Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Follow this step by step process to create your own stylish contact form completely out of HTML5 and CSS3. We’ll be using a couple of the handy new features in HTML5 to add cool functionality to our form, while making use of cool CSS3 properties to recreate our Photoshop concept purely in code.
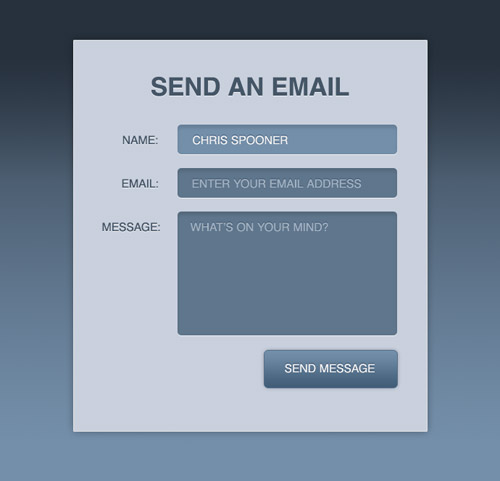
The design we’ll be building features all the things that make a rich interface; gradients, highlights and shadows! We’ll create a visual concept in Photoshop first of all, but when it comes to building the form we’ll recreate every effect with HTML5 and CSS3.
The PSD Concept

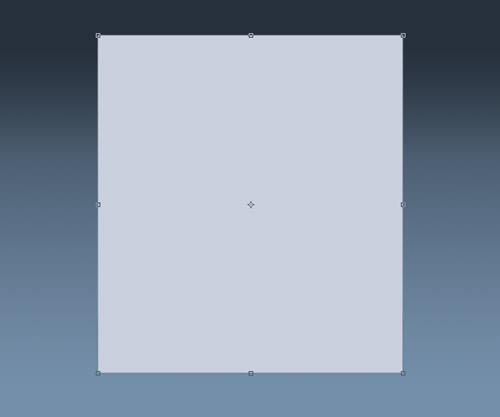
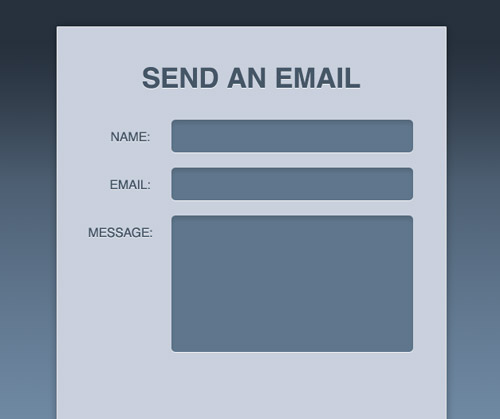
Open up Photoshop and create a new document. Add a dark to light blue gradient to the background, then draw a rectangle in the centre to contain the form.

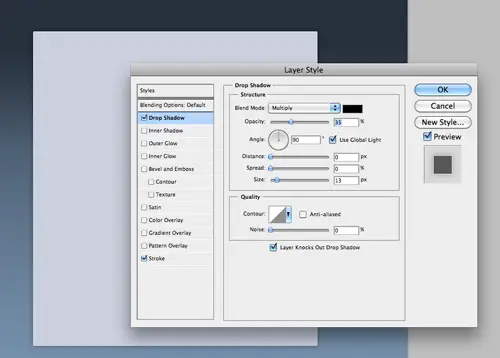
Use Photoshop layer styles to add a subtle drop shadow at around 30% opacity and a thin 1px stroke using a very light grey.

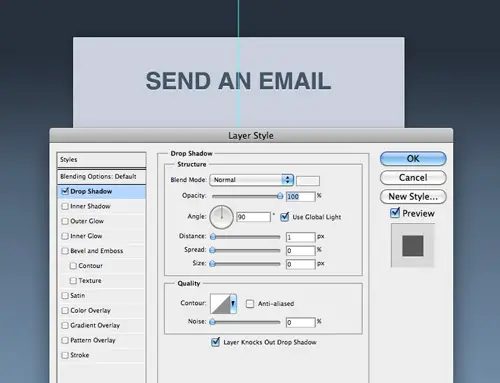
Add a title to the design using the darker blue colour swatch. Spruce up this text with a inset effect by tweaking the Drop Shadow settings to create a 1px light grey outline along the bottom edge of the text.

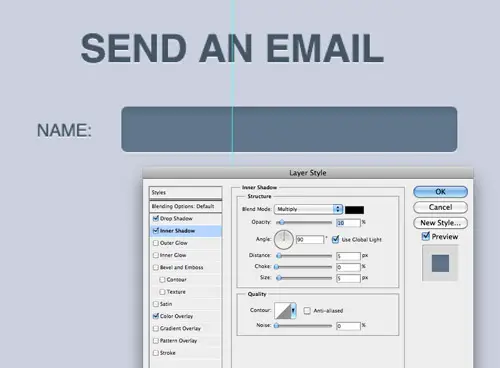
Use the same font styling on each of the labels, then draw a rounded rectangle with 5px corner radius to create an input field. Add a soft Inner Shadow to add depth to the design.

Copy the elements to lay out the form with a series of input fields, then a slightly larger text area.

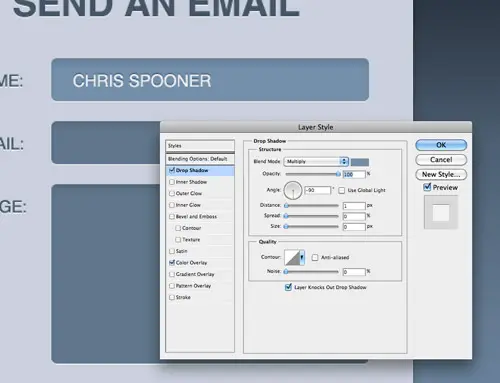
Modify one of the input fields to visualise how the field would look when in use. Give it a lighter blue colour overlay and style up the text with an inset shadow. Use the Drop Shadow feature so the shadow appears on the outside of the text (not the inside as Inner Shadow does). Remember to uncheck the Use Global Light option so the -90 degree angle doesn’t also affect all the other gradients.

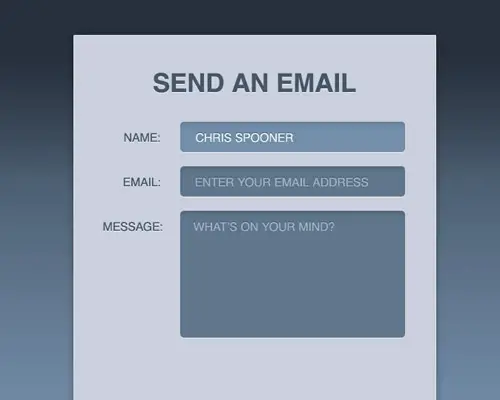
Add lines of text inside the other fields to represent the placeholders, but give them a darker blue fill to lower their contrast against the input fields.

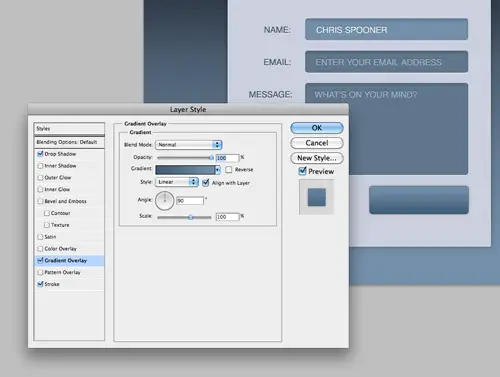
Draw a smaller button shape with the rounded rectangle tool and style it up with a gradient, thin 1px stroke and a subtle shadow.

The visual concept is now complete. We won’t be using any of the graphics as background images, but the PSD will be handy to refer back to for Hex colour codes when recreating the design in CSS.
The HTML5 Structure
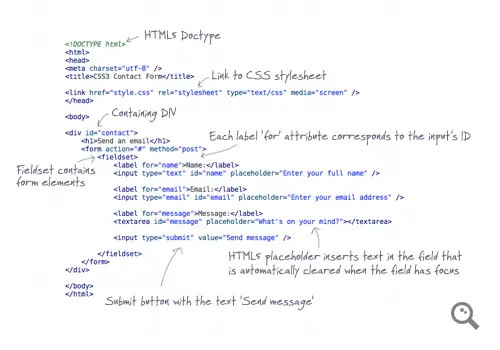
Every web project starts with the HTML structure. Here we’ll be using some fancy HTML5 features to spice up the design. Lay out a basic document structure with Doctype and CSS stylesheet link. House the contact form inside a contaning div so we can centre it up in the demo. Each label element should have a for attribute that relates to an ID of each input field – This boosts the accessibility of the form and allows the user to click the label to activate the correct field.
One new HTML5 feature we’re making use of is the placeholder attribute. Simply enter your desired message and it will appear in each field, when the user has focus on that field the text is automatically cleared. This feature is currently only supported in Safari and Chrome, but is soon to appear in Firefox4.
The CSS Styling
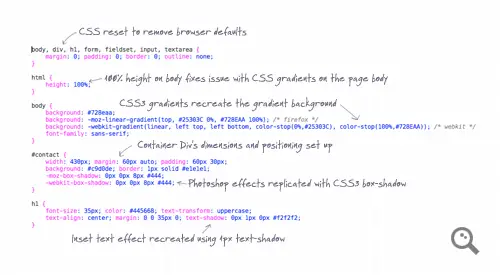
The CSS stylesheet first sets up the basic document with a reset to remove any browser defaults, then the body is given the blue gradient using CSS3. Currently different code is required for Webkit and Mozilla, but the handy CSS3 Gradient Generator website helps save time.
The containing div is given specific dimensions and centred up using margin: 0 auto;, then the shadow and stroke from Photoshop is replicated using box-shadow and a border.
Basic CSS font styling matches up the text to the concept, then the CSS3 text-shadow property replicates the inset text effect by adding a 1px highlight to the bottom edge.
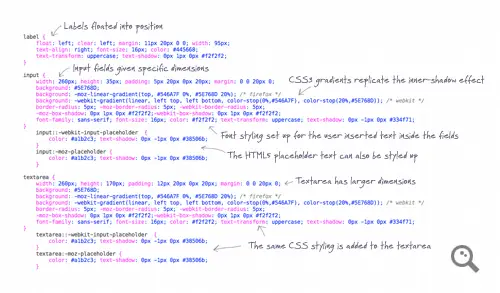
Continuing on, the label elements are given similar styling to the h1, then the input elements are styled up with dimensions and padding to match the Photoshop concept. CSS3 gradients come into play once again to recreate the inner shadow effect, simply adjusting the location of the gradient handles can create the impression of subtle shading.
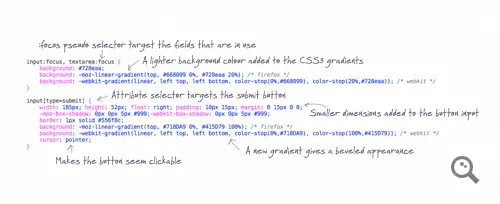
The HTML5 placeholders can also be targeted using vendor specific CSS for both Webkit and Mozilla. The colours for these placeholders are colour picked from the PSD concept.
The CSS used on the input elements can be copied directly onto the textarea, the only difference being the larger height dimensions.
To give the user visual feedback when the input elements are active, the :focus pseudo selector can be used to give the fields different CSS styling. Here the CSS3 gradients are adjusted using lighter blue colours.
The submit button will currently be styled with the generic CSS used on the input fields, so to target this field in particular the [type=submit] advanced selector is used to attach unique styling to this element in particular. Such styling includes a different width and height, a new gradient background, a subtle box-shadow and a thin 1px border. cursor: pointer; is then added to make the button seem clickable by displaying the ‘pointer’ style of cursor when the element is hovered.
The Complete Code
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS3 Contact Form</title> <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="contact"> <h1>Send an email</h1> <form action="#" method="post"> <fieldset> <label for="name">Name:</label> <input type="text" id="name" placeholder="Enter your full name" /> <label for="email">Email:</label> <input type="email" id="email" placeholder="Enter your email address" /> <label for="message">Message:</label> <textarea id="message" placeholder="What's on your mind?"></textarea> <input type="submit" value="Send message" /> </fieldset> </form> </div> </body> </html>
CSS
body, div, h1, form, fieldset, input, textarea {
margin: 0; padding: 0; border: 0; outline: none;
}
html {
height: 100%;
}
body {
background: #728eaa;
background: -moz-linear-gradient(top, #25303C 0%, #728EAA 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#25303C), color-stop(100%,#728EAA)); /* webkit */
font-family: sans-serif;
}
#contact {
width: 430px; margin: 60px auto; padding: 60px 30px;
background: #c9d0de; border: 1px solid #e1e1e1;
-moz-box-shadow: 0px 0px 8px #444;
-webkit-box-shadow: 0px 0px 8px #444;
}
h1 {
font-size: 35px; color: #445668; text-transform: uppercase;
text-align: center; margin: 0 0 35px 0; text-shadow: 0px 1px 0px #f2f2f2;
}
label {
float: left; clear: left; margin: 11px 20px 0 0; width: 95px;
text-align: right; font-size: 16px; color: #445668;
text-transform: uppercase; text-shadow: 0px 1px 0px #f2f2f2;
}
input {
width: 260px; height: 35px; padding: 5px 20px 0px 20px; margin: 0 0 20px 0;
background: #5E768D;
background: -moz-linear-gradient(top, #546A7F 0%, #5E768D 20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif; font-size: 16px; color: #f2f2f2; text-transform: uppercase; text-shadow: 0px -1px 0px #334f71;
}
input::-webkit-input-placeholder {
color: #a1b2c3; text-shadow: 0px -1px 0px #38506b;
}
input:-moz-placeholder {
color: #a1b2c3; text-shadow: 0px -1px 0px #38506b;
}
textarea {
width: 260px; height: 170px; padding: 12px 20px 0px 20px; margin: 0 0 20px 0;
background: #5E768D;
background: -moz-linear-gradient(top, #546A7F 0%, #5E768D 20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */
border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif; font-size: 16px; color: #f2f2f2; text-transform: uppercase; text-shadow: 0px -1px 0px #334f71;
}
textarea::-webkit-input-placeholder {
color: #a1b2c3; text-shadow: 0px -1px 0px #38506b;
}
textarea:-moz-placeholder {
color: #a1b2c3; text-shadow: 0px -1px 0px #38506b;
}
input:focus, textarea:focus {
background: #728eaa;
background: -moz-linear-gradient(top, #668099 0%, #728eaa 20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#668099), color-stop(20%,#728eaa)); /* webkit */
}
input[type=submit] {
width: 185px; height: 52px; float: right; padding: 10px 15px; margin: 0 15px 0 0;
-moz-box-shadow: 0px 0px 5px #999;-webkit-box-shadow: 0px 0px 5px #999;
border: 1px solid #556f8c;
background: -moz-linear-gradient(top, #718DA9 0%, #415D79 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#718DA9), color-stop(100%,#415D79)); /* webkit */
cursor: pointer;
}
The Final HTML5/CSS3 Form
Preview the final web page in your browser to see the form completely rendered in HTML and CSS. Browsers such as Safari and Chrome will see every detail, whereas Firefox won’t see the placeholders until the release of Firefox 4. The styling will slowly degrade as we go through Internet Explorer until we see a basic and flat form, but the overall functionality is still usable and accessible.





perfect…this is very attractive contact form desin
Very nice tutorial. Its well planned and excellent. Thanks for sharing…
Nice. I’m in the process of doing a form in Dreamweaver. Did a lot of research on Google but the posting didn’t get the ‘skinny’ soon enough to hold my attention. The examples here are very useful.
Thanks for the very Informative and immediately benefiting post.
nice tutorial…
thank you for sharing..
Didn't look good in opera 11
Wow – great little tutorial, thanks a lot :)
Really well explained. I've been putting off html 5 – think it's time to embrace it now…
great tutorial thanks for sharing, I look forward to putting it to use myself
Perfect, thanks.
Great tutorial, really well explained… Thanks for sharing.
again HTML5? it's the 3rd link I get today about html5 :) looks like all the guys from my yahoo messenger list are html5 fans :)) by the way, great tutorial. I've heard they are having some problems with html5. they're taking it down for maintenance or something. some guys were talking about this on a forum
another amazing tutorial thank you so much Mr Chris
A useful guide. I will certainly have a play with this! Thanks for sharing the code.
Great article!
I used this to build a form last night – stole bits and pieces, not the whole thing – greatly improved my design.
Thank you for showing the trail.
Here's my build so far – craigwebbart.com/icarus
Nice tutorial Chris, it is well planned out and provides an excellent final product.
Cheers
Decent looking form Chris. I like how the fields light up on click.
Would be cool if the text lit up on hover ;)
Nice one.
Interesting technique! When I first saw this, I was like, "what is he doing making a form in photoshop?" This method would actually give me a lot more flexibility in handling forms over the way I currently do.
On a side note, "-moz-box-shadow" and "-webkit-box-shadow" and CSS elements that I've never really paid too much attention to, either. In fact, a lot of things about HTML5 I've just been sort of ignoring. I think it's about time I jump on the bandwagon…
wow.. that's a fantastic step by step tutorial :) i have to admit I'm a newbie to photoshop and it took me a few hours to get it how to use it, but it worth the time:D
BTW, great article the one about 30 Awesome Design Enhancing jQuery Plugins
Great tutorial, confused about why everything is caps, but otherwise nice!
just what i'm looking for. thanks for this great post.
so smooth aw aw aw…
thanks for creativity mybos \m/ :)
Great tutorial as always Chris.
One change I would make, is anywhere you have made use of vendor prefixed properties such as -webkit or -moz I would make sure that the standard (non-prefixed) version is included after any prefixed.
That way when browsers support the non-prefixed versions your CSS will automatically render the final standard and not the development version. So the order should be something like:
-moz-border-radius { }
-webkit-border-radius { }
border-radius { }
That why you will always be using the best implementation of border-radius for example.
Nice looking form Chris. The "placeholder" element is a real nice addition to HTML forms.
I wrote an article on how to make the element work across all browsers (well at least provide a fallback) .
Superb Chris
Now what about a tutorial sometime for a contact form from images instead of CSS3
Just like those trendy and crazy designs with amazing layouts
Cheers!
Check out the recent menu design tutorial, that one was built with images.
Love it be great if you could show us how to link it up to a mailbox i'm sure that would would be a pretty popular tut
Thanks for this tutorial – it's a great working primer to HTML5 and CSS3 :)
Can't wait til all browsers can render all features properly :)
Nice tut, well explained. Good stuff
Hi Chris,
love this tut, especially like that you included the <code>input:focus</code> command.
Gives the reader a great visual feedback .., very subtle Sir!
Only missing a hover effect on your button, .. talking about visual feedback.
Thanks for sharing, Cheers & Ciao ..
Good point, I could have certainly added a hover state to the image sprite.
Maybe even a 1px nudge on :active too to simulate the button being pressed.
Oooh Chris, make my day and give the button a gradient too, then this is the BEST tut ever about mailforms!
BTW maybe an extra addition (?), the gradient-commands don't work in IE, except if you add:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#BBBBBB, endColorstr=#888888); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#BBBBBB, endColorstr=#888888)"; /* IE8 */
Note: change the colors to the wished color numbers.
Et Voilá! The perfect mailform, .. for all browsers! Sir, I salute you!
Nice one, love the little notes on the initial CSS – cute!
I wish Placeholder was supported in Firefox pre version 4!
Thank you for the geat post I am still learning the new features of CSS3.
Very nice to see it… But one question always tease me abut the users of non standard browsers. How to deal with?
Well the fancy CSS3 will simply degrade for non-supporting browsers. The form will still display correctly, just without the gradients etc.
Most users will never know.
cool I would have love to see an actual working form
Very easy to link up – You could style Contact Form 7 if your using WordPress or even use a phpmailer script! :-)
Yeah there's plenty of scripts you can add to the form 'action'. Otherwise you could port the styling over into a WuFoo template.
I'm using gravity form any idea where I can get a phpmailer script thanks
I agree. ¿Would it be possible to share an exmaple of the same form with the form method defined so we can see the actual form working in the server?