Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. It is free, open-source software and also one of the most popular Javascript libraries, used by designers and developers to enhance a website design beyond the confines of CSS and to easily create complex JavaScript effects with just a few lines of code.
The popular JavaScript library, jQuery, will help you extend the design possibilities of your site. These great guides on learning jquery along with some step by step tutorials will prepare you to face these new coding techniques. You will learn how to add cool animations and effects, upgrade your design capabilities, enhance user experience and semantic coding. Keep in mind that in order to get started with these jQuery guides and tutorials you will need to download a copy of jQuery.
If you are confident with your CSS, you’re ready to move onto the basics of jQuery to extend your skills toolbox. These tutorials won’t get into the details of the CSS, so you must have some comprehension about it. These articles about learning jQuery are laying the groundwork for advanced JavaScript development and will provide a great starting point for jQuery web design. These are fast-paced tutorials that should be able to get beginners up and running.
Here’s a roundup of the best jQuery tutorials and series of articles online, that will be your very best resources for getting to grips with the awesome jQuery library. Start learning tips, techniques, and tutorials for the jQuery JavaScript library.
How jQuery Works
The official jQuery website is one of the best places to get started with jQuery. In the Tutorials section, there’s a thorough index of tutorials from beginner right through to advanced level. Check out How jQuery Works for a great introduction to the library, with documentation on the basics.
jQuery Tutorials for Designers
This particular article from WebDesignerWall was especially useful when I was learning the basics of jQuery. The hands-on projects show you how to build fancy and usable visual effects that you can implement right into your next design. Learn how to create sliding panels, toggling messages and the ever popular accordion.
Beginner Level Tips, Techniques & Tutorials
Learning jQuery is another website built specifically for sharing tips, techniques, and tutorials for those wanting to master the jQuery library. The beginner category contains some in-depth articles on individual functions and popular effects.
jQuery Tutorial for Beginners: Nothing But the Goods
This fast paced article from Impressive Webs quickly runs through lots of nuggets of useful jQuery information, ranging from handy tips like linking to the remote jQuery source to quick overviews of basic operations and functions.
Getting Started with jQuery
Six Revisions have a fantastic introductory article for jQuery that goes beyond the syntax and provides some useful overviews of what CSS and JavaScript knowledge will help you become a wiser jQuery user.
Introduction to jQuery
Chris Coyier has an excellent series of CSS and jQuery screencasts at CSS-Tricks. In this particular episode, Chris introduces us to the jQuery library and writes some great examples of simple functions that you can put into practice immediately as a beginner.
Making a Beautiful HTML5 Portfolio
In this tutorial, you will learn how to make a beautiful HTML5 portfolio powered by jQuery. You will start by writing down the markup of a new HTML5 document, then use the Quicksand plugin to compare two unordered lists of items. Finally, it’s the step for styling the page itself.
In this tutorial, you will create a gallery with scrollable thumbnails that slide out from a navigation and use jQuery and some CSS3 properties. You’ll use jQuery and some CSS3 properties. You’ll start with coding the HTML, which will consist of a wrapper and the menu list. Then, proceed to CSS and reset the paddings and margins for all elements. Next, in the jQuery function you will first define some variables.
Animated Text and Icon Menu with jQuery
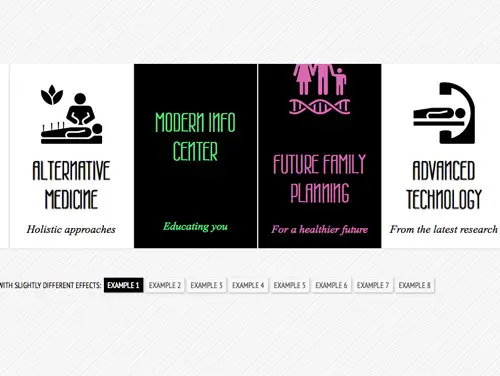
Learn how to create a menu with an animation feature on hover and how to change and animate the background color of the item. You will start with HTML by creating an unordered list where each list item will contain an anchor element. You’ll proceed to style the unordered list and give it a fixed width. Finally, since you are doing a plugin out of this, you will define the default settings first.
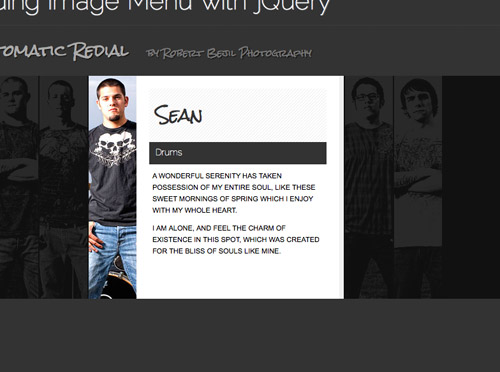
Expanding Image Menu with jQuery
In this tutorial, you will create an expanding image menu with jQuery. Learn how to do it, step by step. You will begin with an HTML structure that consists of the main container and an unordered list. Next, deal with the CSS, by stretching the container and hiding the overflow. Finally, expand a menu item when clicking on it by using Javascript.











Great starting point for beginners. Thanks!
Very useful Roundup, Thanks!
Nice Roundup! I desperately need t learn some jQuery. I just haven't had much time, but summers almost here!
I've bookmarked this post. Thanks!
awesome resources……thanks for sharing, i was looking for some videos
Once again.
Nice article – a great jQuery roundup for beginners.
nice one…good post
Jquery has opened up so many possibilities we are using it a fair amount on our websites now to add that "extra something"
Great article… very well written.
This is nice blog and bookmarked it for regular reading…i was actually came on post "How to build WP theme" and really liked that also…
This is also nice post on jquery as it will clear many of question of sliding bars with news headlines in top of premium wp themes.
I will to experiment with some code with these articles
very useful resource on jQuery!
I have seen some these already but most of the tutorials were new to me. Thanks <3 This is going to take all of my free time for next few days.
Wow, this is great! I've been learning pure JS as of late and have wanted to start to learn how to use jQuery because it seems to be THE framework to use. This is going to eat up hours of my life.
These are very useful for those starting out with jQuery…Thanks
Nice array of tutorials there. Thanks!
Everything in one place :-)
Once again, Chris, you are the best!
I've been trying mootools lately but jQuery seems to be more friendly :-)
Chris,
Thanks for including a couple of my articles on this list.
Du you have forget tutorialzine.com :) nice post thanks
Something I've been wanting to learn more of is jQuery and I've never known quite where to start – this is a perfect roundup, thanks very much!
Awesome, I've been wanting to get into jQuery for a while now
This is fantastic! Thanks, Chris!
More great stuff Chris, im still playing around and learning jQuery so this is great info for me.
Funny that, I was just looking into jQuery yesterday and I started with the first site on this list. These other links will help.
good one. great collection.
Once again. On the money. Cheers!
Just what I was looking for! Thanks!!