Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Adobe Photoshop is a must-have for web designers that helps designers create UI (user interface)/UX (user experience), icons, graphics, wireframes, and mockups. Photoshop design options and plugins have given the design platform a different experience overall and speedy accomplishment of tasks with varied options. Photoshop, along with the appropriate plugins, helps you get your desired result within a short period of time by cutting out the time spent on getting trivial things done. There may be many specifications or design options that Photoshop doesn’t have, but the plugins and extensions that are available help augment all of Photoshop’s shortcomings. Try out these Adobe Photoshop plugins that change the way you design.
Photoshop Plugins are primarily important for many reasons. Different plugins help enhance the usability of different features. Some would help you enhance your presentation, where some would ease the technical aspects of image format, website design and more. Photoshop is filled with many features to make use of. However, having additional plugins only shows how wholesome the software is, as this allows the user to learn something new constantly. There might be certain projects that come your way, for which just using Photoshop wouldn’t be enough. In times like those, using such Photoshop plugins could help you ease the process, add more value to the process or enhance the process. Following are the 20 must-have Photoshop Plugins for designers. These plugins would help you solve different issues a designer generally faces when working on Photoshop.
1. Ink:
This Photoshop plugin allows you to have various layer specifications with relation to shape sizes, colors, text formatting and much more. The ink features are layer styles, text formatting, layer measures and more. This specific Plugin lets you add information which makes it easier to convey the design to the developer. Ink Plugin helps the developer have an exact idea regarding the components of design and their specification and all this in one folder. The work is based on accurate information and not on estimation or assumption, and so the Plugin helps in curating the best outcome.
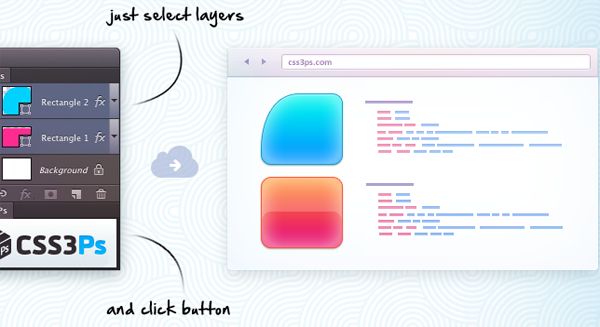
2. CSS3Ps:
CSS3Ps, unlike other plugins, are a cloud-based plugin that coverts photoshop layers to CSS3. It converts stroke size, inner shadow, border-radius, prefixes, and gradient overlay. Updates and bugs are things not to be worried about as it is a cloud-based. CSS3Ps lets you select multiple and group of layers and convert them. It also allows you to see the conversion in the browser which acts as proof.
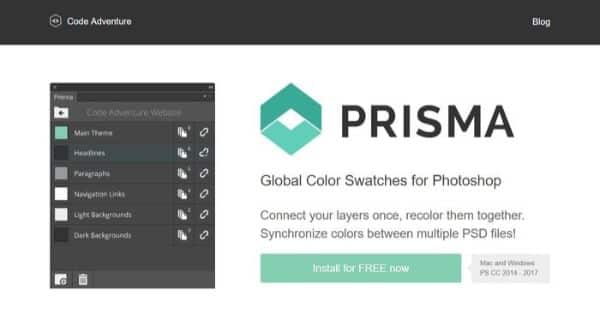
3. Prisma:
To act as covert a specific color to another one, one needs to change the color of the link, accent borders, and buttons. This task is made simpler by Prisma plugin where it enables the color of them in bulk across other files. It also allows you to have your customized swatches and share it with others. It is one of the plugins which simplifies the work of web designers.
4. Pixel2Vector:
Pixel2Vector, as the name suggests, converts the pixel image to a vector image with just one click. It enables you to then give any shape for the vector and edit it as per preference. One of the tasks of Web designers in achieving the uniqueness in the designs where this Plugin comes to handy with making it less tedious. Pixel2Vector comes as a saviour for a web designer who has to switch from photoshop to illustrator, which tends to be time-consuming.
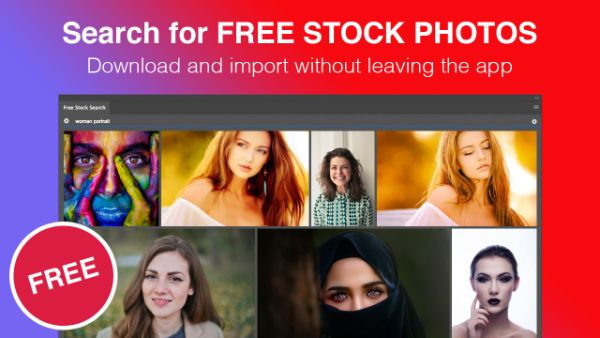
5. Free Stock Search:
This is a great Photoshop plugin for finding stock images when you have a tight budget. This powerful extension allows the user to browse through Unsplash, Pixelbay and Pexels from Adobe Photoshop itself. It would assimilate and show you the best free images for your search by computing results from all the best stock image websites. When you download the photo from this extension, it would directly get imported to Photoshop. This is very convenient and time-saving.
6. Codly:
At some point, every web designer has to code, which is a tedious task. Codly plugin does the work for you, of converting PS document into mobile design. One of the main jobs of web designers includes converting their PS document design into CSS and HTML files and this where Codly get their work done.
7. Fontea:
Fonts are to be matched with the designs to give the best look. Fontea plugin allows you to have every kind of fonts in your Photoshop. Firstly, it saves your time from switching to use google fonts and back to Photoshop. Secondly, for once and all get the whole source of the fonts in Photoshop itself. Custom fonts are a must-have for every web designer to get it matched with their designs and Fontea provides the same.
8. Eye Candy 7:
Eye Candy 7 is one of the most accessible plugins of Photoshop. It is an artwork and a difficult job to create real life-like images which can be done by Eye Candy 7. This plugin lets you create impossible streamlined effects like animal fur, smoke, fire, chrome, and lightning. It is not anymore getting results by clicking, but just go the preset names, and you get your preview. If you are new to photoshop and have a basic idea, you can create these effects and have a compelling design with precision.
9. Swatchy:
It is one of the essential and straightforward plugins which enables you to create organized and different folders for your color swatches. Swatchy lets you use your specific folders as per the color codes for your work and gives you safe access to preview your colors and color swatches. Web designers mostly use photoshop to manage colors and experiment with different combinations, and Swatchy allows the designer to have it all organized.
10. Fluid Mask 3:
Make a layer or part of it invisible then Fluid Mask 3 it is. It lets you mask the prime areas like fur and hair with better detailing and precision. The task of hiding cut-outs and removing backgrounds is a tiresome work that is wonderfully done by Fluid Mask 3. This Plugin can be helpful when it comes to speed up the work pace, which is a big ordeal for web designers. Time consumption is measured, and exceptional work achieved.
11. GuideGuide:
GuideGuide plugin can save the life of web designers from finding the correct centre point and creating multiple grids. Usually, designers tend to create networks and columns abruptly by estimating whether it suits the design. Finding the exact centre point in your design tends to get boring and based on your assumption. All these problems are one-shot solved by GuideGuide plugin which allows you to create multiple columns with grids, and get proper alignment with terms to centre points.
12. Perspective Mockups:
This Plugin allows you to have a perspective on your design and thereby change before it goes to your clients. It gives a better result if the background is removed from your creativity or work. Perspective Mockup gives you a higher understanding of how your design looks before finalizing it. The Plugin allows the actions to be edited and customized.
13. ScreenSnap:
You can screenshot your selected image or the full screen from your Photoshop document file and work on it. It saves time from cropping and pasting the document manually. ScreenSnap also allows you to share your works with your colleagues and also works for high definition resolution.
14. LoremPicsum:
Lorem Ipsum plugin saves your time from copy-pasting the text from any outside source and create space for the content. Lorem Picsum is the fun version of Lorem Ipsum. It allows you to have a cartoon or random pictures on behalf of the text. The images used in LoremPicsum are comically based and taken from famous shows or movies like Up, Finding Nemo and The Simpsons.
15. Velositey:
Velositey allows you to create a mockup web design easily. You name it, and Velositey has it. All the components necessary for the web design come in it be it header, content, and footer. With just a single click all the elements can be added with this Plugin and Web designers save a lot of time.
16. Retinize It:
The era of High definition resolution continues to grow. As a result, web designers have to keep pace with it. The web designs must be compatible with high-resolution devices. It can be a cumbersome job to create two kinds of images, one for standard resolution and one for high definition. Recognize It saves your daily routine of slicing pictures and making it web compatible with just two clicks.
17. Pictura:
An undeniable and significant part of the job of web designers includes searching and inserting images in the designs. The time-consuming task of switching from photoshop to search picture is what comes to an end with the Pictura plugin. All you need to do is install Pictura, search image and insert it to your design without leaving photoshop. Let your productivity speed up with this essential Plugin.
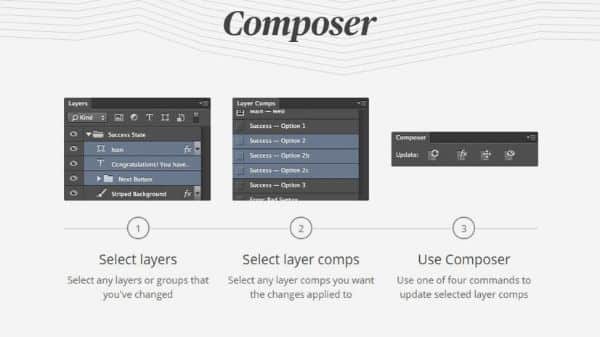
18. Composer:
This Plugin helps you bring changes to your multiple layers with the same elements. Moreover, it and also lets you keep it in the same document. The web designers don’t have to click and bring changes to an individual layer with the composer plugin. The conventional ways of dragging each layer and editing it can say goodbye. The composer plugin doesn’t hamper your other layers in the design and lets you bring changes in multiple layers with just one click.
19. Copio:
Copio Plugin lets you copy a layer from one file to paste it in another file. When you copy the layer, you traditionally drag and drop it which is a hectic task, instead use shortcuts of Copio keyboard and copy-paste easily. Designing has got a lot of aid through this Plugin. Unique and easy to use Plugin has brought a whole lot of difference to the productivity of web designers.
20. Fontself:
Harmonizing fonts with designs is a practice always attempted by web designers. Creating fonts is also an excellent achievement for them. Fontself lets you create your customized fonts within seconds. You can give your exceptional touch to your font. Moreover, you can use it in your design. Typography has reached a different level of possibilities with the Photoshop plugin Fontself.
The latest version of Photoshop comes with enhanced features and performance improvements. However, it is still not enough for the designer’s adrenaline and needs for exploring. Hence using these best plugins that make the best out of the latest Photoshop version becomes essential. With the penchant to do various experiments with the font’s styles, color schemes, layers, and filters, web designers can make good use of these must-haves’ plugins and create a massive impact on the designing front and create intriguing designs. Make sure you understand the potential of all of these extensions. Make use of any extension that fits the requirement of your next design project. Keep exploring different tricks and techniques to make the most out of your Photoshop experience.