Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Table of contents:
show
The trend of full screen background images has definitely become more popular over recent years. It was once only really prevailent with fashion or photography sites that relied particularly on impactful imagery, but now we can see the use of large photos spanning the page on sites of almost any topic. Large images have always been a proven tool for grabbing attention as we’ve seen in printed magazines, posters and advertisements, so it’s interesting to them being used in a similar way in web design.
Poco People

Leve Hytter

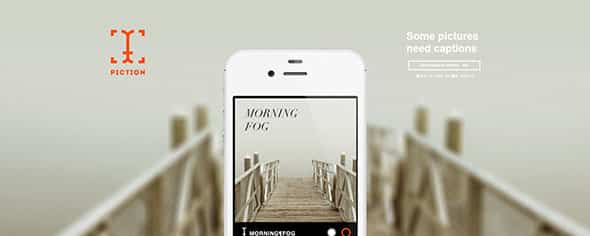
Piction iPhone App

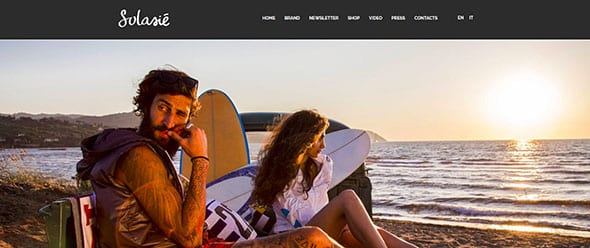
Solasié

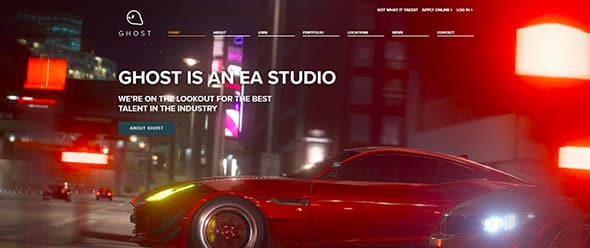
Ghost

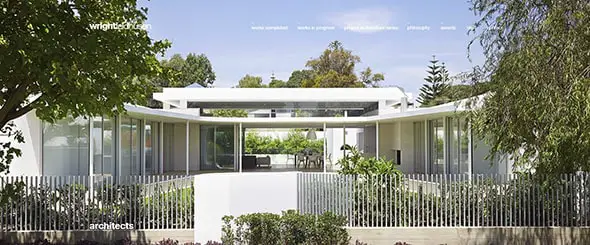
wrightfeldhusen

NL Engenharia

Welikesmall

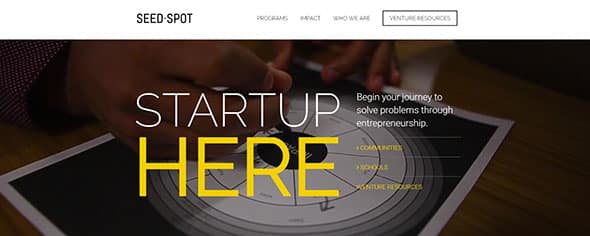
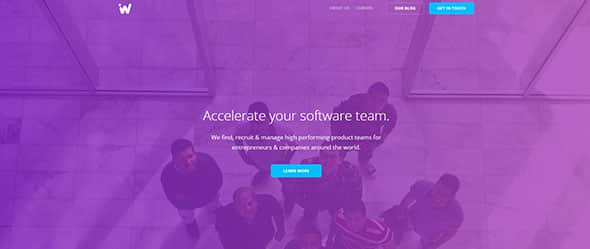
We Grow Communities

Tre Erre Ceramiche

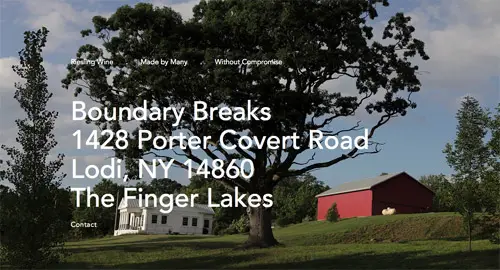
Boundary Breaks Vineyard
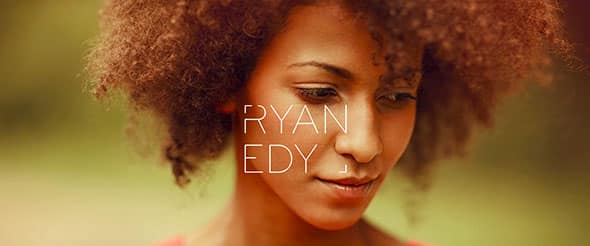
Ryan Edy

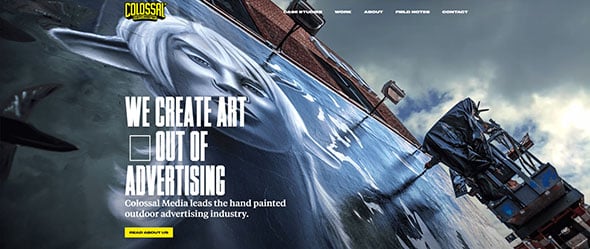
Colossal Media

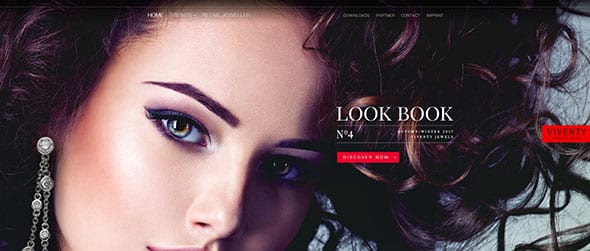
Viventy

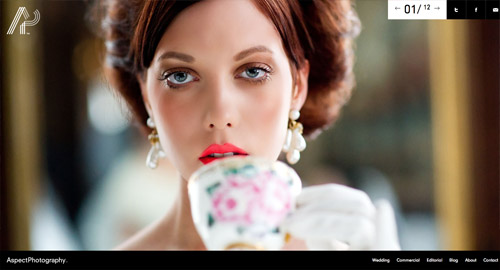
Aspect Photography
KNOCK, Inc

Ideaware

Greenaway Pro

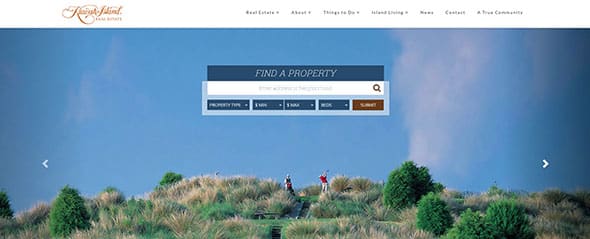
Kiawah Island Real Estate

Articulate

Let’s Travel Somewhere

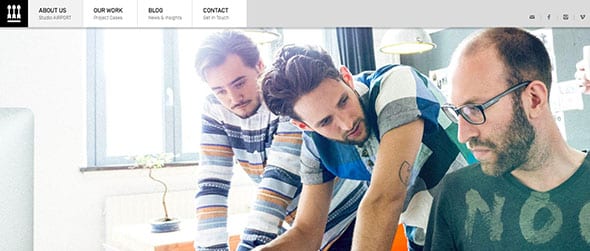
Studio AIRPORT

The Paper Mill

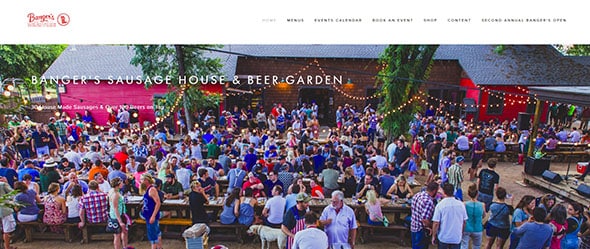
Banger’s

Pablo Gonzalez

Jason Miller Studio
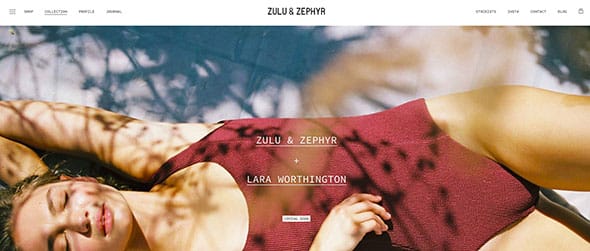
Zulu & Zephyr

Eden

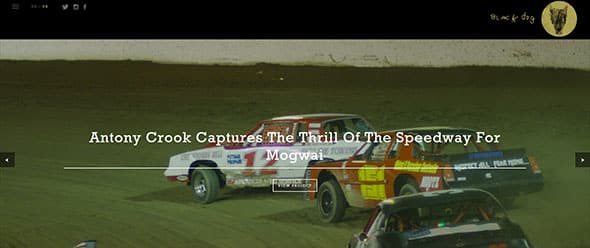
Black Dog Films





Amazing Designs.. Got inspired to make my new designs like this..
This is really nice work ! Thanks a lot..
thank's fot the sharing
Great collection..this trend is awesome
Great collection..this trend is great
Nice Collection..THank to author….
Great collection of designs, I'm going to have to start implementing the full screen background more.
Awesome! I really like this. keep up with the good work. Thanks a lot for sharing.
like it…best collections..
Thank you! Beautiful selection.
Awesome designs!! thanks for sharing.
Nice review, another helpful topic Chris, thanks.
But of course the challenge remains as to how to best compose and size background photos for mobile delivery too, e.g. if the shot gets cropped from horizontal to vertical. The composition of these shots still enabled them to look good though I imagine that they must have been compressed to the visual limit.
Gets ya thinking about using full photos again.
it's amazing what a high quality background image can do to a website, i've always found myself steering away but this collection has give me some food for thought!
Web Solution Centre is a professionally experienced website designing company delhi. We deliver results for big brands & small businesses
Cool that a Norwegian site found its way to ur line up. "Leve Hytter".
Maybe this could be a tutorial for ur other site? How to use one big picture as background and make it work for all reolutions and the limitatons…
Amazing! Thank u!
Thank you for putting together these beautiful examples for inspiration. One of the challenges I'm grappling with at the minute is in implementing this trend alongside the rise in responsive websites. On the offchance that you're planning a future tutorial, a suggested method of implementing a large photo background responsively for a massive monitor and a phone would be great :)