Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
HTML5 this, HTML5 that! There’s been plenty of HTML5 talk around the blogging world recently. It’s no longer a tiny spec on the horizon, it’s due to arrive soon! Some have already embraced it and are using it on their latest HTML5 sites. Want to join in on all the fun?
Check out this collection of some of the best resources from various blogs and websites in the industry. Each one gives an interesting insight into what’s in store with detailed write-ups, tutorials and handy cheat sheets to help you along your way.
HTML5 and The Future of the Web
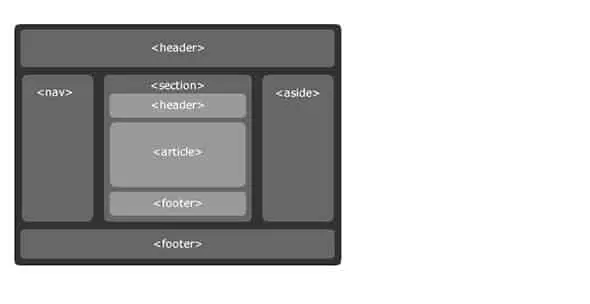
A good place to start for a dose of HTML5 goodness is this in-depth article from Smashing Magazine. Learn about the basics, and see what changes are due to take place with some handy illustrations and diagrams. You can also check out their previous articles about HTML5, such as Coding An HTML 5 Layout From Scratch, Road Map To Coding With HTML5: Tutorials and Guidelines, HTML5 Semantics, and HTML5: The Facts And The Myths.
Get Ready for HTML 5
For those wanting to read up on some more complicated HTML 5 features, A List Apart has an article covering everything you’d want to know about regular expressions, SVG graphics, and the Canvas element.
HTML5: The Basics (1 of 4)
This four part series on Design Shack covers everything you could wish for, starting with the basics the series then moves on to explain the new elements, discusses semantic changes and describes how to get HTML5 working today. It also explains the key differences from HTML4.01 and XHTML 1.0 so you can start updating your sites.
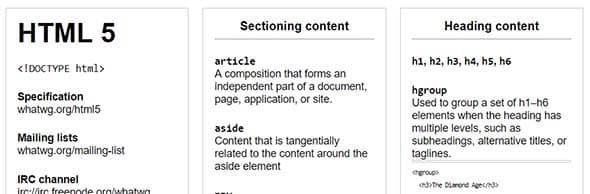
A Preview of HTML 5
A List Apart published this fantastic article that previewed the changes in HTML5 and which helps you familiarize yourself with this markup. This is a great article to start with, if you want to learn more about HTML5 and its features. It offers a comprehensive preview of HTML5.
Steve Smith on HTML5 and CSS3
Learn what renown front end developer Steve Smith has to say about HTML5 in his interview on the Teamtreehouse blog, prior to his HTML5/CSS3 workshop at FOWD in New York. He is an author, public speaker, and University of Notre Dame professor.
HTML5 Doctor
If you have your sights set on implementing HTML5 in your next website project, the HTML5 doctor could offer some great advice with a site full of useful questions/answers and articles.
Yes, You Can Use HTML 5 Today!
Sitepoint hosts this excellent article covering some of the latest updates in HTML5, and shows us how we can put the markup into practice on our websites today.
HTML 5 Pocket Book
Wouldn’t it be useful if there was a handy overview of all the new elements and tags? Adactio.com has just the thing with the HTML 5 Pocket Book.
HTML 5 PDF Cheat Sheet
If you would prefer something to download and keep to hand, Smashing Magazine’s PDF cheat sheet gives an overview of each tag and attribute with a description of each. This helpful printable HTML5 Cheat Sheet lists all the currently supported tags, their descriptions, and their attributes.
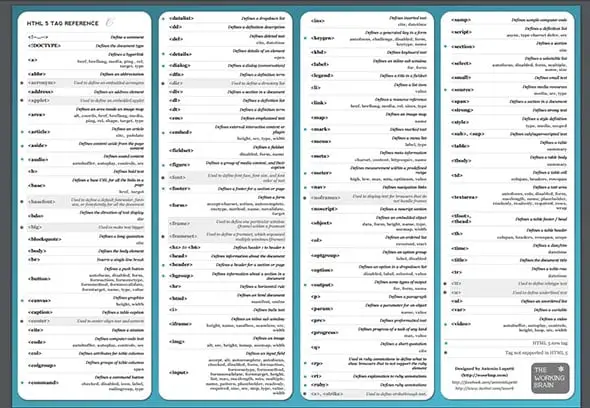
HTML 5 Visual Cheat Sheet by Woorkup
How about a printable version of Woorkup’s HTML5 cheat sheet to stick on your office wall? Or better yet, stick it on your bedroom ceiling so it’s the last thing you see at night, and your first sight in the morning!
HTML5 Draft Standard
Have a few hours of spare time? If you’re feeling adventurous why not read through the HTML5 Draft Standard from the Web Hypertext Application Technology Working Group.








![HTML5 Cheat Sheet [PDF] Free Download](https://line25.com/wp-content/uploads/2009/11/003324-HTML5-Cheat-Sheet-PDF-Free-Download-%E2%80%93-Smashing-Magazine.jpg)







Hey: SpicyWebDesign is dead. R.I.P.
Hey! SpicyWebDesign is dead. R.I.P.
Don’t forget Canvas Demos – okay, it’s dedicated to just one HTML5 element; but it’s worth a visit! :)
thanks for sharing it i have got a full packet.
Thanks for this list of resources. Very interesting to see what HTML5 is about …. have been checking it out lately .. it’ll be interesting seeing what the take up is with designers …
Thanks Chris for putting them all together.
Nice list, Thanks!
Great article! Thanks for sharing.
Now I have full package of html 5 info
Thanks for this round-up Chris.
I would mention another great resource from another Chris but Coyier this time: https://css-tricks.com/what-beautiful-html-code-looks-like/
I found it really usefull.
Hope it’ll help.
Great collection of HTML5 resources. Thanks for all your work.
Very nice roundup. Time to experiment more on HTML 5!
Thanks for the excellent resources. I really liked the pocket book and have already printed off a copy. HTML 5 will make it so much easier to clearly label relevant content instead of trying to move irrelevant stuff lower down the HTML code and reposition via CSS.
Chris
also : https://diveintohtml5.org/ has some nice articles, you should check it out
Great roundup!
@Anthony – That’s a great site. Thanks for sharing that as well.
Here’s a gallery of html5 websites:
https://html5gallery.com/
great articles
thank you
Excellent roundup Chris! Thanks for compiling these resources for us.
@Paul thanks for the link!
nice list of resources, but just want to add don’t forget where we started from:
https://w3schools.com/html5/html5_reference.asp
Good list, seen some of them before but others are new to me.
I’m currently looking to use HTML5 in a new website, so these are very useful indeed!