Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
When it comes to web design, every designer tends to have their own favorite coding application. Luckily for Mac users, there are plenty of options to choose from, this roundup of HTML and CSS editors pulls together the most popular editing apps with a brief overview of their features.
These HTML and CSS editing apps for Mac designers have excellent features such as browser preview, FTP, SVN, terminal, writing and debugging CSS, file browsing, shortcuts to power up your workflow, auto-completion features, live validation, highlighting, project support, and more! Plus, most of these editing apps for Mac are also very lightweight, which means your projects will load fast.
We have gathered here some top HTML and CSS editing apps for Mac designers. These super lightweight coding applications have all the required features needed for coding awesome web projects and offer support for HTML, CSS, Javascript, and PHP. Check out all of their powerful features, along with some screenshots, to see how they look like.
Coda
Coda is the swiss army knife of CSS editing apps, it combines code editing features with FTP, SVN, Terminal and a browser preview to produce a do-it-all app. Coda is one of the most popular choices for Mac based Web Designers and is also my personal preference. There are some new features in the updated version of Coda, such as a touch bar you can use to switch instantly between editor and preview, better speed for syntax highlighting and symbol parsing is 10 times faster, as well as some editor improvements, such as vertical indentation guides, customizable column guide, color-coded traditional or visual tabs. Even more, it now comes with local indexing. plugin prefs, CSS overriding and even panic sync, so you can sync your sites, passwords, and private keys to all of your Macs and more.
Screenshots


CSSEdit
CSSEdit is an editing app with a primary focus on Cascading Stylesheets. The application includes some super handy features for writing and debugging your CSS such as Live Preview and the X-Ray Inspector but being a lightweight application designed specifically for CSS edits, you will need a collection of supporting apps in your toolbox. It helps you clean up your markup with the integrated HTML Tidy support, it has support for Subversion source control management, lets you search one or many files quickly, write scripts in the language of your choice, and more.
Screenshots


TextMate
TextMate is a comprehensive code editor with a clean and minimal interface. It includes all the common features you would expect from an editing app and has some unique shortcuts that can really speed up the workflow for power users. It creates a bridge between UNIX underpinnings and GUI so both expert scripters and novice users can benefit from it.
Screenshots


BBEdit
If you find yourself working with large quantities of files, BBEdit might be the application for you. It includes a range of powerful file browsing and search features that allow you to easily find and make edits to snippets of code buried deep in your website directories. You can use it to create and edit files directly on FTP and SFTP servers with built-in Open from FTP/SFTP.
Screenshots


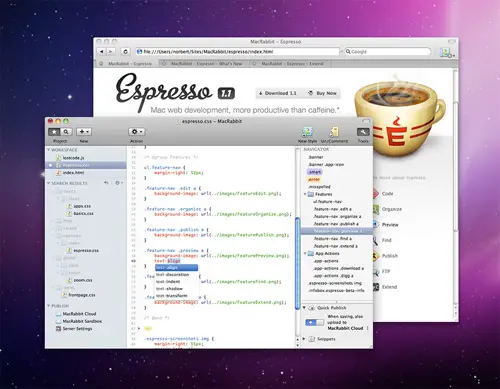
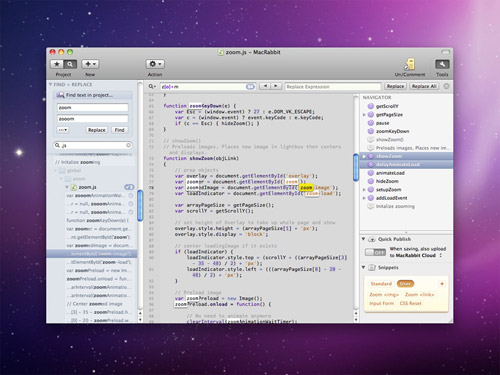
Espresso
Espresso is the sister app to CSSEdit, also created by the folks from MacRabbit. Where CSSEdit focused on CSS, Espresso has much wider support for general coding tasks and includes a range of handy navigation, snippet and auto-completion features, not to mention the built in preview engine and FTP support.
Screenshots


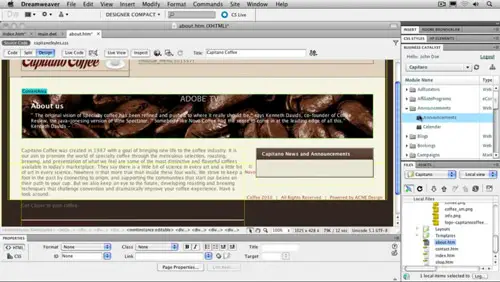
Dreamweaver
Dreamweaver includes some powerful and unique features for building websites, particularly its infamous ‘Design view’, but it can also be used purely for coding. If you do only use Dreamweaver for coding, the alternative apps mentioned in this post include pretty much the same important features, but also benefit from faster loading times due to their overall more lightweight build.
Screenshots


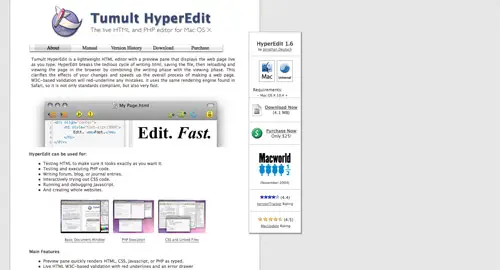
HyperEdit
HyperEdit is a super lightweight coding application that combines the edit pane with a Safari powered preview window which allows for fast and easy page building. With the key features of code highlighting, snippets, live validation and support for HTML, CSS, Javascript and PHP it includes everything you need in a small package.
Screenshots


skEdit
skEdit is another lightweight coding app that can be easily extended with more language support. It makes sense to limit the application down to only the languages you use to avoid bloat. Otherwise the application includes project support, code completion, snippets and live preview, so it’s definitely a good competitor to the more wider known options.
Screenshots


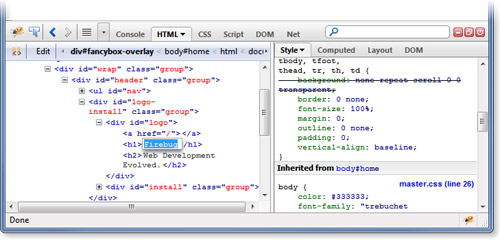
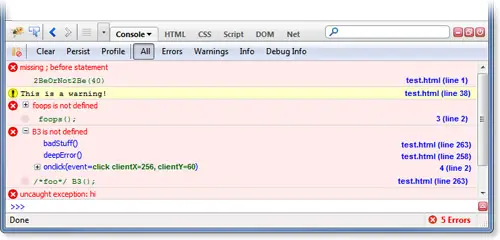
Firebug
Although it’s not a code editor at heart, it’s certainly a must-have application for Web Designers. Firebug allows you to tweak and edit your HTML and CSS on your live websites, which can then be ported back to your original files. This live editing cuts out the hassle of changing and re-uploading your files to really speed up your workflow.
Screenshots












My favorite CSS editor is CodeLobster.
I LOVE CSSEdit and still use it. But unfortunately, the developer stopped supporting it years ago. I wish they would bring this back as a stand-alone application instead of rolling it into Espresso.
Big fan of Coda 2.
Atom and Sublime Text deserve a mention.
Chris,
You have Espresso listed here for $49.84. I just checked their site and it's still 80 bucks… Do you have some super, cool-dude, bro-ham hookup?!!!
Thanks,
B
I've been using dreamweaver for some time now, never once for the design view. There is a lot of beneficial factors to dreamweaver when comparing to other editors ..
1) auto-complete of character entities, (highly useful)
2) it's find and replace feature is highly intuitive when used properly. (appending subtle or complex modifications to multiple files that share similar content / structure.)
etc.
–
Dreamweaver is often underrated, with a misconception of being used for new comers, for those who highly rely on the visual / design aspects –
I disagree, and say it's a great, and undervalued editor, with like all others, both it's plus and down sides.
All in all, at the end of the day, it's not the editor you use, it's the code you write.
(I now use Espresso for the bulk of my work, with the occasional use of dreamweaver for certain tasks.)
If I'd never purchased a copy of dreamweaver, and had to choose again – I would go with Espresso, for it's simplicity, usability, and substantial price difference.
I'm using dreamweaver for css ( i like the autofill, i dislike the code coloring)
For html and php ii use dreamweaver or textmate. For js i use textmate!
Over the years i tried different editors, i was looking for some real mac 'style' programs! To be frankly, some of them look very nice but the problem for me is…. Time! …
I know my way with dreamweaver and i do need the adobe suite anyway!
Probably all of these programs have the same features, but it's hard time to figure out which one suits you best…
There is work to be done and a bunch of edication waiting you…
Coda is my #1 choice on my designs, but depending on the requirement of the project I also use Flux, TextMate, Espresso, and CSSEdit. They all have their good and bad.
I never was a fan of any programs like these. I only work with none-commercial tools like notepad++. The only commercial tool I use is Photoshop, everything else would be luxury.
Nice list here! I'm not usually one to purchase apps for web editing, I just use bare-bones programs (text wrangler) but I will definitely be looking into Coda, looks great!
I must say, I've been using Dreamweaver in code view for some time now. As stated earlier, integration with the suite is fantastic. I also work in Fireworks to do mockups. It's my favorite.
No mention of Smultron? It's great I have been using it for a few years now. It's a great lightweigh HTML editor
If you're a designer, then Dreamweaver has to be the way. For its intigration with the other Adobe apps alone.
Seriously? No mention of Aptana? How bout a list of the top free editing apps.
Great list! definitely missing Eclipse.
Great article!
I'm a long-time PC programmer and I have fallen in love with my Apple computer and I want to make the switch to programming on the Mac.
On the PC, I used asp.net and sql server for my interactive web sites. I think I need to switch to PHP and MySQL on the Mac.
Which of the programs above will make it easiest for me to work with PHP and MySQL in porting my web sites? Will Coda do this?
My option is always Dreamweaver.. But when compared to others the price seems to be high.. but i think its worth working..
Still waiting for the others to review..
Price differences are shocking in some cases.
I started out using the dreaded design view in Dreamweaver… I quickly moved over to using code view 99% of the time and am happy with this most of the time, although it can get a bit clunky. Looks like I'll definitely have to have a look at Coda. Thanks for the list.
While all these are all great. You guys are still missing out. It's called the web developer tool bar. (An add on for FF).
It's a deadly assassin.
I moved over to mac from pc & crash happy dreamweaver. Tried coda, very nice experience, workflow quick etc.
I settled on espresso as I like the preview features & validator, firebug I think the FTP is really useful not sure why others don't like it. A couple of things that need improving are the snippets function, it's not very good at organising them like in DW, and the code wrap feature in DW I also miss, where you highlight a piece of code ctrl+t I think then input start & close tags to wrap the highlighted string in.
My verdict would be for PC switchers try out espresso or coda both very similar, both code CSS & HTML really well.
I Love Mac <3 Hope Buy it Soon
Thanks Chris
It is amazing how cheap this software is . . . . Firebug is a great resource well recommended to any web developer.
Cheers guys :)
I sorry disappoint you all, but I use windows and use Sublime Text Editor. Yes, the program need ftp, ok, but it's awesome! My favorite code editor. :)
I have been using Coda 2 for years but I just recently started using Sublime Text on my Mac and it rocks! I love the short cut keys and learn a new trick every day….
A great list of opportunities and knowledge. I will definitely be looking into these further. However I have to say I do have a strong bond with dreamweaver and firebug!
Yeah , Learning…
Awesome Mac app list Chris. They are all great apps, but I love Coda. thanks for sharing.
Definitely Dreamweaver and Firebug!!!
I only use firebug from this list. I'm developing very cross-platformy, so I ran through a couple of editors since I started coding, including Eclipse and Aptana.
At the end I got stuck with PHPStorm (or it's "little" brother WebStorm) by JetBrains. The IDE just rocks and works on Windows, Mac, and Linux :)
Simply great list of some html css editing apps for mac designers. My vote would be for Dreamweaver and obviously Firebug.
simple super! Nice post chris
Coda, hands down. It's a great piece of software and really good support / community
Coda is my personal favorite too. I recommend it to all of my friends with macs. And if they don't have a mac, i recommend they get one :)
Like that you reviewed dreamweaver just to show some contrast in pricing and weight :-)
Amused that people actually use Dreamweaver for real :-O It's like frontpage 2010
If you're forced onto a PC and it's available, Dreamweaver (as an editor) is better than those Notepad programs.
But Coda is awesome and Textmate is essential.
check e-TextEditor if you love textmate and you're a windows user =)
I work regularly in both platforms (well, mostly in the PC world), so not having to change apps is a boon for me.
For me, Dreamweaver stays in code view. Features I've learned to love are the Format Source Code button (for viewing other people's work) and the Collapse Tag button. And obviously FTP.
I love Coda, but have now fallen in love with KomodoEdit and use it almost exclusively.
Nice to see KomodoEdit get some love! I love that program. The code collapse feature and the amount of languages it reads makes it worth it to me.
I vote for Aptana. It's free and works very well when you know it. At least with my HTML, CSS and jQuery skills.
firebug = epic win.
I love Espresso. Used to use Coda, but Espresso with some Sugars (HTML5, CSS3, etc) and themes make it awesome to use.
Panic makes great stuff though, so we’ll see what happens when Coda 2 is eventually released.
I use espresso, and i´m very happy with it. Only the FTP-Function really sucks. Perhaps i will switch to coda sometimes.
Rapidweaver
realmacsoftware.com
That's more for amateurs and doesn't fit in this list since it's about HTML and CSS editors. I know that you can write HTML in RapidWeaver, but with all those add-ons people won't bother to learn HTML + CSS to accomplish that stuff because an add-on does it for you. Besides, you use predefined templates and if you write HTML in RapidWeaver, you will only write the content (because the predifined template cannot be modified within RapidWeaver).
I work on "Smultron" a simple and cool editor ^^).
But before it was free nad now it's on the appstore (Not free…).
Go for coda, you will develop better practices in the long run and when you have to edit via nano in terminal it will not be daunting at all :)
Great timing: I'm currently trying to make the choice between Espresso and Coda, I have used both as trials and enjoyed them both. Coda is a very complete kit, and Espresso is just a complete pleasure to use. At the moment I'm leaning towards Coda despite the price being significantly higher but I just can't bring myself to order it yet.
Cyber Duck and TextWrangler make a good pairing if you don't need much code/css reference or extra fancy functionality etc. Both free too.
awesome list! thanks Chris!
I wish coda would write code like Espresso would, I'm so used to it now it makes everything else seem archaic. I also wish Espresso had better FTP a terminal and SVN/GIT
Now I just need a Mac :P, way nicer apps than on PC
I started out with dreamweaver a few years ago and I really wanted to switch to coda.. But after a few days with it I just missed a few important features.
I'll have a look into the rest of those apps! Thanks chris!
Without being rude, which features?
i not using any of them beside firebug! Won't be an webdeveloper without firebug! Great Tool!
For Coding TextWrangler is still the easiest an best for me!
Ahh firebug, an app created by god himself…
Like!
woh, your comment is very deep, love it
+1 Great plugin
Nice list! Two editors I feel are missing: Eclipse and Netbeans
While you could argue that these two are more geared towards programming in languages such as Java, they can just as well be used for HTML/CSS/javascript.
Another good point of these IDE's: they're free :-)
Aptana is built specifically for web developers using the Eclipse engine. As far as being free goes, it is quite robust, and it supports Eclipse plugins. That way you get all the FTP/CVS/SVN/GIT( the list goes on ) support you want.
some good stuff there worth checking out chris. I use dreamweaver for all my coding but might have a look at some of these alternatives.
Don't forget to add UltraEdit for Mac to your list!