Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Designers spend hours carefully crafting every little detail in the design of their website, but the quality of their coding often comes up short. For proof, just look at the sites showcased in CSS galleries, 90% will have validation errors – Most of which are easy and simple fixes. Let’s look at some of the most common validation errors that appear time and time again, and how to correct them to really finish off your sites with high-quality code.
Why validate?

If it looks OK in the browser, why bother validating? is a common response to validation. Remember that a website isn’t all about how it looks. An HTML page is made to present data, not visual graphics, so this data should be written correctly to ensure it’s readable by a wide spectrum of people who use the web. These people might not be browsing the same as you, instead of seeing the visual website you’ve designed in a browser, they might be hearing the site through a screen reader.
An error free HTML page is much more likely to be rendered correctly by a range of browsers, and maintain compatibility with future versions. Not to mention the search engine bots for all you SEO people – You wouldn’t want to put obstacles in their way, a clean and valid page is going to be much easier for the bots to read and scan.
There’s also the aspect of professionalism. I see invalid HTML little like spelling mistakes, although the client probably won’t see a mistake in your code, the idea is still the same. You wouldn’t want to supply a design full of typos or spelling errors, so you shouldn’t really settle for an HTML page full of little validation issues.
Common validation errors
Here’s a bunch of validation errors that were picked out from sites showcased on the first page of a well known CSS gallery. Many of the sites looked great, but as you can see, the quality of code just doesn’t match the quality of the design. The thing is, all of these errors can be easily fixed in minutes.
No Doctype at all

The worst thing you could do validation wise is to forget a Doctype altogether! No Doctype means browsers will have to guess what language your page is written in. To fix this error and all the subsequent issues, add an HTML or XHTML doctype to your page.
Forgetting to close an element

If you’ve opened a tag somewhere in your HTML document, you must remember to close it in the appropriate place. Forgetting to do so won’t just invalidate your HTML, it might also be the cause of some serious layout problems. The warning for this in the W3C validator is the cryptic message end tag for “p” omitted, but OMITTAG NO was specified
– Which basically means Dude, you forget to close that paragraph tag
Missing / on self-closing elements

Most HTML elements have a separate closing tag, eg: </div>, but other elements like input, img and meta are self-closing, this means they have a trailing slash before their closing bracket. Forgetting this is just the same as forgetting a closing tag altogether.
Forgetting to convert special characters

The ampersand is probably the most popular offender here, along with quotation marks that have been pasted in from Word. Always remember to check through your body copy and convert any & signs to the HTML entity &, and all other special characters to their appropriate entity symbol.
Unencoded characters in URLs

Following on from the last point, special characters, particularly the ampersand should also be converted to entities when they appear in URLs. Links to sites built in PHP are likely to include variables in their links using the & character, so write these in your HTML using the & entity.
Block elements inside inline elements

A fundamental rule of HTML is that block elements should never go inside inline elements. A popular example is an anchor inside a header:
<a href="#"><h3>bananas</h3></a>
The <h3> is a block element, so it should wrap the anchor (an inline element) like so:
<h3><a href="#">bananas</a></h3>.
No ALT attribute added to images

Every image inserted into your HTML document should have an ALT attribute to describe its contents. If the image is for presentation purposes only the ALT attribute should still exist but may be left empty, eg: alt="". Otherwise a clear description of the image contents should be provided.
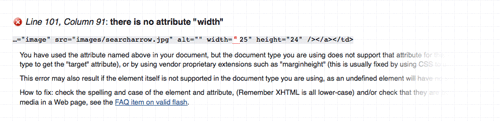
Using attributes like “width” and “height”

This is probably a side effect of using a WYSIWYG editor which tend to insert HTML that shouldn’t really be there. width and height attributes are perfectly fine in Transitional Doctypes, but if you’re aiming for perfection with a Strict Doctype you should know that presentational styling should be saved for the CSS stylesheet.
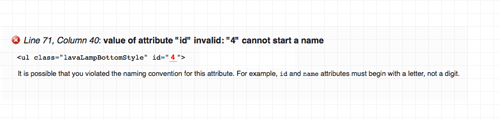
Starting a class or ID with a number

Class, ID or name attributes can’t begin with a number. They can include numbers, just not at the start of the word.
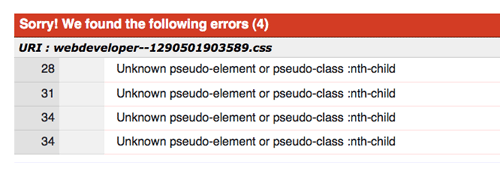
What about CSS validation?

Unlike HTML, CSS is used just to display the visual aspect of a web page, therefore the statement “If it looks good in the browser, why bother validating?” stands to a certain degree. An invalid CSS document isn’t going to have as much affect as an invalid HTML document, but you should run a validation check just to make sure you haven’t made any typos or mistakes in your code. If you’ve used any fancy CSS3 properties, these will invalidate your document as they’re not yet part of the spec, as long as you know they’re correct they can be ignored.

I have about 700 error while validation , is there any tool that can auto fix common errors like image alt and etc ?
Have to admit, that I stopped paying much attention to small errors.
Nice post, but there is one thing I don’t completely agree with.
That is the inline element around the block element part. Although I do feel it is dirty and not recommended, it is valid in HTML5 according to the w3c validator.
*Admin note:* Removed your sample code as it is creating a broken link on the site.
It is really interesting, but hoe we find this errors?
Excellent post which helps us to fix the errors on validation. It really sounds great man. will follow these tips in coming days. Thanks for sharing this sweet stuff. Congrats.
Nice post. Cant think of any more common errors to throw in the mix. Thumbs up from me
@Tom Thank you for the help, works like a charm.
@Travis Sorry meant add "external" to the class property not rel.
@Travis I often use a jQuery function for external links to avoid the target="_blank" problem. Add the rel="external" definition to any relevant links and include the following on the page.
$("a.external").click(function () { window.open($(this).attr("href")); return false; });
Works nicely. The only drawback is that non-javascript users won't get a new window but this is generally a low percentage of visitors so I believe it a risk worth taking. Hope this helps.
i was looking for this thanks!!!
for such post
…..
Hello,
I have an idea for a website that I would like to make which I don't want to disclose here, but I just have some simple experience with Joomla and the like. But I think this idea would would be quite successful if it's done right, It would require some skill and it needs elements similar to Chatroulette added and I don't have the programming skill, so I want someone to collaborate my ideas with and make a website with and if it hits it big you can of course keep half the profit or more (I have a very good idea on how to monetize it). I'm only 15, but I have a passion or websites and business. I know I can't agree to any legally binding contracts but I can be trusted and I hope the person I go in on this project with can as well. I don't have any connections with people with experience in this, so that's why I'm asking here. So any interest, please email me burntguts@yahoo.com
Regards,
Mark
An attribute that I use often is the target="_blank" for links. When I validate it in XHTML 1.0 Strict, however, it causes an error.
Is there a way to fix this? Seeing as how you can't style it in CSS I don't see how it can be fixed.
I agree.Always good to drop back to the trusty validator in times of strife.
Quite informative. Lately, i've got an error but not in my markup, it's the feed. I thought this is all about the feed thing.
Good reminders here.
Just thought I'd point out that validation has nothing to do with SEO – as I once proved to a client who's technical adviser insisted was the case.
We googled the keyword they were trying to rank for and the top result had literally hundreds of HTML errors.
I think your point about it just being the professional thing to do is the most valid (no pun intended).
"Strict" validation is not everything – though it's a safety net. In case of "width and height", I'd always go with them (as long as they value the real size of an image).
This way the browser doesn't have to calculate the dimensions internaly which will increase the page load time.
It's only a micro-optimization but if you're displaying an image gallery it might already be worth the effort.
Good post, btw :)
I knew about all of these except the header one, thanks for the tip Chris.
Designing a website is proven tiring and stressful and because of then we often make mistakes on our codes with knowing it. That is why validation is vital in website coding.
Hi,
i found your blog through googling. your blog gives to us very good knowledge about web design. and this blog provide knowledge about web development,
this blog are very help full for web industries.
Thank You,
Re: forgetting to close an element.
Is there a tool out there which will quickly find an unclosed element?
Great tips Chris, using HTMLTidy often times displays no error but when I tried to check them on W3C validator errors shows up.
Excellent article.
It is the simple things that often get missed. Always good to drop back to the trusty validator in times of strife. And it should be a rule of thumb at every waypoint in a web project!
Cheers for the tips Chris
I was looking for this.
Thanks!
chris, nice post! I have a question, I encounter this kind of error in W3C (Encountered: "D" (68), after : "<!" ) how do you fix this? thanks man!
Hey Chris,
Nice article thanks for posting it! Always worth going through and validating a site after its been coded – like you say – if you skip this final step, you could be 'discriminating' against certain browsers that won't parse your code correctly.
Chris, I disagree with your comment on the width and height attributes. These are completely valid in all doctypes and I believe a good idea to include. The reason you were getting an error is that according to your HTML snippet/screenshot, you were attempting to add these attributes to an element (<input type="image">) that does not support them.
Was just about to point this out.
Width and height attributes are both harmless and useful. SPECIALLY on img tags.
Actually, forget pretty much about all other tags. img are the ones that not only may find it useful, they SHOULD ALWAS have them.
I agree. I was going to point this out too. width and height attributes on images greatly increases the paint speed by the browser, because it doesn't need to wait to load the image to find out how much space to allocate it in the layout. The page will load MUCH faster and will also "build" nicer too with w and h attributes.
note: inline style="width:x;height:x" will not do. Needs to be in the HTML attribute, as styles are processed seperately when painting the page.
Chris,
Why big "WebDesign" blog like smashingmag is not a valid one?
all they care is about the money they r making.is it?
Good reminder to validate, not just for finding errors for the sake of it, but because as you point out: it's a technical issue, not an appearance one.
However, concerning the trailing slash, doesn't that apply to XHTML only? Or as the validator says itself:
<blockquote>[…] even in the presence of an HTML 4.01 Strict DOCTYPE, it is best to avoid it completely in pure HTML documents and reserve its use solely for those written in XHTML</blockquote>
That's a good point. If you forget the closing slash in XHTML it isn't valid. But as I remember using the closing slash and skipping it altogether are both valid options in HTML4 or HTML5.
It's a typical problem for me. Thanks for remind me! <i>I don't need to validate CSS anymore.</i>
always points to remember… sometimes I dont think I spend enuf time validating… cheers chris