Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There is a lot of buzz around the video background trend at the moment, along with video as a marketing tool and short explainer videos that introduce a product or company. In this week’s article Julia Blake takes a closer look at video as a design phenomenon and explains some of the pros and cons of video use in web design.
The Video Background Trend
Video is all about telling a story, but there are many ways to tell this story in web design. One of such is to use the website background. Video background appeared a popular feature back in 2013, and now it seems only rises in popularity. It’s not rocket science to understand how vital it becomes to use video background wisely. It is a huge element which can either make the design amazing or ruin its overall look.
The most evident benefit of using a video background is the visual aesthetics. Video creates a visual content presentation in a rather unobtrusive manner. Compared with written text or images, video can tell another, sometimes, more convincing story. This is obviously a good way to impress users and add to user experience. But what about drawbacks?
The main con of this trend one is page speed. Small or large, videos weigh a lot. It impacts on website loading time, and is particularly noticeable if a user has a slow computer. That is why I am not a big fan of the video background trend, and I think there are better ways to add video to the website to make a user’s journey on the website more exciting.
Why Use Video
Video is just another design feature, right? It’s the same as you use images in web design: some of them are small, others huge; some are placed in the Header, others take the entire page space; there are images that evoke emotions, and there are some that hold your text, etc. There are tons of video applications in website design too.
Introduce
Video is a good practice to introduce users to your product or service. This form of content introduction is more user-friendly than let’s say a mile long features list. When you describe a certain feature in the video, you automatically make it more alluring for users. It allows them to notice things they would never see in the wall of text. Video uses both visuals and audio to present the content, so you can reach a bigger audience.
Explain
Explainer videos are getting very popular online. These are short 2-minute videos explaining mostly the company’s goals and objectives. Using such video on a website, you explain to users what you do and what you offer them. By means of nice visuals and high-quality audio you give site visitors a nice understanding of your business. What you should do is answer a few questions your potential clients can ask. This will help users to avoid extra efforts to search for information on your home page, and even make decisions without going to the ‘About Us’ page.
Excite
Video is a sufficient attention-grabber. You can add interest to your website by incorporating a short video to your home page. This is a whole different design item as compared to images and icons but it excites users more. Video adds value to your design.
Tell a Story
There is nothing new in storytelling, but it remains highly powerful. As it gets more difficult to catch your user’s attention and make them listen to you, videos becomes a useful tool to tell a better story. Storytelling is the heart of a website design, so it is better to do it in an original and influential manner. Video is a confident step to take storytelling to the next level with a website and so improve the user experience.
Build Brand Identity
Video is now becoming a priceless tool for building a brand, because it allows visual communication and helps build emotional connections with potential customers who are making their decision about you. There are a few ways to use video for building your brand, such as a bio video or video proposal.
A bio video is a model of your brand, by means of which you show people who you are. This video can include your company’s (or personal) experience, a clear message about what you do and your opinions on any idea related to your business and services. A bio video is somewhat similar to the explainer video, but it is much more effective. A bio video is a good solution to introduce the CEO of your company, so that he explains his position and the business he is running, and it is a great chance to ‘meet’ people you are trying to convert. Video is much more compelling than written words, because it also conveys voice, intonation and body language. Video helps to express personality, energy, your passion about the product and sense of humor, which are all able to make your video viral and spread the word about your brand.
If you need to connect with people, do this in a form of video proposal. Congratulate clients with a Thanksgiving Day message, for example, or give a discount using a video, not an article on the blog or banner on the home page.
Responsiveness
Some claim that responsiveness is a trend, others say it is one of the indispensable website elements. No matter which idea you support, responsive design is of a high priority these days. That is why, the question rises: how does a video display on responsive sites?
If you expect the embed codes you grab from YouTube or Vimeo for your videos would be responsive, just like the images, you would be disappointed. You need to change the code to make a video responsive. To make a YouTube video responsive, wrap the iFrame in a div with the class of “videowrapper” and apply the following styles:
.videowrapper {
float: none;
clear: both;
width: 100%;
position: relative;
padding-bottom: 56.25%;
padding-top: 25px;
height: 0;
}
.videowrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
You may have to tweak the numbers depending upon your layout.
Sound
According to a Salary.com survey, 34 percent of people surveyed waste at least 30 minutes online looking at non-work related things at work. Why am I saying this? If someone wants to watch a video on your site, and he doesn’t have headphones, it may be a problem to understand your message. Also, you should also consider if the video is clear enough without sound for people who are surfing the web late at night, when their spouse is already sleep. Relying on sound alone may not work in some situations, and your video may become useless.
Why Not to Use Video on a Website?
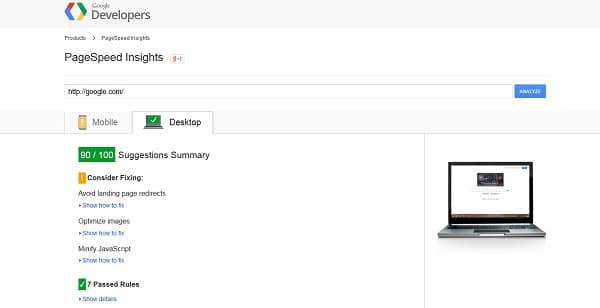
As long as Google gives bonuses in ranking to websites with faster page loading speed, webmasters are seeking for ways to optimize their sites and make them faster. By the way, you may check your website page speed to analyze how good or bad it performs in Google’s ‘eyes’

One of the efficient ways to reduce page loading time is to minimize the use of video embeds. Most video embeds, including YouTube, use iFrames for displaying their videos on other webpages. iFrames slow down websites, because it means you load a whole separate page directly within your own web page.
How to Host Video
Speed is a vital drawback of using video in web design, that’s why we will review a few most popular video hosting options. Before we analyze the pros and cons of each option, we may need to say how important the video type is. For example, commercial videos perform much better on YouTube channels, and they may go viral there. Meanwhile, detailed videos about your product will not have the same popularity on YouTube, and you would better hosting them on your own domain or Vimeo.
Self-hosted
Self-hosting has one very valuable benefit – it helps your website to rank higher by search engines, if your keywords are optimized well of course. Correct optimization allows your video to appear as a thumbnail in your search engine results right beside your Web page. You don’t benefit from YouTube shares of your video, but when you self-host a video, you’re getting your video content shared directly from your website, and you’re using those shares to build your website links. These are going to be natural links, since they work as signals to the search engines that there is some good content on your site that’s worthy of sharing and linking to.
Remember about page speed? The problem doesn’t disappear when you self-host your video, but it becomes even sharper. Since video files tend to be very large, storing the files on your own web server is a bit tricky. If you want to upload large video files to your server frequently, you should increase your storage space provided by a hosting provider, this is especially important to be able to back up your site regularly.
YouTube
Since YouTube is owned by Google, you should have some sort of YouTube presence on your website, as Google prefers it. Besides, I have already mentioned that content on YouTube is more likely go viral than on your website. If you have YouTube custom channels, you make further branding possible. Though, we cannot omit some important drawbacks:
- limited customization
- not enough analytics data
- YouTube logo always appears in videos
Vimeo
Vimeo is a popular third-party video hosting. It allows you to have control over your videos without having to worry about bandwidth. Vimeo solves the problem of having their logo on your video (like those within YouTube): you can customize the player and embed your own logo. Vimeo has a free option, though you will have more opportunities with a paid plan, e.g. the ability to publish videos faster because the priority processing of your videos. Despite the customization and free account, Vimeo does have a few drawbacks like less traffic than YouTube and upload limits.
How Can You Add a Video with a Website Builder?
Recently I wrote an article on questions to ask before choosing a website builder. Video was not among those questions, but it is vital to define which options for embedding videos website builders have. Today I would love to review just a couple of builders to present the main features they can offer users. These would be two responsive builders MotoCMS 3.0. and Squarespace.
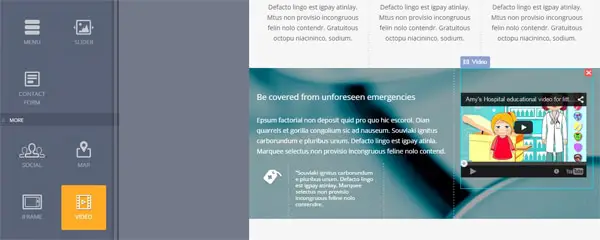
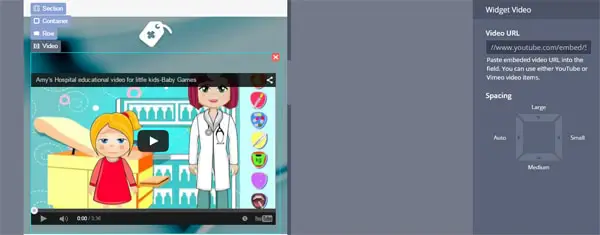
MotoCMS 3.0. is a newly-developed website building platform which has already promised users a lot. Responsiveness is one of the main features of this tool. All website templates are responsive, and the control panel allows you to set the padding for each design for desktop, tablet and mobile. As for the widgets, MotoCMS does allow video embed. There is a ‘Pages’ section in the editor where you may pick the Video widget. Drag the widget icon and drop it on your web page – that’s how simple it works. You can add Vimeo or YouTube links and upload the video to the page. Then, you may set the spacing options: auto, small, medium and large for each video side. The video fits each device design automatically.


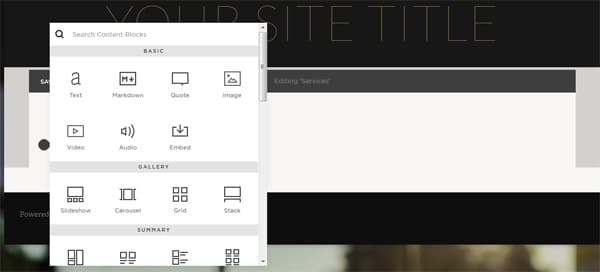
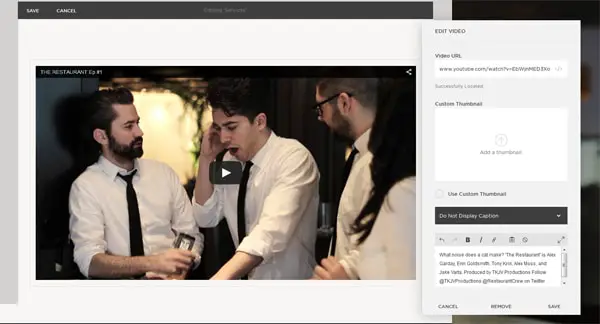
Squarespace is another responsive site builder, but I should admit it is one of the most popular now. Personally I faced difficulties with it right after I entered my account. The admin panel is meant for beginners, that is why there aren’t many advanced options, but even basic features are very hard to find. As for the video widget, I found the only way to add it: create a new page, then hover over the empty white section and find one of two small icons again via hover. All widgets are listed there along with a video one. It works the same as MotoCMS: you add the video URL and it appears on the page. Extra features include a custom thumbnail and text. If you want to check how the video looks on mobile devices, you’ll have to resize your browser, because that’s how responsiveness in Squarespace works.


Finally, I can say that there are enough benefits of using video in web design, just take care of your website speed and keep responsiveness in mind. What do you think about video background trend and other uses of video in web design? Does your website have one and which function it performs?


I have to agree that videos on websites do engage a lot more people now days.
Although a bad video can quickly make people go elsewhere, but a catchy video will make people browse more.
Video on homepage can slow down the site however if you use Async Javascript then embed the video, post loading then it should have minimal impact.
great tank u admin
I agree that having a video background slows down a webpage. Not only that, I have found, I am listening to music and surfing web with my headsets on, and suddenly a website starts showing video, just when I am listening to my favorite song.
Having videos is great but they should not be shown forcefully.
Nice summary of the different options for adding video to sites. Personally, I’m not a fan of video in the background. Too distracting for me from the information I’m looking for on a website.
One recommendation for optimizing videos: add transcripts to improve SEO. Google can index transcripts, which allows your site to be more easily found. Also transcripts improve accessibility.
That’s awesome idea, i used this code for my blog https://bollywoodsongslyrics.in/ and got Google page speed score of 86 :)
I was able to add a multitude of video testimonials & other video elements to my workplace’s page and the response has been fantastic.
http://www.clixfuel.com
Just know that it can lower page speed a bit, but if the UX metrics are there-it’s a wash. Probably even more so if “:net-neutrality” comes to fruition.
by what means did you add those videos? Do you have a site that has videos available to share?
Great article
Awesome post Julia
Thank You for share
Now i understand this i ever have the doubt to use correctly, thank you for the tips
Showing video on home page trends is blindly followed by loan, real estate, debt websites because it helps in increasing conversion(capturing leads) but this trends doesn’t help in all industry. About youtube, I prefer to upload video through our channel and then display it our website.
Great insight and tonsof valuable information.
Thanks
This was a really great read, I am always all for adding videos to your website as long as it doesn’t effect the loading time of the page nor does auto play. I hate when you get to a site and the video automatically plays. I really appreciate this share though, these examples were great. I always throw a video into a site I develop when I can.
Great Post Julia
how can I add some navigation button like play and pause ?
Thanks
Hi Dave,
I am not that good at the technical aspects, unfortunately. But when you embed YouTube or Vimeo video, it for sure has a navigation toolbar automatically. And to what kind of video are going to add buttons?
Great reading, thanks.
Great Post!! The video will help to optimize your website, but the video itself needs to be optimized and set up properly, in order to produce results.
Great overview!
I’ve just launched a website to find free stock videos for a website header: https://videos.pexels.com