Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The humble animated GIF has become a popular tool for designers to share their UI designs. How a web or app interface works is just as important as how it looks, and the animated GIF—while it lacks refinement and quality—is the most accessible file format that can be easily viewed directly in the browser, making it perfect for sharing on social sites such as Dribbble.
In today’s post, we showcase 20+ examples of how designers use animated GIFs to present the interactions and gestures in their UI designs.
Want more inspiration for animated web design resources? Check out these Free Animated Spinners and Loaders.
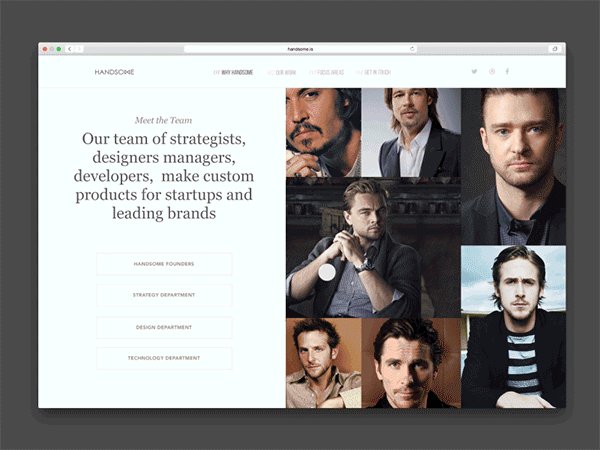
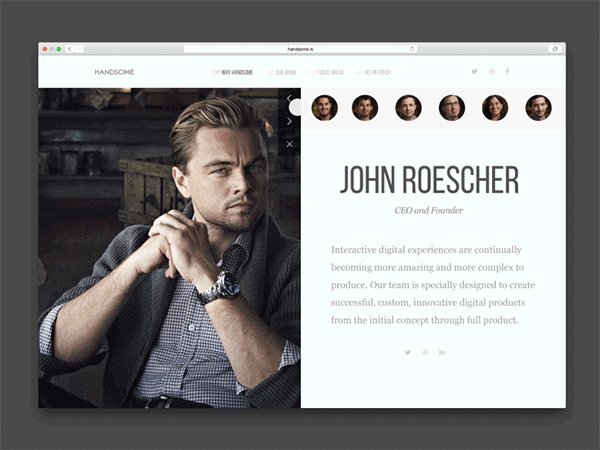
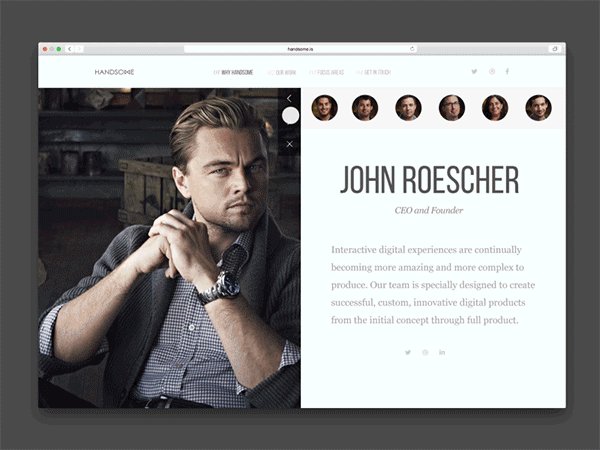
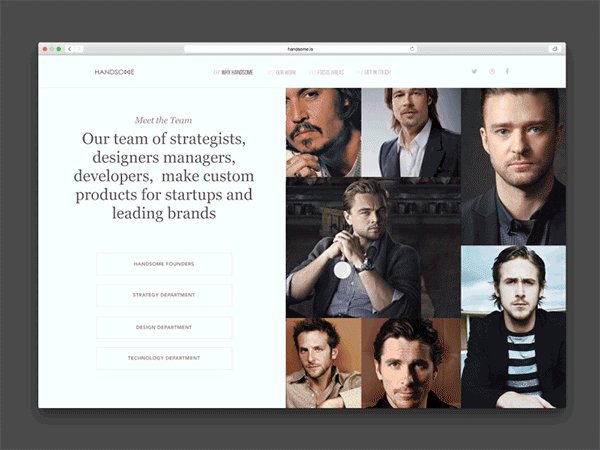
Handsome Site Team Page by Sam Thibault
This is a quick mockup this designer made by fleshing some ideas out for the new Handsome team page.
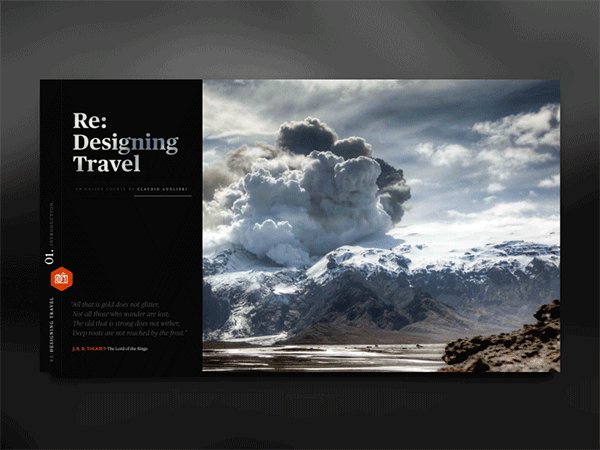
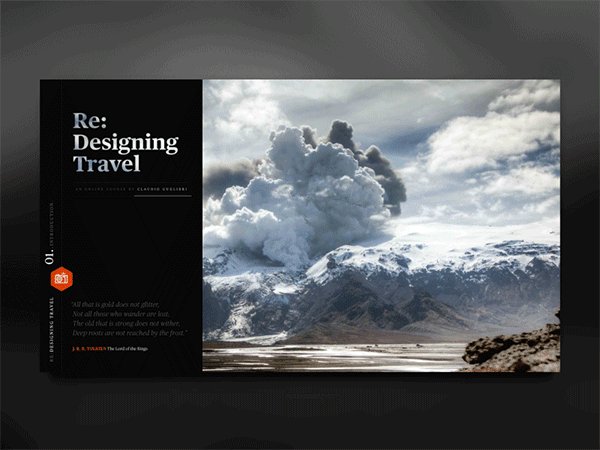
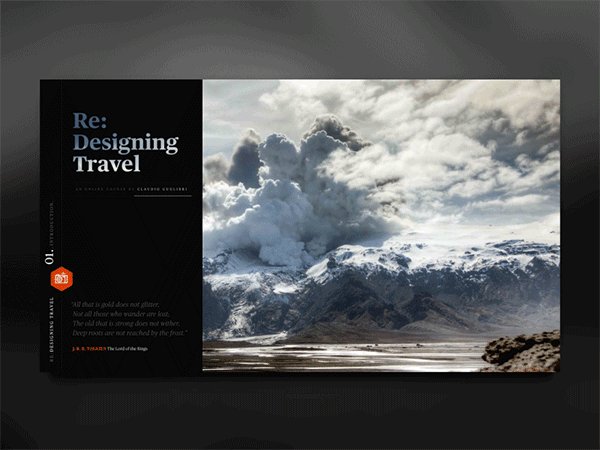
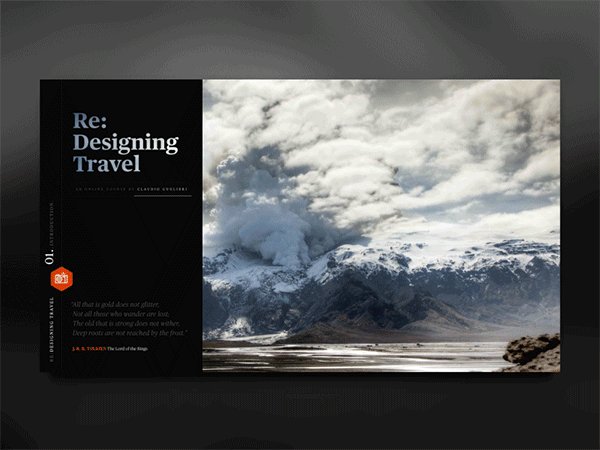
Re:Designing Travel by Claudio Guglieri
Here’s a quick snapshot of a SKILLSHARE class called Re:Designing Travel. This class is focused on core design and Ux principles when designing for travel.
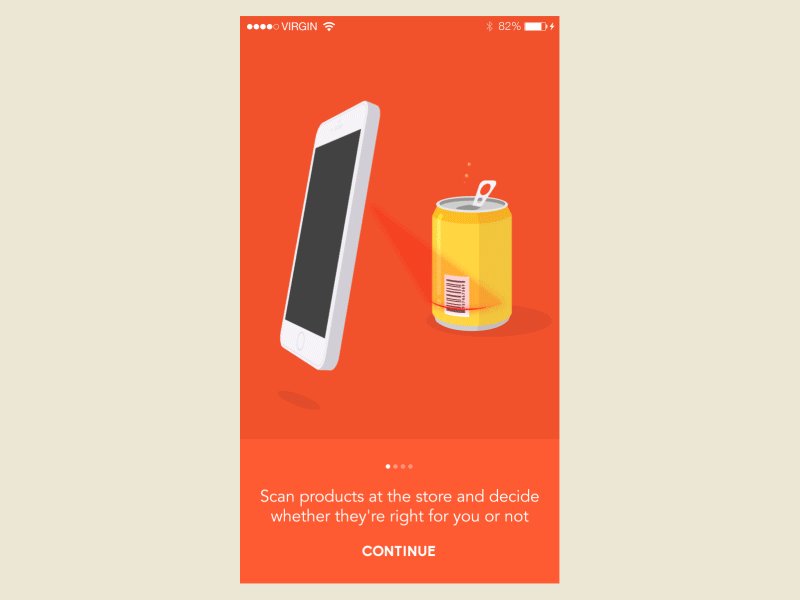
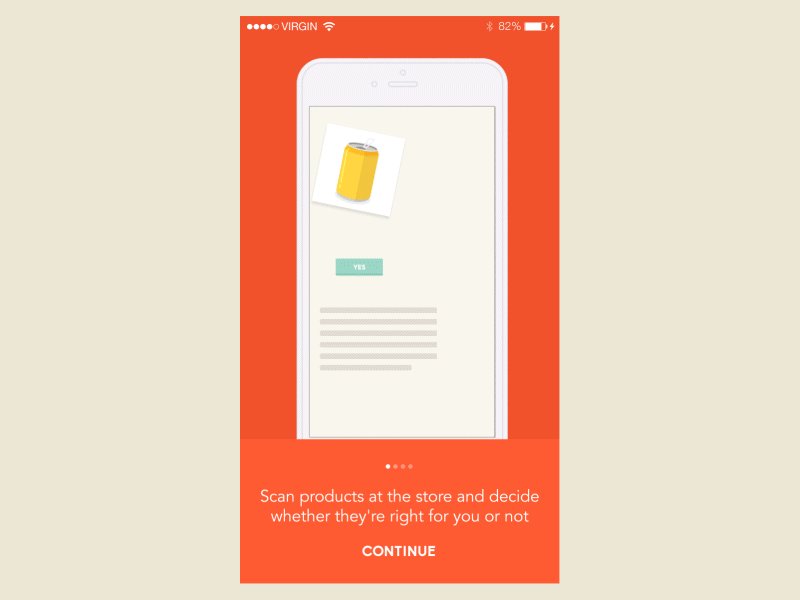
Onboarding animation by Virgil Pana
This designer is working on some onboarding animations for an app. This is step 1 of 3. Head to his profile to see the next steps as well.
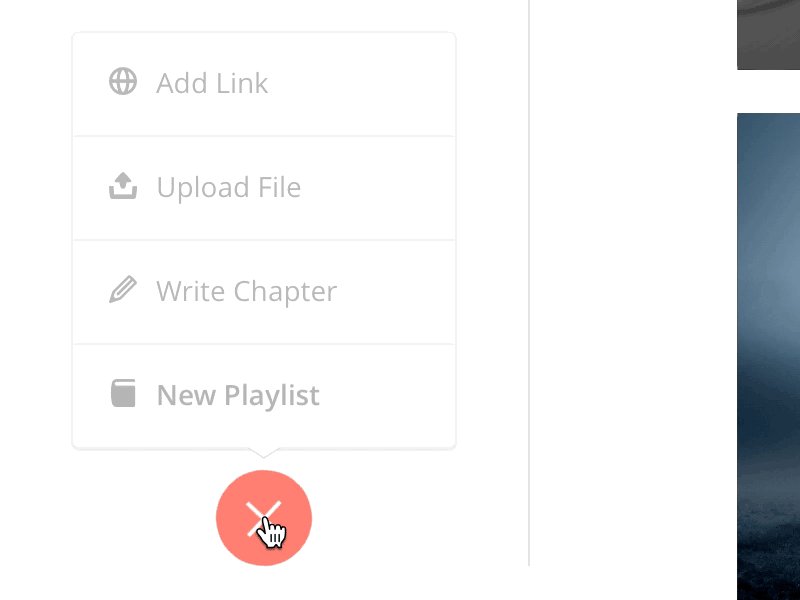
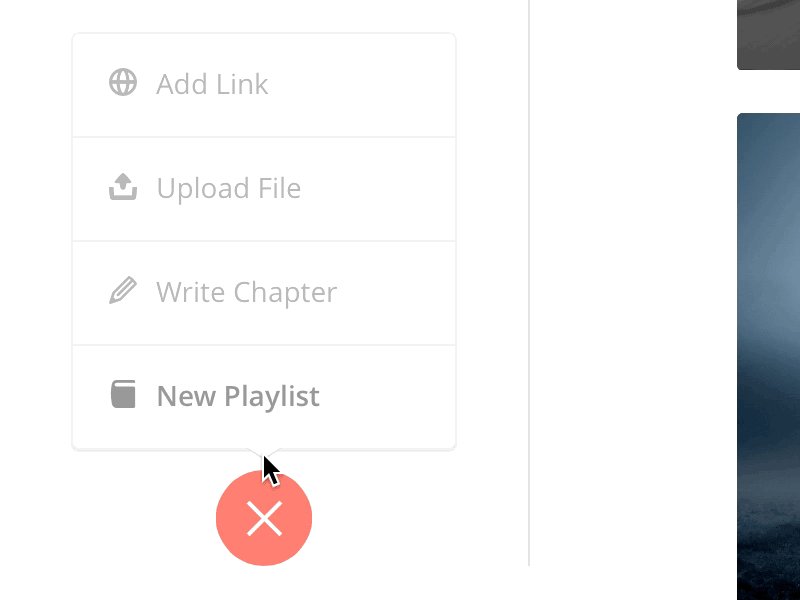
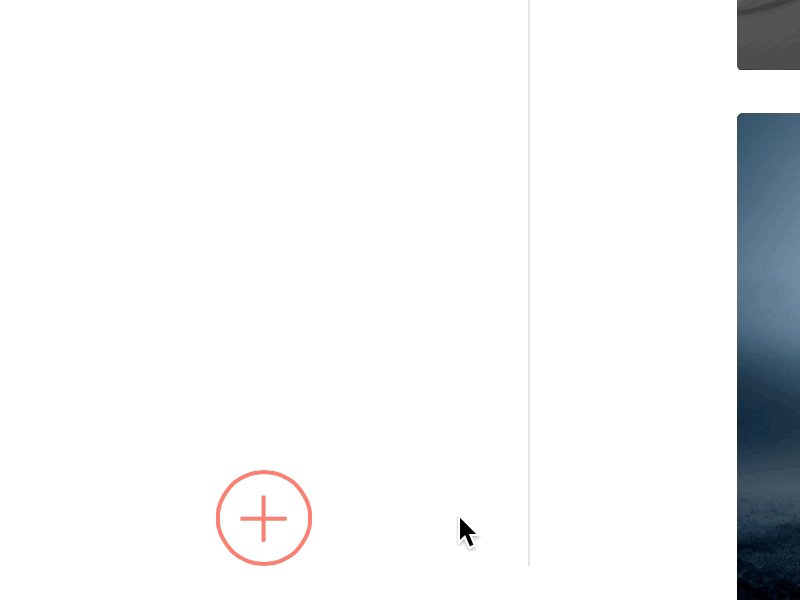
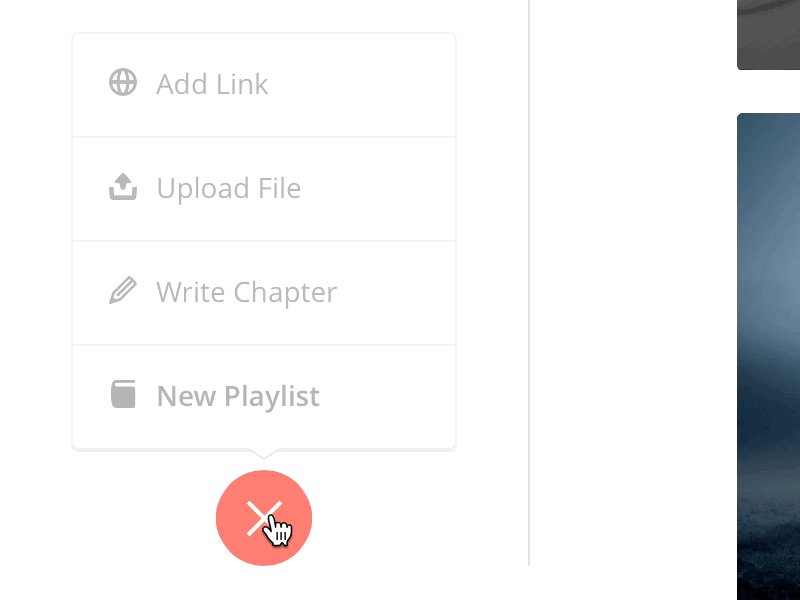
Add New Content Button by Wouter de Bres
Check out this smooth transition. The new add content button to make it easier to add chapters and playlists from every page.
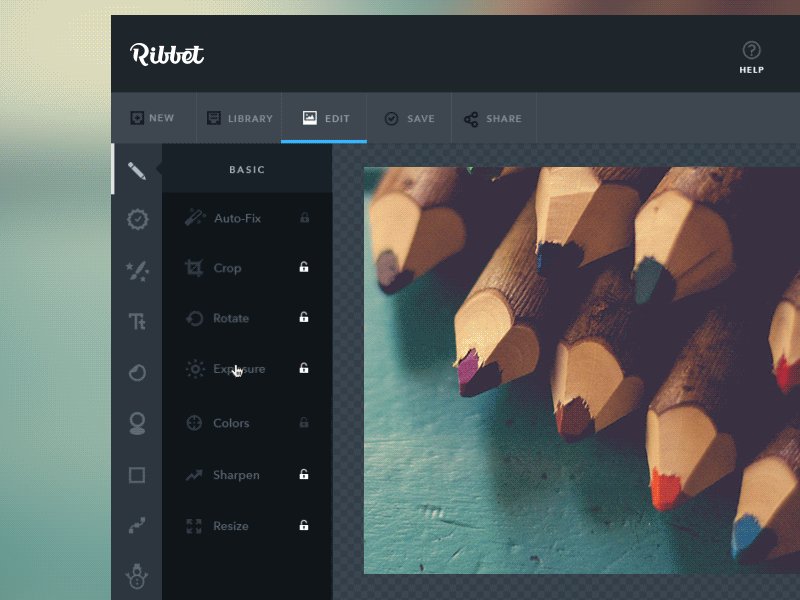
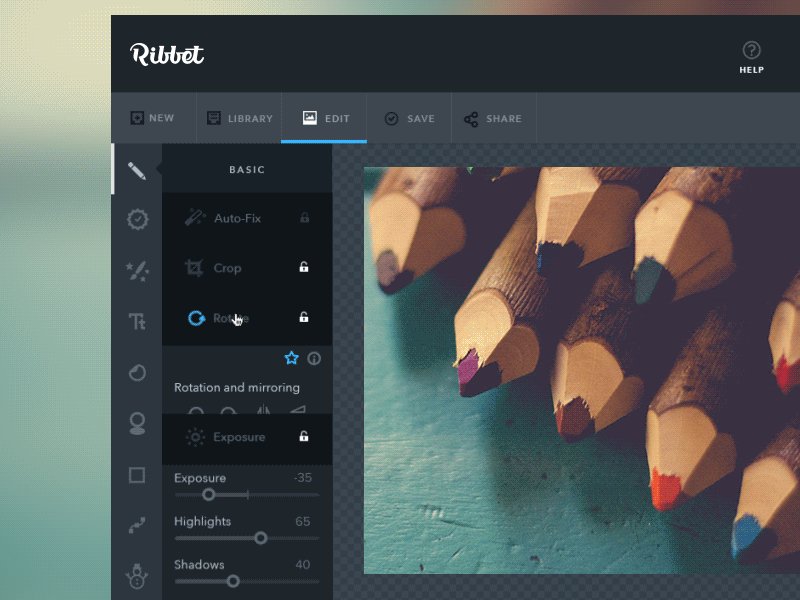
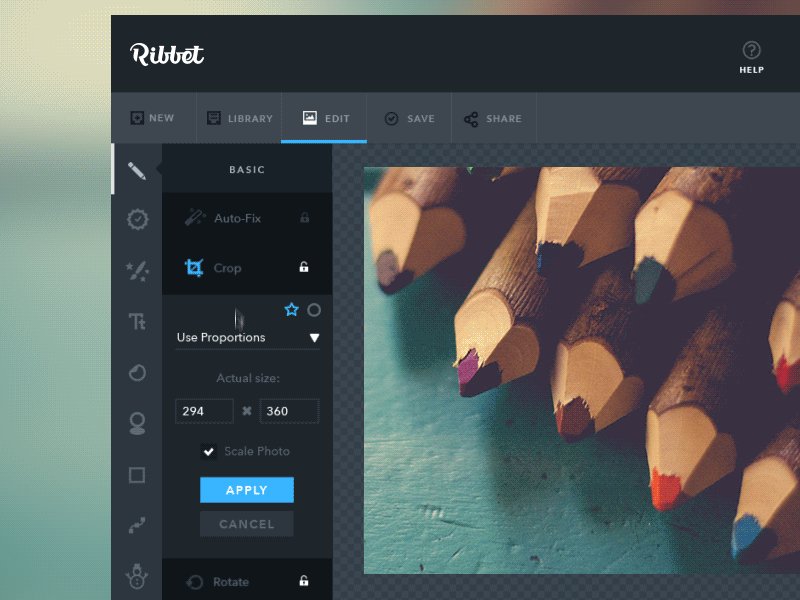
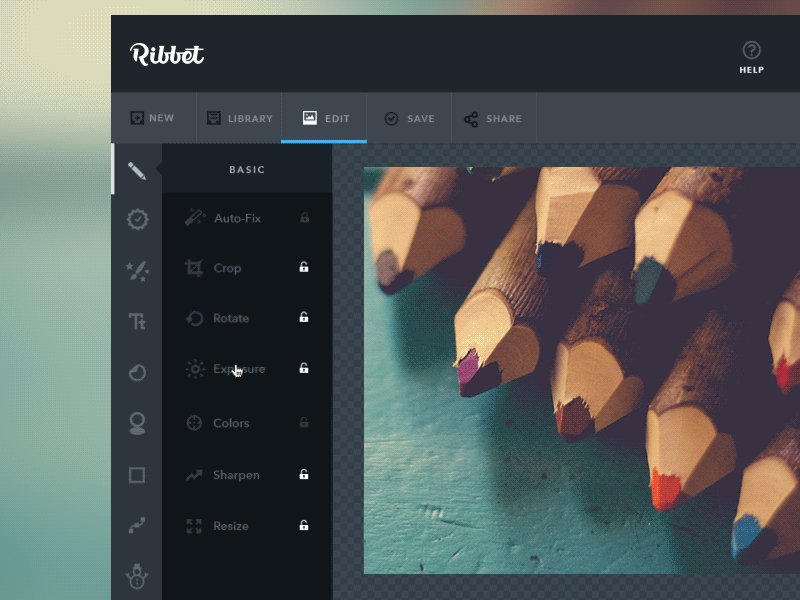
GIF for Ribbet Controls by Tubik Studio
Get inspired by this photo-editor functionality. It has smooth transitions perfect for any kind of web app.
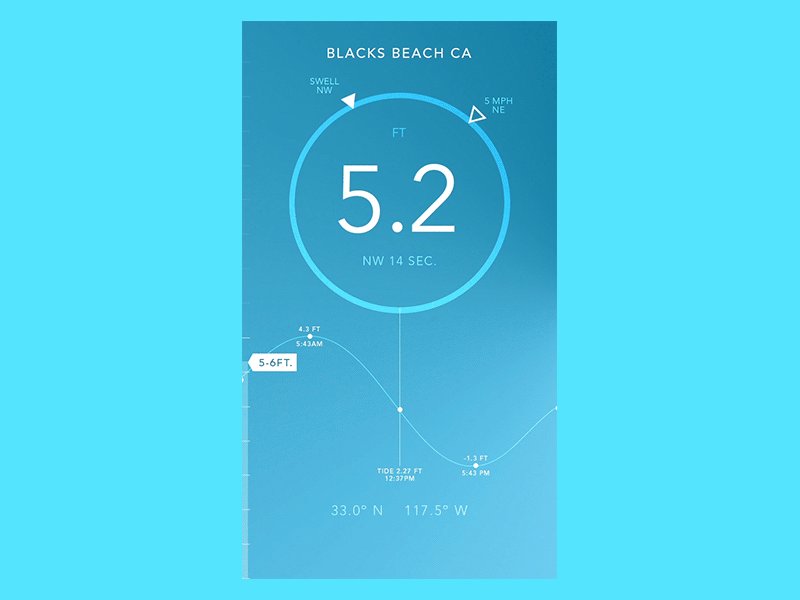
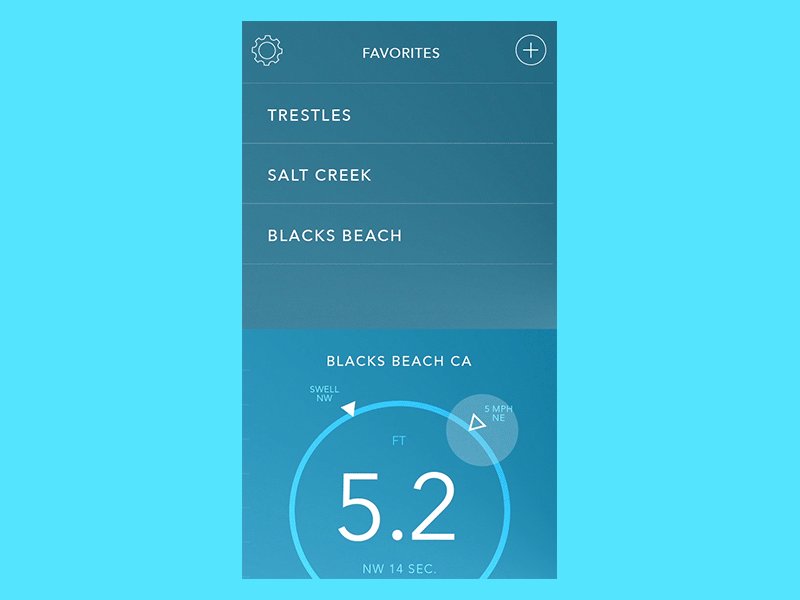
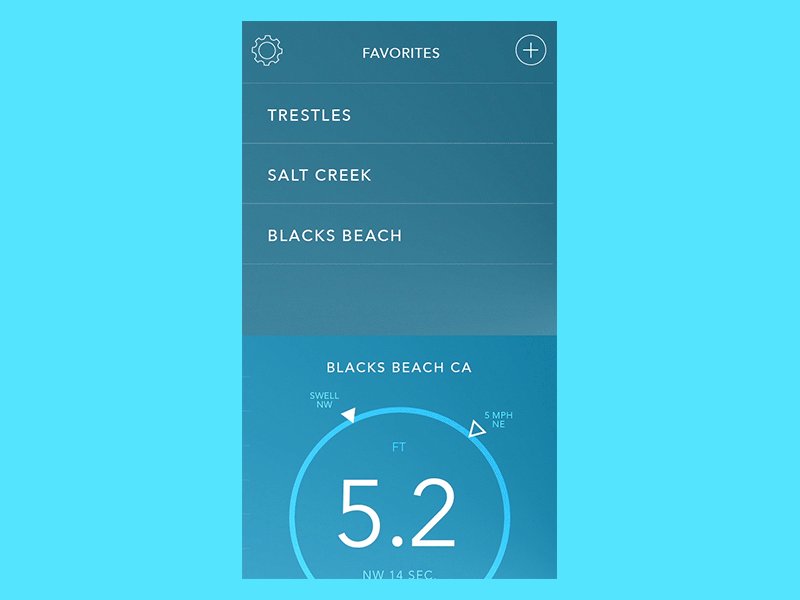
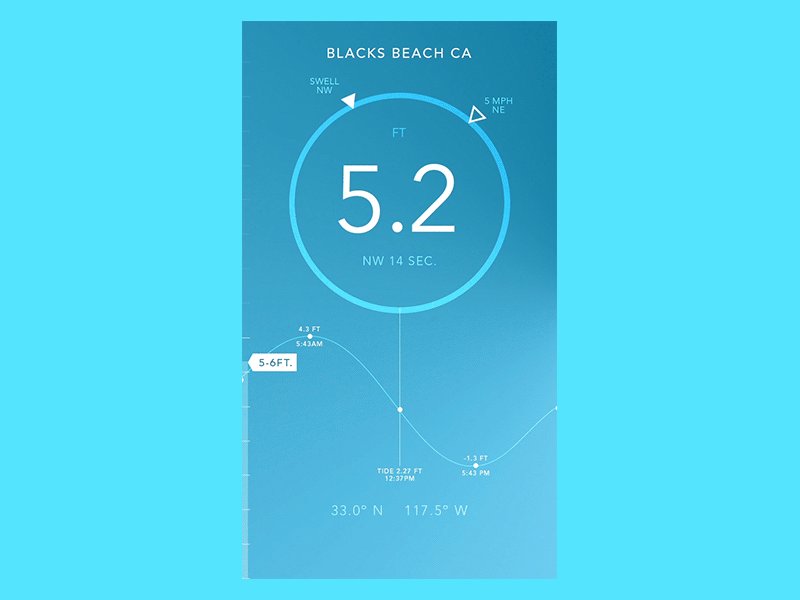
CRNT Favorites by Raleigh Felton
This app UI design lets you pull down to get your favorite locations. The designer is currently working on refining the navigation.
3D Flip Menu by Minh Pham
This is a menu animation design with a smooth transition giving a 3D feel. The font style is quite bold and the menu items come out very clear.
PeopleNow Login by Patrick Johnson
Check out this simple login animation. Use it as an inspiration for your future UI projects.
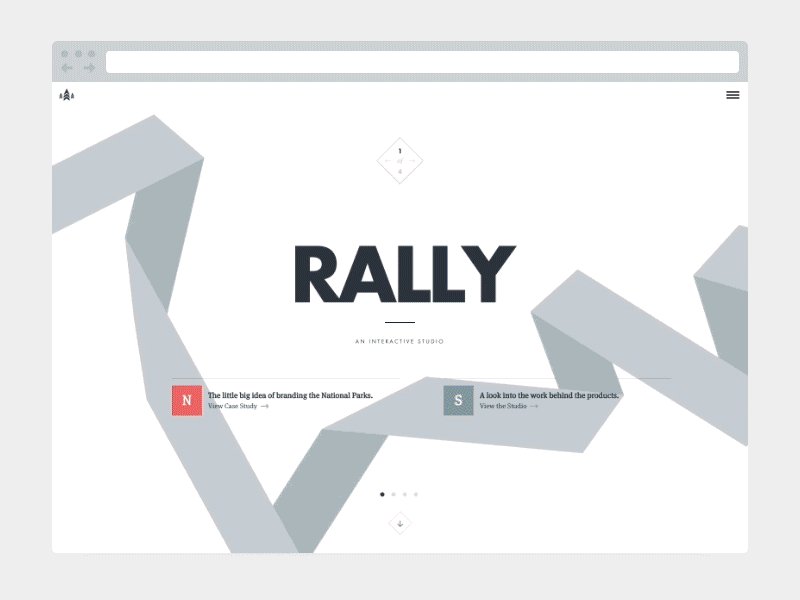
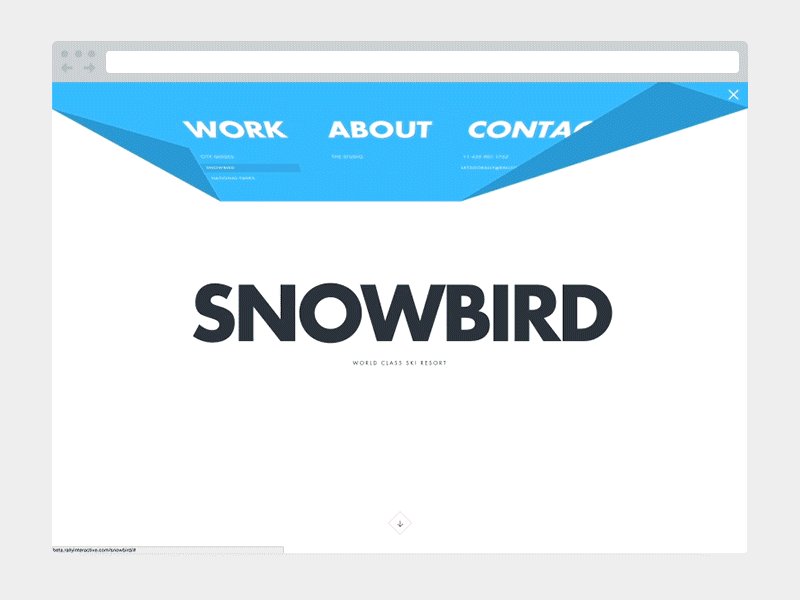
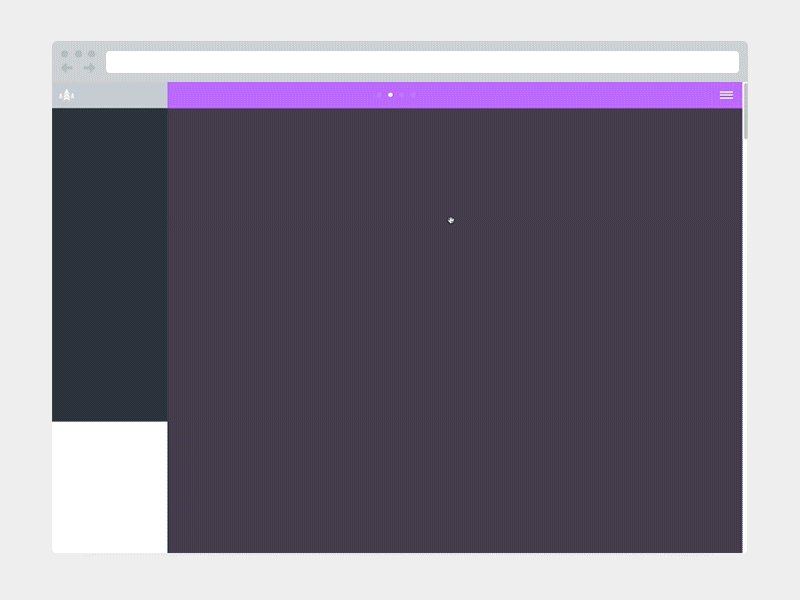
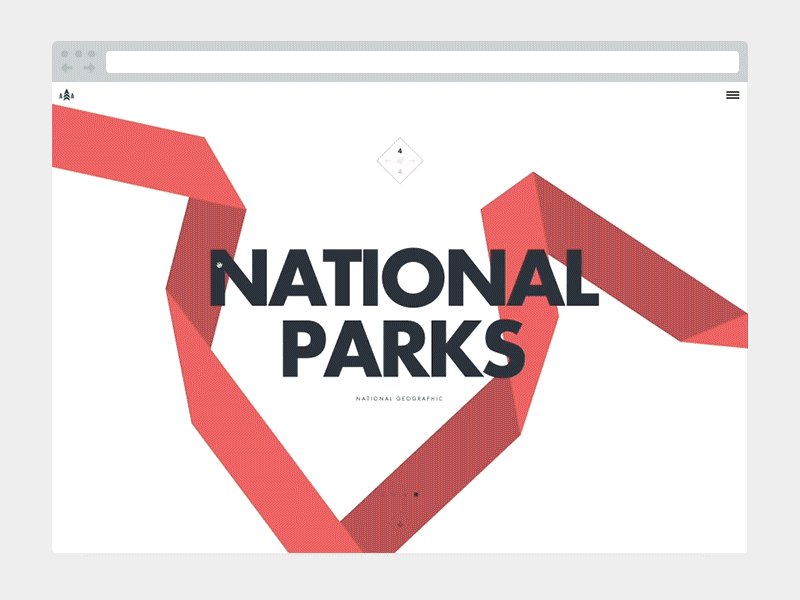
New Rally Site by Ben Cline
Take a look at the smooth transitions and parallax animations on this great website design. We love it!
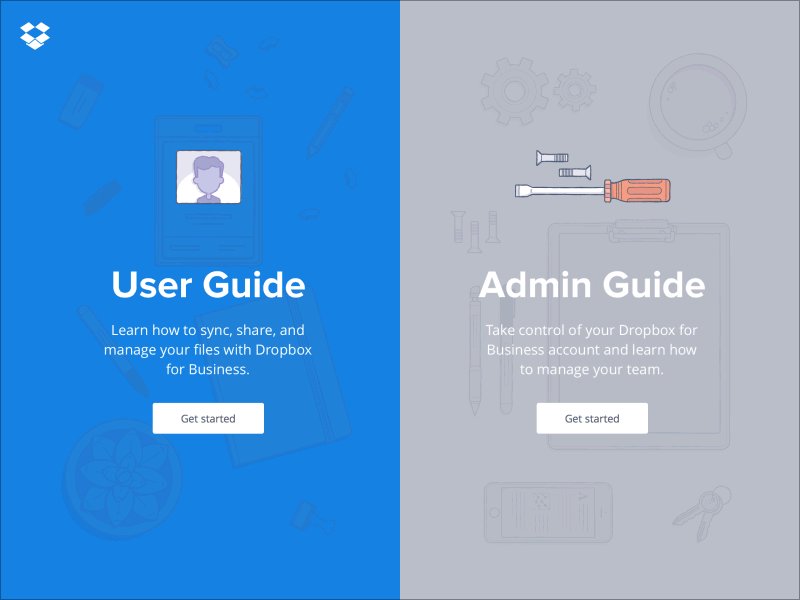
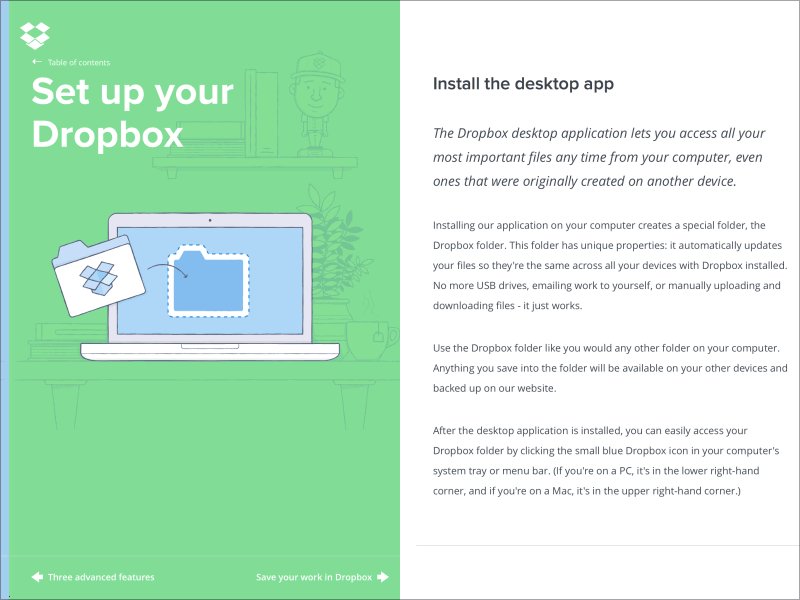
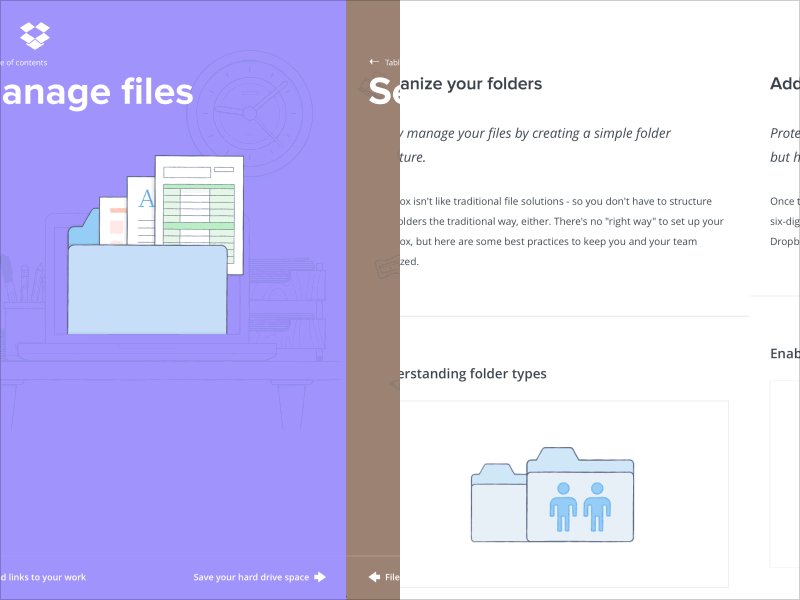
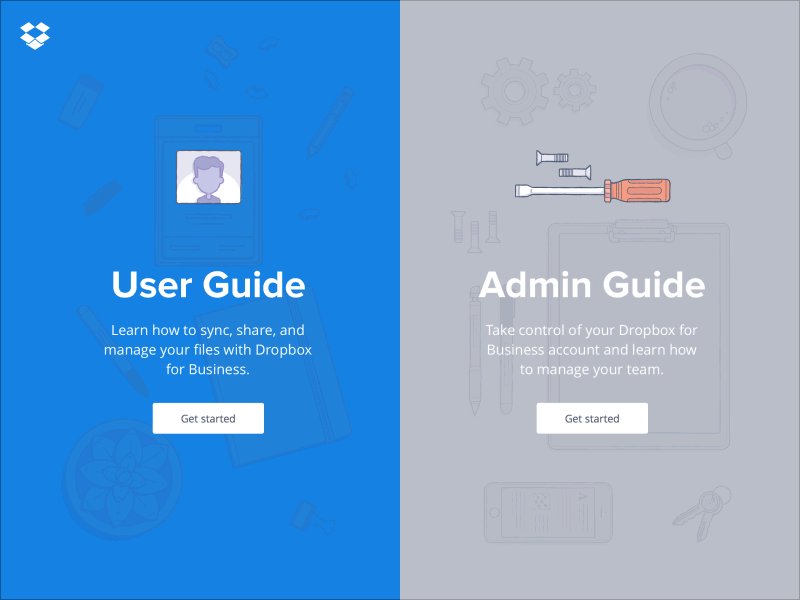
Dropbox/Guide by UENO
This user guide for Dropbox was designed and built with great attention to details. The illustrations were created by Zach Graham.
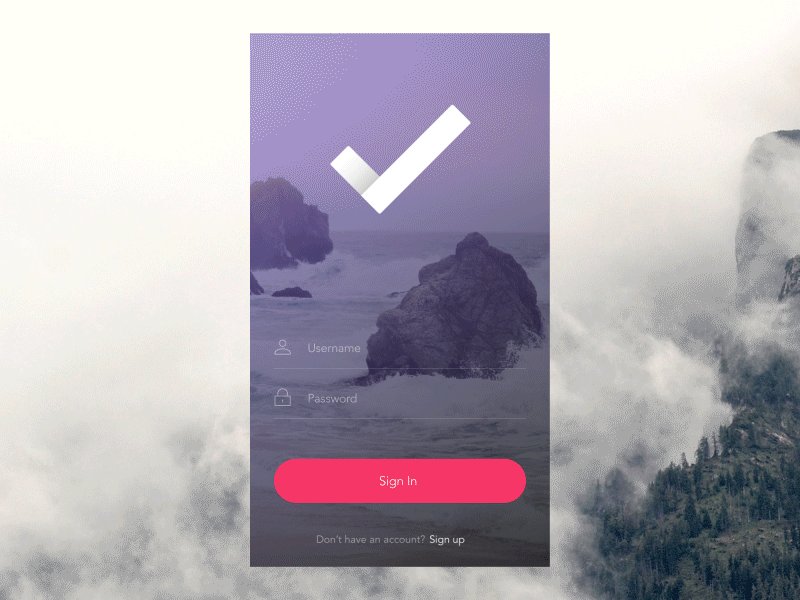
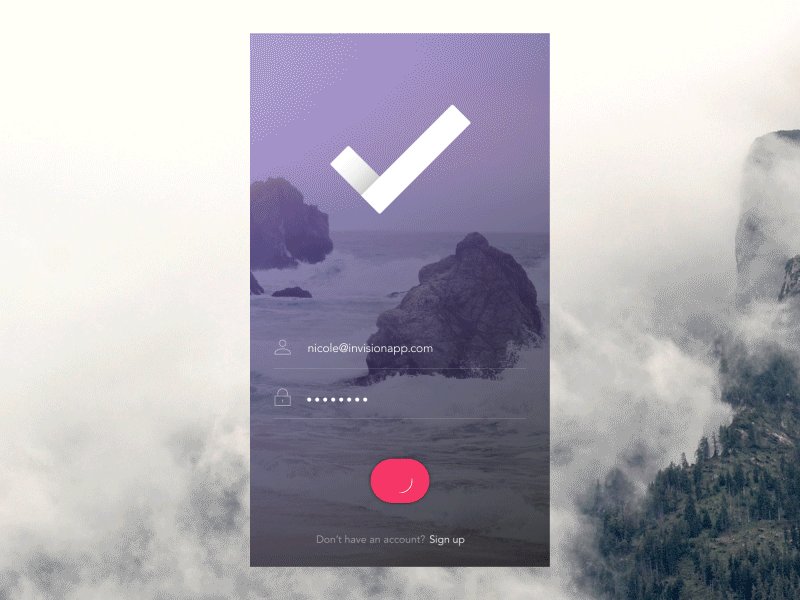
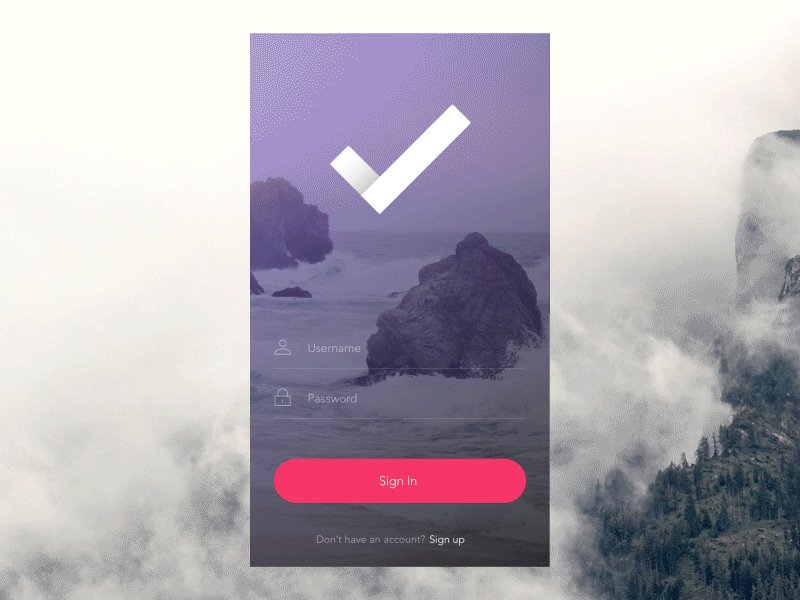
Login & Screen by Anton Aheichanka
Here is another UI design the designer did for the secret InVision project. We absolutely love the smooth animated effects on this app design!
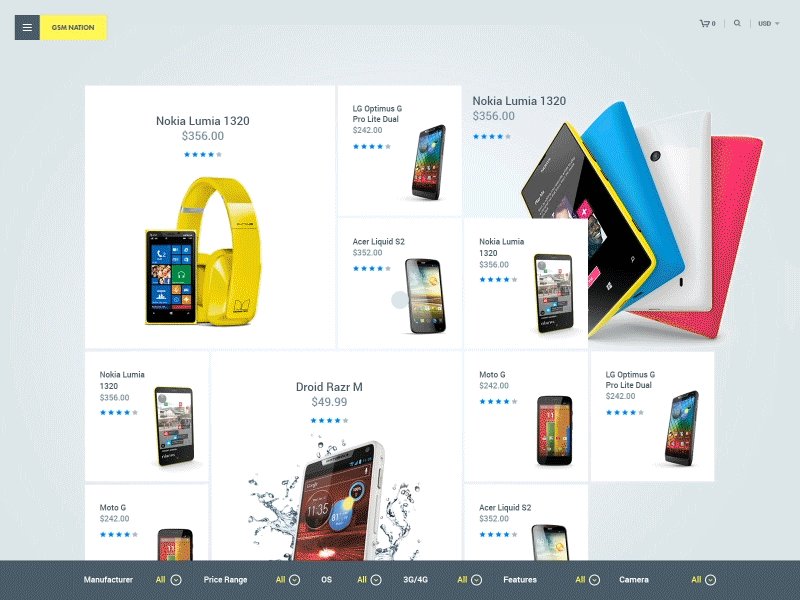
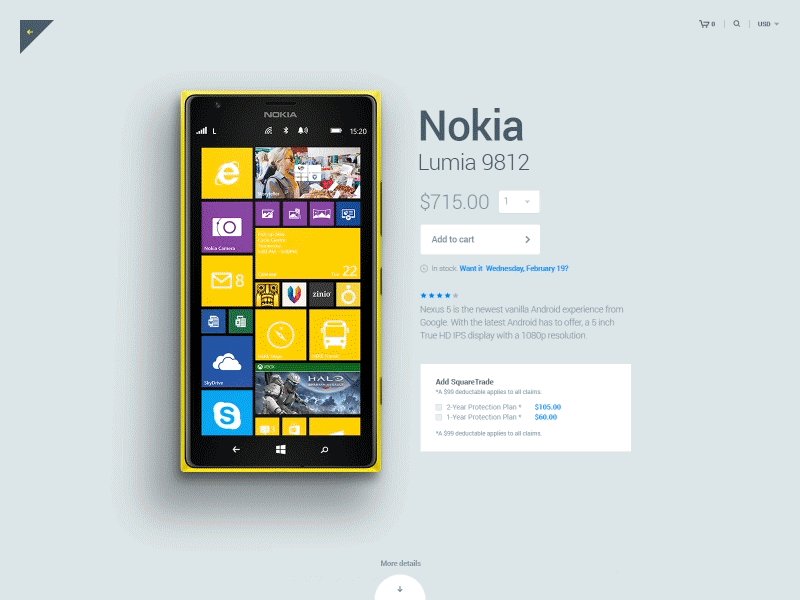
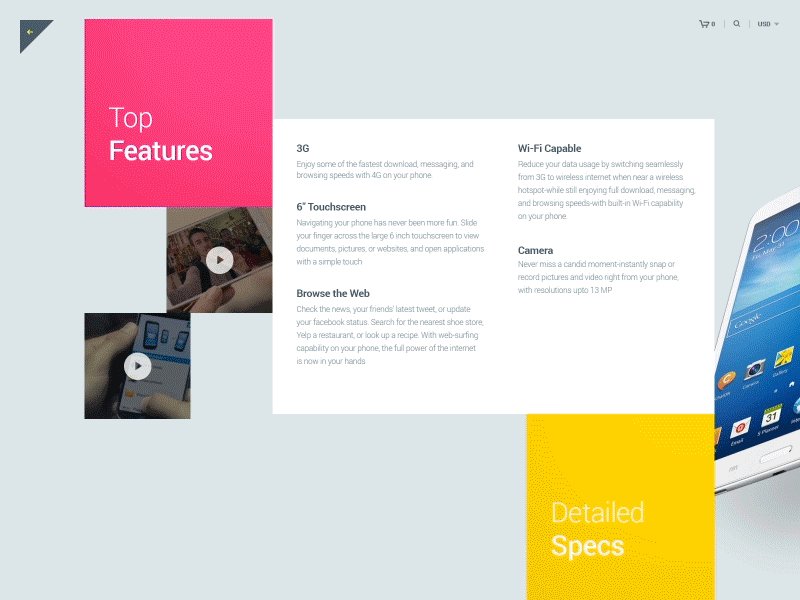
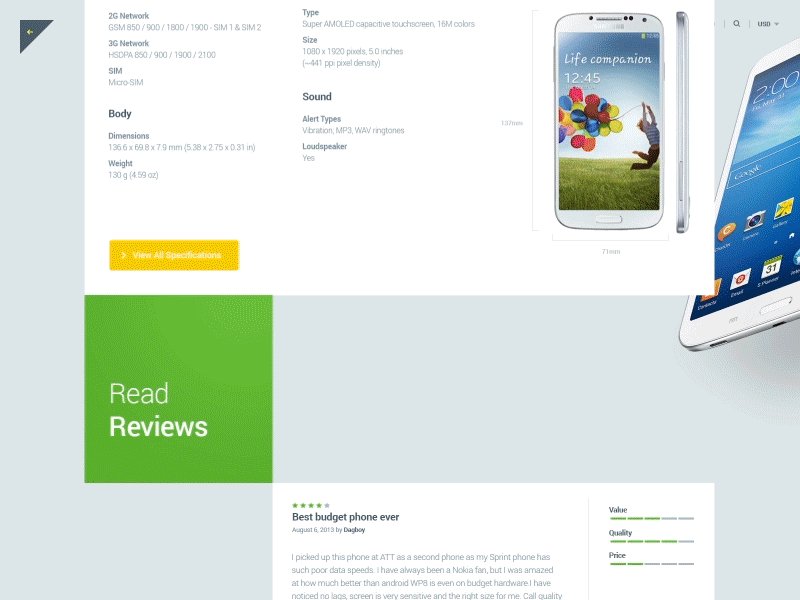
Product page interaction for GSM Nation by Julien Renvoye
This is a piece of motion the designer built for one of his favorite projects he worked on last year. This is the product’s detail page.
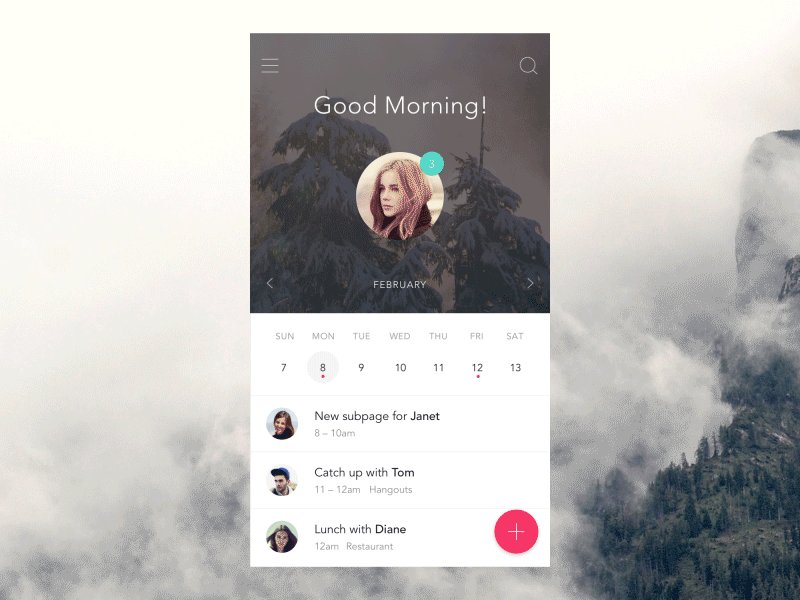
Secret Project by Anton Aheichanka
This designer shows us a sneak peek of working on a secret UI project for InVision. The transitions and effects are truly inspiring!
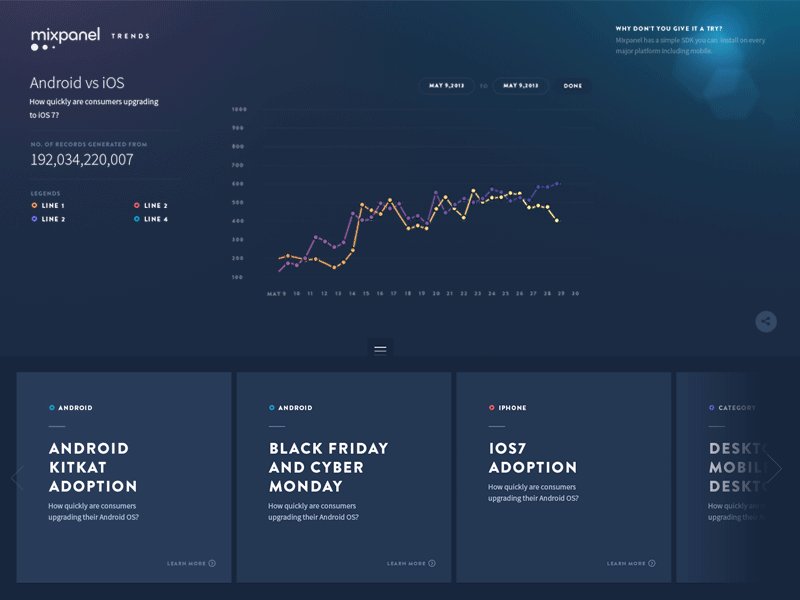
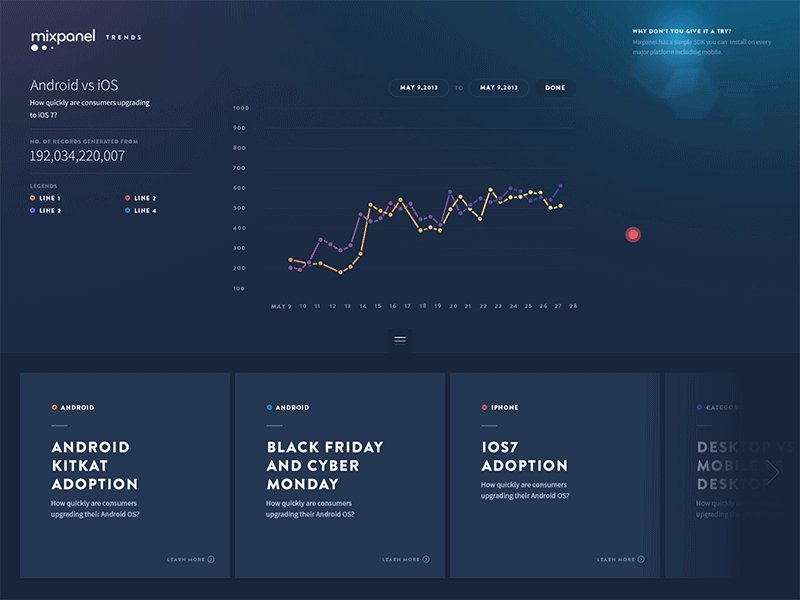
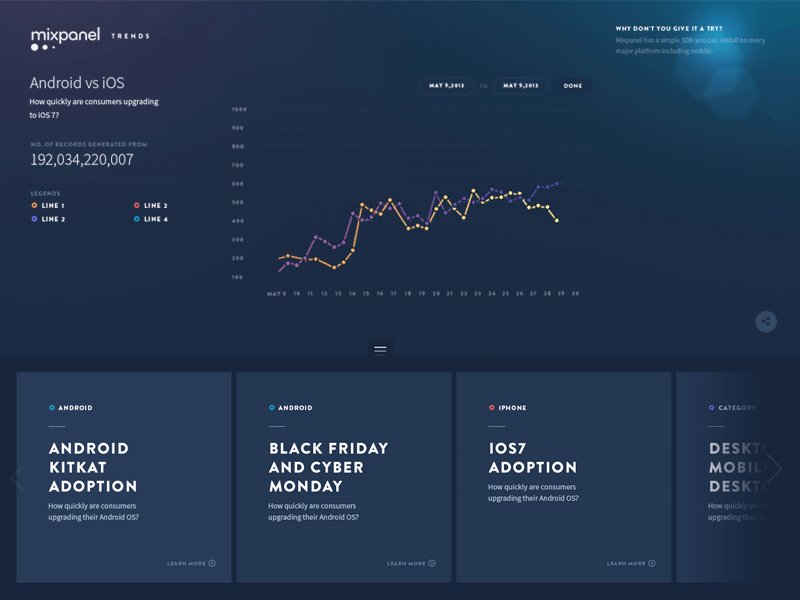
Mixpanel Homepage Trends Design by Julien Renvoye
For this dashboard design, the designer wanted it to be designed in a way that it would inspire people to learn more and to share data with other people.
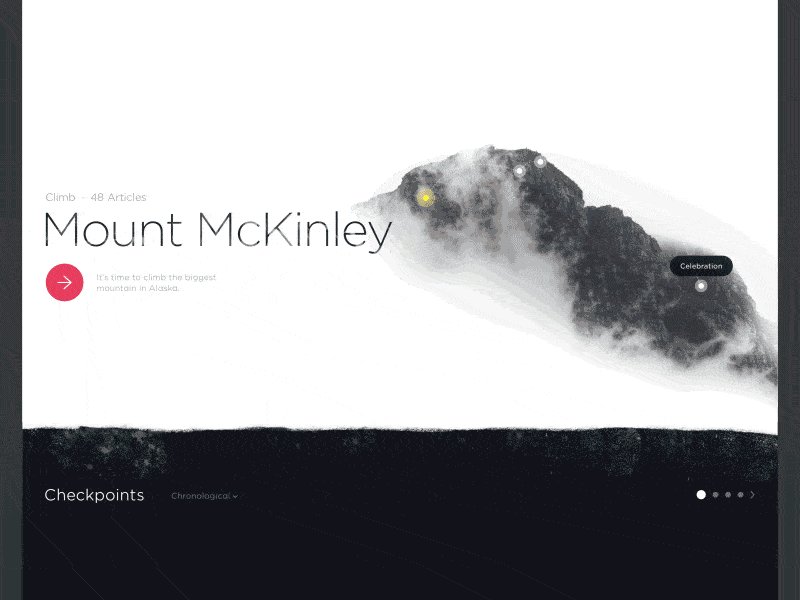
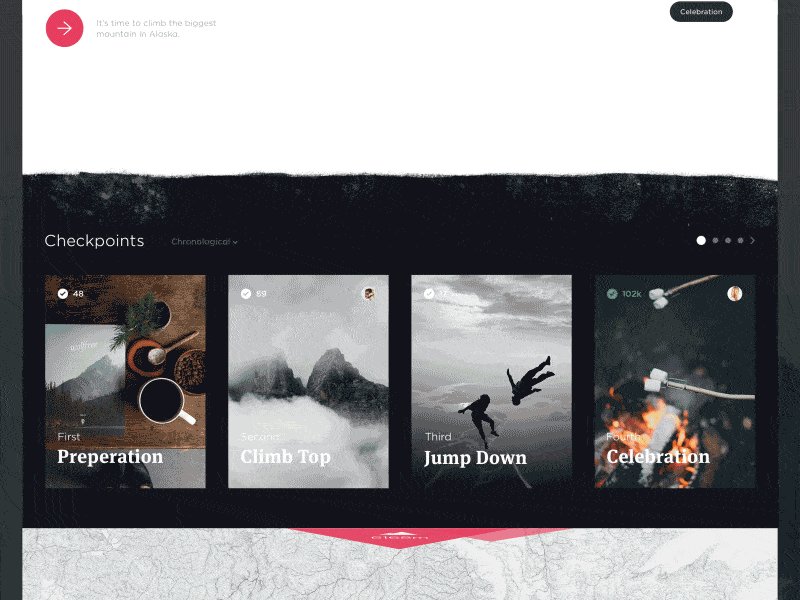
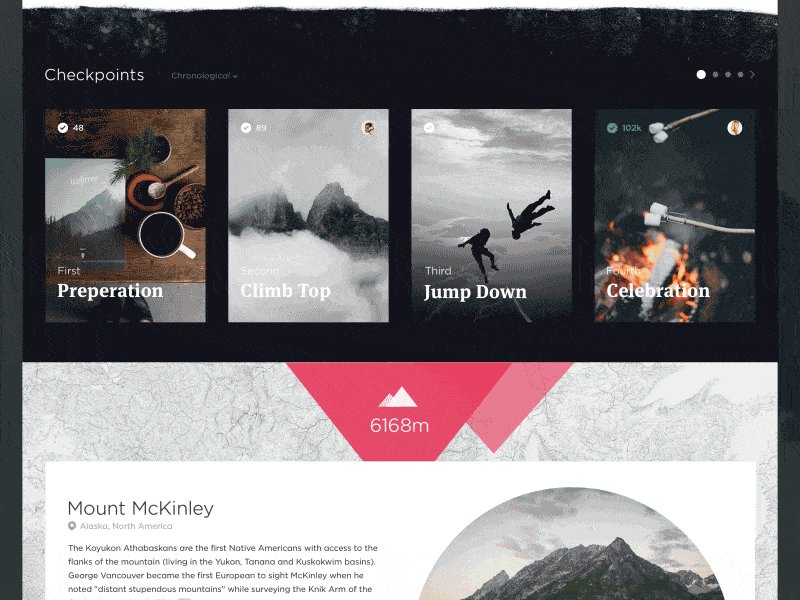
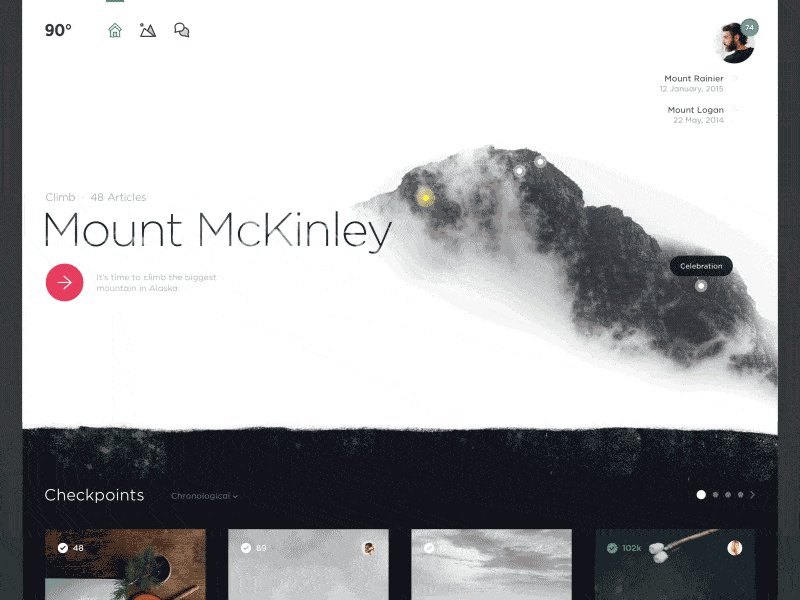
90° The Last Appventure by Victor Erixon
We love the smooth scrolling transitions on this very creative website design. Check out the link to see the whole project.
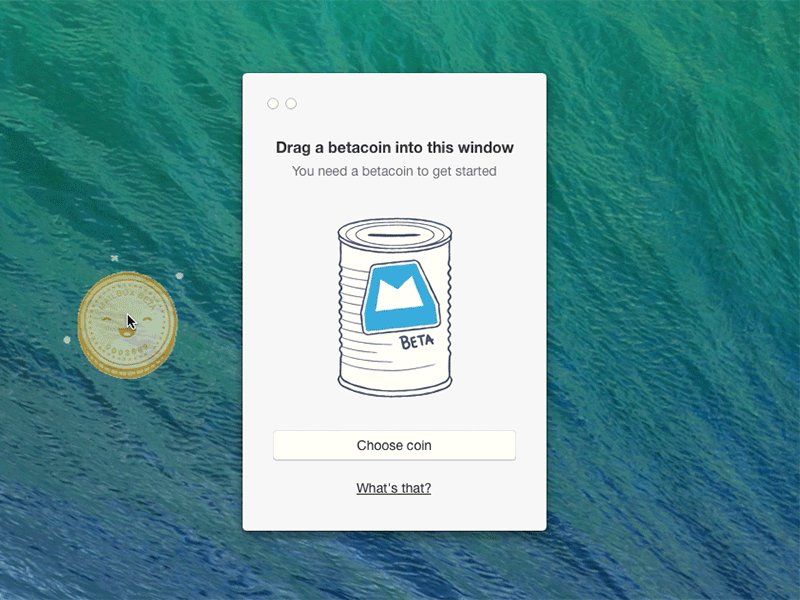
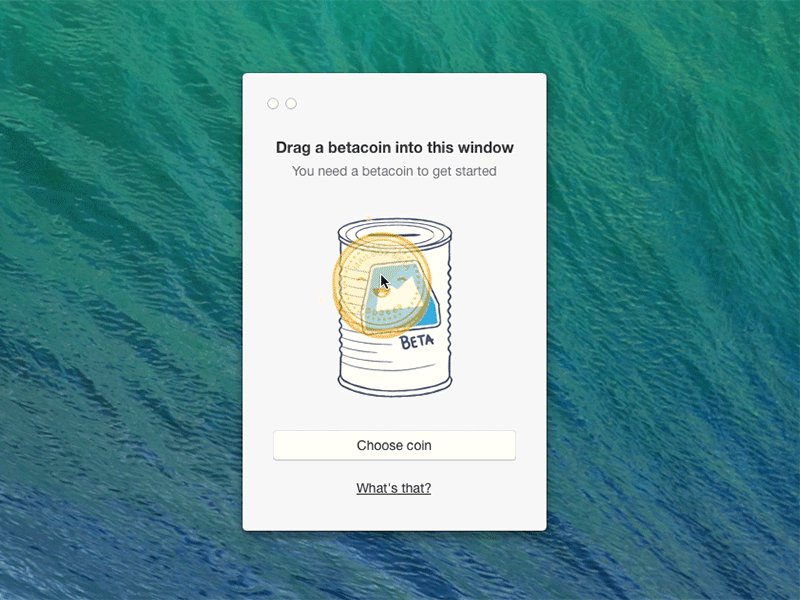
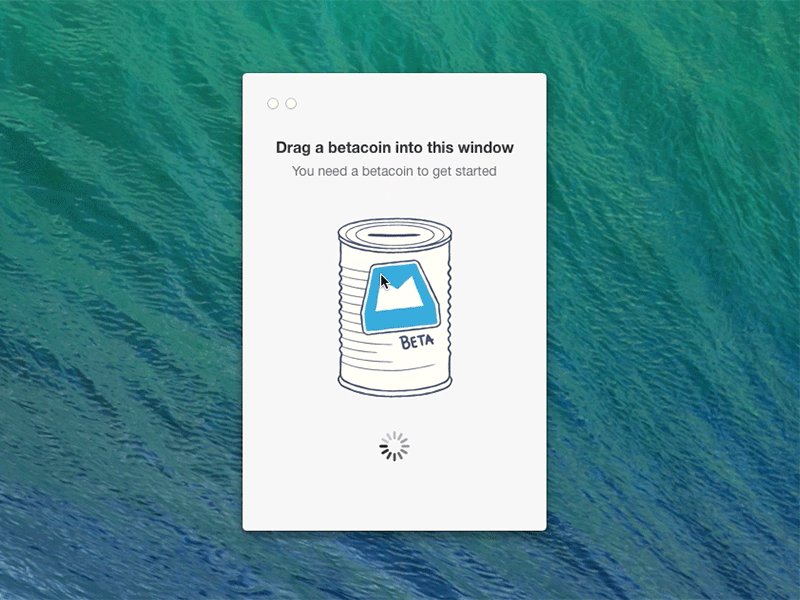
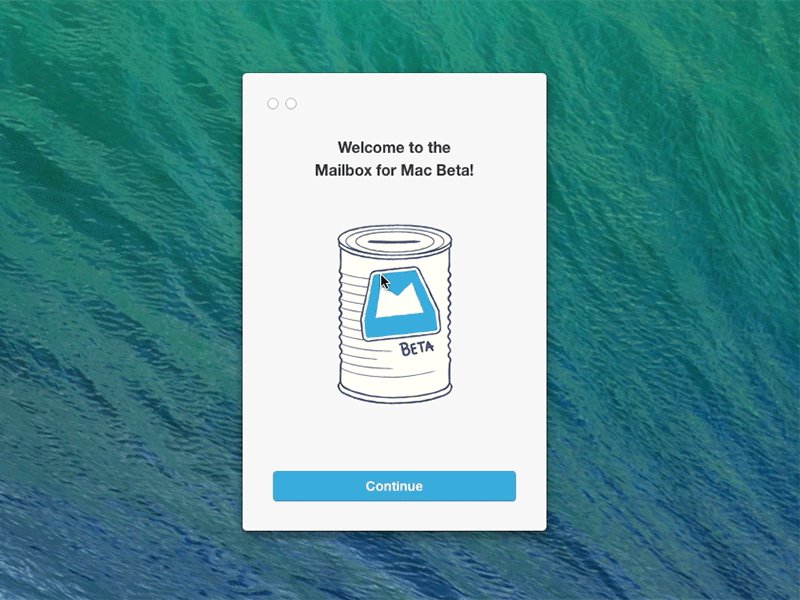
Betacoin Illustrations by Linda Eliasen
Here’s a quick animation to illustrate the special little betacoin used to unlock the app.
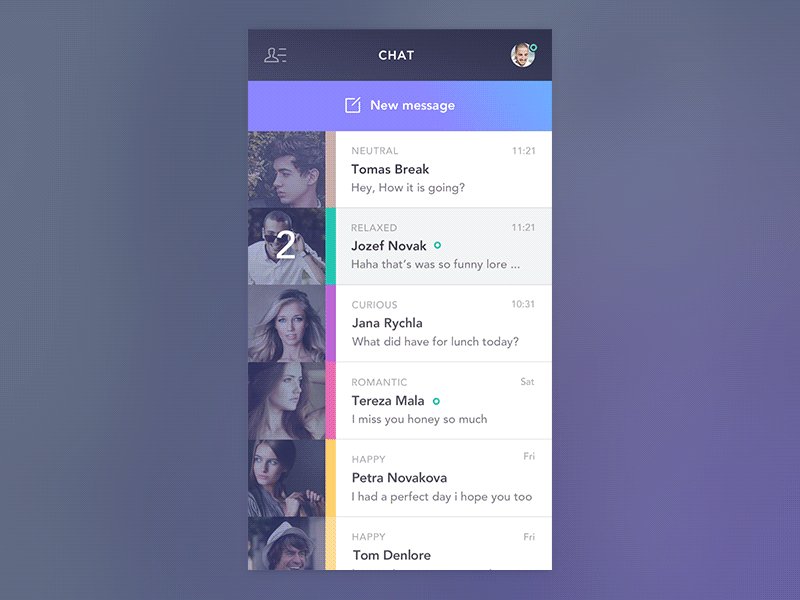
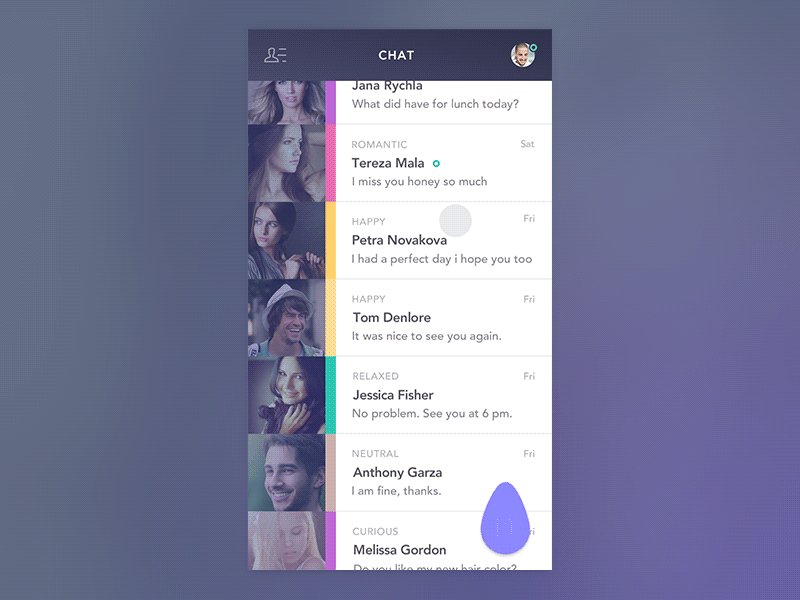
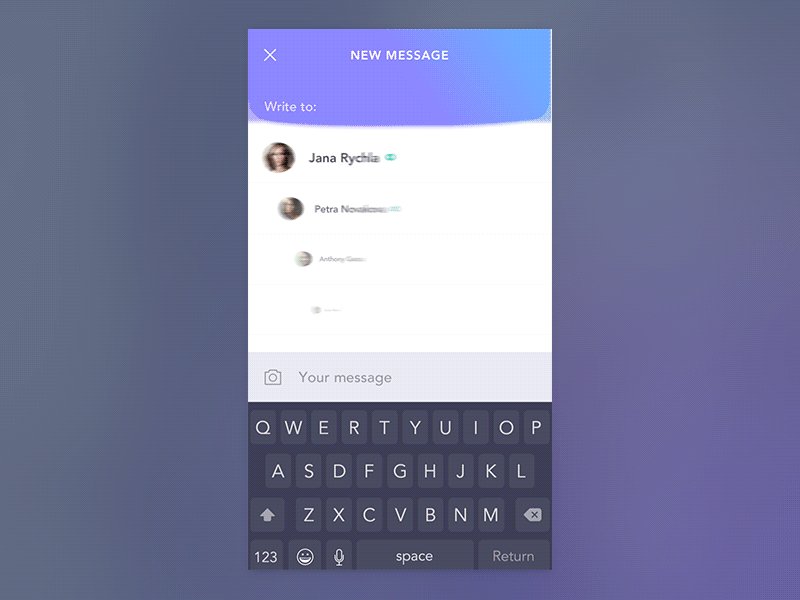
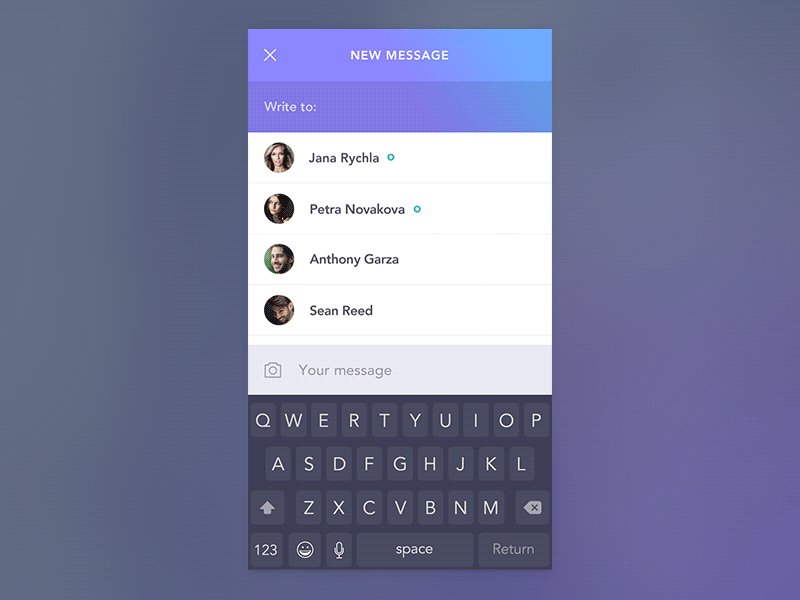
New Message Animation by Jakub Antalik
Here are some small interactions for a Chat app project. The designer gathered his inspiration from Google Material Design.
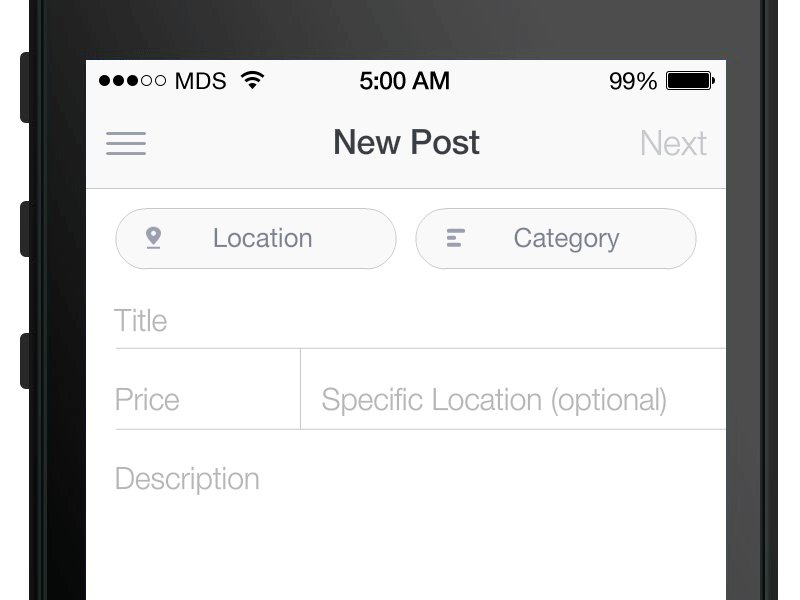
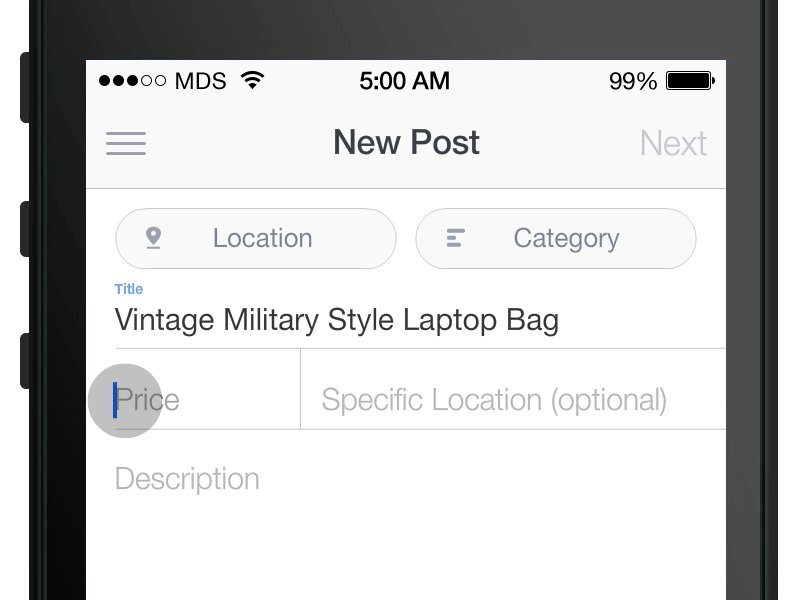
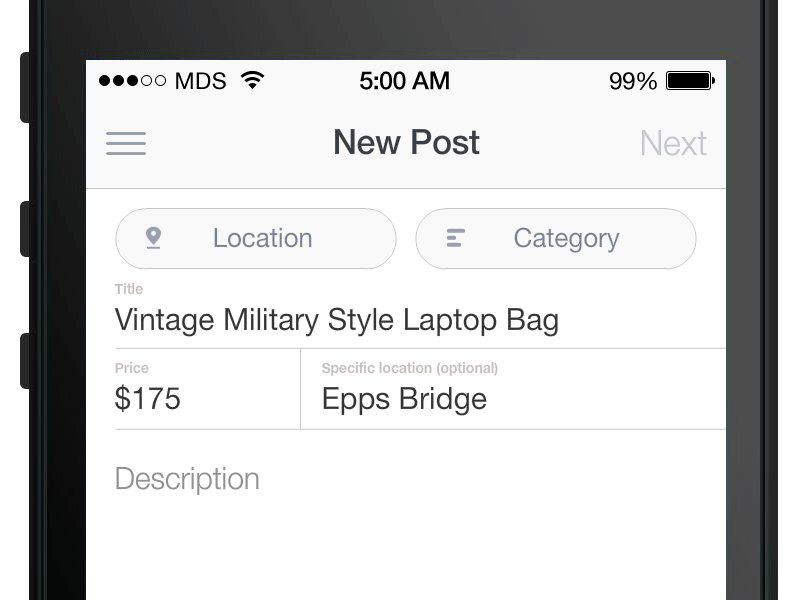
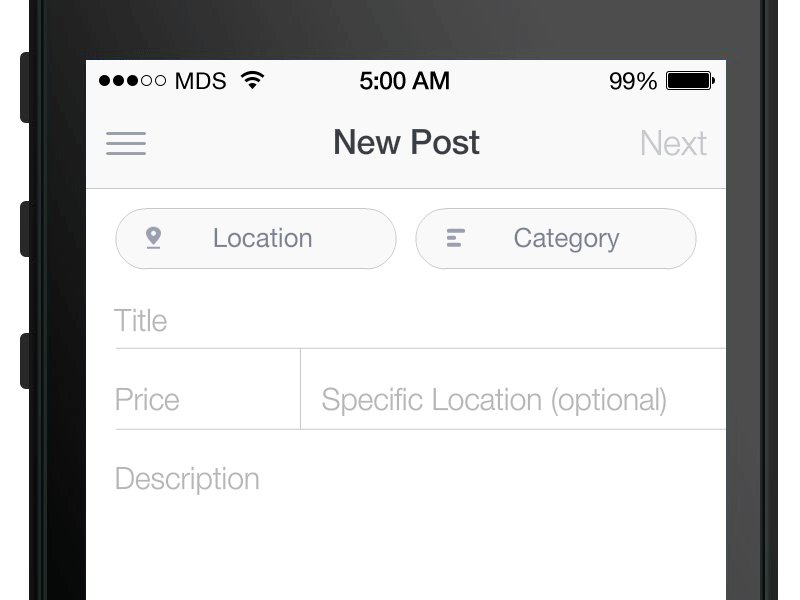
Float Label Form Interaction by Matt D. Smith
This designer has been experimenting a lot lately with mobile forms. Left aligned, top aligned, placeholder text only, etc. check out the results in the gif below.
Filter Menu by Anton Aheichanka
Here is a concept of a filter menu. It is minimalist and very user-friendly, perfect for both mobile and web apps.
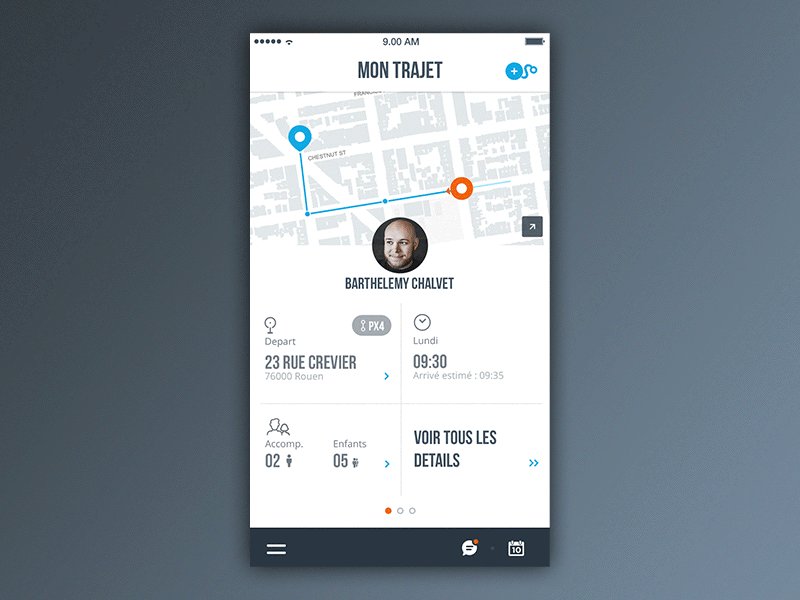
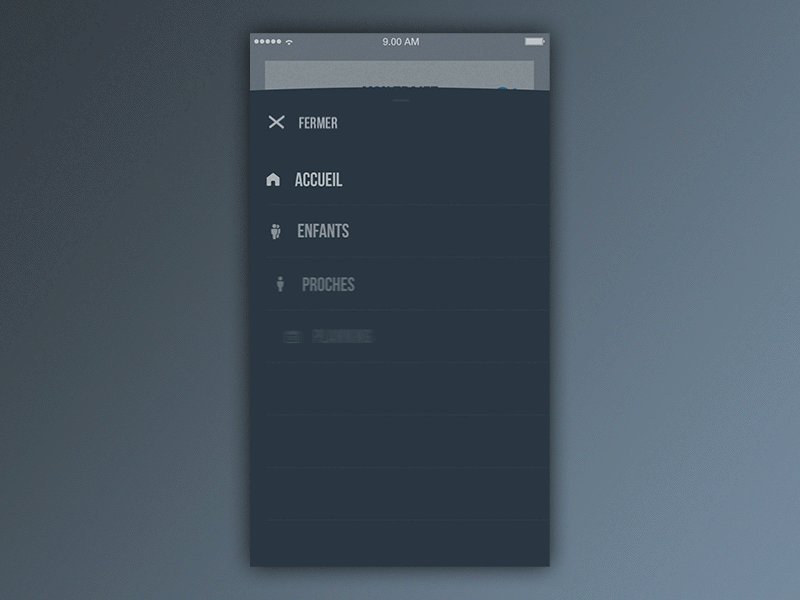
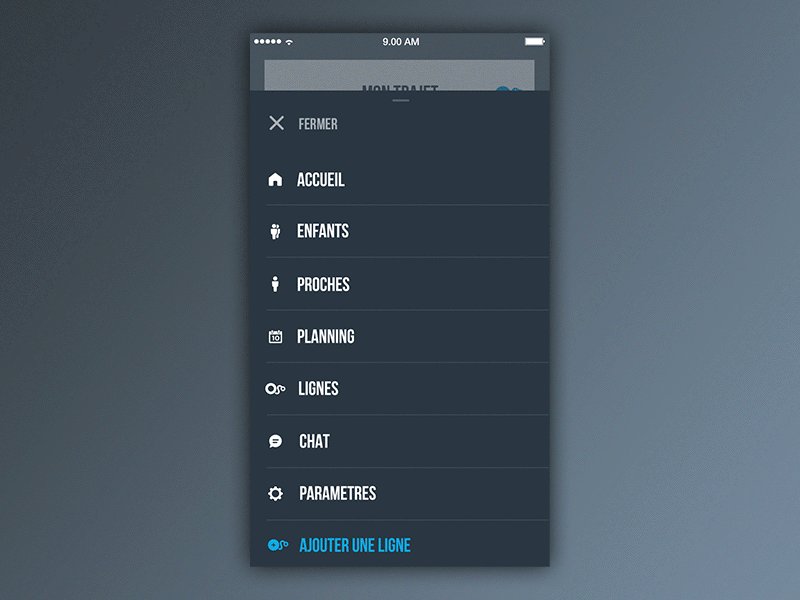
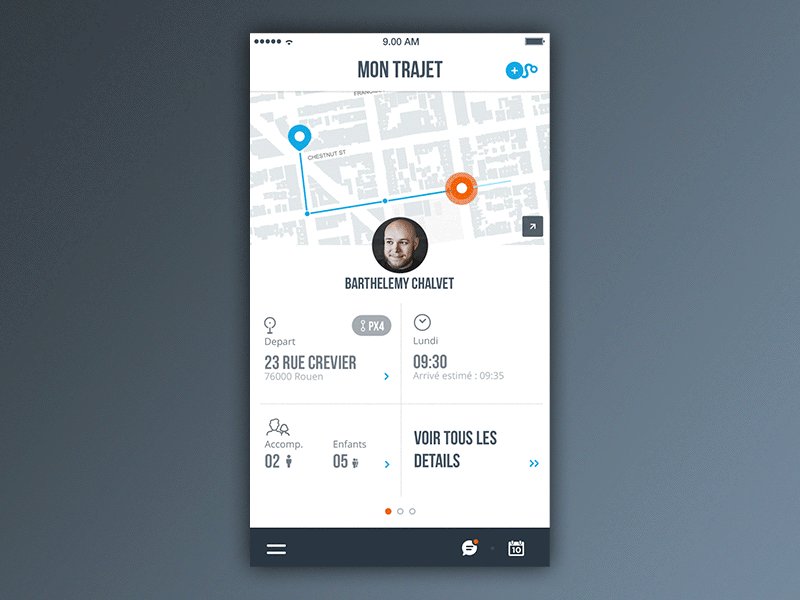
New App Menu Interaction by Barthelemy Chalvet
This is a smooth menu interaction for an app similar to UBER. We like how it looks. The quality is in the details!
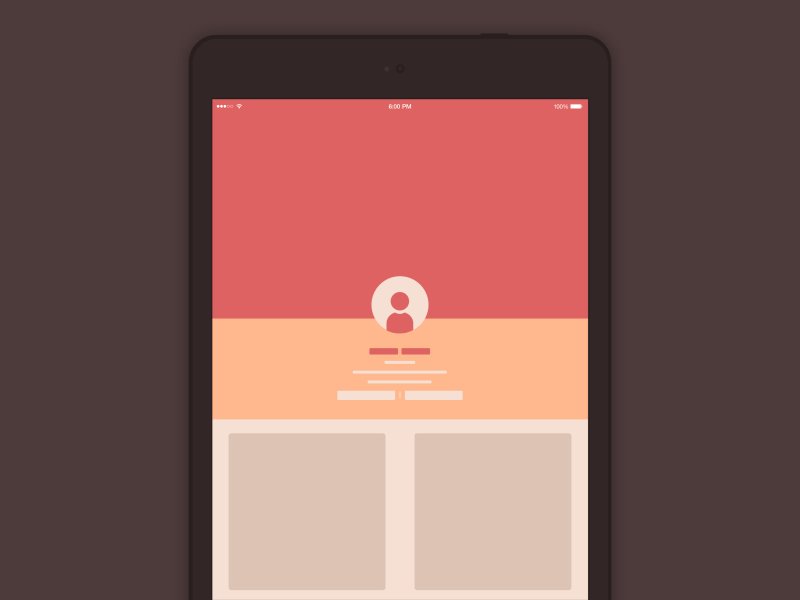
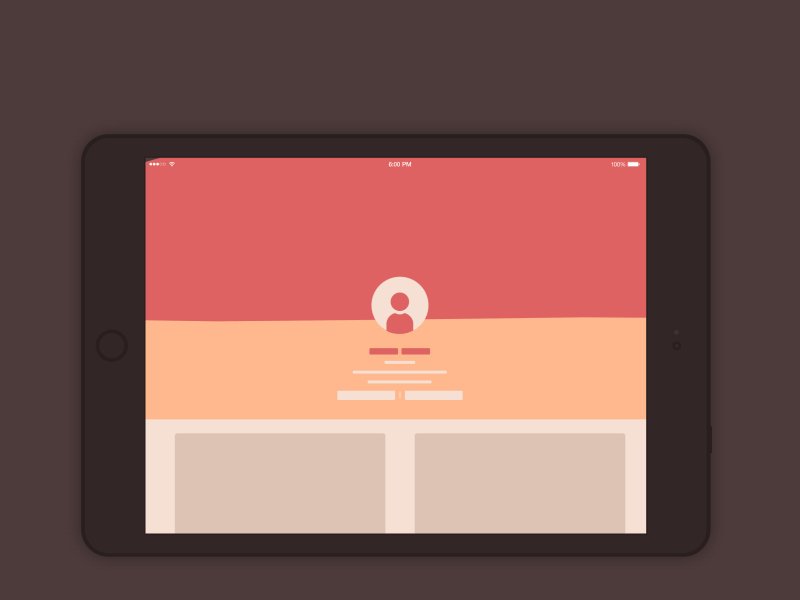
Portrait vs Landscape by Sergey Valiukh
Here’s a GIF animation of a landscape view switching to portrait view, for iPad.
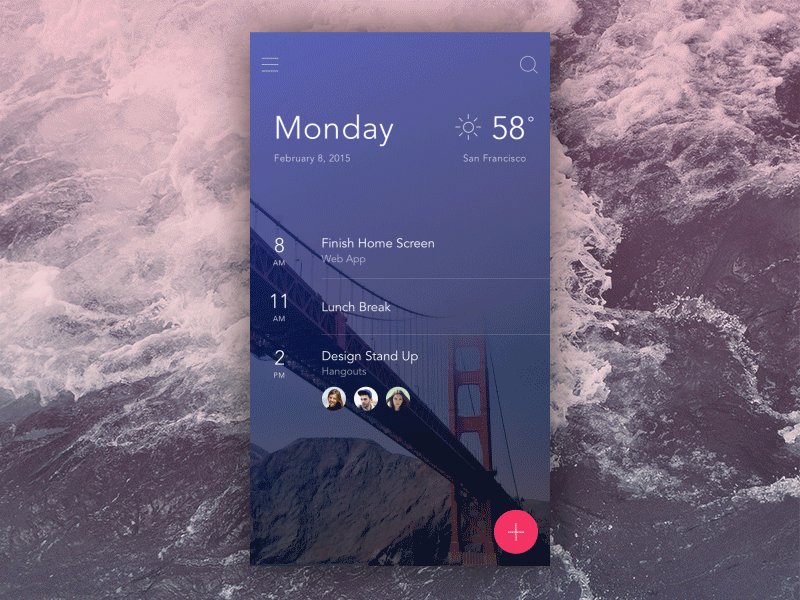
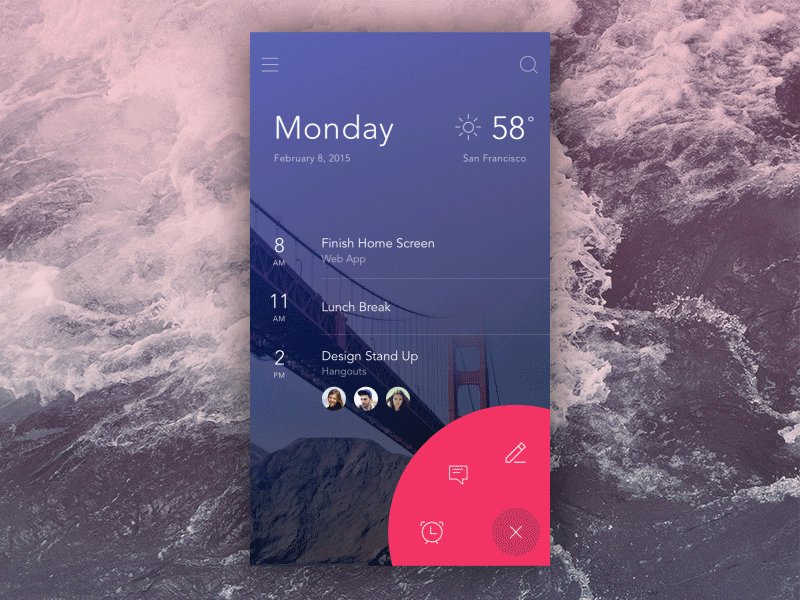
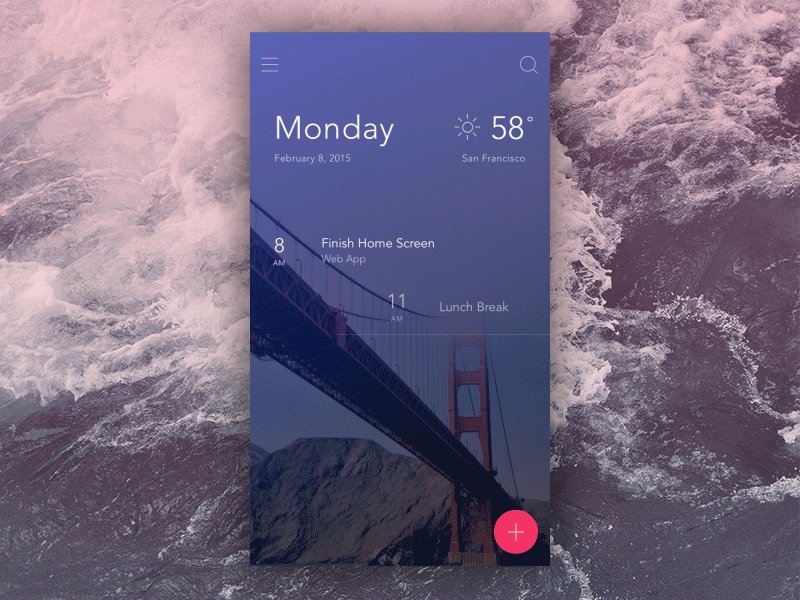
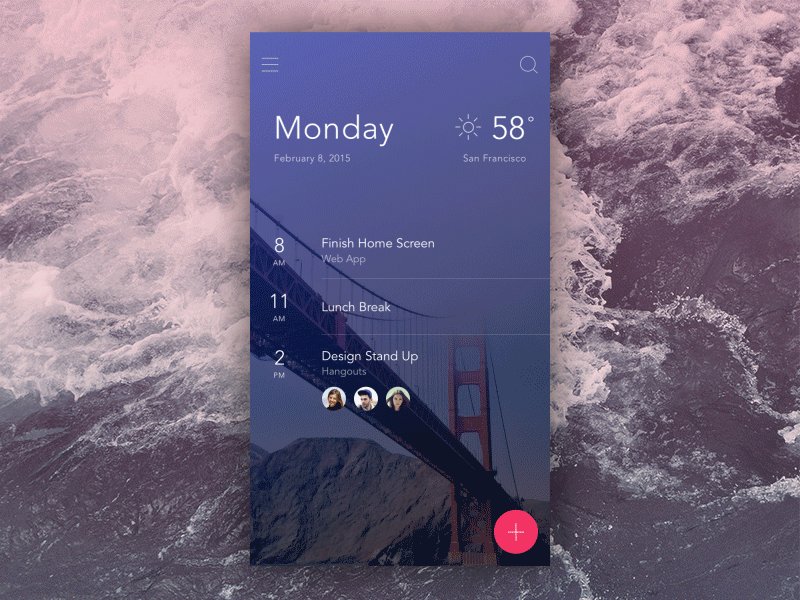
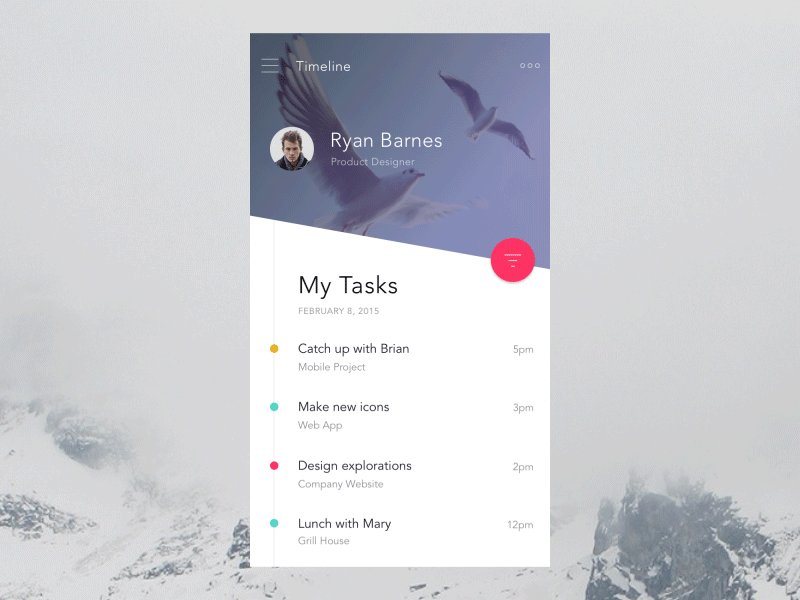
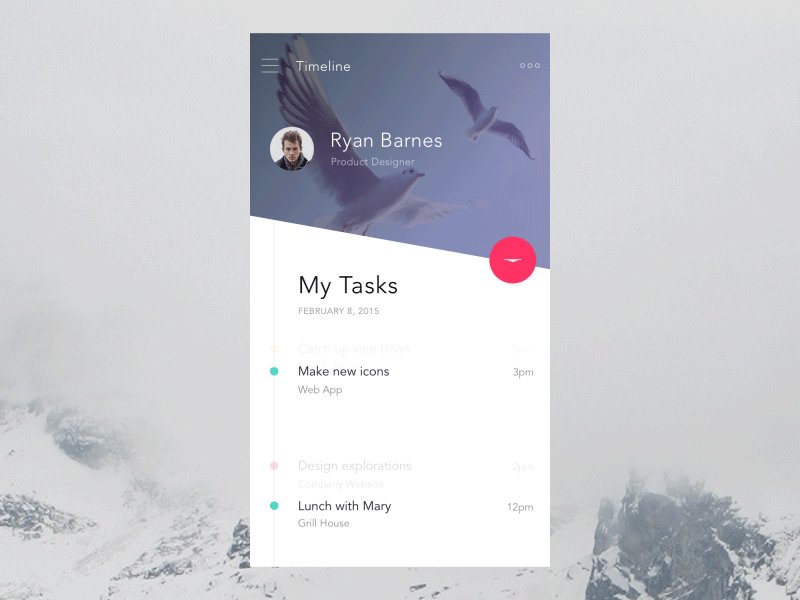
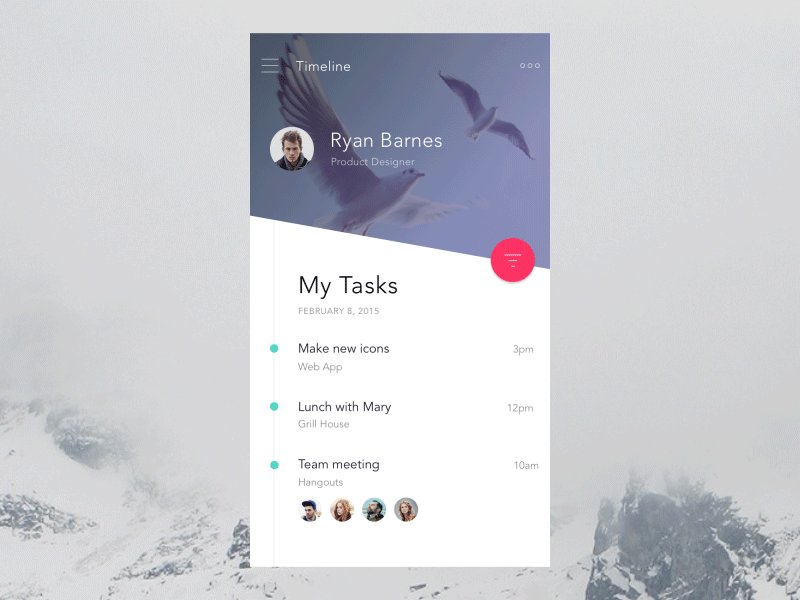
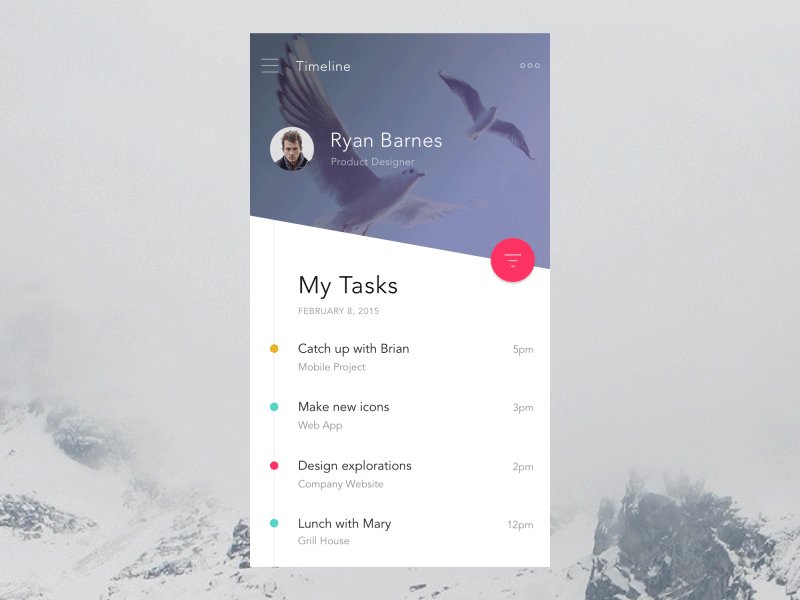
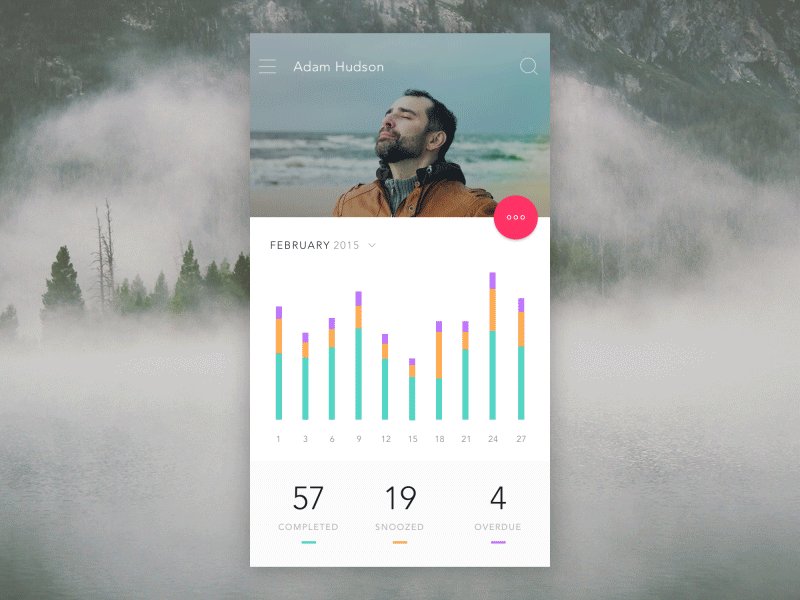
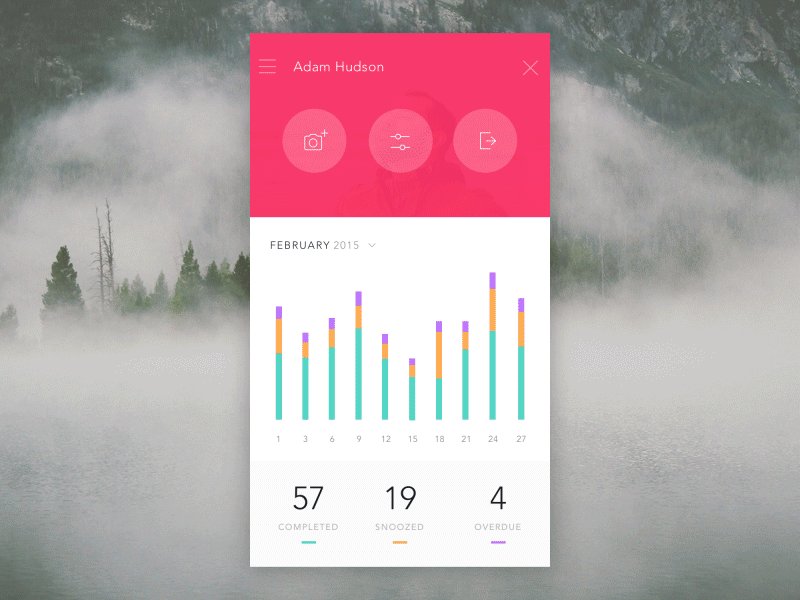
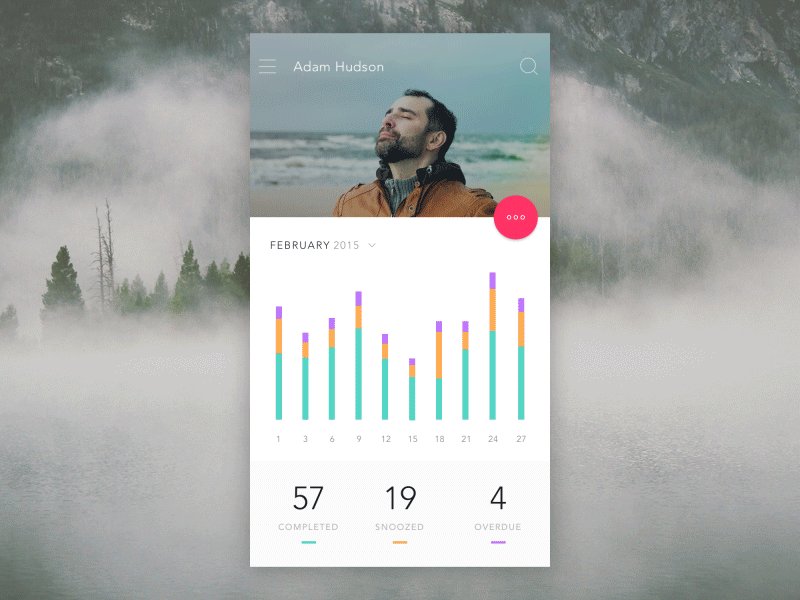
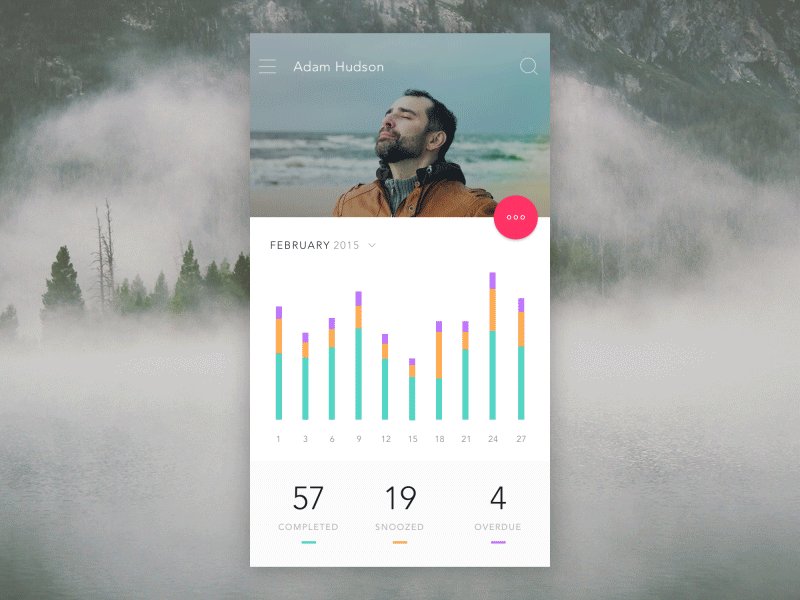
Profile Screen Animation by Anton Aheichanka
This designer wanted to share an idea he had for “more options” button. We think it looks pretty amazing – what do you think?























I love “add new content button” design
Hello,
This is very impressive collections. animated gif is very popular for any website. Can you tell me some tutorial site for gif file creation? Thanks for sharing.
A great article and the last 1 is my favourite.
Thanks a lot for sharing.
Thanks Spooner for sharing this nice collection of animated GIFs. Animated GIFs are a new concept for me. Can you tell me how these GIFs are made?
Nice collection !!!
wonderful
https://www.saba-co.ir
Wow, really nice collection. Thanks for sharing.
https://www.sitesazi.com
very very good website you have.
tnx a lot i like your site too much
Excellent article! We are linking to this great article on our website.
thank you for sharing
love to see how designs are evolving day by day
Wow, really nice collection. Thanks for sharing.
Hello Spooner,
Such a nice and useful collection. This post is showing your hard work. Thanks for sharing with us.
Good to see the variety of unique UI designs..Claudio Guglieri animation is just hilarious …
Lol totally agree