Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
This post showcases 15 sites that take parallax scrolling to the next level by combining CSS animations and JavaScript to manipulate page elements upon scroll to immerse the user into a developing story.
As new CSS properties are becoming widely supported, designers are combining tools to create amazing websites that were once only feasible in Flash. Check out these outstanding designs and start scrolling to unveil their full design. These will definitely get your attention, determining you to want to know more about them.
Moreover, the parallax scrolling effect, the illustrations or the high-quality images will challenge your imagination. Prepare yourself to be amazed!
The Boat
Every Last Drop
Did you think you use your water supply wisely? Think again, because it is not just about how much you drink and consume in the household daily. This site combines animations with real facts to raise awareness among people concerned.
Eclectic Pedicab Rides
Here’s a beautiful site to show an alternative mean of transportation, which is also eco-friendly! If you are a resident of Oak Cliff you might want to check the map for the pedicab stations, or why not apply for a job?! Otherwise, enjoy scrolling in a beautiful sunny environment!
Hegarty On Advertising
Having a lot of crazy thoughts? Congrats, you have a creative mind! Scroll this site to see some useful advice on becoming a creative director!
Inception Explained
Yes, is all about the movie! Ever had to explain to someone what really happened, followed by endless arguments and ending up in questioning your judgment? Wish I had seen this site when that happened…
Slavery Footprint
This site is made to raise awareness about the modern slavery we might not know about or choose to ignore. It takes a while to read and to take the survey if you like, but please do! It is worth your time and not only the message is great and much needed but also the design is really great!
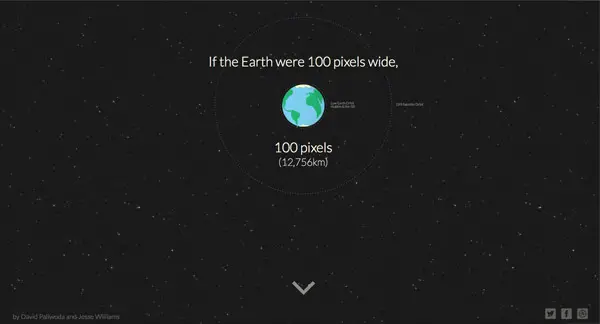
How Far is it to Mars?
This site explores the deeps of the space, scaling down to make everybody understand our place in the Universe. Pretty amazing concept! Just scroll the site and enjoy a ride to Mars!
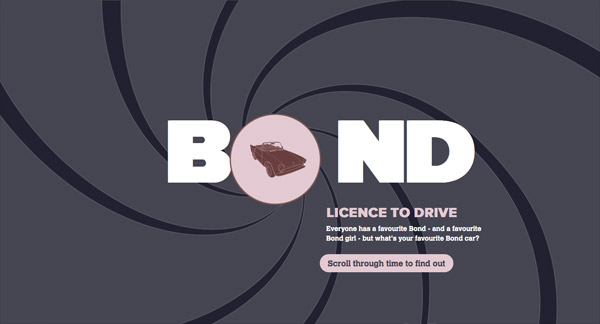
James Bond 007 Cars Evolution
If you are a fan of James Bond movies, then you’re in for a treat! Here you have an excellent website which takes you through time to showcase the evolution of cars which were used by Bond in the movies.
Peugeot HYbrid4 Graphic Novel
Comic book drawings fan or car enthusiast? Enjoy the fine graphics of this site and find out more about the new Peugeot technology!
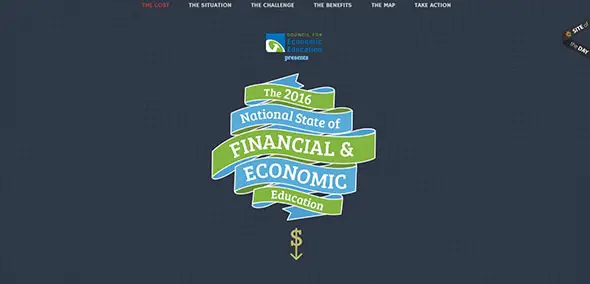
The State of the Financial & Economic Education
Learn more about finances by entering this well-designed website. This was created to raise awareness about how debt, mortgages, and other financial struggles.
Myriad
Here’s an excellent website which has a creative parallax scrolling effect that will make you look twice. This website showcases the most important feature of the product which is the fact that it has infinite combination possibilities.
Costa Coffee
Explore the journey from a beam to a cup! Sit back, scroll and enjoy the Costa Caffee experience through this outstanding website. Learn more about what happens with the product even from the crops, to the roastery, and so on.
Make Your Money Matter
Here’s an interesting view on what happens with your money from this beautiful website with a dynamic parallax effect.
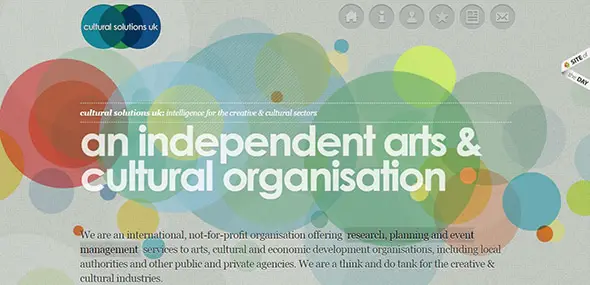
Cultural Solutions
This is an excellent website which tackles the cultural solutions in an innovative manner. This template includes subtle 3d effects and an amazing design overall.
Walking Dead
If you are a Fan of The Walking Dead, then this website is perfect for you. Here are some facts about the movie that you might not know. Enjoy the beautiful graphics, the music, the story.
















I really love this website
I like Myriad. it is come with stylish and minimal design
Fantastic compilation, Iggy!! These designers are really pushing the envelope and reaping great benefits. Thank you for putting this together!
This is really a great collection. I loved them.
very attractive collection !!!!!!
Totally agree, this is a awesome website, love to read article here.
Totally worth visiting these sites. especially that water one, in a scrolling way I had learned how much water we consume each day, and the range rover website was stunning. :D
Wow !! really amazing collection .. Great stuff … creative and impressive designs.. Thanks and Keep sharing the amazing posts :)
Most of the design are really nice, though many of them aren`t optimized for mobile devices at all. That could help a lot. But thank you for your article, good inspiration!
I love our Responsive design has enabled some beautifully, simply and smart websites. Great coding being used for artistic purposes.
Wonderful graphics design -Peugeot HYbrid4 Graphic Novel – it’s really amazing site design and interactive game online! Thanks for such creative list – it’s inspiring for all designers
Wow! This is amazing. It looks awesome.By just looking at the websites one can actually understand what the website is all about.
Awesome websites
I like the simplicity of each website you had in your list,simple yet eye catching.Maybe the one who design this really work hard.
Totally amazed with these websites, that’s all about creativity. Designers and developers can learn more from these links.
Keep sharing such type of information. :-)
My goodness!! Sick work!! This Parallax Scrolling is insane!! Love this stuff!
cool stuff. really like the Every Last Drop and Slavery Footprint.
These websites are perfect example of CSS animations and Javascript , i have forward this url to my designer to learn something new from these website. Chris article is really helpful
Amazing websites!))
Hi Chirs. Really awesome selection of websites here. This is just 20 years since the start of the internet. It would be interesting to find out where web design is heading in another 5 to years. Very inspiratiional 15 site designs you’ve showcased indeed.
This is a very nice effect beyond standard parallax scrolling.
This is the first time I am seeing such stuff and I am circulating this over facebook and skype right now. This is great!! Where do you look for such stuff? :P