right-top, left-bottom or right-bottom wouldn’t work well.
– ‘Click here’ can work very well sometimes. I’m not saying everybody should change all their link-texts to ‘click here’, but in some cases it’s fine.
– Justified text can work pretty well, for example if you present content in multiple columns. Newspapers and magazines have done this for years. The trick is to not overdo it.
I would like to add a crime to the list though, although it doesn’t really have to do with usability:
– If you’re claiming to be a designer with original ideas, NEVER make a webpage that starts with ‘Hello, I am [name here]. I design webpages’ or something similar. It has been over-used, and should be considered very un-original…
Eye-opening. I really appreciated this article. Thanks!
A great way way of highlighting why not to use ‘click here’. Never though of the argument for the links losing context when scanning a document.
If you’ve included the visited link – which I think many clients hate and is a battle that is easily lost unless the site is your own – I would like to add: Use a focus state on navigation links so that users without a mouse know which link is currently active when they tab through the document.
How can you write an article like this telling other people what not to do, sorry crimes they should not commit, when you are doing the exact opposite on your site.
There is no justification for it.
Thats like saying, you know, you shouldn’t steal. But it’s okay if it’s from rich people as they wont’t notice.
FAIL
Other than not having alt tags filled out on the 10 images in this post, what other things are being done *exactly the opposite* on this site, because I see none.
Maybe before talking shit to someone trying to offer help and advice, you should realize what you are saying. Have you ever noticed how shitty of a website you have? If I could rate your site vs. this site, you would get a 0. Poor layout, poor typography, poor, images, poor coding skills, poor you. Your pathetic site probably doesn’t even get 10 hits/day, yet you come to this blog to talk like you know what’s right and whats wrong.
How can you write a comment like yours telling other people what they shouldn’t write about when you don’t even know how to structure sentences properly?
Grow up and stop trying to sound like a cool kid by talking down to someone who is obviously better than you at life. Using the term “FAIL” to describe how you feel this article written makes you look like a 12 year old pre-pubescent little girl. Stop whining and bitching and being rude to someone who is trying to help. Your pathetic attempts to bring humor into your derogatory statements didn’t prove a thing. He did not fail, as this site is successful, and has a large following. You on the other hand have succeed at not only looking like a douche bag in your picture, but also coming off as a complete dumb ass to anyone who reads this article in the future.
Perhaps the ADULT thing to do would have been to say, “Hey Chris, I noticed that you forgot to fill in your alt tags on the images in this post. I just thought I’d shoot ya a line so you could fix it! Have a great day!”
Oh how I love flame wars.
You probably right you know.
Having a shitty day doesn’t mean that you should write a a shitty comment on someones blog. So sorry for that Chris. Will be more friendly next time.
But hey ho, freedom of speech and all that.
Muchos love amigos.
Way too broad a brush…
I agree with you, but looking at his site I think you are out of line, much like he was before.
The linked site gets an average YSlow rating, has decent markup and CSS, uses Javascript appropriately and works without it. Design is contemporary run-of-the-mill stuff, the logo doesn’t fit visually, the portfolio is pretty non-descript, and the copy reiterates your point about 12-year-old-minds at work.
One huge usability blunder: you won’t get anywhere without a mouse – link outlines are hidden so you cannot see the link you just tabbed to.
In summary, balk at the kid for misbehaving, but don’t diss the skills without proof. Glass houses. Let’s all think of where we are and where we came from.
You may, however, hone in on how bad his analogy was. “Stealing from rich people?” Come. On.
Finally, use your expletives wisely. And sparingly. You’ll last longer.
Though I failed to properly indicate so, this is obviously a reply @Wiz, who has not graced us with a link to his/her site…
That was a great article. Some times the simple things go the furthest!
Nossa muito legal as dicas, parabéns por elas, eu aqui no Brasil estou aprendendo coisas novas, rsss…
Good “dicas”, very good article!
Informative.
Well, I can’t justify the ‘Justified text’ point anyway. Because with justified, the paragraphs looks neat and professional.
Very good. Images added an extra value. Please write more :)
Whoa good list. I am pretty happy that I try to avoid most of these except #6. I will have to work on that
There is no immutable law regarding the use of justified text. Depending on the context, it can be a good solution.
Thank you for this excellent article! Hope, it helps a lot of webmasters and -designers to do their work in a useful way :-)
While I wish we didn’t have to, “click here” is necessary for a lot of Web sites – they generate more clickthroughs and, therefore, makes the link more “usable.” Despite what people who use the Internet constantly think, most newspaper readers, for example, don’t know that underlined blue text is a link. They need that written indicator.
nice article, ..:)
Nice one. Some of my biggest peeves are 1, 2, 8 and 9.
I have to say though, #6 is not always a possibility when you have images with transparency, especially on the alpha layer, but in general, it’s a good practice.
Wow I never knew that I committed a crime how lucky to have this tips.
Like ArleyM, I’ve noticed that my users click more when I told them to do so.
So sometimes I use a mix of usability and click rate :
Click here to…
That’s simply great Chris, some times we forget this things intentionally or unintentionally. Articles reminds a website should be ‘pixel perfect’
Nice to know I’ve been following every single one!
Excellent reminders. Thanks dude!
I will add another… not showing what page you are on with in your nav links. Not that much extra work to do.
Happily I think I follow all of your suggestions (though I have been guilty of full justify from time to time).
Great use of He-man visuals. I’m now going to dig out my Masters of The Universe video and reminisce about my childhood Castle Grey Scull toys.
Here’s one: avoid the crime of putting radio buttons to the right of their labels.
I’m a CSS/Web programmer and already been arrested a couple of times with those crime in the past. Hehe… Now I’m completely clean. Thanks for the tips.
I’m a culprit for using justified text, but no longer! Thanks for the awesome article!
Ps – I loved the use of He-man, very nice touch.
@ArleyM
I agree as well, this should qualify as a bandwagon by now. Yet I’ve come to the loathe “click me” links – mainly because most owe their existence to nothing as sophisticated as click-through rates and hence do constitute a usability crime…
It’s probably helpful to err on the healthy side of usability and readability unless provoked – while teasers and the like are explicitly designed to generate a click, inline links are a contextual part of the content and in most cases do not require special attention – the need to follow a link will arise on its own, for each user. At that point, content should be content, not navigation, unless needed. “Mission accomplished, properly phrased inline link.”
I think the urge to generate clicks is valid and so is using “click here” in conjunction with a concise description (the “See pictures of Skeletor” above). As for the content itself, I try to exempt it from such calculation as not to degrade its value (inline Google Ads w/Flash can make article readability an actual issue). This should also be the safer bet regarding users who only get to hear the text.
If the site/content/client requires inline links to be tuned for click-throughs, suitable compromises can be found in e.g.
– appropriate iconography (don’t break the line-height, don’t punish the user for innocent hovering – I’m talking to you, annoying popup-preview-thumbnail-dictionary-toaster-thingies)
– seductive associated/related links sections (with all the amenities teasers can provide). Extract the associated links dynamically and you might not even have to start worrying about duplicate content and such.
– mmh… there must be more than two ways to do this while leaving the content in a sane state, right?
thanks! using he-man for examples makes me feel like IIII Haaaaaave the Poooooweeer! to improve usability
/sorry
/great post
Excellent reminders – I know I’ve broken a few of these rules. Clients argue with me about the visited link though. They want all links the same color no matter what.
Nice tips, I will implement this ideas.
Thanks from Argentina
To reiterate ArleyM:
People respond to being told what to do.
https://dustincurtis.com/you_should_follow_me_on_twitter.html
“Crime 2: A logo that doesn’t link to the homepage”
Unless you’re on the homepage.
If you’re already on a page, you shouldn’t have a link to that page on it, it’s confusing.
This doesn’t apply to content anchors of course.
With regards to #6, it is often technically infeasible to implement that when transparent background images are involved.
This is because the browser always renders the background colour, even when the background image is available.
This has advantages and disadvantages (e.g. one advantage is that it can make gradients easier to code), but is honestly something that is basically impossible to fix where transparency is involved.
Nice post. I don’t even want to link to my blog because it commits a few of these crimes!
Usability is very overlooked
Very similar to the FOWD tour ‘do not’s’ lol
The one I always overlook is the for=”” attribute on tags. This was a friendly reminder that I should pay closer attention to this, er “crime. :)
Nice post.
Re: #9: Though I agree completely; A/B tests have shown that the text “click here” does result in more click-throughs.
Sometimes your audience has to be told.
I tend to use the words “click here” because of their higher clickthrough rate, but I use them as part of a sentence that describes what happens if you do, the whole phrase being the link, eg “Click here to see pictures of Skeletor”.
Great post overall: I knew most of these but I’ve broken them enough times to need a reminder.
Do you have a reference to those A/B tests? I suspect they’re testing marketing tactics rather than usability.
Nice one. I’ve regularly broken two of these, mostly due to laziness. Time to shape up, I think.
As to the justified text issue, this is a sore point I have with browser rendering. In print, Justified text is the most legible form of column text, because the spacing between words is kept regular by calculating justification over the whole paragraph, not a single line.
Browser implementations never really ‘got’ how justification works, and all current CSS implementations calculate justification on a line-by-line basis, which is why we get the stupid irregular word spacings. It’s less legible for everyone, not just the dyslexic.
I can’t believe that I never knew about the for attribute in the form label. Although I think that since this is an underused feature it may be good to highlight or underline the the label and input together on hover so users know it is clickable. I will be using that from now on. You learn something new every day. Thanks for the informative post.
Just stumbled onto this from a tweet. One thing to note about the "for" attribute is that when using JS to set or get it, you must use htmlFor as the Attribute name, if you want this to be compatible with Internet Explorer.
Great summary article, great points.
another crime I see often is having a link in a website that is not or no longer a valid link.
Awesome post Chris! Crime #10 was a surprise to me. I did not know that unevenly spaced paragraphs could make it difficult for Dyslexic users.
THANKS!
Most of this also is penalized by google in searches.
Nice post Chris. Great job visually illustrating these points as well.
Great post Chris, and awesome way of presenting it.
However, on the note of the “click here”, I’ve seen a lot of REAL statistics that “click here” does in fact typically produce higher click thru rates than descriptive words of what the link will bring you to…. I’m sure there’s someone out there that has carried out this research recently.
Brian is right… but what about combining the two? "click here for pictures of skeletorrrrr", althoug "see" is also an action word, just probably not as effective…
Very Good Article!!! I’m guilty of doing some of these things.
Great post chris, He-man is the poster boy for usability. I’m a Crime #5 violator
This was a great article! I’ve just added ‘:focus’ to my CSS – I have been wondering for a while what the code for that is! Thanks!
LOL I love your examples! I’m guilty of not specifying visited link colors. I always try not to use “click here” but sometimes I fail for lack of better words ;) I do, however, disagree with not putting alt descriptions on everything. For design elements, I’ll normally just put a few keywords in it for SEO purposes.
Great article. I have to say I used to commit the “click here” all the time.
Love the He-Man theme for the post.
There are very few “crimes” in usability that apply to every situation. Usability is relative to your intended audience.
Having said that, these are some good tips for front-end developers. 4 and 7 are a bit dubious though… 4 might be helpful in some cases, but hardly constitutes a usability “crime” and 7 is very much dependent on context…
Very well writen, illustrated and explained. Thanks
Great article. I know I’ve been guilty of using the click here crime especially when a client specifies that to be used and I can’t think of any alternatives.
Great post, thanks! (@BostonMarketer)
Thanks for the comments everyone, and some great additions mentioned too.
Before the thread gets filled with the same responses:
> ‘Crimes’ – It’s a catchy title, there’s no scale on how much of a crime one point is against another. Consider it more a collection of tips I personally find handy.
> Yes, I’m a criminal, there’s some of these points that I don’t fully practice on this site. Maybe I’ll correct them on the next design refresh! If you disable background images there’s plenty of content here that become illegible, but the main content is there. Plus the images in this post I’d argue are more for presentational purposes, rewriting the image content in alt attributes would more likely confuse a reader not seeing the actual images.
Nice post, i like this =)
Nice post Chris, Cheers :)
I love the way you chose to illustrate these tips! Thanks! Yea! :P
I break these all the time. Thanks for Sharing. I appreciate this very much.
Could you point me to that Smashing Magazine article? I must have missed it. I’d like to read how wrong they are.
Charles, I don’t think there is such an article. The user seems to be repeating what you erroneously implied — that a Smashing Magazine author would say such a thing. Now we know how false rumors get started.
Great list of tips. Very helpful indeed. Thanks!
You are giving usability tips using text in images without an alt text. Irony much? Usability tip #12? Come on…
Thanks for an elegant case against justified text! I had to try and explain this to a client just last week. Next time, I’ll just point ’em here!
What I didn’t agree with:
The :visited state
The :focus use
Background colors
The :visited state, I believe, only really needs to be utilised on large websites, where you might be annoyed to find yourself at the same section again.
Although :focus is really helpful, and it looks great when it’s used effectively, I wouldn’t say it’s a crime not to. If you can’t remember which input you were last in, or can’t spot your text-cursor, then yes I suppose that might be annoying, but once again, I don’t believe a crime!
Also, this isn’t me having a go at the author Chris, I’d just like to hear some more ideas!
I agree about the "visited state", I hardly remember using it in 7 years of building websites… I don't think people are idiots :)
If you have a small login area on a page, make sure that when someone does log in that they’re taken back to the page they were at, not the homepage – sxc.hu breaks this rule and it *really* annoys me!
Thanks, I didn’t know about justified text and dyslexia.
Nice article, but your images don’t have alt text =0
Gret article!
Nice one. Did all of these apart from the background color on links with a background image – nice tip!
Hi Chris, great roundup. You have some great point in here, but what’s wrong with justified text? Do you think this can be considered on a case by case basis?
This was great. I commit one….but not anymore.
Excellent little article, i do them all anyway, but its great for beginners.
thanks for this post I really got benefits from it.
keep up the great stuff.
thanks for this cool article about usability
Nice Tips… Although I went off HTML and Web Scripting about a decade ago, this was a nice reminder of the basics… :-)
very useful, thank you.
The crime with ‘Click here’ is two-fold:
1) The text of the link does not describe what the link is pointing too – this is especially bad for blind users
2) How do you know they clicked? They might have pressed a keyboard button, touched the screen or spoken to their computer for all you know
Crime 11: Copyright theft. Using unauthorised images of he-man & friends
I’m inclined to agree – the use of the images in an article completely unrelated to ‘He-man’ is unlikely to count as ‘Fair Use’
hooray
someone else thinks text centre-justified is a piee of *klonk* for readability.
I wish more print people thought so too
Chris,
I love this post. Excellent idea. This is the type of post that you want to read.
The content and the points are all valid and great, but adding the He-Man element to it just adds the cherry on top. Great article! I just stumbled it and bumped it as well. Keep up the great work!
I agree with @Design Informer.
I actually read the entire article because it was (a) informative and (b) amusing. Great combination Chris.
Well put together line-up. Simple design points but all for good reason. I don’t tend to use link visited states in my designs but I can see why they are used.
Nice post Chris. I like the use of He-man throughout.
I agree with Russell that the visited state only really becomes a major issue on larger sites, however it is obviously good practice to use it all the time.
What does the size of the site have to do with how f’ing infuriating it is to click on a link, expecting to see new info, only to see a page already visited?
Don’t waste your users’ time! It used to be browsers resolved this automagically, I wish that control was never taken away.
Worse are sites that include another link to a previously visited page with different text linked to it.
Add to that dynamic content so you don’t even realize it’s the same damn page you read through five minutes ago until you’ve gotten halfway through the first paragraph.
Although I replied to you because you made the point more succinctly, others have opined making a site more frustrating and time wasting to navigate is not horrible design as well.
really nice article and good way to describe the problem and found solution of my common problems from here.
Good post: this is a well-illustrated list. Nice work.
I thought ‘click here’ with a bit more description was a recommended practice for maximum clicks? ie ‘Click here to see pictures of he-man’ is the idea. Its a definate call to action then. There was quite a long post on it over at Smashing a while back.
Besides that though, its a real nice handy list.
Thanks
Not by any usability expert, it isn’t. For every article by an “expert” such as Smashing Mag, you will find a true expert such as Jakob Nielsen or Steve Krug telling you that you should never use “useless” words, like “click here”. They provide absolutely no value to the user; if the link looks like a link, he knows that he needs to click on it.
“click here” also implies a visual orientation and input method that some users might not have. Some users may not use a mouse so “click” doesn’t quite fit. Screen reader users may find “click here” to be useless because you don’t see where “here” is.
Good usability does not necessarily equal good marketing, and vice versa.
You all should read this regarding the whole “click here” ordeal.
https://dustincurtis.com/you_should_follow_me_on_twitter.html
if I disable images in your template, I lost your rss feeds.