Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
You can always work from a low-fidelity paper sketch as your prototype, but that approach will take you only so far. The same is the case with the many prototype tools on the market that lack the necessary features to enable a prototype to emulate the real thing; not to mention having an ability to collaborate with team members or conduct meaningful usability tests.
If a top quality, nothing but the best, UX/UI tool is what you’re looking for, you’ll find it here. To aid in making your selection, you’ll find it helpful to ask yourself the following questions:
- What features do you need – High-fidelity capabilities, collaboration, project management, usability testing – or all of the above?
- The end product – Is it a website, a mobile or web app, or again – all of the above?
- Supported Interactivity – This feature is almost mandatory; especially if you plan on usability testing.
- The size of the project – Both project size and team size need to be considered when choosing your prototyping tool.
InVision
InVision may be the best of the top UX/UI tools on the market. It can be an invaluable design tool for an individual or a small team, but it has plenty of power, including collaboration capabilities, to support large or cross-departmental teams.
The cloud-based Enterprise version of InVision is ideally suited for large teams facing complex design issues.
When you select a prototyping tool, you don’t want overlook testing functionality. It’s one thing to see how your design might look on a variety of different platforms, but capturing and recording user interactions, hearing their voices, and seeing their faces places you in a much stronger position to make better UX and UI decisions quickly. InVision offers this all-important capability.
Good collaboration and sound project management go hand in hand, and this is exactly what InVision supports, in addition to its ability to build a clickable, high-fidelity prototype without a single line of code.
Proto.io
Proto.io is an excellent choice if you are in need of a tool that offers a quick and easy way to build high-fidelity, animated, interactive prototypes.
It is also an excellent choice if you are a member of a project team, or if you frequently need to collaborate with project clients or stakeholders. This UX/UI tool has the project management features needed to bridge any and all communications gaps with those who will be interested in reviewing or testing your prototypes.
You can either use the built-in native android, iOS, or Windows mobile UI elements, or import your own. It is worth noting that a number of large corporations, including Disney and ESPN, use Proto.io, since it gives them the opportunity to test realistic prototypes before committing their resources to product development.
This alone is reason enough to include this tool in any best UX/UI tool list.
Appsee Mobile App UX Analytics
Appsee Mobile App Analytics claims to be able to deliver the ultimate App UX. One reason its authors are justified in making this claim is because this UX/UI tool goes far beyond using quantitative data to measure performance and usability.
Appsee’s user recordings and touch heatmaps provide the qualitative data you need to actually see how users interact with your app.
With Appsee, you can pinpoint those areas in which you need to further optimize the user experience, along with those areas where troubleshooting may be in order. Find out which navigation paths users prefer, how many return visits you can expect, and other information that is vitally important for improving conversion rates.
If you haven’t used visual qualitative usability data before, be prepared to be amazed at the benefits this type of information provides.
Lucidchart
Lucidchart is a cloud-based diagramming and wireframing application. It is well known for its comprehensive library of icons and shapes for both websites and mobile applications. Lucidchart is a drag and drop prototyping tool that features an intuitive user interface and offers a smooth user experience.
Its innovative keyboard shortcuts and the master page feature will save you the trouble of having to repeat past work. Its fully compatible with all the standard platforms and browsers, so you can pursue your creative efforts without having to put up with platform integration headaches.
PowerMockup
If you are a PowerPoint user, you have just come across the perfect solution to your prototyping needs. PowerMockup is the ideal UX/UI tool for selecting shapes and icons from the PowerPoint library.
Simply build your prototype by dragging and dropping the results onto PowerPoint slides for a slideshow presentation, with whatever animation features you need to make your prototype interactive. If you have any doubts, you can download a trial version from the PowerMockup website.
Pidoco
Pidoco is tried, tested, and easy to use. You can use it to create and share fully interactive UX prototypes for web and mobile apps. It has a wide array of useful features, including drag and drop functionality, and a library of 400+ design elements. What sets it apart? For one thing, Pidoco is the prototyping tool of choice for professionals working in more than 50 countries. It’s also a cloud-based application, so you have the added benefit of Sass security.
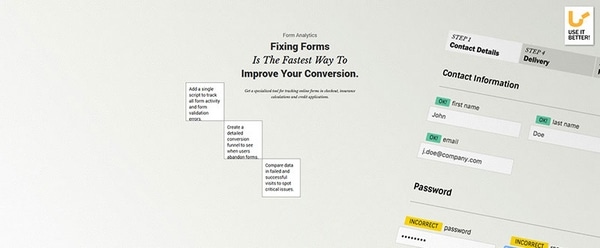
Form Analytics by UseItBetter
Form Analytics by UseItBetter belongs in your tool box if one or more of your websites or apps is dependent on forms. Forms are useful website and app features, but when they are not, or cannot, be used as they are designed to be, the reasons why can be difficult to determine.
Users have a habit of entering invalid data, no data, or abandoning a form midway through. With Form Analytics, you have a tool that compares failed visits with successful visits, and provides the metrics you need to determine which form field or fields is a potential problem child.
Patternry
Patternry is a tool that most web designers and developers have a need for, but don’t realize a solution to those needs is readily available. Patternry stores UI patterns, style guides, reusable building blocks, and other information you need to complete a project or use on future projects. This useful tool makes it easy for you to share design and code information and assets with others. It’s a great productivity tool in that you won’t find yourself constantly reinventing the wheel. Give it a second look.
Notism Collaboration
Notism is a good choice for any web designer for whom excellent team collaboration is a goal. If excellent collaboration is mandatory, Notism may well be the only solution worth looking into. This UX UI tool takes team collaboration to the next level. It allows you to collaborate via notes, sketches, and by real-time video presentations.
Notism also happens to be a premier prototyping tool for all of your web and mobile needs. It is an all-around tool that no project team should be without.
Loop11
Usability testing features have been mentioned in a number of products on this list. Loop11 is first and foremost a usability tool. Individuals and teams, both large and small, will profit from its wireframe and UX usability testing capabilities.
Loop11 uses clickstream, heatmap, and other types of measurements to provide the valuable feedback you need. It is ideal for A/B testing, and for most other types of usability testing as well. Don’t ignore usability testing, especially when a tool like Loop11 is readily available.
Conclusion
Whether you’ve been looking for a multipurpose UX/UI tool or one that addresses a specialty such as form analysis or A/B testing, the cream of the crop is presented here. If there appears to be extra emphasis on usability testing, it’s only because this area of prototyping is all too often underemphasized or ignored.
We look for tools that will make every project of yours successful, and we are certain that once you’ve gone through this list, you will agree.











Why there is no Mockplus? A very easy to use prototyping tool for UX/UI deisgners: mockplus.com