Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
CSS can sometimes be a tricky business. There are times when even the simplest of layouts take some serious brainstorming! One of those frustrating times is when you want to create a series of columns of equal height, but the content in one column might be longer than the next. Here’s where the Faux Column technique steps in, let’s take a look at how this solution can make even the most complicated layout a breeze to code up.
The example

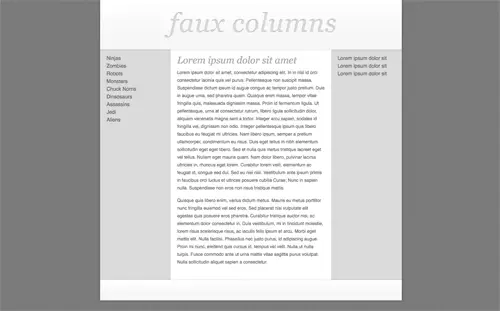
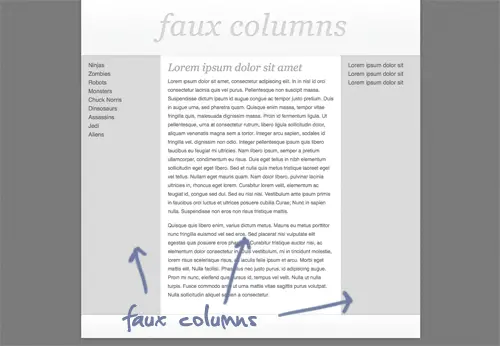
Here’s a quick example I’ve put together to show a typical website layout. The design employs three columns comprising of two grey sidebars and the main central content area.

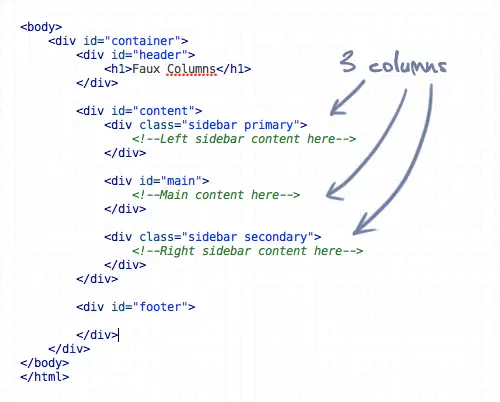
Here’s the HTML for the layout, showing a content div containing the two sidebars and main center column.
The problem

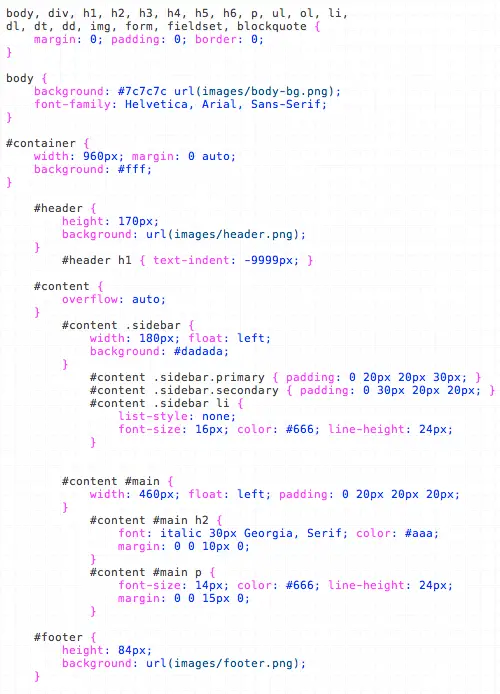
To code this up we would simply float three divs side by side, and add a grey background to the sidebars, right?

Fail! What happens is the sidebars will end at different heights due to the varying length of content in each.
The solution

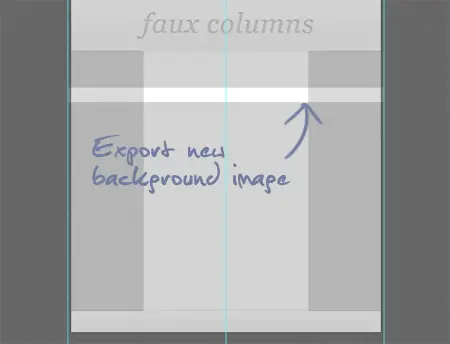
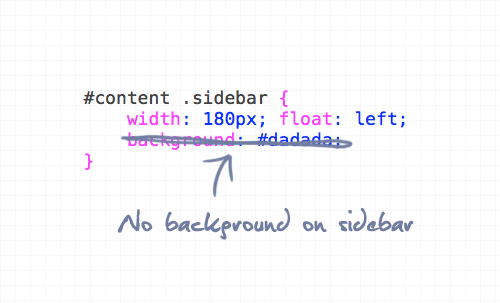
One of the easiest ways to solve this problem is to take a step back from the code and look at how the design can be alternatively sliced to give the impression of equal height columns. Instead of attaching a grey background to each sidebar, we could take a long slice that includes the whole width of the design.


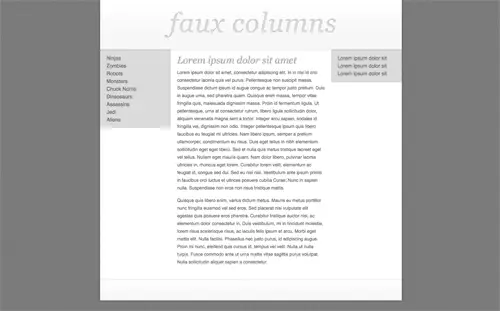
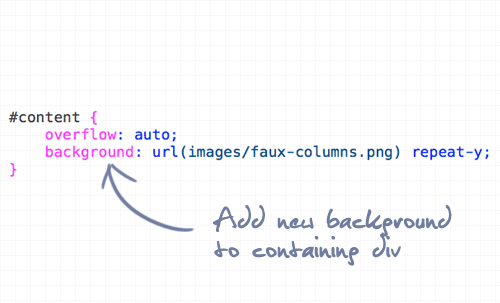
When this slice is attached to the containing div, it gives the impression of a three column layout, but isn’t affected by varying amounts of content.

Being just one image attached to the container means that the graphic will repeat for the entire height of whichever is the longest column.
The demo
Of course, this technique isn’t limited to three column layouts. It can also come in handy for the single left or right aligned sidebar, or even a mega layout with stacks of columns! Check it out in more detail in the coded demo:

Great! All this time i was looking for this. Never thought we could do that. No wonder most of my hand-written theme sidebars are bad. Anyway, thanks for sharing!
Loved the tutorial. A complete beginner. Followed the html and css. How do I still create the header.png, body-bg.png and footer.png? I can use photoshop to create headers say 814×234. Is it the same with above? Are these graphics liquid? Would love answer to these queries.
Thanks.
I just want to say that you’re a freakin’ lifesaver! I’ve been trying out all sorts of different faux column techniques and none worked for me except this one!
THANK YOU!!!
Everyone says CSS is the ants pants. But when I keep seeing tricks that have to be performed for simple procedures like this…I have to wonder. In my opinion CSS has a long way to go to catch up to the use of tables. It’s almost as if it has been forced onto us. There I said it…that should get some comments. Lol
Very Nice CSS Layout I always use Table but now I’ll move on CSS instead of using table
Thanx a lot……
instead of using backgroundimage in #content we can use grey background Color and in main content area we can give white background color.
thank u so much.. nice idea gr8 job :)
I like the way you set up the notes to relate what code is relevant to what parts of the view.
Dude,
I think Front Page 98 has some cool code for frames and tables. If you want I could paste some in for you that might help?
What’s the best way to do it without images?
Well Done we are impressed with your skills
Thanks. Been searching for this for ages. I wonder if there are more better ways to do this.
theres a few different takes on this, background overlaying being probably the most simple..
Honestly the most elegant solution i came across was to correct it using a little jquery.
People seem to hate leaning on javascript as a solution to a CSS problem, but considering it ultimately is flexible, very cross browser compatible and doesnt require you to alter markup.. it is imo a very elegant solution
Maybe if you put a div with clear:left/both inside content-div it will work in IE6
gregor- that solution doesn’t seem to work in ie6 though (for those of us who still need compatibility)
yes it’s not working in IE6
gregor- i like that tip. thank you.
creat tutorial.
thanks you .
Thanks for this nice tutorial
Or God Forbid, you could just tables and assign a class to each of the columns and be done with it.
Oh Eric…
My thoughts exactly…but the purists will burn us at the stake for those thoughts…lol
yeah, and while your at it you could have all the styling inline too! great
Really, Toby? Don’t be silly.
There are certain cases when using CSS to apply styles to a TD is much easier to achieve this result.
Seriously:
content
column1{
background: #eee;
}
How hard is that?
Not hard at all, but as we are all aware that is not the point.
It’s a misuse of the table element.
You say, why not just use a table for simplicity. I say why not just use a little ingenuity to keep your mark up correct.
Honestly, if it’s your trade you should make the effort to do it correctly. Purist or not. Cutting corners will leave you behind the pack who are willing to do it right.
….and every navigation I’ve seen that uses UL is a misuse under that same criteria you just described but it seems everyone (including both myself and yourself) use it in that way.
To clarify: I’m not some Frontpage-using, inline-styling hack. I just think in this particular instance a table makes sense. I really don’t use them anywhere else.
uh… how is a navigation in any way NOT an unordered list of items?
It is.. and it is perfect use of the tag ?
tables are used for tabular data, which.. a 3 list column layout is not. Honestly, I can’t think of a way to describe it.. You’re argument is just incorrect mate, sorry.
A variable height column is done better making CSS tables i think. You don’t have to float anything, it has less code to do so and is a cleaner approach, not having to worry about an image load to set the height for you. Only problem is that IE of course doesn’t read it so well.
You set the “main” container to display:table; and each column underneath to display:table-cell; and give each the width you want (make it variable width by setting a min-width and a max-width but that might not work in IE im not sure), and set the right columns to have a margin-left of the same size as the widths of the ones before it.
well, thats was a really good explanation, nicely done, why i never thought of it before is still a mystery but now i can use it for my next design.
thanks
Tutorial added to thewebtuts.com
It’s a good solution but what about variable width columns? Nowadays there are a lot of different screen resolutions, most of them widescreen, and using a 960px fixed width makes your site look a bit ‘small’ in some of them.
I don’t think that you’ll be able to realize variable heights and widths with css-only. You could use different style sheets for different screen resolutions with the help of some javascript.
Nice tutorial in any case!
try this:
instead of a background image, that doesn’t allow you to resize the width of the columns, give standard background colors (or background images, what ever fits your needs) and add the following:
margin-bottom: -30000px;
padding-bottom: 30000px;
in regard of this example the code would look like:
#content .sidebar {
width: 180px;
float: left;
background: #dadada;
margin-bottom: -30000px;
padding-bottom: 30000px;
}
#content {
overflow: hidden;
}
Ah…I have always wondered if there was a better way to achieve equal height columns other than a background image, but now I know :) Thanks!
It is muck easier than it looks! Don’t you think Kate
informative for beginners.
Haha, you can’t have a blog without having that ONE guy who’s always posting comments like “Good tutorials… FOR INFANTS!”
Haha, this made me laugh.