Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
When it comes to designing an app, navigation is of utmost importance.Whether it’s on a desktop or mobile device, navigation has to be intuitive and fun. The easier it is to navigate, the more successful your app or website will be. Your mobile user interface may come in a variety of forms and styles; whether it’s horizontal, vertical, minimalistic or highly detailed, the design has to be both aesthetically pleasing and effective in order to work properly and deliver the right results. The app must be created with the user in mind, making sure that every detail is meticulously designed in such a way that will make it a breeze for the user to find their way around. If you accomplish this, you’ve created something highly functional and user-friendly.
The less that the user has to do while navigating around your app or website, the better, and the easier it is for them to find their way around, the better the conversion, whether it’s focused around sales, forms, or getting the user to share any type of information with you through the use of the app / website. Also, if the user has a positive navigation experience, they are much more likely to continue using the app and tell others about it. So make it your priority, as a designer, to focus all your energy on finding the easiest possible way for people to navigate your app or website, and you will surely build something great.
Some of the basic and most important principles of good mobile navigation that you must adhere to, and that are featured in this article are appearance, simplicity, consistency, interactivity, style, and accessibility. The app /website must have an overall clean, minimalistic appearance; however, you can add your unique style to it, just make sure it doesn’t distract the user from what’s really important – facilitated navigation. Simplicity is key, stick to the basics, but not to the point where it’s boring and looks exactly like all other apps; remember, you’ll want to stand out if you want to prolong someone’s stay on the site and increase engagement. You must be consistent in your design by using the same navigation model in all your pages, and you’ll want to make it as interactive as possible, so let the user know where they are and what they are doing at all times (change colors, bold words, and add short descriptions explaining the action whenever someone hovers over a button). Finally, make sure your user navigation works properly on any device, so that anyone can easily access it from anywhere, by always testing your design.
So here you have them, the 40 unique mobile navigation user interfaces for your inspiration when faced with a UI design project. These apps are excellent examples of well designed navigation user interfaces that respect the aforementioned principles of good navigation. Among them there is a quote app, a fitness app, a task manager app, a travel app, and much, much more. Best of all, you can use some of them for personal or commercial use, which will save you lots of time if you are under a deadline and don’t have time to create something from scratch, or if you just don’t want to sacrifice too much time building an app. Enjoy and let us know what you think in the comment section below!
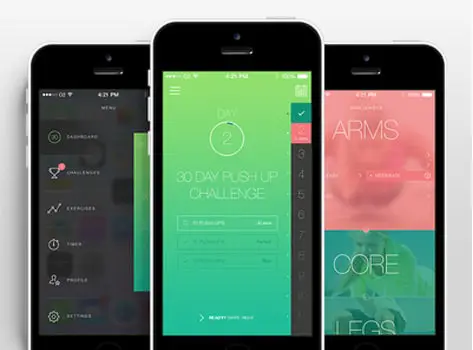
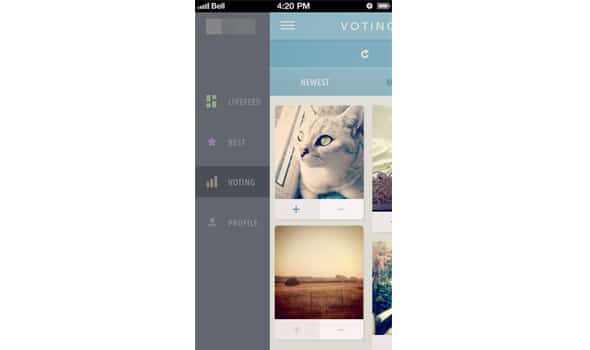
Fitness App UI
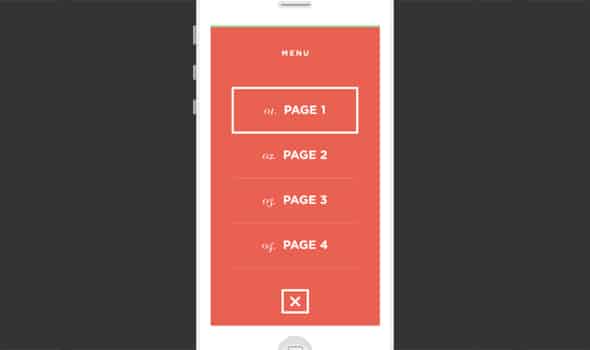
Menu
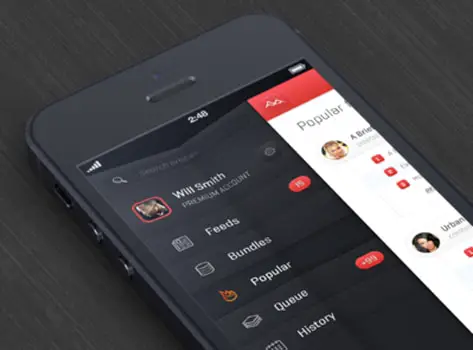
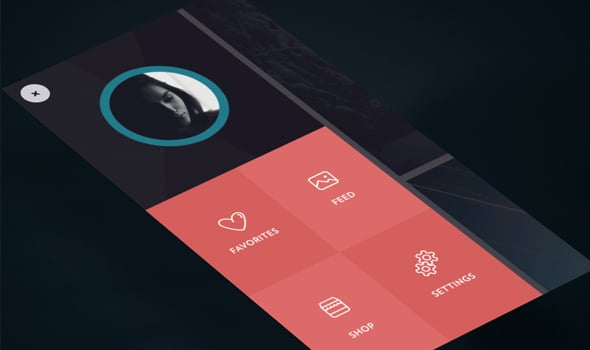
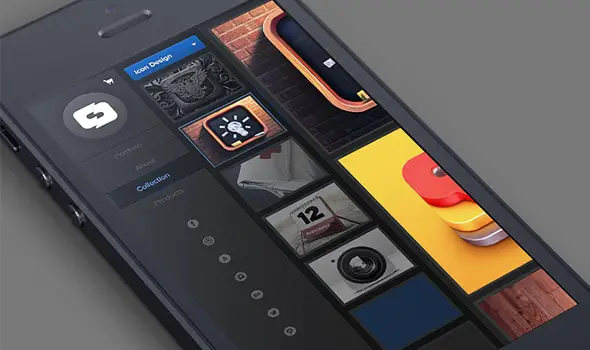
Portfolio App
Side Menu
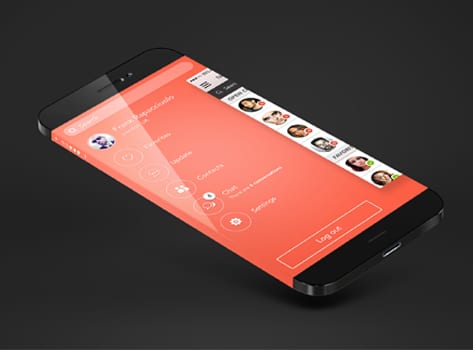
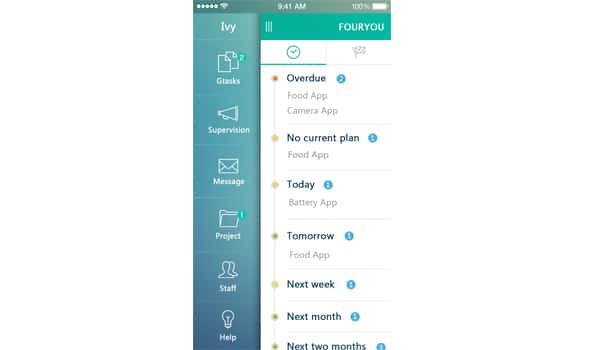
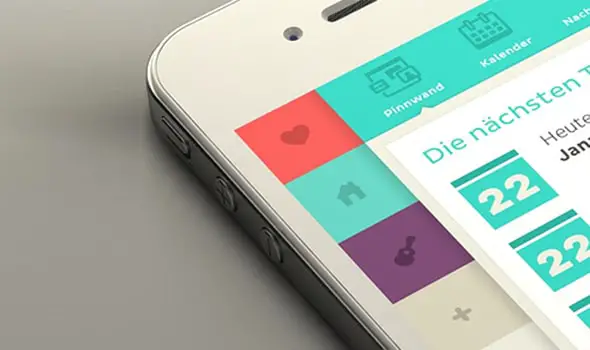
Project Manager
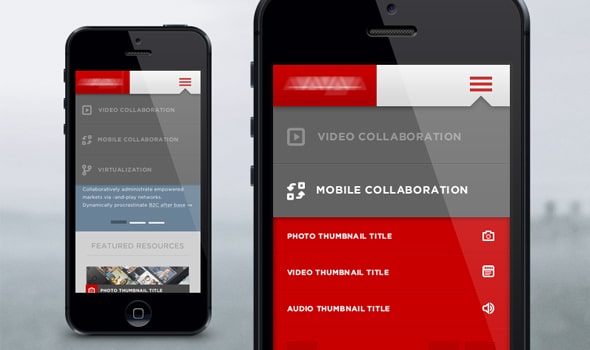
Mobile Dropdown Slider
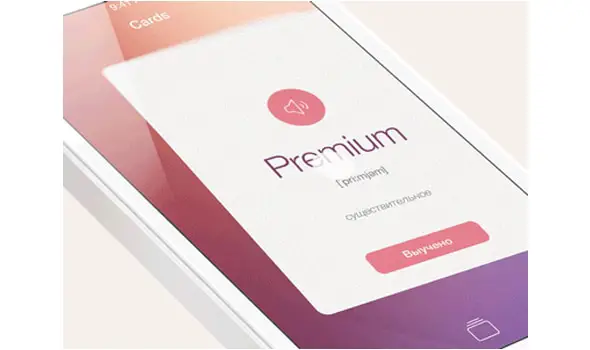
English Cards Animation
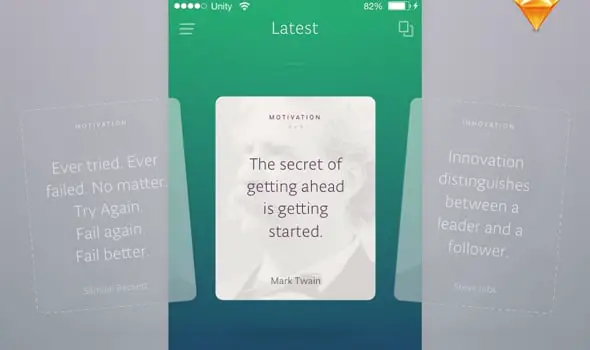
Quotes app (Sketch freebie)
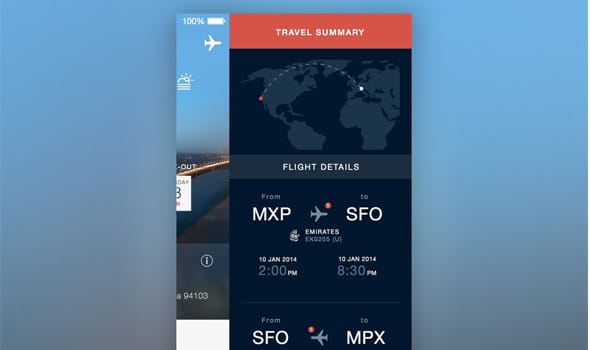
Travel App
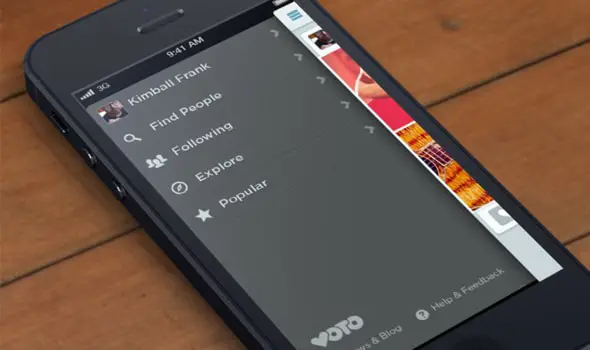
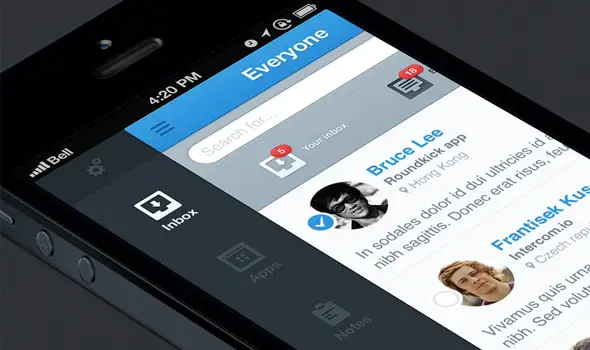
Menu by Frantisek Kusovsky
Slide Menu (code)
iPhone App Design /// Opened Menu
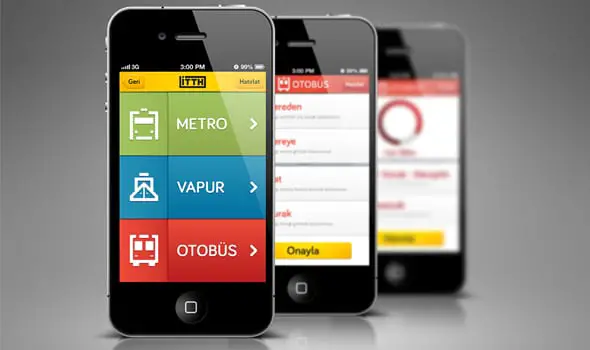
MetroLite App
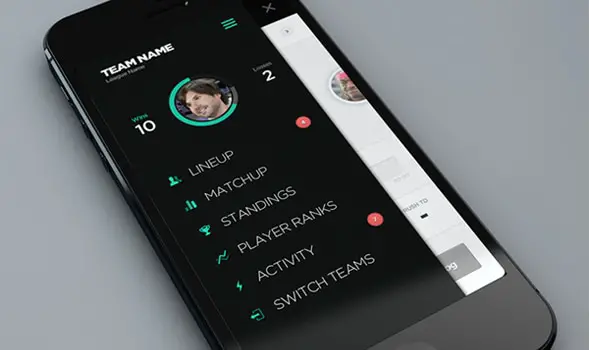
Fantasy Leagues App
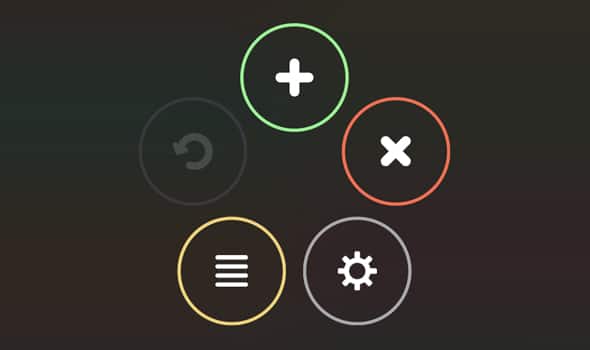
iOS Menu Concept

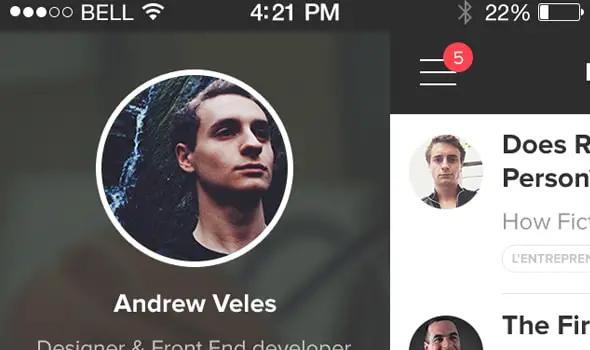
Medium for iPhone
Menu Concept 1
GIF: Menu animation
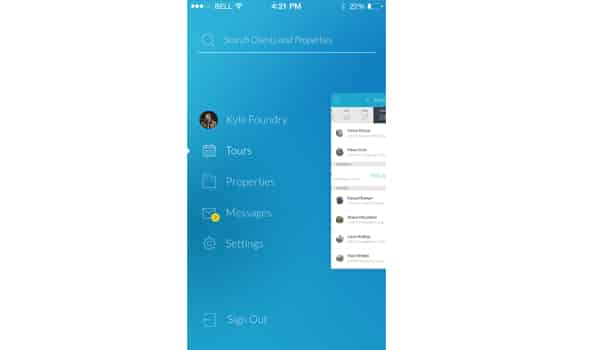
‘Scout’ home screen
Nextr filter settings
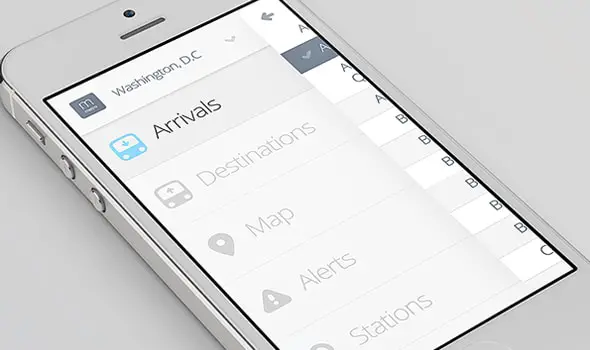
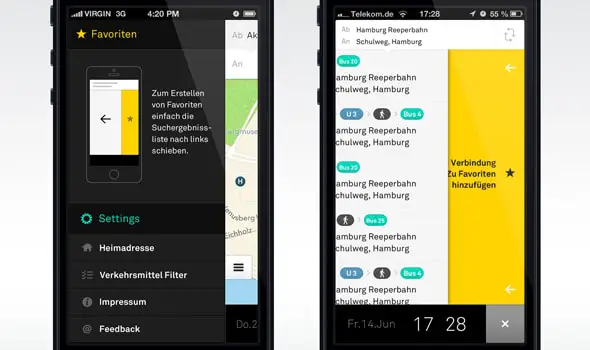
Public Transportation iPhone App
App Media Mockup
Mobile Menu
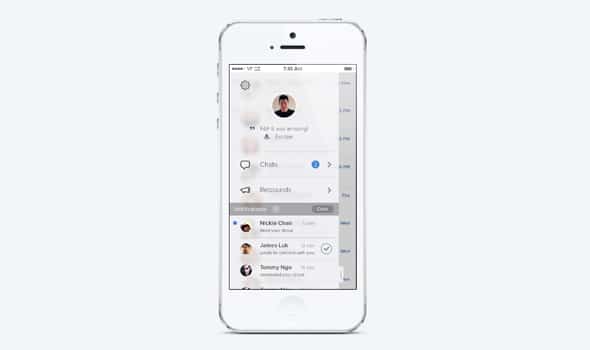
WhatsApp Redesign [Unofficial]
SideMenu Real Pixels by Tomas Jasovsky
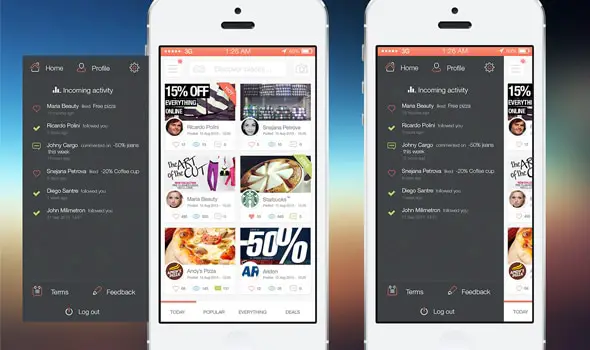
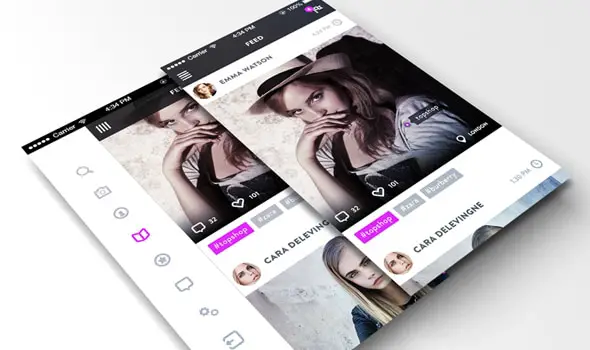
Menu slider/ feed screen
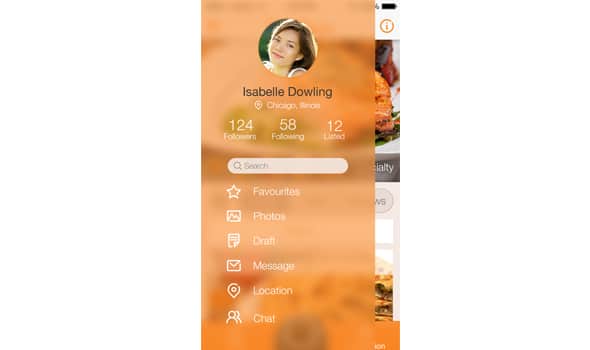
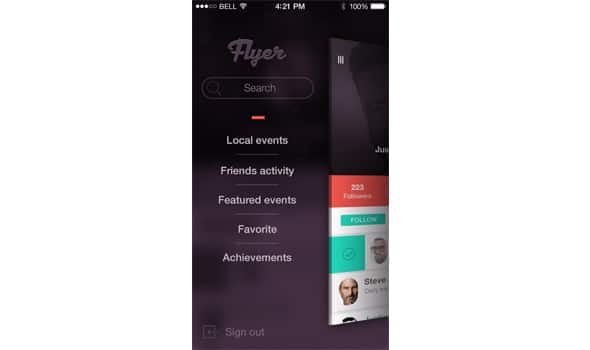
The Flyer app – Profile and Sidebars
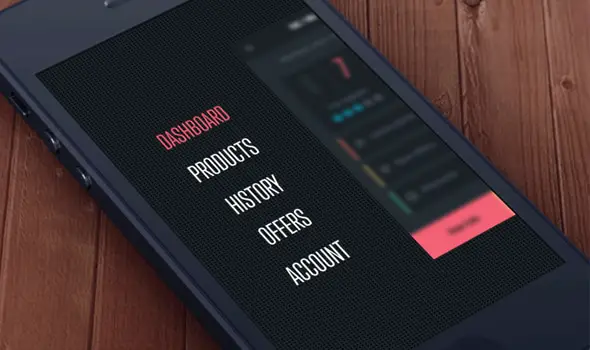
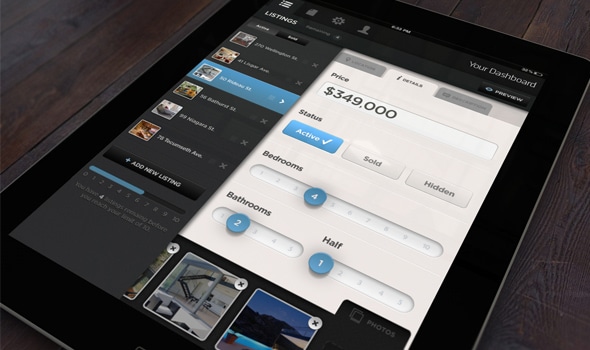
Dashboard – Realtor Project
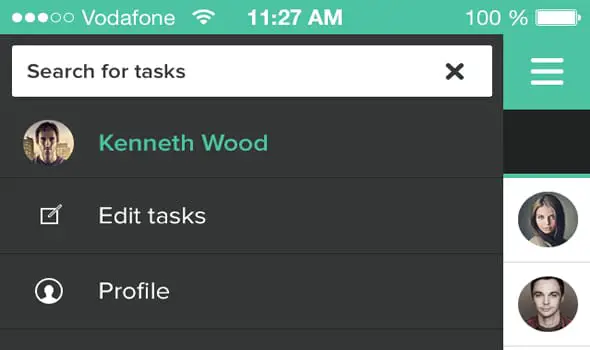
Tasks with people

























![WhatsApp-Redesign-[Unofficial]](https://line25.com/wp-content/uploads/2016/03/WhatsApp-Redesign-Unofficial.jpg)











wow very nice mobile navigation. Thanks for it .
I am really pleased to read your article.
Here you show an important 40 unique mobile navigation article so that anybody can use it and make mobile navigation easily.