Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
This showcase rounds up a collection of the most inspiring and outstanding examples of responsive web designs. These responsive websites not only look great at full-scale monitor resolution but are designed to gracefully scale according to the user’s screen size. Resize your browser, view the site on a smartphone, tablet or netbook and you’ll see the same design in a range of well-presented formats.
What is responsive web design?

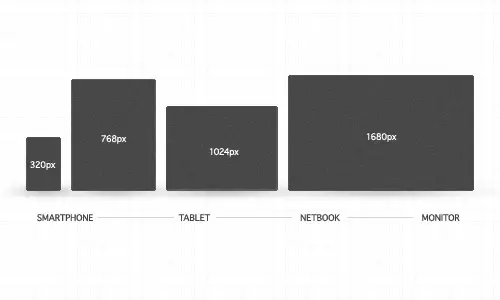
Web sites are no longer viewed only on a computer monitor. Smartphones, tablets, and netbooks throw a range of resolutions and different screen sizes into the mix for designers to now worry about. The idea of catering for various resolutions isn’t anything new. Back in the days of table based designs designers either chose the fluid or static route. Today’s responsive websites take a similar approach by using fluid widths in percentages and ems but go a step further by using scalable images and adjustable layouts depending on the browser size.
To achieve this ‘scalability’, CSS media queries are used to apply different page styling according to certain parameters, such as min-width and orientation. The first step is to create a mobile version, but you could go on to customise your design for a range of resolutions.
Showcase of responsive web designs
Ready for some examples? Here’s a roundup of 50 of the most outstanding examples of responsive web designs. Each one is displayed with a preview of both the full-size website and an example of a small resolution, but to get the full experience be sure to visit the live site and play around with it yourself.
Alsacréations
Alsacreations focuses on imagining and building ergonomic sites and quality web apps. Have a look on their responsive web designed site.
Sasquatch Festival
Up for something cool? Check out this music festival’s responsive website! it uses fullscreen images, has a unique layout with different box content elements and makes use of great font combinations!
Earth Hour
Say goodbye to procrastination and check out at any time and on any device Earth Hour’s events. It has a full screen layout and a completely responsive design.
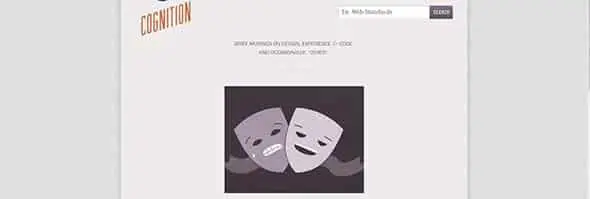
Cognition
This website covers a large range of content. You can read about fighting stage fright or a recent case study for responsive web designs.
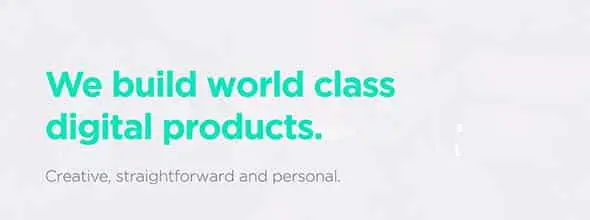
Seegno
Seegno is made of a creative and straightforward team specialized in building digital products and with a cool and responsive website.
Boorbool
They help conceive and develop brands and they engage in a series of multidisciplinary activities. They like meaningful visual and linguistic signs and their responsive website surely expresses that.
Flambette
In the mood for buying some candles? With their responsive site, you can do that any time and from all your devices.
Ribot
They focus on digital experience and innovation. If you want to find out more, you can check out their cool and responsive website.
Life in Greenville
Ever thought of visiting Greenville? If yes, then this very responsive website be your guide. It has a large slideshow on the homepage, which perfectly resizes to any screen size.
Laufbild Werkstatt
They’re an interdisciplinary design office with a simple yet cool responsive website. This site has an interesting layout which was made entirely responsive and mobile-friendly!
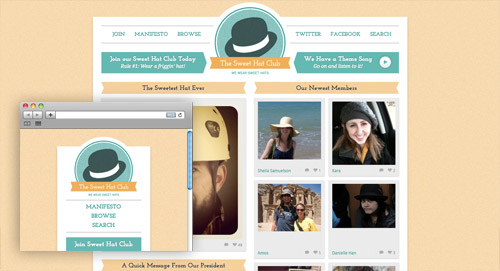
Sweet Hat Club
Sweet Hat Club, as the name implies, is an online place hat lovers can call home. This site has a responsive design and a simple layout.
Clearairchallenge
Find out exactly how clean the air you breathe is and how you can help reduce air pollution with this cool and responsive website.
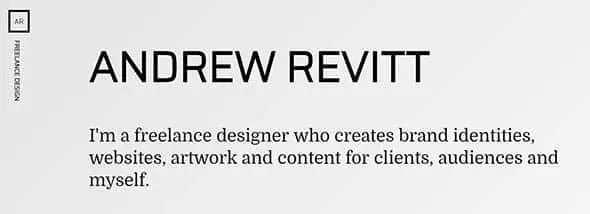
Andrew Revitt
This website belongs to a freelance web designer who’s looking for new projects. Check out his responsive website.
Stijlroyal
This website design is a presentation site of a company that focuses on design and strategy. This responsive and creative website fits perfectly on any screen size.
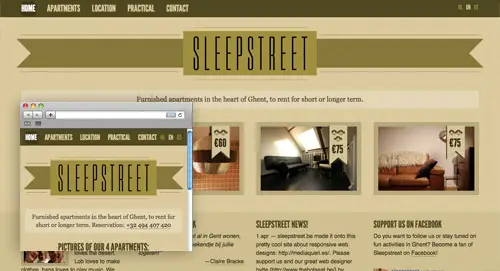
Sleepstreet
Wanna rent a house in Ghent? You can easily do that from any device with their responsive website! This mobile-friendly site also has a vintage design and uses retro vector illustrations perfectly.
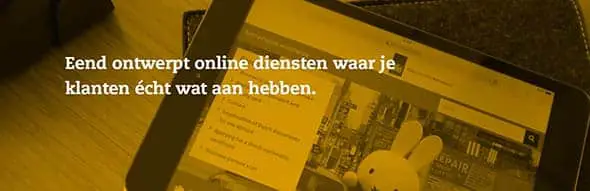
eend
Check out eend’s website or their portfolio. They do a great job in online services and they’ll do their best to find the best solutions for their clients, using a website building approach that looks perfect on any screen size and device.
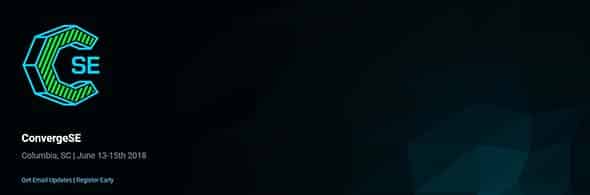
Converge SE
This business card website works fine on any device. It has a simple, dark website design with a fullscreen layout that adapts responsively.
Elje-group
Eljie-group has a cool mobile friendly animated website that works well on any device.
Joni Korpi
This responsive website presents the portfolio of Joni Korpi. It has a purple layout and a friendly interface.
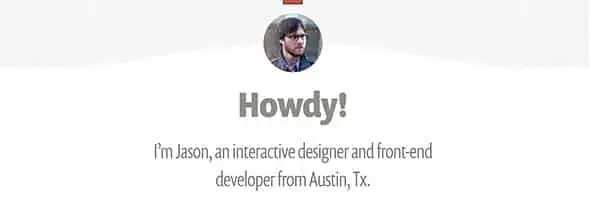
Jason Weaver
Want your site to be interactive? Check out Jason Weaver’s responsive website and the services he’s offering.
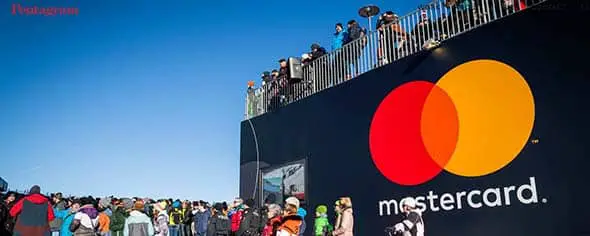
Pentagram
Pentagram is a multidisciplinary team that encompasses everything from graphics and identity to exhibitions and installations and they have a very responsive website.
Tree House
If you want to learn how to code or improve your skills, Treehouse is your go-to for their services and their highly responsive website design.
Anagrama
3200 Tigres
This responsive website focuses on raising awareness on the number of remaining tigers in the world. It uses large, high-quality images displayed on a fullscreen slider which resizes perfectly on any device.
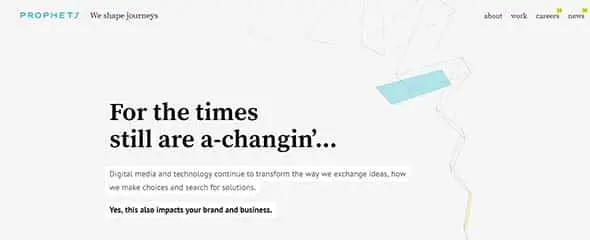
Prophets
This is another presentation website of a company that focuses on innovative design and that can be seen on their cool and responsive website.
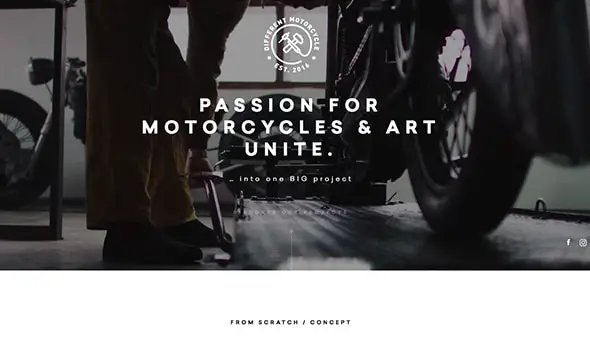
Different Motorcycle
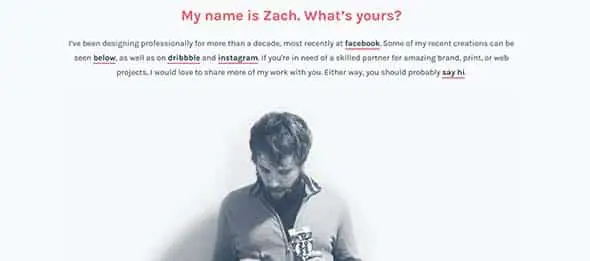
Zzzach
Have you met Zach? If not, you should definitely check out his responsive website. This is a business card website / portfolio website with a super-minimalist responsive design.
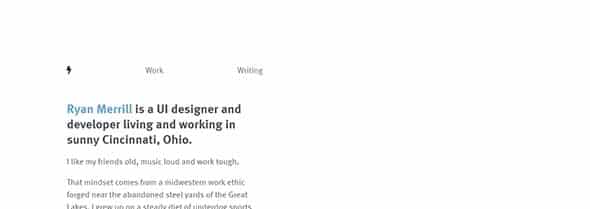
Ryan Merrill
This is Ryan Merrill’s personal business card website which can be seen from any device. This ultra-minimalist responsive design is mobile-friendly and has everything needed for a client to know about Ryan before hiring him.
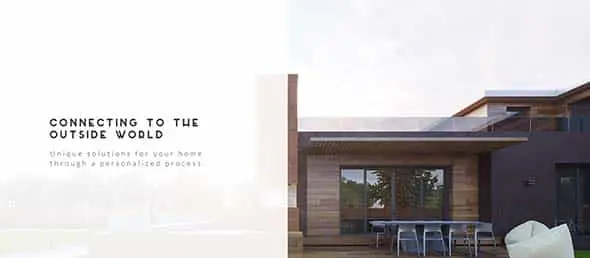
Elitefingers
This website is an architecture portfolio and has a responsive web design. It features a large slider on the homepage, but it resizes perfectly to be viewed on any device.
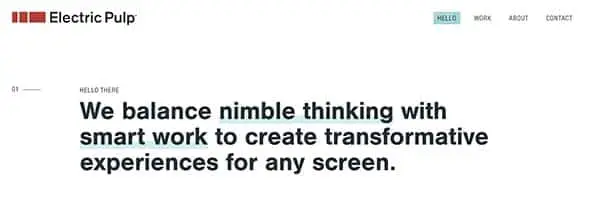
Electric Pulp
This is the presentation website of Electric Pulp. It has a friendly interface and a very responsive web design. Check it out, it might be the source of inspiration for your next project.
Tee Gallery
Check out this responsive website design with a simple, photo grid layout which can also be seen from a mobile or a tablet device. They have some really cool T-shirts on the Tee Gallery.
Appico
With a responsive and minimalist web design, Appico manages to impress readers through their content. The fonts are also very well chosen and the vector elements blend perfectly with the theme.
Entropiefestival
If you’re in the mood for some fun, you should check out this festival’s website which works fine on any device. It also has a creative design which may get you inspired.
Sliders
This is yet another good example of a responsive web design. It could be a source of inspiration for your next project or your next go-to restaurant.
A Different Design
This is a website for a company which creates beautiful and responsive interfaces and their site proves that they can follow the responsive trend to a T.
This is Texido
With a friendly interface and a responsive web layout, Texido shows a great experience in branding and ability to do whatever they propose to do.
Edge of my Seat
This is a more content-driven website design. The blocks of text were coded very well in order to be responsive and easy to read from any device.
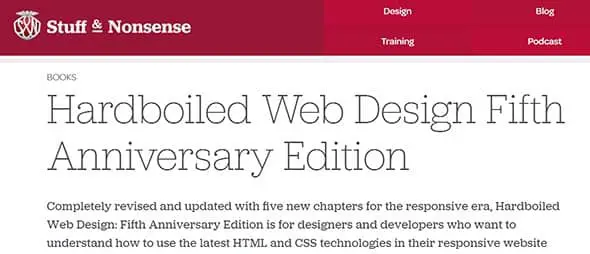
Hardboiled Web Design
If you’re looking for something new to read you should try out this book about web design or simply have a look on this responsive website.
St Paul’s School
St Paul’s School’s website is another example of responsive web design you should check out. It uses large images which can be seen very well from any device, be it mobile or desktop.
Resoluut
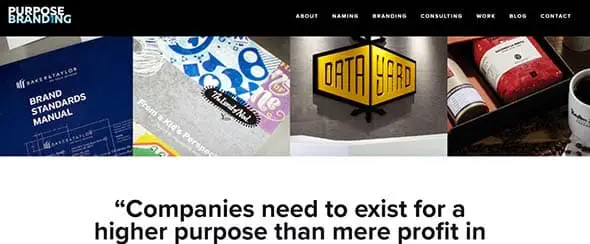
Purpose Branding
Looking for branding company? they have a lot of experience in this line of work and they also have a cool and responsive website.
Sparkbox
This company’s purpose is making the web a better place and so does their responsive website. Check it out as it is a great source of inspiration.
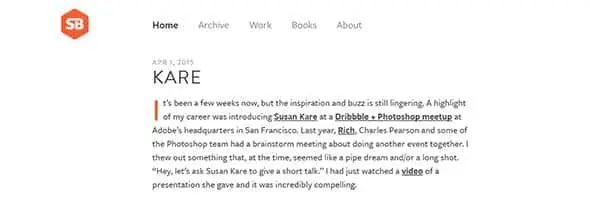
SimpleBits
Check out SimpleBits’ responsive website and maybe have a look through their articles. This is another content-focused website design with perfectly-responsive content blocks.
UX London
Book a spot at this unique 3-day event for user experience designers or simply check out their responsive website.
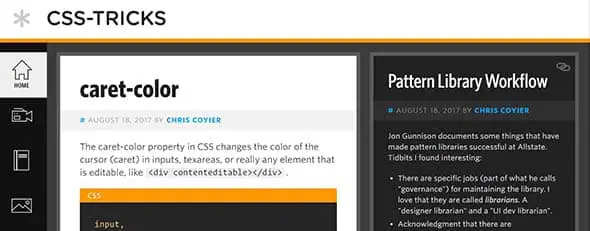
CSS-Tricks
Last but not least, CSS-Tricks, run by Chris Coyier, is another good example of web responsive design and he constantly posts good content.














































These are the best list of responsive web design. I like Stephen caver. Love these.
Great list of responsive web design! I must say that having a user friendly design helps you build a strong presence online. Mostly visitors don’t like website which do not interact with them.
Nice collection of responsive designs.
The showcase of the web designs are really impressive and attractive thanks for sharing the list.
A very great list. I'm looking forward to the tutorial. I'm excited to learn.
Great list, I think this is a necessary feature in every website that wants to be professional! So I agree with everybody else, can we expect a tutorial on this soon? :)
Great list of designs. Thanks for sharing. For website designing & SEO tips & tricks visit alltechnetworks.com
https://crab-tree.com is now a worldwide web design services website
These websites look fantastic great inspiration here!
Really Great list….it is very useful for fresh web designers….and also helpful how to create a beautiful templates like this…..Thanks continue your postings…..
No doubt this makes an impression on everyone. The fact is that most programmers do not know that 3D modelling software can be applied this way.
Awesome UI designs optimized for browser compatibility. Nice!
You have given nice list of website. I got your point .
Wow A huge nice List they inspired me to create new site.
Great post man ! Greetings from Brazil :)
Really like them all! 1st one is definitely the best! thanks
Thank you very much for this post.
If it isn't already, it's going to be a challenge for designers to move beyond the 960px fixed width grid (though it's still a great system) and design to adapt to a wider spectrum of multiple monitor sizes and platforms.
Nice one, great list that Sasquach Festival site is brilliant.
Lovely list mate!
Really great list.
ascasc
As a beginner to the world of web design it's obvious that I have much to learn.
Many thanks for the inspiration.
Karl
A nice list! Thanks for featuring Tileabl.es too :)
Just wondering why my comment is still awaiting moderation? is it something I said?
Thanks for this, some really inspiring designs.
I can't believe it – this was one I was thinking 6 months before.
Awesome and inspiring collection. Thanks!
Cool collection……….from were u get this all……
Awesome showcase! Good work as always Chris!
Thanks so much!
You forgot one of the first (and best) ones. Jon Hicks' website, hicksdesign.co.uk.
Also, Simon Collison's, colly.com. Both of these are just fantastic work.
#2cents
Most of these are the personal pages of designers and developers. Where are the real world examples?
waiting for another great tutorial from chris!!!
Thanks a lot for sharing this nice post!You’ve done really excellent job!
Great list as always. I just looking into mobile design specifically iPad so these will be a good source of inspiration. thanks.
Just wondering if anyone knows of a framework like the 960 grid that supports this type of scalable web design.
I'm really interested in starting to use HTML5 very soon, and this would be something I could really get into, however, I really love using frameworks to keep development time down.
Great tips, fantastic examples
Good for inspiration.
Thanks chris very helpful
I'm with Markus!
Oh and thanks for the all the time to discover these responsive web designs. That must have taken a good time.
Does that mean we can expect a responsive design and coding tutorial soon? :)
Good Idea!
I've been studying more about media queries but haven't found any really great tutorials yet…. do it!
Thanks Chris, awesome list. I am looking forward for the tutorial soon.
Yes! Tutorial please :) and thank you!
I expected a tutorial at the end of this :P
Great post Chris.
Idea! I can build these types of sites by using percentages instead of pixels in my CSS!
Different versions of the same website might cause web ddesigns to complete more work and make more money!