Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Everyone loves lightbox JavaScript effects and since the original Lightbox script, there have been countless plugins and clones generated for all the popular JavaScript libraries. This collection rounds up the top ten jQuery lightbox plugins and scripts in particular, so remember to keep it bookmarked for your next design project!
Lightbox is a script used to overlay images on the current page and works on all modern browsers. This popular JavaScript library displays media content in a pop-up, by filling the screen and dimming out the rest of the web page.
These jQuery lightbox scripts and plugins will enable your Lightboxes to become easily viewable on all devices screen sizes and some even make it easy for your media content to be shared on social sharing networks. Plus, most of them come with fully customizable skins and you can include your own custom JavaScript and CSS for further customization.
You should also check out jQuery and JavaScript resources to get some more help with JavaScript and jQuery.
Fancybox
fancyBox is a jQuery lightbox script that offers a way to add zooming functionality for images, HTML content and multi-media on your web pages. This was built on the top of the popular lightbox JavaScript framework.
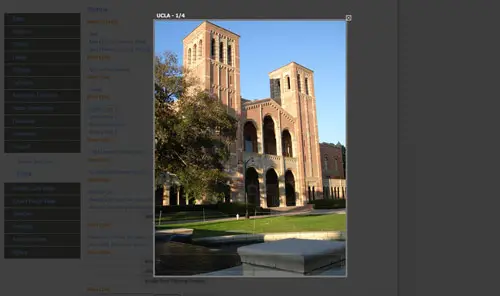
nyroModal
nyroModal v2 works with filters that let you define totally new possibilities for the plugin. It is packed with useful features such as Ajax Call, images gallery with arrows for navigating, form in iframe (or with targeting content and with file upload), Dom Element, manual call, iframe, stacked modals, and more.
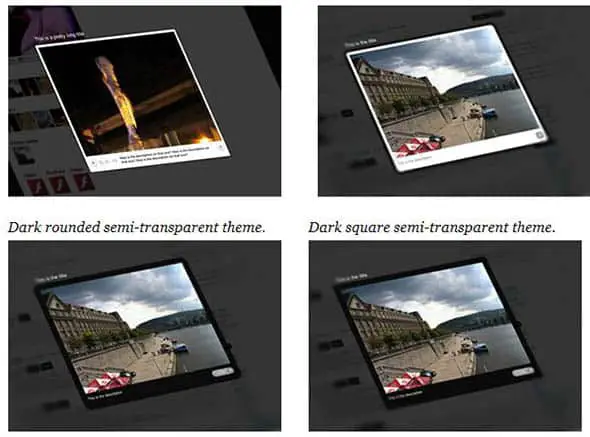
prettyPhoto
prettyPhoto is a jQuery lightbox that also supports videos, flash, YouTube, iframes, and Ajax. It is very easy to setup and flexible for customization. The script is compatible with every major browser. It also comes with useful APIs.
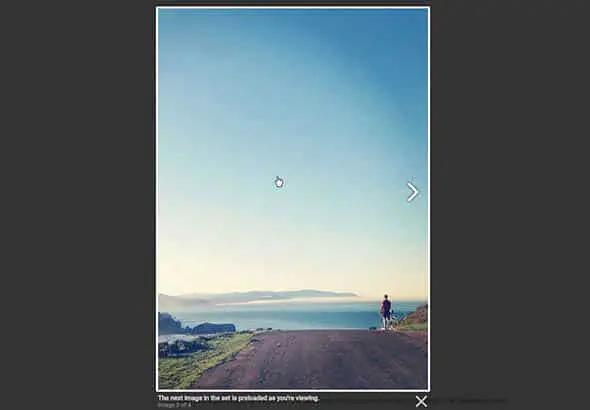
Lightbox
Lightbox is a script used to overlay images on the current page. If you want to change any of the default options, you can easily do that. Lightbox2 has been tested successfully in the popular browsers. Check it out and start using it in your web projects.
Featherlight
Featherlight is a very lightweight plugin with only 400 lines of JavaScript, 100 of CSS, and less than 6kB combined. This plugin is smart, responsive, supports images, ajax and iframes. It is also easy to customize, due to the low specific CSS selectors and little code.
jquery-lightbox
Use this jQuery plugin to display an image on the same page simply and elegantly. If you want to customize this plugin, all you have to do is set the show_linkback option to false.
Colorbox – a jQuery lightbox
This is a lightweight customizable lightbox plugin for jQuery, compatible with jQuery 1.3.2+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+. It supports photos, grouping, slideshow, ajax, inline, and iframed content and its appearance is controlled through CSS.
Swipebox
Swipebox is a touchable jQuery light box plugin for desktop, mobile, and tablet. It supports Swipe gestures for mobile. Its main features are swipe gestures for mobile, keyboard navigation for desktop, CSS transitions with jQuery fallback, retina support for UI icons, and easy CSS customization.
iLightbox
iLightBox adds a responsive Lightbox capability to your HTML and WordPress-powered website. It automatically resizes on all screen resolutions and comes with a wide range of media with gorgeous skins and a user-friendly API. IE7+ (including IE10), Firefox, Safari, Opera, Chrome, IOS4+, and Android are supported. It also works for swipe events and Youtube and Vimeo integration for HTML5 video. Another great thing about this plugin is that each window has social sharing icons with Facebook, Twitter, Google+, Delicious, Digg and reddit.










great list , i think they had fixed that lightbox issue with anchor text attribute
Lightboxes really awesome. i have used on my site too thanks for sharing
Thanks for collecting the lightboxes. Very helpful! Now I am confusing which one to use since all lightboxes are handy & awesome! :D
Thank you for sharing this information, I am new to JQuery and I love it.
Thanks a lot. It is very useful.
Good collection thank you for sharing
What about jqModal, extremely useful
Very nice and useful tutorials to web designers,
Thanks for posting.
This is a mootools lightbox
jQuery Tools sir!
Great post man. Very useful tools!
Have you heard of anyone doing a lightbox with page tabs across the top to show html or pdf, etc. I would love to get my hands on some code that would do that…
Try out TopUp:
It’s jQuery (soon also Prototype) based and meant to be setup with great ease. The easiest setup is only to include one(!) external Javascript file. It uses one image sprite per layout and doesn’t require a separate stylesheet file to reduce the amount of requests.
The (pixel perfect) look-and-feel is Apple-like with a dashboard and quicklook layout. You can display images, Youtube content, Flash (SWF and FLV), iframes, Ajax content, QuickTime, Windows Media and RealPlayer movies! Display them separately or grouped. So check it out and give it a try ;)
Fancy Model is just “Marvelous”, I really like it, it really cool and modifiable according to conditions. Also the design pattern is really marvelous.
Thanks for this plugin.
Now this is an actually useful resource chris, unlike many other ‘duplicate design inspiration’ blogs that keep popping up everyday with the same websites/designs i have seen before.
Fancybox worked for me.
Nice work. Thanks for sharing.
Wow, the best collections. Many thanks. Cheers.
Hi guys. I just to say WOww for ur scripts.
It’s brilliant and completely nice and cool.
I must try and tell my group to show this web. Thanks guys.Nice job
i the list is great ,but am having trouble making only specific anchor tag with specified rel attributes which will be the only ones to be able to activate the lightbox
fantastic list!! I do not know which I must begin with :b Tks!!
Thank you !!! my favorite is facebox !!!!
There is a mistake for the fancybox, it can display ajax :
“Can display images, inline, ajax and iframed content”
Oh nice post. I don’t see SlimBox on here, it’s basically lightbox enhanced, meaning it will work on horizontal websites and fixes the scrolling issue with lightbox. Perhaps you could take a look at it you have to google the Jquery version btw.
I really like the lightbox jquery plugin, that’s what i use on my site.
I like the piroBox, I have a client who is looking for something like this so thanks for the post!
I love nyroModal
This article has been shared on favSHARE.net.
Out of all of these options does anyone version stand head and shoulders above the rest?
wonderful jquery lightbox list! btw how do I know each of them browsers support level?
before i was using mootools, now i moved to jquery and im using in my most of projects jquery lightbox, also add jquery popeye is also lightbox alternative and working really fine
A good list. I’ll come here when I next need a lightbox. Save me nabbing the same one every time!
jquery is the revolutions in the new age media.
If a site uses the jquery effectively then it is sure that the results will super cool.
Thanks for the warping all the examples in a single posts.
hmm… what about colorbox?
Yes i agree, Colorbox its great
i ll also prefer colorbox
Nice list. Just what I was going to look for later in the week. Perfect post timing!
Thanks Chris!