Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The parallax illusion is one of the coolest effects to hit the world of web design. This showcase rounds up the best examples of websites that have scrolling parallax effects. Some use the effect to add a subtle effect to the website’s background, whereas others use the parallax effect more prominently to create an exciting browsing experience.
Para-what?!
The parallax effect has been around for years in classic video games but came into a trend in the web design community when it was implemented into the background of the Silverback app website. The simple type of parallax effect seen on the Silverback site was used to spice the design with a hidden treat, only visible when the user’s browser is resized. The effect has since evolved and is now commonly seen as part of the scrolling feature of a web page, where multiple backgrounds seem to move at different speeds.
Vertical parallax & scrolling parallax examples
This showcase of examples pulls together some of the latest and best vertical and/or scrolling parallax effects in web design. As you can see from the showcase many have been inspired by this trend, and some even take it a step further. Be sure to check out each site individually and stroke that scroll wheel to see the full effect.
Brice Darmon
Discover the amazing work of Brice Darmon, French photographer based in Paris and NYC. His portfolio is filled with parallax effects which make it even more interesting!

McColl Center for Art + Innovation
This is the website of a nationally acclaimed contemporary art center dedicated to connecting art and artists with the community.

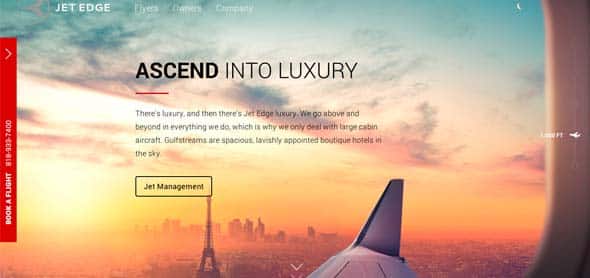
Jet Edge
Jet Edge is a leading manufacturer of ultra-high pressure waterjet systems for industrial precision cutting. Their presentation website makes use of the wonderful animations given by the parallax trend.

BORN
BORN is an award-winning global digital & content production agency and this amazing website is their portfolio. The homepage starts with a parallax video and as you scroll down, beautiful typography and imagery appears.

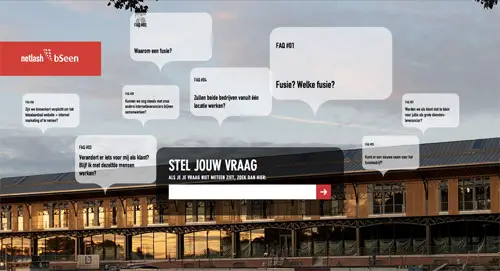
Netlash-bSeen
This website is an inspiration for all parallax lovers! Their mission is to provide inspiration, motivation and insight into how you design the web.
LIX – The smallest 3D printing pen in the world
This smart & awesome 3D pen enables you to doodle in the air! Their website design is just as impressive as their product!
Jarvis
iutopi
This is the website of a small independent digital agency. It has beautiful illustrations paired with subtle parallax effects.
Giacomorelli
Giacomorelli is a popular show brand with collections are distributed worldwide. This website is just as creative and elegant as their products.

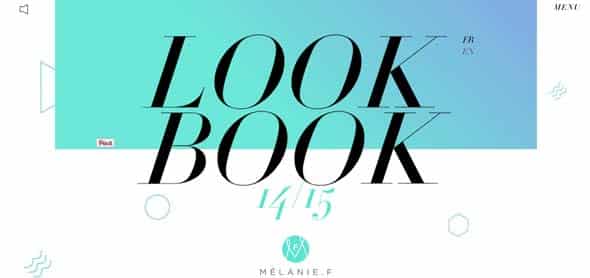
Mélanie F
This is a website created for the Melanie F slippers, which were born from the desire to offer a different vision of the design. Soothing music accompanies the great graphics.

CSS & jQuery parallax tutorials
Fancy giving it a go with a website of your own? This collection of resources will come in handy. Two of these tutorials cover the process of building the popular vertical or scrolling parallax effect, whereas the third from a few years back looks at the clever CSS behind that original Silverback example.
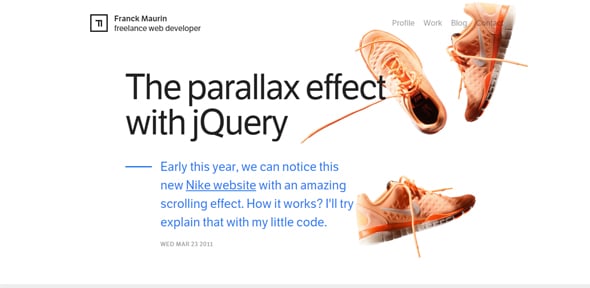
The Parallax Effects With jQuery
Check out the full explanation of parallax scrolling effects and how to create them using jQuery, in this comprehensive tutorial.
Build a parallax scrolling website interface with jQuery and CSS
Learn how to build a parallax scrolling website interface with jQuery and CSS. The demo web page shows one approach to building a vertical parallax scrolling interface.







Great spotting of the shark @alice. Top post of some great sites Chris. @Nick D I also find the CM site jittery?
Has anyone noticed that when you get the fish on level one of the iutopi site lined up just right they form the outline of a shark? Now that is clever… ')
Lol, you know I was going to delete all my email until I saw yours. It makes me want to read the rest now =].
Anybody else get a horrible jittery scrolling experience when looking at campaign monitor's hiring page in Chrome?
WOW that parallax scrolling effect is awesome! Thanks!
Great post Chris! Really! I really think you hit the trend that a lot of people didnt even know its name :)
Cheers!
i choose iutopi very inspirational..
The web has really come along way over the past few years. The whole web 2.0 push has changed things forever… and dare i say jQuery!?
There's no doubt that parallax is a killer experience. But it's only killer on modern browsers WITH modern computers. Until browsers become more efficient with all of these effects, and more people have powerful computers, I'd hold off. Don't forget that 25% of online shoppers are still using IE 6! :: shrugs::
Great incite into a great effect to either enhance web-design or create a stunning backbone for a site.
The 'Nike Better World site uses the full potential of this effect. I love the way it has been used with quality photography to create a sleek interface.
This is contrasted with sites like 'IWC Schaffhausen' and 'Old Pulteney Row to the Pole' which use it in a more subtle way to add a little more in interest to the site without it being overpowering.
Parallax illusion is very helpful in the field of web designing but some old designer don't except this strategy.
The effect can be nice sometimes, but it is terrible for SEO. So many designers don't take SEO into consideration and great web design is a match between all of the elements, not just design and interactivity.
Thanks for featuring our tut Chris :)
Thats a great effect, I have never seen it before. Great collection of sites also.
Holiday lights decorating by Tony Snider
November 24, 2010 By: tonysnider Category: Uncategorized
We provide full service, start to finish. Exterior holiday decorating for commercial and residential properties. This includes having the option to lease or purchase our holiday lights and decorations plus; having our team of professional decorators perform installation, maintenance, and removal of the holiday lights and decorations.
We can also provide storage for your purchased holiday lights and decorations in selected locations.
Exterior holiday decorating for commercial properties. This includes having the option to lease or purchase our holiday lights and decorations plus; having our team of professional decorators perform installation, maintenance, and removal of the holiday lights and decorations.
Campaign Monitor's hiring site is just plain WOW
HEY CHRIS,
Great examples of parallax effect while those are very well executed it would be intresting to know how this one is done.
https://www.alexandregomes.com.br/default.aspx
This is a strange technique like said above it does confuse the eyes a bit, having said this some of the designers have made it work, the Beckham one looked quite good.
Thanks Chris:)
Thanks Chris!
Now a bigger tutorial for + members over at tutplus, thanks ;)
you also make such kind of web site chris………. in tutorials
Very nice post! Its true that one can learn something new everyday.
AMAZING!
Definitely a great effect – love seeing innovative uses of it.
I really like http://www.janploch.de
Great selection here – most of these are really well done. We did something similar at ResIM for one of our blog posts – https://res.im/speed
I find a lot of web browsing effects pointless and a waste of time but this one I love.
I have to be honest, most of these don't do much more than confuse me neurologically. Ben The Bodyguard is clearly the best use of this effect. I think it worked well with the Beckham & IWC sites, as well.
great …..
Love these!! Thanks
Great roundup, I love this style.
Hi Chris,
.. nice collection featuring the parallax effect. Ben the Bodyguard and Nike are still the most impressive I think ..
Maybe because I saw this effect first on these sites? What can I say, .. I'm an sentimental (old) fool ;-P
Thanks for sharing this, Cheers & Ciao ..
You forgot this one: unfold.no
that one is really great, i love the effect that it starts again on top when your on the bottom of the page but keep scrolling.
Thanks for linking to my tutorial :)
iutopi very best in this collection :D thanks
Thanks for sharing characteristic of parallax illusion for effective web designing.