Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The video background trend in web design is definitely still hot. We first featured roundups of website designs using full-screen video backgrounds and video headers back in Spring, but we’ve stumbled across loads more designs that deserve to be featured here.
This post rounds up 20 more fresh examples of websites that have adopted stunning video backgrounds to introduce the site with motion pictures. Check them out!
Whiteroom
This website has a monochrome color palette and a large VIMEO hosted video on the homepage.
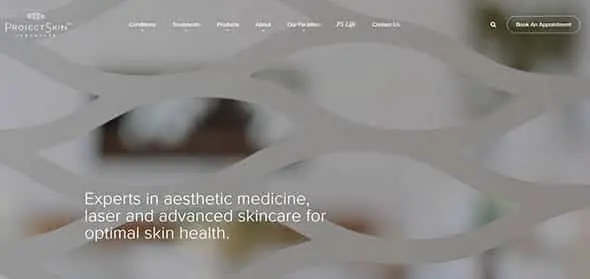
Project Skin
ProjectSkin MD offers aesthetic dermatology, laser medicine and advanced skincare in a state-of-the-art facility. This is their presentation website which features a large, high-quality video background.
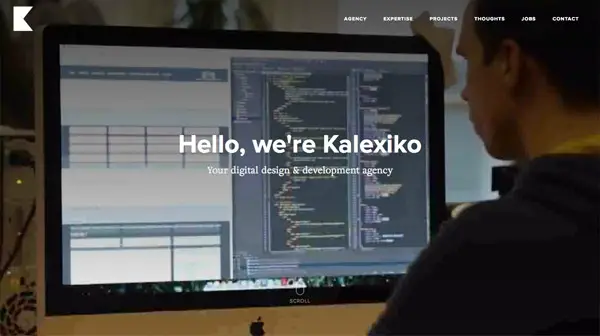
Kalexiko
Birmingham based Kalexiko company is a professional web design & SEO agency. This is their portfolio and presentation website, with a large, video background on the homepage.
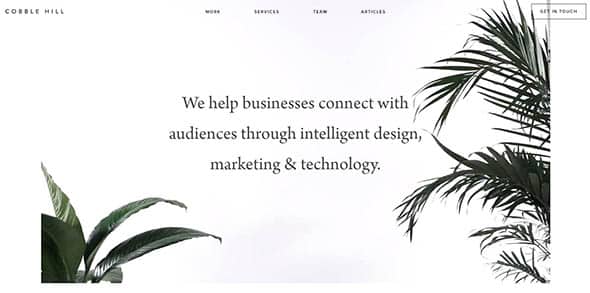
Cobble Hill
This is another presentation website which has a vacation-like atmosphere, due to the homepage video of palm trees.
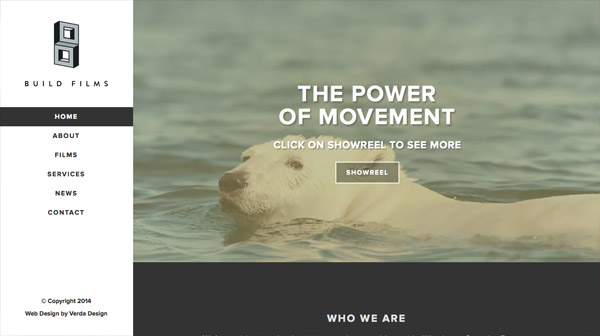
Build Films
This is a simple but beautiful presentation website for a film-making company. They showcase one of their video projects right on the homepage.
Fresh Design Studio
This is the portfolio of a digital production company. It has some interesting videos playing in the background, all of them with a dark blue color overlay.
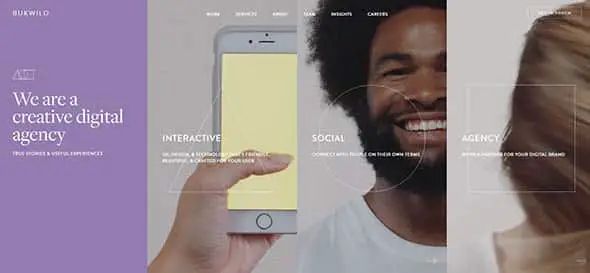
BWWLD
Divided into four sections, this creative digital agency’s website is truly unique! Each section has a video content, plus some text and shapes overlays.
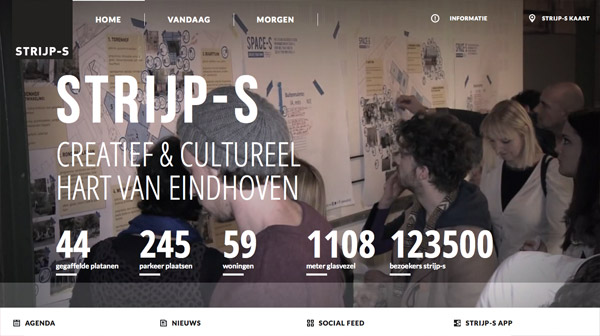
Strijp-S
This is the presentation website of a creative studio located in Eindhoven. There’s a video playing in the background and has some text overlays on it.
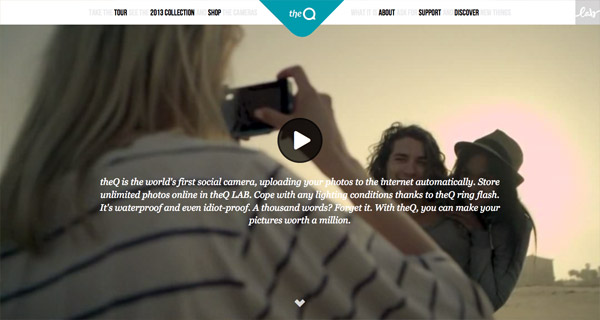
theQ camera
This is the presentation website of a camera which lets you instantly share your photos across social networks. You have to hit the play button in order to see the homepage video.
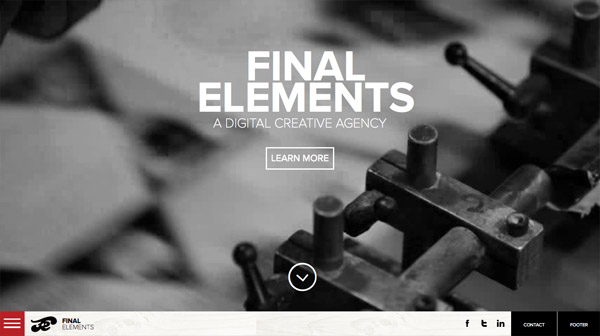
Final Elements
Another digital creative agency decided to feature a large, full screen video background on the homepage to catch the visitors’ attention. It works!
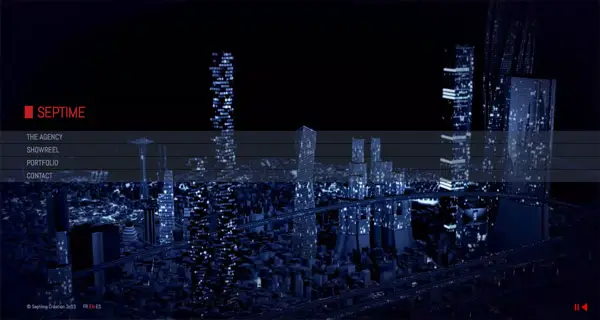
Septime Création
This website pairs the interesting video background with some energetic music. Check it out!
Warning: Background music
Life According to Sam
This is the website of the HBO Documentary Film Life According to Sam. It starts with the trailer, right on the homepage.
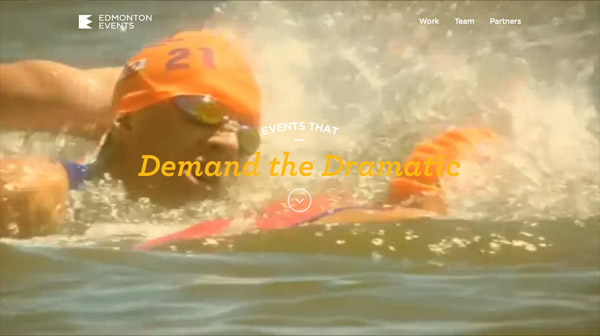
Edmonton Events
Edmonton offers residents and visitors many unique festivals and special events throughout the year. This is their website on which they showcase these events.
Coulee Creative
Coulee Creative is a digital agency specializing in handcrafted websites that stir emotion. This is exactly what their presentation website does right from the homepage.
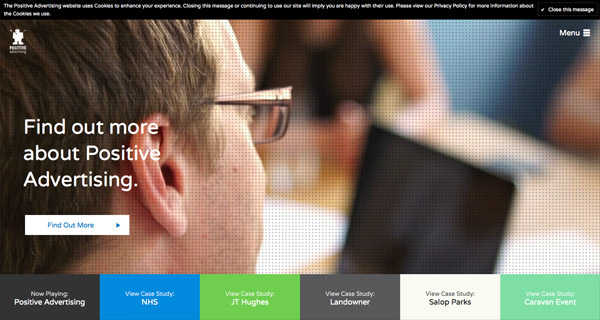
Positive Advertising
This website’s homepage features a large video background with a subtle pattern overlay. Looks very interesting!
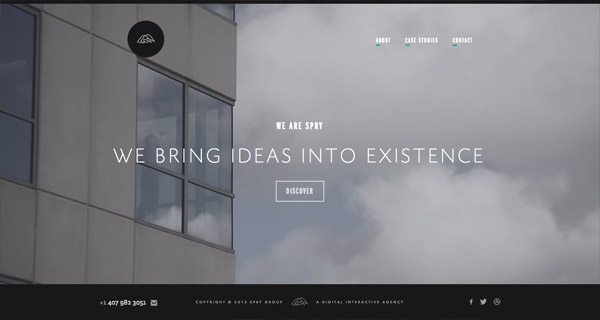
Spry
We love the quality of this video background. Discover it yourself, on the link above.
Bellroy
This website showcases an artistic video on a fullscreen layout. Looks interesting and the texts and graphics overlays are a nice touch.
High Tide
Breezy and beachy are two words which describe this website’s homepage! Check out the teal-colored video background yourself!
Poolhouse
There’s a video overlayed on the word POOLHOUSE. Very interesting and dynamic approach. See for yourself!
Fernando Maclen
This is the portfolio of a Southern California-based designer & entrepreneur. It doesn;t have a full screen video, but instead, it uses a very soft, blurred video on the right side of the layout.





















There are some really great websites in this article. The Whiteboard website is probably my favorite, although they recently updated to a new design. Thanks for the inspiration.
Very nice backgroung and your idea of video backround is interesting, I like very much! creare site craiova
A lot of clients are really concerned about the amount of time the page takes to load, so this could cause a problem. Of course there is a place for every type of design but at the end of the day it is what the customer wants.
Nice Solution for me, thanks for sharing. Great Tutorial.
I personally feel that video background looks nice but you can’t use them in every website. It really depends on client’s project requirement. And of course there are speed and storage issues associated with them.
Nice list. The idea of video backround is interesting but i’m not sure that many webdesigner will adopt this solution because of the storage/speed page’s problem.
i like it actually. It definately depends on the type of site and if done right, it looks great. I haven’t come across a project where a video background works, but hopefully I’ll have one soon.
Everyone loves creative web design. And I guess embedding creative videos makes site more attractive and may be creative too.
But its really very scary when you see your site broken on different browsers or its older versions as not all browsers might support the plugin you use to embed video in your site.
I think the use of videos on web design began to sprout again after the development of HTML5. It was much easier to embed and displays vids as you want them too!
are there any guidelines to how long the video should be or what size? won’t it increase the load of the site tremendously?
I am really liking the idea of a video as a background, seems like a lot simpler than using flash and a lot faster to deploy when doing website Design.
Chris, nice list!! I never considered using a video this way. Most of our clients want a simple corporate style. I’m going to try and work this into one of our new projects!
Jak
https://www.premierseo.com
Nice list. Also this one is awesome and should go to the list: https://www.scoomadesign.com
I’m loving the banking one, truly impressive
Amazing design, really impressive, especially pack
I personally think video backgrounds look cool. Ofcourse, you can’t use them everywhere. But, if you look at the examples, many of these sites are for creative agencies or other websites which are not regularly visited by normal users. So, I think it does makes sense to use video here and make it more visually engaging.
In the end, I guess it all depends on what website you are creating. You can’t just say video backgrounds are right or wrong for all websites.
Chris –
I’d love your telling us about how you implemented the background videos.
David
I like the movies, but, first there is one thing to do: install Google Analytics (or other analytics tracking sites) and watch three things:
1. Bounce rates – meaning that a visitor leaves your website after first arriving without visiting any other pages at all. Bounce rates from SEO/SEM range in 90% PLUS. 95% or more is not unusual.
2. Time on Site – unfortunately these times from new visitors generated by SEO or SEM are less than 30 seconds.
3. Combination of these two things tells you how difficult it is to retain new visitors AT ALL!!!.
So, the videos are great. I love them, but, once seen they are ignored by returning visitors, and new visitors may or may not bounce away or stay for under 30 seconds.
Staying under 30 seconds means that whatever message you intended DID NOT penetrate.
Oh, what a fuss!!!
Yikes, what a nightmare. Hopefully these awful video backgrounds on websites will DIE anytime soon. What were they thinking of, when they started this new trend.
Probably… thizzz izzz soooo KEWL… (uuuhh… NOT) and almost wetting themselves in ecstacy.
Kinda of a new version of websites – back in the day -, being overloaded with gif-animations. Or the now luckily extinct animated Flash sites.
Keep sites clean and focus on the content, and just DROP all the nasty frills.
Geez, someones a little bitter? Completely disagree. How could you compare that to Flash sites?
It’s actually visually engaging. It may not work on many sites, but still serve their purpose. You can’t have tons of content without some kind of visual stimuli (at least in this day and age.)
I’m with you on dropping all the unnecessary gimmicks, however these can work.
Completely disagree. The goal of these sites is to be highly usable, and the video background is there just as that – a background. Most of these sites have one call to action dead center. The video in the background is loading only on screens that have the bandwidth to do so, and giving a beautiful/quick atmosphere of the site and/or brand. The “frills” are what differentiate things across the web, otherwise everything will look the same.