Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Designers, photographers, and creatives commonly use “Photoshop CC” as part of Adobe’s Creative Cloud package. We would like to point out that in a designer’s career there may be times of collaboration with a team and Photoshop files need to be shared. So it is very important to focus on some basic Photoshop moves as they can be overlooked and not included in many tutorials for Photoshop.
There are many instances where you receive a Photoshop file and you feel confused when opening that file. Consequently, you might wonder how to solve this Photoshop puzzle. So it becomes a priority to handle this task with due care to save your relationship with fellow designers.
These basic Photoshop skills can help you to save goodwill across the designing fraternity. Besides that, following these rules will help you to improve your working methodologies.
In nutshell, you have to be ready to follow these painful rules and change your Photoshop working styles. In fact, if you stick by these basic skills then, you can avoid future discrepancies in the design work. Here is our list of the top 10 basic Photoshop skills that all designers should understand:
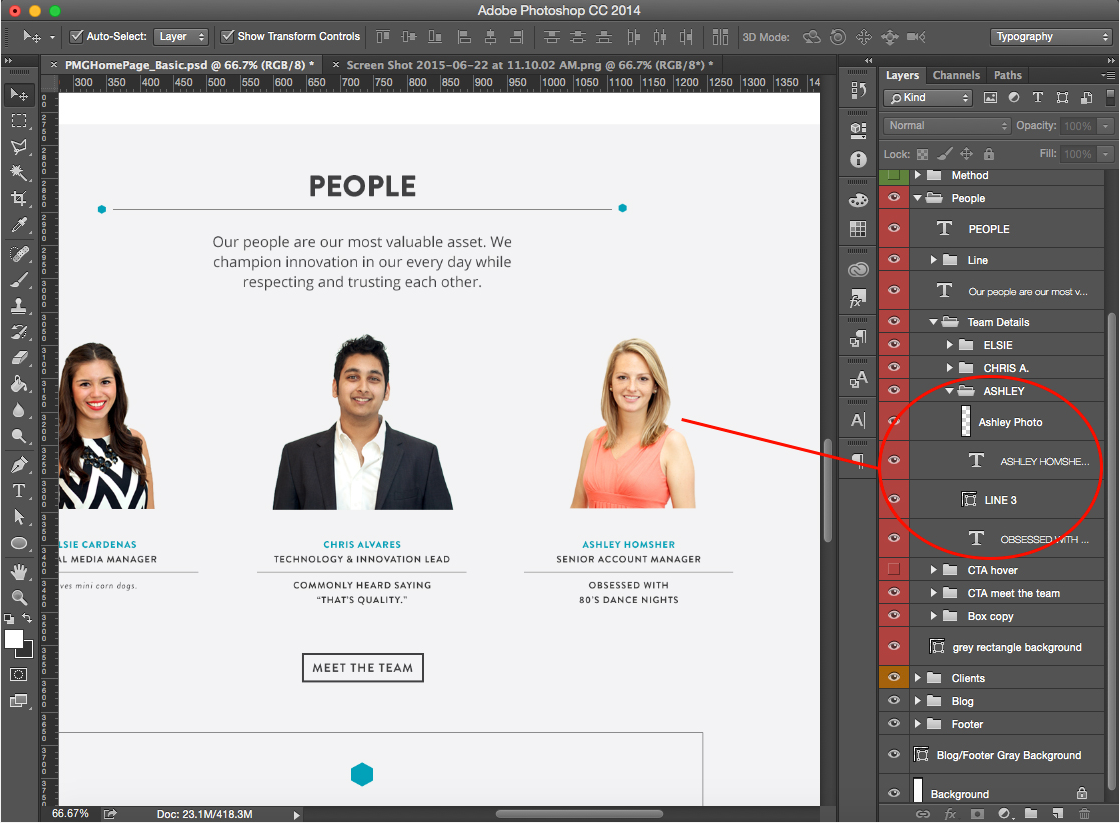
1. Label the Layers to Avoid Confusion

As the title suggests, it is the most boring routine for a designer. Start with one of the most basic Photoshop skills and add names to the different layers in the file. You might say that some things are obvious but actually, it is not. As a matter of fact, it is very hard to find a layer hidden in the middle of countless copies of layers. Thus, you should prefer to name even a simple layer to avoid confusion later.
After getting done with the labeling of layers, subsequently, sort the layers in a group folder. As a result, you’ll be able to hide or show large segments easily. In addition, lock the important layers that you don’t want to move unintentionally. The task is not over yet. Have a look at the file to delete unwanted empty layers.
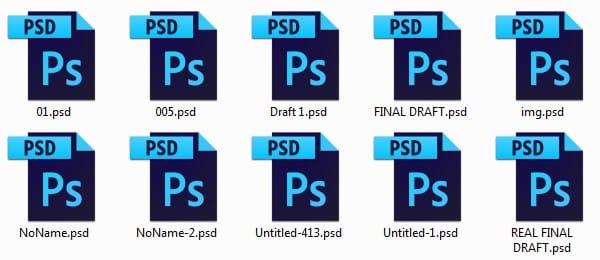
2. Logical Sorting of Files

You should make sure that the naming of files should be easily understood by your fellow designers. Don’t name your files like version 1 and 2 with no name, as there will be no final version in some cases.
Apart from that, you should assemble your files like, ‘Name_Type_Size_Version’. The reason is, you should be able to recognize the name first that will help you to figure out the project. In addition, adding type, size and version will help to know the project type (website, email, social media, etc.). Defining the version allows you to identify the previous changes in the file.
Consequently, this method of sorting files will enable you to save each change separately. Organizing your files in the specified format also helps in recovering the previous version of the files.
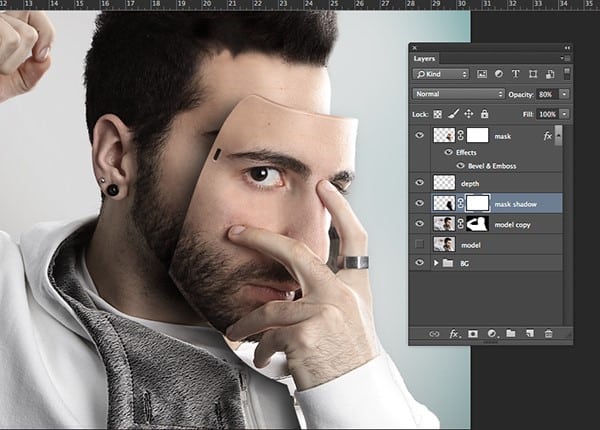
3. Mask Only Once

Don’t mask each and every layer separately rather, group the layers and mask them once. Masking can get really confusing for other designers as the layers will not be visible. Do not leave your PSD file messy with multiple layers being masked.
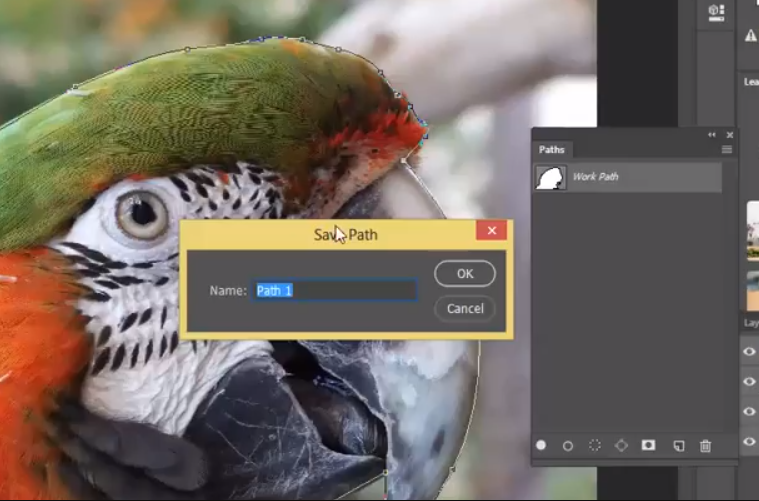
4. Don’t Forget to Save your Path

If you are using the pen tool to craft a perfect clipping path then, save it to avoid doing this work again. The more you keep this habit of saving the path, the better you will become. This will also help the next designer to understand what has happened in the file.
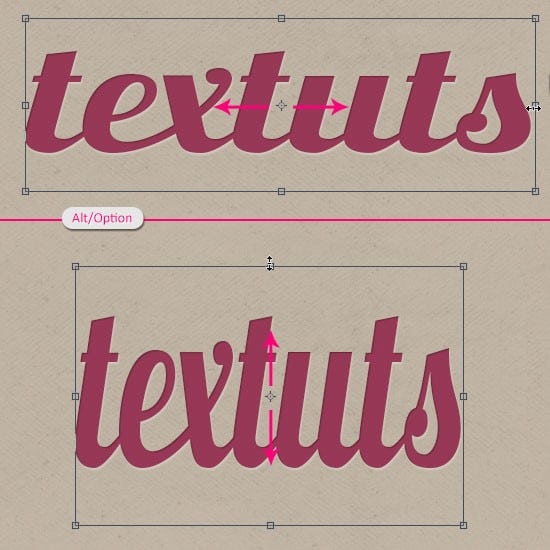
5. Avoid Stretching Text and Images

You should keep in mind that stretching a text or an image can hamper the whole design. In fact, you should avoid stretching buttons and vector shapes with rounded corners. Rather than stretching images, you should scale them down to transform the image.
Subsequently, in the case of fonts, you should know that stretching the fonts will make your design look unprofessional. Besides that, you can always use smart filters to avoid distortions due to stretching. In fact, following this simple rule will help you to create better mobile-friendly designs with enhanced retina display.
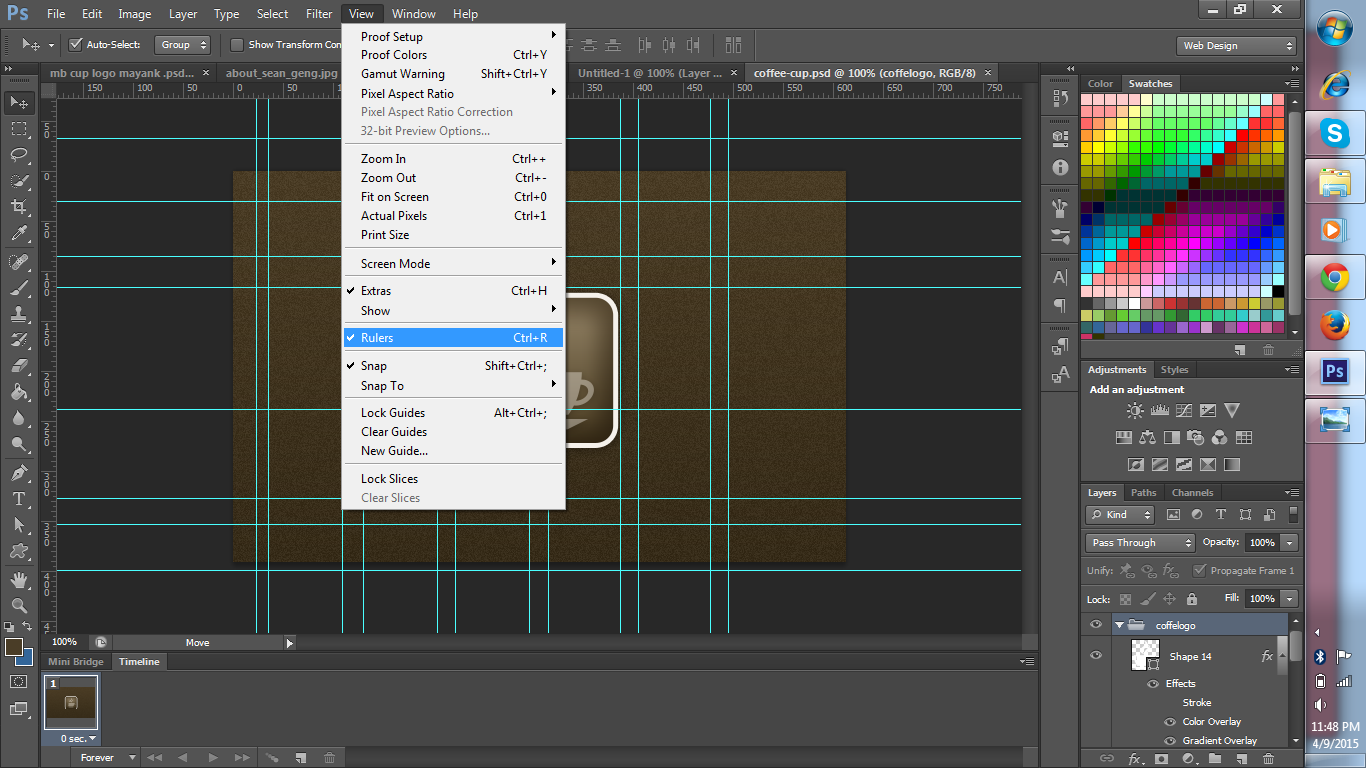
6. Switch on to Rulers for Snapping

A good alignment skill is a sign of a professional designer. So, don’t wait any longer and switch on to rulers for snapping grid, layer, and pixel. Snapping with rulers enables you to create a well-balanced design and helps to keep elements in the best place to look more pleasant.
7. Avoid Using Too Many Effects

Don’t apply the effects on all the elements of your design. In fact, when you are excited, don’t apply effects like drop shadow, color overlay, and bevel, etc. You should know your tools to use them effectively. So the best thing to do is use appropriate and modern effects to enhance the looks of your design.
Rather than using the effects repetitively, you should copy the layer style itself. While you’re not using the Global Lighting option then, turn it off to avoid confusion. Subsequently, if you don’t follow this practice, there are chances that you might wonder who changed my design.
8. Save Unused Images and Resources

When you are done with your design experiments then, don’t forget to save the experiments. Apart from that, create a separate folder space to save these unused resources. Subsequently, you’ll be able to use those unused resources for your future design expeditions. In addition, this practice also allows you to include any quick changes or add-ons in the design.
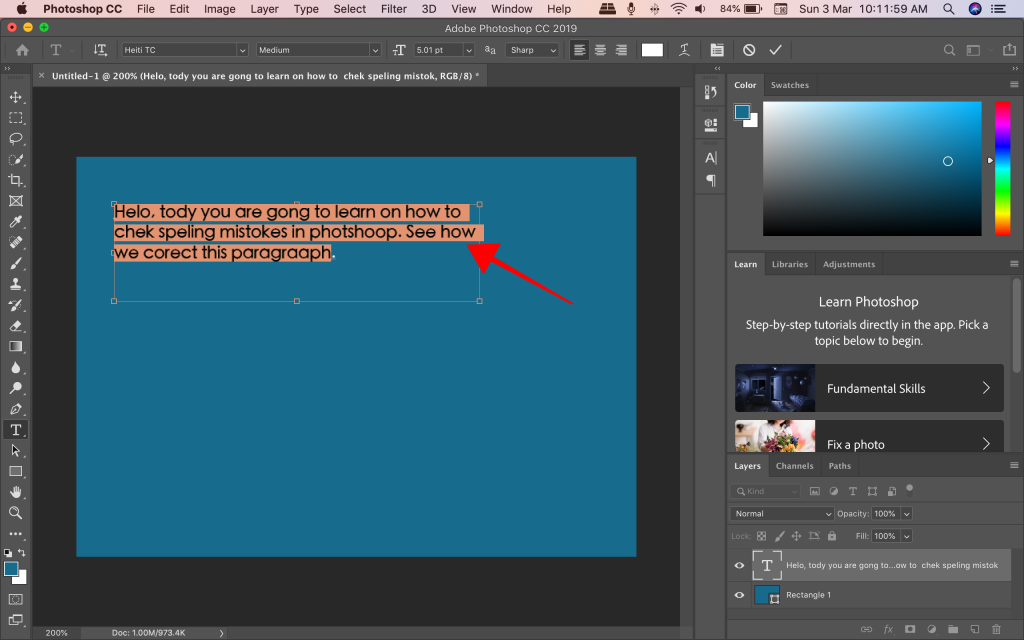
9. Proofread to Avoid Errors

After getting done with your design assignment, you should proofread your design. Subsequently, this skill allows you to avoid small mistakes like wrong spelling. In addition, proofreading will lower down the chances of rework on the design.
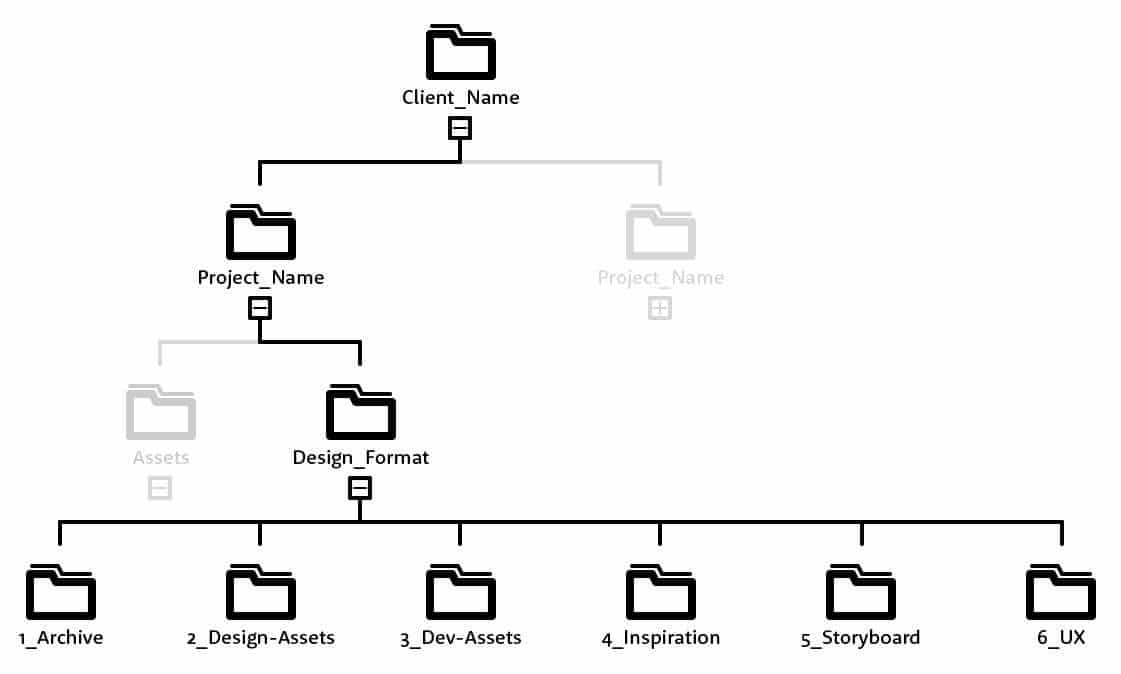
10. Easily Manage Files

The most important, but basic Photoshop skill is to manage photoshop files. In fact, if you fail to store your files with relevant stock images and resources then, you might end up in a puzzle game later.
You should not save the file in a random folder because random is never important and you may delete the folder in disguise. Apart from that, your designer fellows won’t be able to find out the file, if you have not sorted it appropriately.
Conclusion
Having the most essential and basic Photoshop skills can make a designer’s workflow much, much easier, which ultimately will free up time and complete more projects. These skills will also help keep a good rapport with other designers. No one wants the headache of dealing with professionals who come across as amateurish. We hope you found this blog helpful and comment below to add other Photoshop skillset knowledge that will help other web and graphic designers.
