Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Table of contents:
show
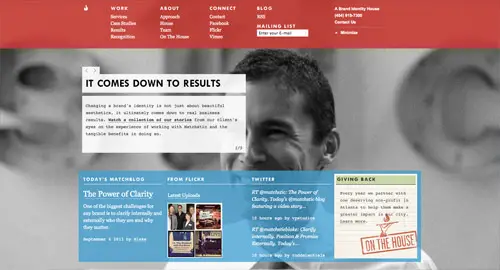
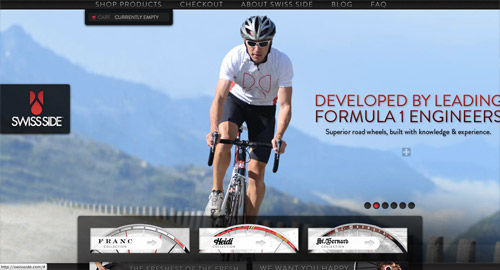
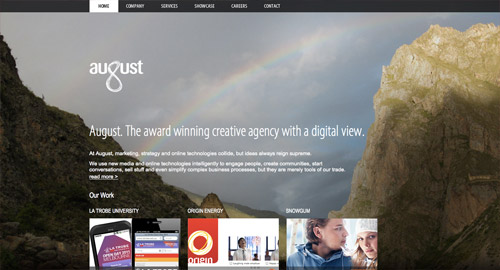
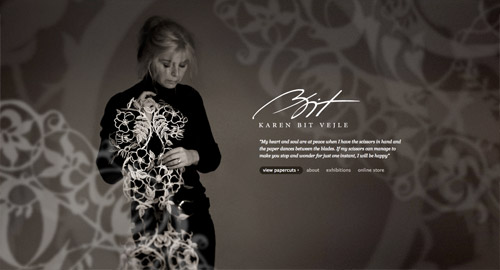
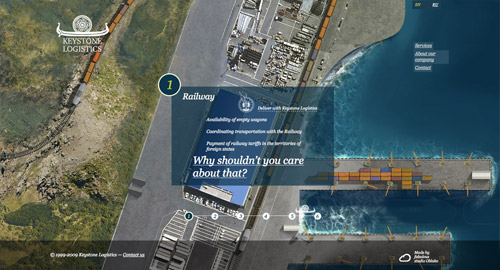
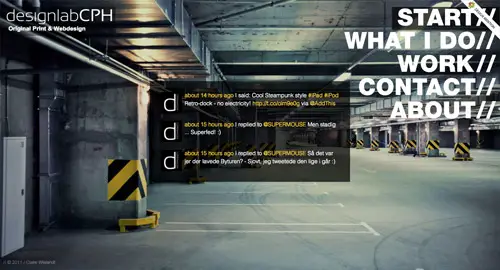
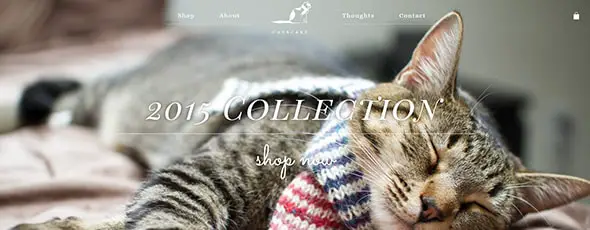
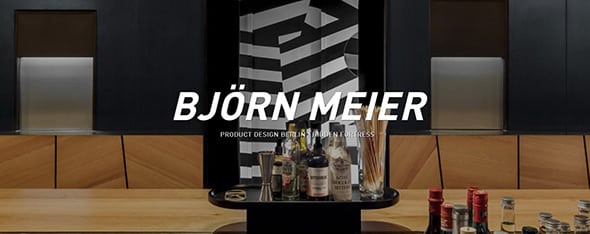
The use of full screen background images isn’t particularly new in the world of web design, but designers are continuously thinking up new and cool ways of implementing some kind of full size photo into the design of their sites. Sometimes the photo will set the scene and introduce the topic of the site, whereas other times an inspirational photo is used to set the mood and to draw the user in. This post rounds up 25 examples of great uses of full screen background photos in website designs across the web.



























Nice, here’s one more newevolutionwebsites.com
just an fyi, if you’re going to repost this link on twitter (how i got here) you may want to take another pass through these sites, as a good chunk of them have changed / aren’t even online anymore.
Thanks, Derek. I believe any site that doesn’t work doesn’t have any link to it but only a name and screen shot. If a site has changed in content, that doesn’t take away from the screen shots and the inspiration. Websites change constantly, so please look at this post as inspiration only.
some great examples, really love owl concept!
They may be great, yes, but I don't understand how they are making them fit all screen types and furthermore, full-sized background images must be a pain to load!
I was really looking for that.
I feel that full background images are very dramatic, and should be used to make a statement.
Awesome collection…so beutiful and inspiring. Thanks for sharing :)
The style is different
The ocean and sky is blue.
The background photos are nice,thanks for sharing it.
We worked hard on this Flash-based version of the site to adapt nicely to many "reasonable" screen sizes
Great list but you may want to add this one from Red Bull. Awesome parallax scrolling effect as well as huge background
Nice, but i have a problem , if you screen is very big, the background will distortion, isn’t it?
We worked hard on this Flash-based version of the site to adapt nicely to many "reasonable" screen sizes, but the next version (under construction: html5, no more Flash) will be fully responsive of course!
Thanks for featuring my site here Chris! Definitely worth mentioning the JQuery backstretch plugin, which makes this possible.
This collection is awesome. Absolutely love the Twofold website. Inspiring stuff
Thanks for featuring my site here Chris! Definitely worth mentioning the JQuery backstretch plugin, which makes this possible. https://srobbin.com/blog/jquery-plugins/jquery-backstretch/
Great list but you may want to add this one from Red Bull. Awesome parallax scrolling effect as well as huge background image.
https://www.artofflightmovie.com/
Very nice list – some amazing designs in there!
We use the same idea on our site, with a nice sliding transition to move to the next background image:
https://walkingmen.com
We worked hard on this Flash-based version of the site to adapt nicely to many "reasonable" screen sizes, but the next version (under construction: html5, no more Flash) will be fully responsive of course!
Thanks again for the inspiring selection.
There is a jQuery plugin to accomplish this:
https://vegas.jaysalvat.com/
Nice, but i have a problem , if you screen is very big, the background will distortion, isn't it?
Nice one! Here is another one to add to the list.
https://www.dixonbikes.com.au
Carfreaks is quite old website and is mentioned in 'big background' sites collections :) love it!
Great collection again.
Alexarts has an interesting concept with the speech bubbles coming out of the different 'objects' in the city picture.
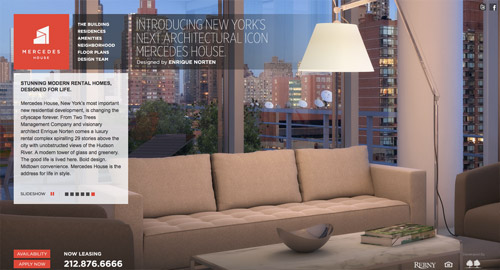
Great collection, my favourites are the Mercedes House and Matthew Byrne sites… thanks for sharing
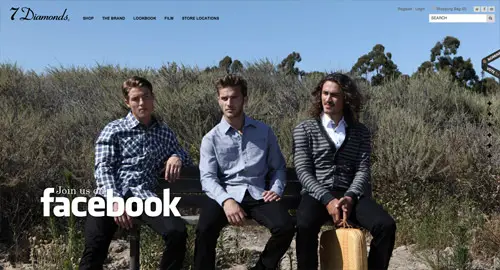
I guess it's because it has a wide fixed width, but 7 Diamonds could really do with being responsive. While I do have dual 24" monitors I don't always have the browser big and wide, meaning most of the photos loaded with half of a person. I like that I could scroll-wheel through them though.
Amaizing !
Could I have some links of tutorials on how to do this?
This is how I did it:
https://weightshift.com/memo/the-personal-page
https://lukesbeard.com/
I just did this with my personal page: https://whois.bennesvig.com
Love all the minimalism in the designs and photos. Definitely shows that less can have more of an impact.
Couple aren't full scale images, by that I mean if you view them on a 27" screen they dont fill the screen via css :)
still all great sites though!!!
This is an inspiring collection, sparking great ideas.
Thanks for the post :)
I love this collection.
Room for a small one?
https://danielhollandphotography.com
Responsive too!
I love how the stenciled out logomark works with your website and the full page background!
Some amazing examples.
In the past this would never have been possible as the page would have taken so long to downoad with such a large image but thanks to the advances in CSS this is now possible and it works really well.
really professional designs with best examples of background photos. thanks for inspiration
Nice collection!
You may want to add http://www.spire.com in here.
I love this design ! Thanks for sharing Chris :)
Great collection Chris thanks for sharing.
My favourites have to be Alexarts and One Million Trees websites, whats yours?
I love this collection: I think that if you have a great photo to work with it is worth to use it (wisely) as a background, because it gives the whole website a deep sense of reality