Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Looping video backgrounds is one of the fastest growing trends in web design. Ever since designers were given the ability to render video content in HTML5 we’ve seen motion pictures quickly take the place of static images in website headers and backgrounds.
Videos on websites are usually restricted to a specific frame size, but why not make use of the user’s whole monitor? Once upon a time, only Flash was capable of such wizardry, but these days Javascript and HTML5 make it perfectly feasible to stretch your video footage to fill the browser window.
Today’s web design showcase features 30+ great examples of websites featuring large looping video backgrounds. See how they loop video to create visually impressive intros or catch your eye with subtle motion using cool video backgrounds.
The Build Film
The first example is The Build Film’s website. This company’s website focuses on presenting the world of custom motorcycle making in an interactive way. This website presents a series of short films that manage to introduce the person watching them into the motorcycles. Check out this example that makes use of a user’s whole monitor!
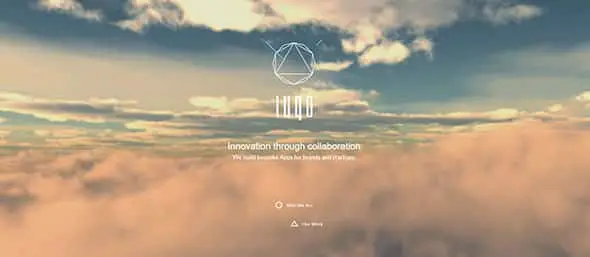
iuqo
Full-Screen videos can be used in an elegant way such as this example. This website uses an above-the-clouds video on which the company’s logo, name, and motto are overlayed. Have a look at this inspiring example.
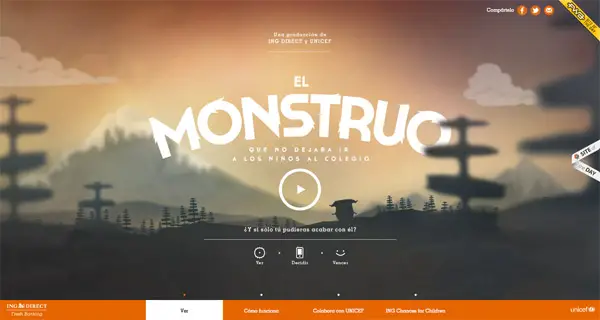
El Monstruo
This website’s aim is to raise awareness on children education. This website, along with the videos is an ING DIRECT and UNICEF project in which you can also be a part of.
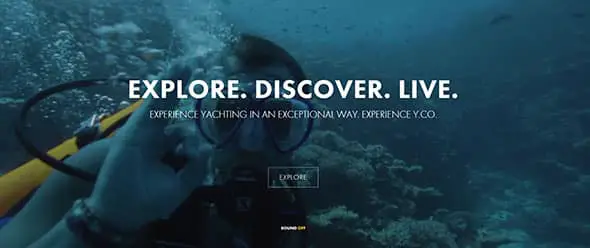
The Y.CO
This website presents a company’s passion, yachting, through a series of short films as the first thing a visitor sees when entering this website. This is a great way to promote your business. It is definitely an example worth having a closer look at as it might be a great source of inspiration.
Aaron Ohlmann
This website belongs to a movie maker called Aaron Ohlmann and he produces really powerful and meaningful video. This website showcases his work through full-screen videos. Check it out!
Barrel 2012 Recap
If black and white films are more your thing then you might want to have a look at this example. Barrel Recap uses short back and white videos to present their company’s work starting from 2012 to the present.
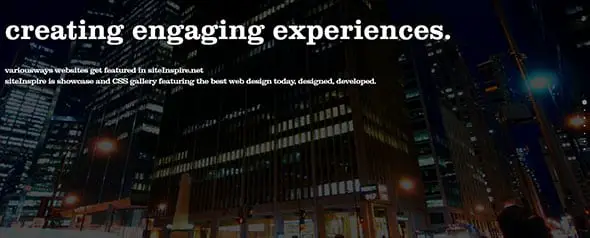
Various Ways
Various Ways is net another good example of a website that uses a full-screen video to grab their visitors’ attention. They also overlayed typography in different sizes in the header. Keep scrolling to find out more about this company and what they have to offer and check out their cool website and see if you find your inspiration. This is yet another good worth having a closer look at thanks to its unique way of presenting content to their visitors.
Oh Land Music
This website focuses on presenting a music diary through a showcase of music and music videos. The first thing a visitor sees when entering this website are some sequences from one of the works presented on their page. Keep on scrolling to find out more!
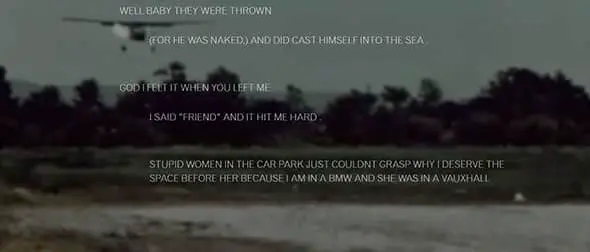
Black Negative
This is a portfolio website that opens up with a full-screen video on which some white keywords that form a motto are overlayed. It is an elegant way to grab your website’s visitor’s attention. Check out this website and see if you find your inspiration.
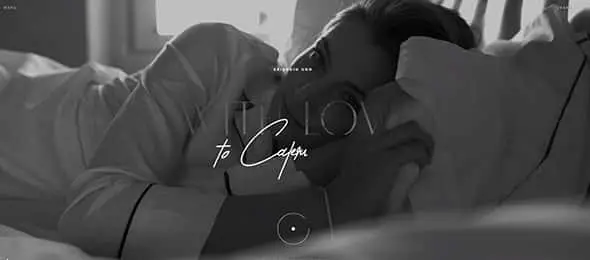
Piero Milano
Piero Milano’s website is yet another good example of a website that uses black and white short films to promote their business in an elegant way. Have a look!
Gin Lane
The Gin Lane website starts with a white background on which the phrase “let’s make magic” appears as a lady walks from left to right. All in all, this website has a neat and minimalist design in which the walking lady blends in perfectly and is a great addition to the website’s design.
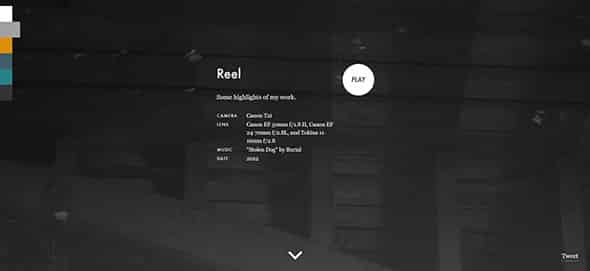
Films by Brett Johnson
This is yet another good website worth following, as it might be your next source of inspiration for future projects that use full-screen movies and short films. Brett Johnson has some amazing work and through his website, he showcases it in an elegant way. This is definitely an example worth following in the future!
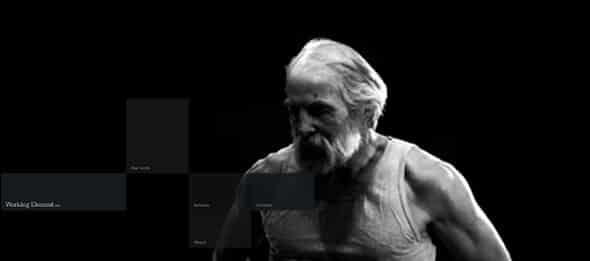
Working Element
Working Element is yet another good example of a website that uses black and white full-screen movies as the first thing a person sees when entering this website. The background is black and has a person working out. Overlayed, you’ll see a unique menu bar. Check out this amazing website and find out if this is the source of inspiration you were looking for!
Brightly Preflight Nerves
If you are into vintage films or if you are working on a similar project such as this example, you may have just found an amazing source from which you can get your inspiration. Have a look!
Epopee
Epopee is a website that showcases plenty short films in full-screen mode. It also mixes the right choice of typography and color palette to make a really good-looking website.
The Twelve
This is yet another website that uses full-screen movies as the first thing a website’s visitor sees, and thanks to it, this website has an elegant way to present the company or business.
Novembro
Last but not least, Novembro is yet another good example that might be your next source of inspiration. If you are working on a similar project then you might want to have a closer look at this example.
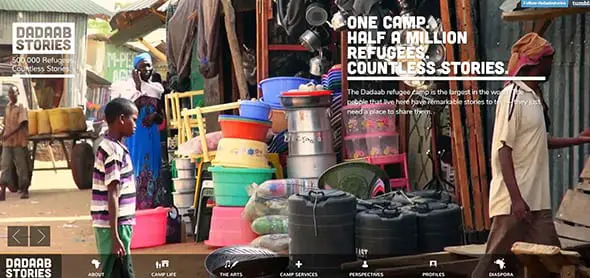
Dadaab Stories
Dadaab Stories is an interactive multi-media platform on the Dadaab refugee camp. This website has a high-quality looping video background that fits perfectly with the website’s message.
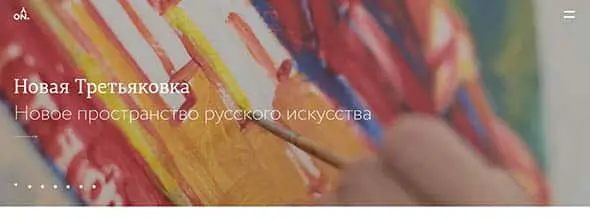
ONY Russian Agency
This Russian agency website design features an artistic looping video background with a soft, blur overlay. Check it out!
My Provence
This website makes you want to visit Marseille! The looping video background is accompanied by the sounds of seagulls in a port.
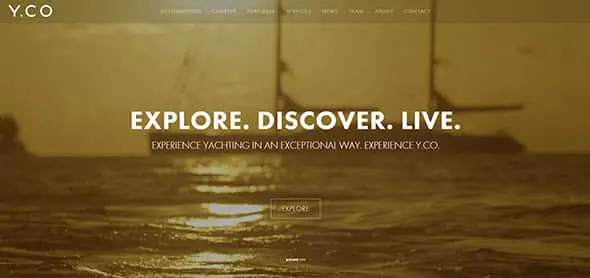
Y.CO
This website has an effective and simple splash screen which consists of a large, fullscreen video with a sepia color overlay.
Media Boom
This agency has a simple splash screen on their homepage with the company’s tagline and a looping video background that’s desaturated to fit the branding.
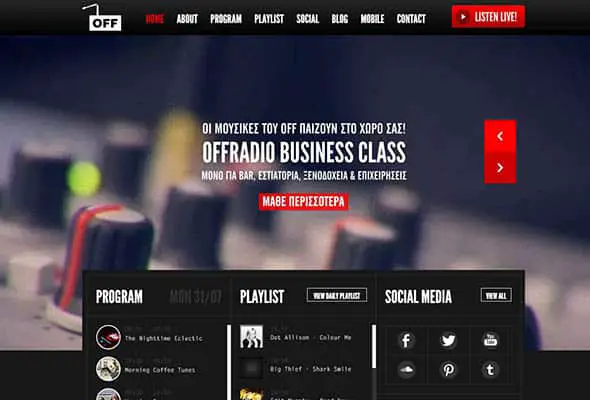
Off Radio
This radio website design has a dark theme and a fullscreen video background with a blurred effect added to it.
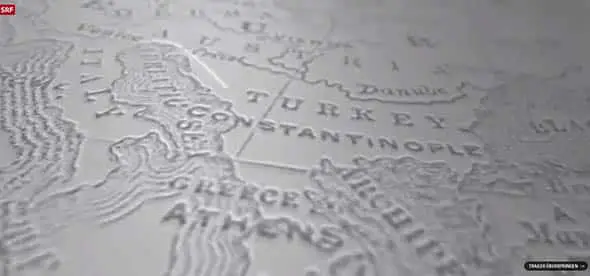
Seidenstrasse
As soon as you open this website an interesting fullscreen video will appear. Have patience and watch it all, it’s worth it!
Marisa Passos
This website’s fullscreen video background is truly mesmerizing! Watch the beautiful movements of ink and dye dropped into water.
Project Skin
This beautiful, elegant yet modern website design uses a high-quality video background to present its services.
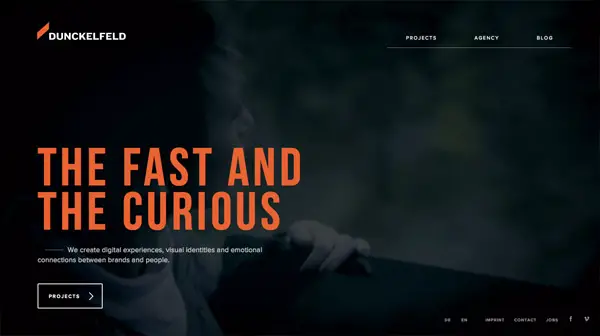
DUNCKELFELD
This is a dark themed website that uses orange as an accent color to draw attention to the most important parts of the site. In the background, there is a looping video that catches your attention.
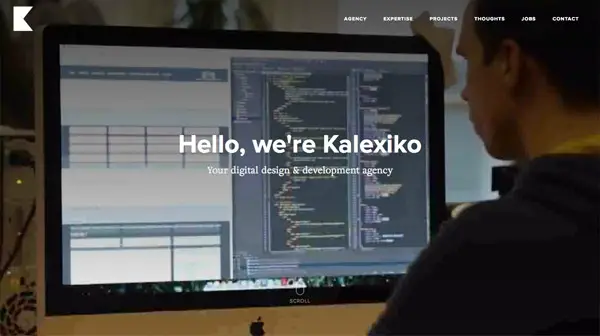
Kalexiko
Here’s another presentation website with a video background which presents the company’s team.
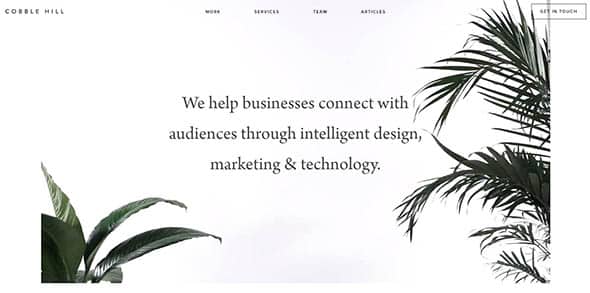
Cobble Hill
Peaceful and beautiful, these are two words which best describe this looping video background.
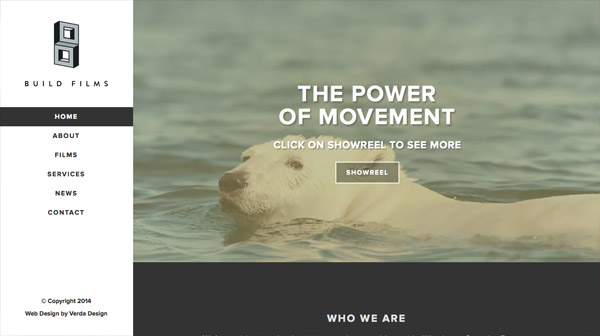
Build Films
This website design has a left, side menu with a white background and on the right side there is a large video featured.
Fresh Design Studio
Color overlays are a frequently used to accompany video backgrounds as well as splash pages. Here is a great example for these techniques.
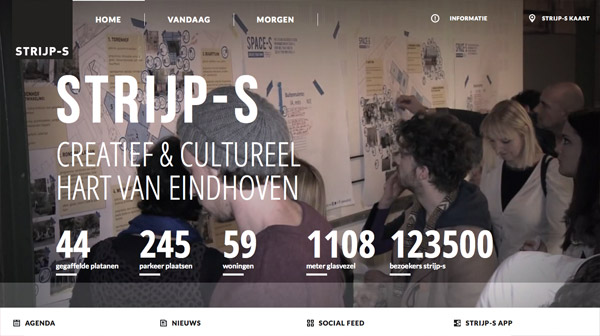
Strijp-S
Bold, tall fonts go hand in hand with video backgrounds as they help emphasize the message delivered in the video.
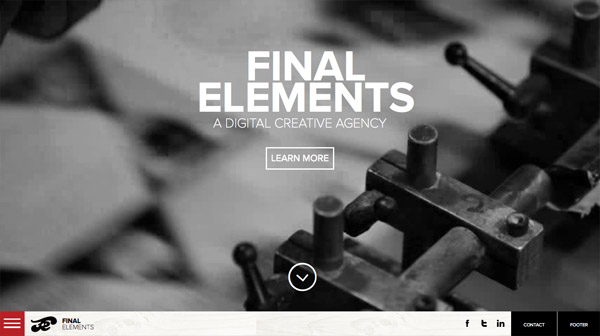
Final Elements
This is a presentation website for a creative design agency. It has a simple splash page with a monochrome video background, bold, white fonts and a simple Learn More CTA.
High Tide
This website’s video and design make you think about vacation! Check out how the designer used a color overlay to make this video pop out even more!
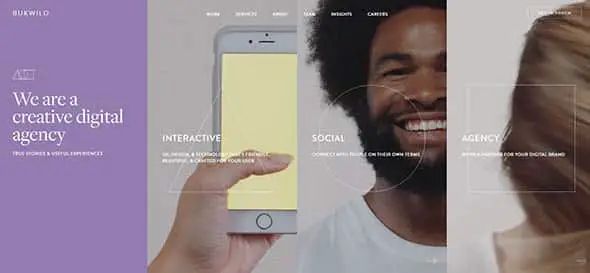
BKWLD
This website homepage features three different videos, one in each section of the site. The rest of the elements are pure white, minus some accent colors.
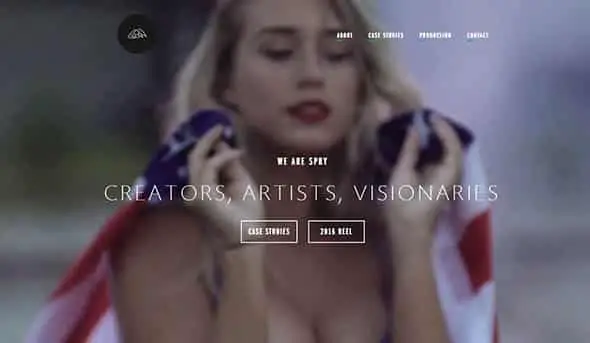
Spry
This is another good example for a website that uses both splash screens and video backgrounds, plus some simple and creative CTAs right from the above the fold area of the site.
Optimo Hats
The video on this website’s background is very subtle and not easy to notice. It’s almost like a cinemagraph!






































I’ve just launched my new portfolio site with a looping video, a bit of a different variation!
great usage of video loop wordpress themes.
Good list. Think my favourite is aquatilis
Great list!!
Great collection!!
Great work!!
Massively helpful. Haven’t used a lot of looping backgrounds personally but more because I haven’t been able to see past my narrow vision for the design as a whole, where I could just work with the looping design and plan around it so its more cohesive. Thanks for this.
I just finished a new website that utilizes both video and parallax effect on the stills.
On the last still on the bottom, I created a Ken Burns-style video from a still.
All videos are original productions specifically for the site- the ones that autoplay are really slim .webm format.
Take a look at videostudiodesign.com.
Thank you for all you do for the industry that I love – keep it up.
Len Savage
Don’t forget to add AirBnb & Marmoset to the list!
Very good!