Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There’s been a growing demand for skilled UI (user interface) and UX (user experience) designers for some time, and it shows no sign of letting up anytime soon. Given the salaries that designers can command, this specialty is certainly worth investigating. Not only having a proper understanding of this area of design will save time, but having the best UI and UX design tools can really help too!
Your existing design skills and practices may take you far. Although you may still have a great deal to learn about the specialty. To ensure success, however, you need the best training and the best tools.
These tools must cover a variety of project design responsibilities. Thus, you’ll have some searching to do to find the ones that will best serve your needs. There are many quality UI and UX tools on the market today.
Therefore, we’ve published this post to relieve you of the task of having to conduct an extensive search.
Mason

Skipping steps during a web design process isn’t usually recommended unless there’s an excellent reason for doing so. Mason allows you to keep design moving forward by offering a radically different approach to building and deploying desktop and mobile web features—on demand.
With help from Mason’s visual interface, anyone on your team can produce software fully representative of exactly the design you want, this avoids the costs and time associated with building and sharing mockups and prototypes or waiting on lengthy deployment cycles. Your design, as it appears on the screen, can be moved directly into production with pixel-perfect precision and accuracy with a few simple steps.
Another step you can skip is the QA process. Your deployed product doesn’t need to be checked against the design specifications since it will perfectly match your design – every time. Need to change something? Make the edit in the Mason builder, hit ‘Publish,’ and your changes show up live, immediately.
Another time-saving feature of Mason is not having to seek out a specific platform or sign up to a specific hosting environment. You can simply work on whichever tech stack you’re using, or whichever makes the most sense to you.
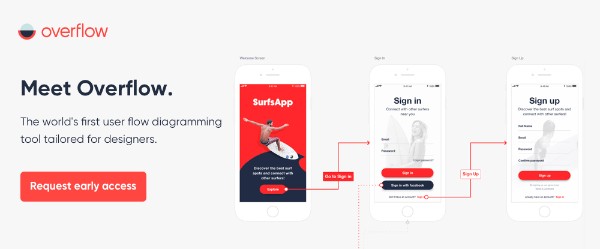
Overflow

A good user flow tells a story. It’s a story you want to convey as part of your site’s UX. The story can also be one you wish to share with team members. Overflow is the first-ever flow diagramming tool created specifically for designers. With Overflow’s help, you can communicate your ideas more efficiently to team members or use interactive flow diagrams to create a design that will effectively engage your site’s audience.
This powerful cross-platform tool is a product of PROTOIO Inc., the vendor of the popular Proto.io prototyping platform. It integrates seamlessly with most of today’s popular web design tools. It enables designers to present, share, and print user flows from a single source.
Overflow is currently in beta testing. If you’re interested in early access or would like more information, visit overflow.io
UXPin

Completed designs aren’t necessarily production-ready every time. There’s often some back-and-forth involved between the designer and the developer, and the design itself may have to be accompanied by manual documentation to give developers all the necessary information.
UXPin eliminates this busy work with its powerful design editor, which automatically generates the necessary data and attaches it to each element of your design. This provides your team with a design that is development-ready and complete with documentation and CSS code.
This is especially important when you design a product that you don’t want to be subject to undesirable modifications during development.
Using UXPin, you can easily create interactive prototypes at any fidelity level and collaborate on them with your team.
UXPin also offers a Design Systems solution that helps you maintain consistency across your whole product’s UI elements. And since each UI component can be documented with pieces of code, you can scale your product more easily and faster.
Creately

Creately offers a new and different approach. Start your project with one of this UX design toolkit’s professionally designed templates. Then, rely on the excellent selection of flowcharting and mind-mapping tools to solidify your design and the powerful collaboration features to share information and obtain valuable feedback.
You also have access to an extensive library of shapes to support your diagramming and wireframing endeavors.
PowerMockup

PowerMockup is a prototyping kit for PowerPoint users. With it, you can create mockups and wireframes of websites and desktop and mobile apps. It’s simply a matter of selecting design elements and shapes from PowerMockup’s extensive library and dragging and dropping them onto PowerPoint slides.
You can then use slider and animation effects to create informative, interactive prototypes. You can even use your own shapes.
Visual Inspector

With Visual Inspector, you can visually inspect and fix UI problems or issues on a live website, annotate the page(s), and share your findings with stakeholders in real-time.
No coding is necessary and Visual Inspector takes but a few seconds to put into play. Other features include automatic CSS generation, web page assets downloading, and integration with existing workflows. Lifetime access is currently yours for $49.
Fluid UI

Fluid UI is a collaborative design, prototyping, wireframing, and mockup tool. The built-in component libraries included in this feature-rich tool’s package contain design elements for all your desktop, Android, and iOS web uses.
This is a wonderful tool for entrepreneurs, designers, teams, and product and project managers thanks to its combined design and collaboration capabilities.
Conclusion
The tools presented here offer different approaches to achieving the same objective which can result in both websites and apps featuring outstanding UI and UX designs. You might choose a tool or toolkit that fits in perfectly with your present design approach. Or, you can try something radically different if it appears to yield superior results.
You can take a rapid prototyping approach or an element-by-element UI/UX design approach. Also, look into making full use of flow diagrams, or you might just stick with PowerPoint.
It’s all up to you.
