Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Looking for the latest Javascript and jQuery plugins for your web & mobile projects? Here they are! We selected some new Javascript and jQuery plugins for you, which will help you add awesome functionalities to your websites!
Below, we’ll feature some new and useful JavaScript and jQuery plugins and libraries which can help you discover cool tools that you could use in your next projects.
These Javascript and jQuery plugins and libraries will help you solve some specific problems you may encounter why web developing. They were created to solve some frequently occurring problems for web developers and you should have them bookmarked or downloaded for later use.
Here they are!
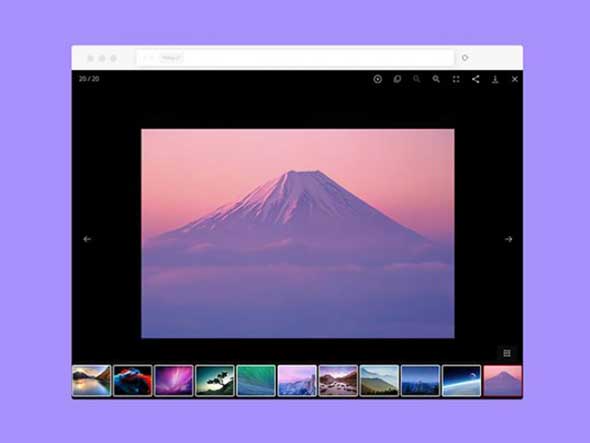
Lightgallery.js
Lightgallery.js is a flexible JavaScript plugin that will help you create awesome lightbox galleries. This plugin is fully responsive, supports touch gestures and includes many useful options. It has a very modern and minimal look at it was created by Sachin, a UI/UX designer and FrontEnd developer from India.
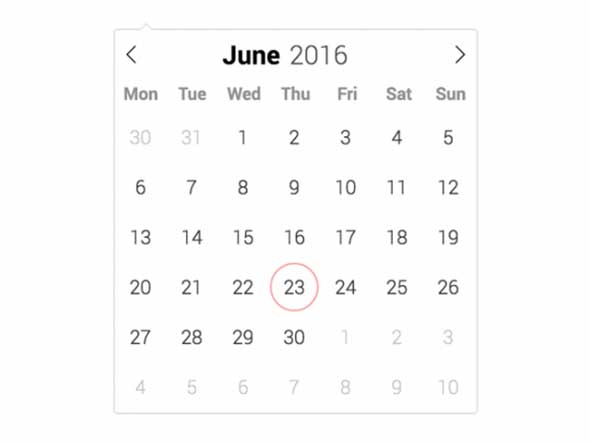
Flatpickr
Flatpickr is a plugin built with javascript that generates date/time pickers that can be included on your website or app. This is a very powerful and lightweight plugin. We recommend it for its minimal UI with multiple themes. Best of all, it doesn’t depend on other libraries.
ScrollTrigger
ScrollTrigger is a lightweight javascript library that you can use to trigger classes on HTML elements based on scroll position. Create nice scroll animations with just few custom lines of CSS, with this great library. ScrollTrigger doesn’t affect the original scroll behavior of the user. It’s also very easy to implement and use!
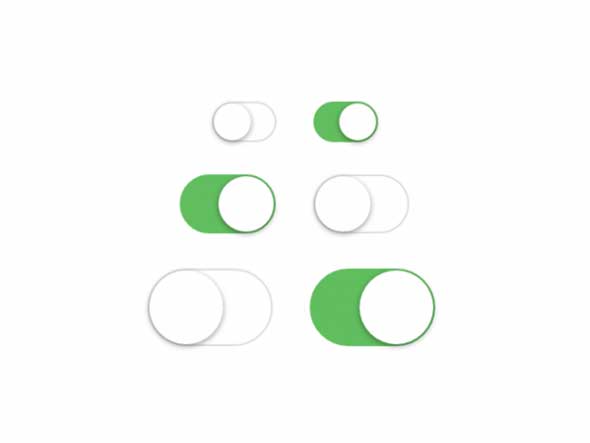
Switch
Switch is a simple javascript plugin for creating iOS-style switches from simple checkboxes. It also has a set of options (size, color, text, etc.) and callbacks. It’s very similar to the original iOS design, so it’s a perfect match if you’re looking for something like that.
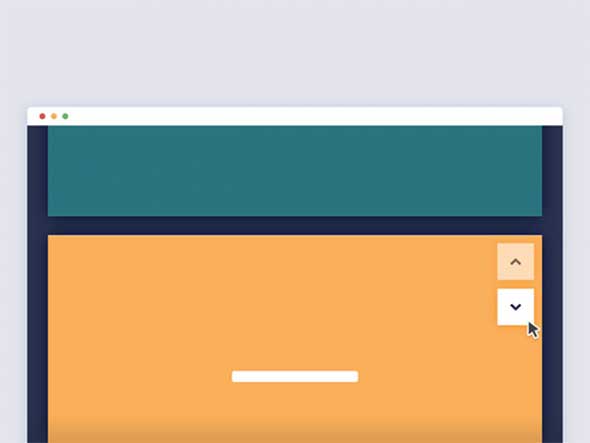
Auto-hiding header with CSS and jQuery
This is a cool tutorial that will show you how to easily create a Medium-style auto-hiding header with few lines of CSS and jQuery. The whole idea behind this UX pattern is that the navigation bar automatically hides when the user scrolls down and it becomes visible again when the user scrolls up again.
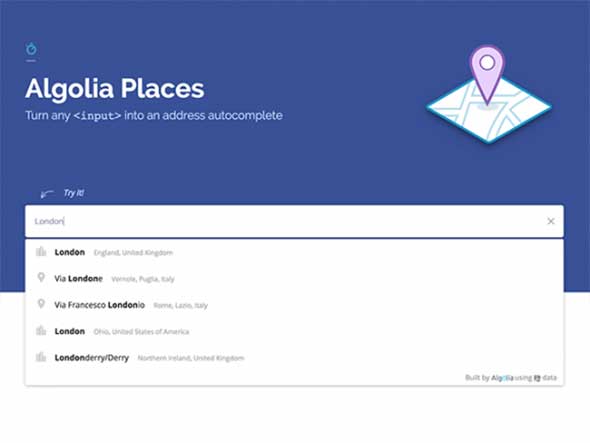
Algolia Places
Algolia Places is a JavaScript plugin that turns any input into a beautiful and easy-to-use address with an autocomplete component. It uses OpenStreetMap’s open source database. This is a very strong and fast option if you’re looking to create something that needs address auto-completion.
Barba.js
Barba.js is a lightweight and dependency-free javascript plugin. You can use it to create smooth transitions on your website. It uses a 4.4kb library that also helps to reduce the delay between the pages of your website.
Pointy Slider
Pointy Slider is a CSS and jQuery powered slideshow with sliding panels that unveil background images. This is a very responsive and modern-looking slider with a very nice motion effect.
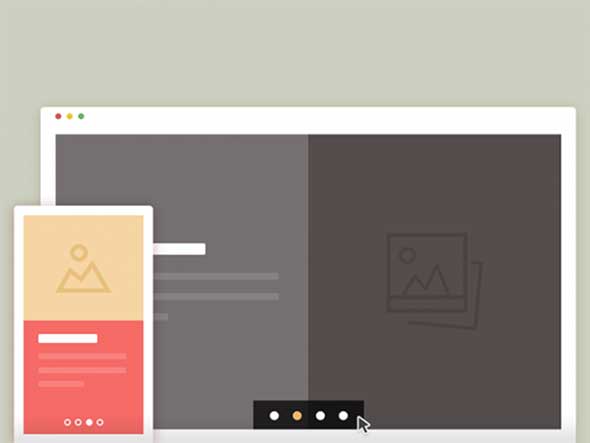
Presentation slideshow template
This is a simple presentation template, coded with few lines of CSS and jQuery. You can use it to create beautiful web slides. A free snippet is offered. We recommend this useful tool if you need an alternative to classic presentations created using native apps.
mojs
Mojs is a motion graphics javascript library for the web for creating stunning animations. You’ll also have access to some useful tutorials for creating shape & swirl, burst, icon animations and more! This tool is compatible with most target browsers including Chrome, Firefox, Opera, Safari and IE.
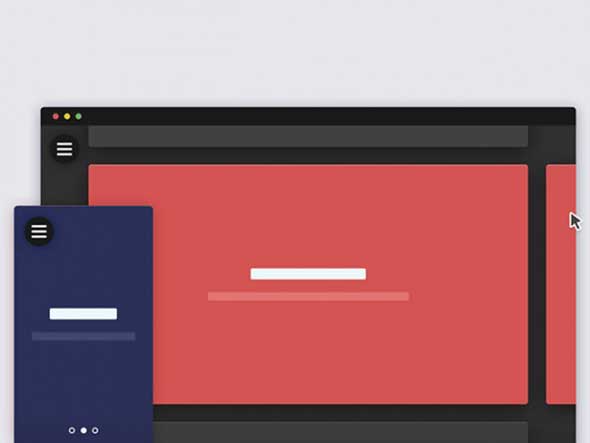
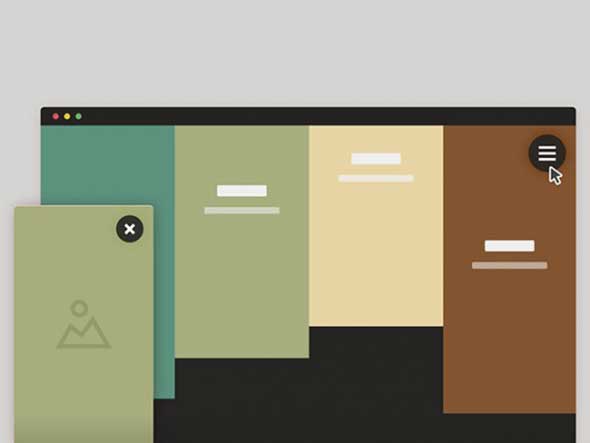
Sliding out panels with HTML & CSS
This is a quick tutorial that teaches you how to create a website hero made of sliding panels with few lines of HTML, CSS and javascript. This works absolutely great for portfolio websites for agencies or any other type or creatives and it gives you a nice, modern alternative to presenting your projects.
Roll.js
Roll.js is a tiny javascript library that helps you keep track of position, scrolling, and pagination. It’s non-dependent and it’s very simple to install and customize. Nothing too fancy, but with a great visual effect!
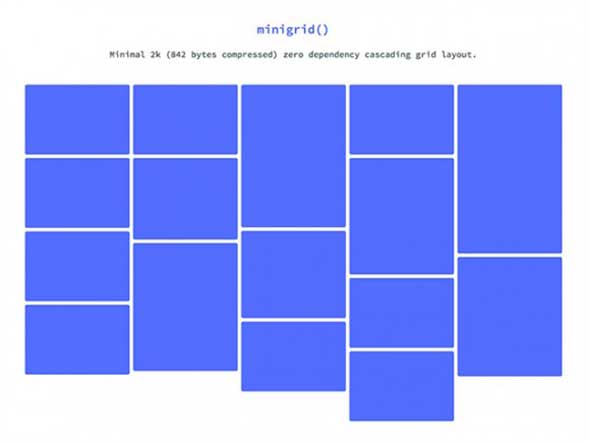
Minigrid
Minigrid is a minimal and lightweight javascript plugin for creating masonry grid layouts. It’s extremely easy to use and it creates a nice, customizable gallery to showcase your work and projects.
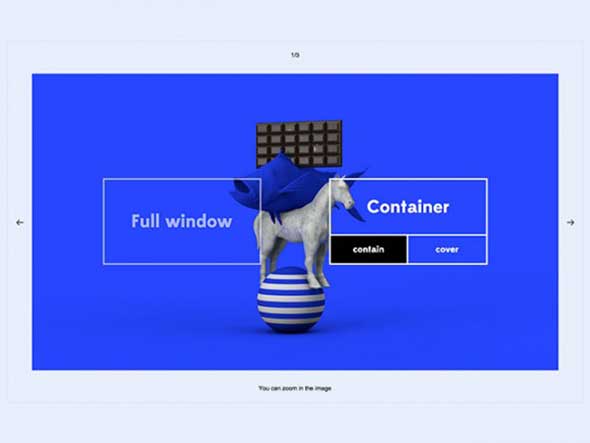
Chocolat.js
Chocolat.js is a free jQuery plugin for creating lightboxes. This is a lightweight, responsive and very powerful plugin. It lets you display one or multiple images staying on the same page. You also get the possibility to choose whether your images will appear as a link or as thumbnails.
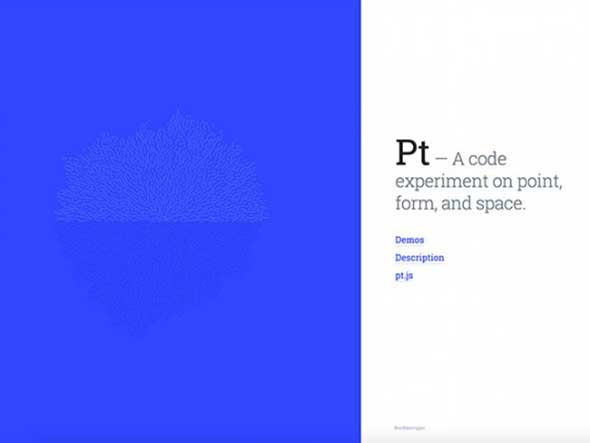
Pt
Pt.js is a javascript plugin for creating interactive backgrounds with points, forms, and spaces. Use this tool if you want to make your website special by adding a mesmerizing, eye-catching and interactive element that will make your visitors stay.
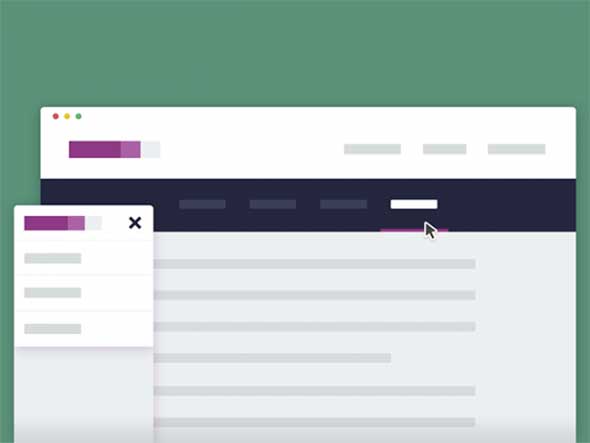
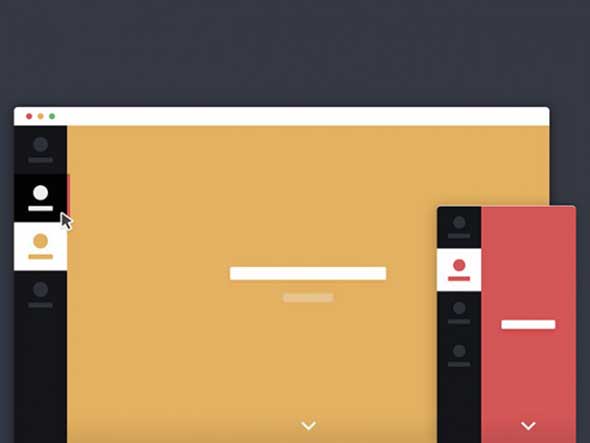
Animated page transition with Ajax
This is a tutorial that shows you how to create an Ajax powered page transition, with a slide-in content animation triggered by a side tabbed navigation. Best part of it? You can easily follow this step-by-step tutorial to achieve the desired result even though you’re not an expert in coding.
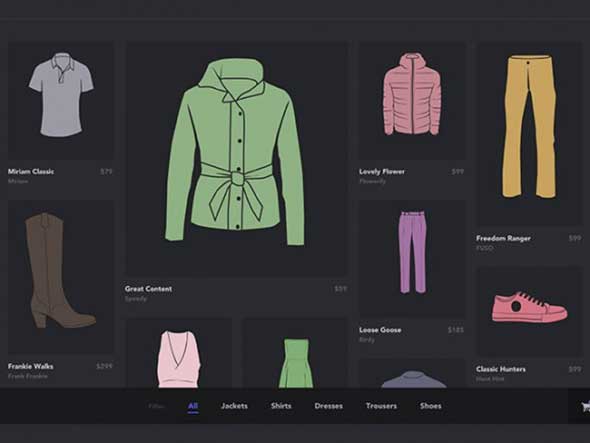
Product grid with filter system
Check out this ready-made example of a product grid with filtering system using Isotope. It comes as a tutorial with free snippets. Also, a nice small cart icon activates when an item is added to the shopping cart, which makes this tool perfect for eCommerce websites.
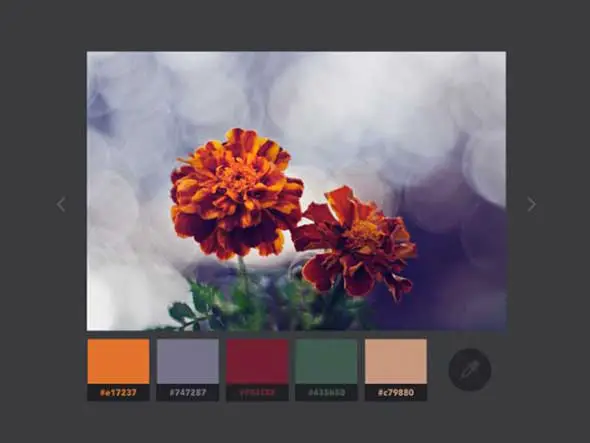
Color extraction effect with Vibrant.js
This is another great tutorial about creating a little slideshow with a color palette creation effect using CSS Filters and Vibrant.js. The color background has a cool, subtle animation that simulates the item being ‘filled’ with the extracted color.
iconate.js
iconate.js is a powerful and small javascript library for cross-browser icon transformation animations. It’s a very modern and cool effect that uses several animation types such as zoom in, zoom out, fade, horizontal or vertical flip, bounce, rotate and more!
Page scroll effects
Check out this mini-library including 8-page scroll effects you can use for your sliders. These cool effects take place when the user is surfing through any section of a website. Use this if you want to create a mesmerizing experience for your users.
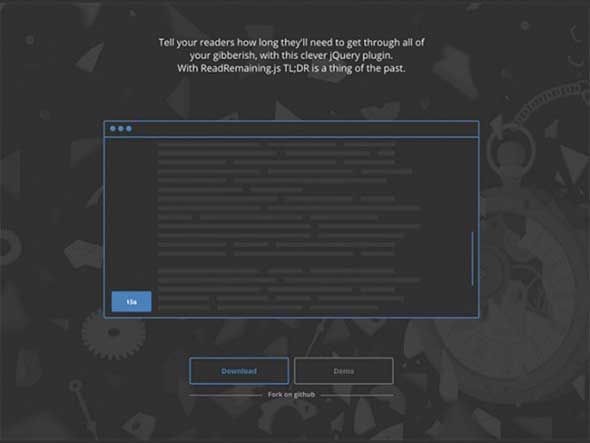
ReadRemaining.js jQuery plugin
ReadRemaining.js is a jQuery plugin that tells your readers how long they’ll need to read your article. This plugin is very useful especially for news or magazine websites, as well as personal blogs that feature big blocks of text that require a certain time for reading.
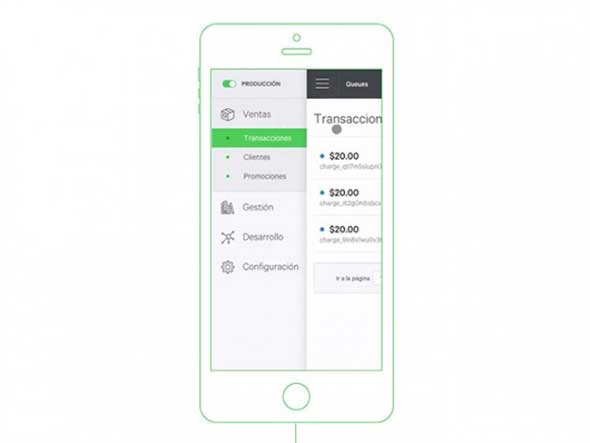
Slideout.js
Slideout.js is a lightweight and dependency-free plugin for creating a slide navigation menu for web and mobile apps. It includes native scrolling and it’s very easy to customize using different CSS transitions.
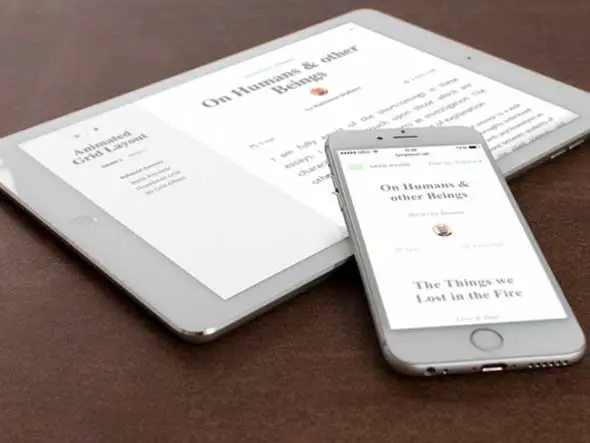
Grid item animation layout
This is a responsive website layout with a grid item animation effect that triggers when opening the content. This one is a simple effect with a responsive layout that gives you the possibility to control the transitions of all the elements you need.
Layzr.js
Layzr.js is a small, fast, and dependency-free library for lazy loading images. It maximizes speed by keeping options to a minimum. You’ll see that by using this step-by-step tutorial it will be very easy to install and set up your images using some simple code lines.























Superb list Iggy, love the way you included latest JQuery resources.
Great list! I have actually been looking for a few good mobile nav options. Going to give these a try!
Thanks Iggy, that product grid with filter is going to save me some serious time!