Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Nowadays, using img tags to display icons on a site is a terrible web design technique. All designers and web developers have started to use pure CSS icon sets instead, which assures them that the icons will display consistently all over the website.
With CSS icons, adding animations is extremely easy. Animated CSS icons will help you catch the visitor’s attention and make your site stand out.
To help you start using CSS icons on your website designs instead of simply images, here are 20 free pure CSS icons sets you can download and start using today.
Here they are!
Icono Pure CSS icons
One tag, one icon. These pure CSS icons are no font or SVG. You can load Icono from CDN, as well.
CIKONSS
Cikonss are pure CSS, responsive and cross-browser usable. CSS2 was used, which leads to limited shapes (and icons) available.
Pure CSS GUI icons
This set contains 84 GUI icons created from semantic HTML. Check them out!
Fileicon.css
These are some cool pure CSS file icons which will help you create file icons with pure CSS codes (eg. doc, pdf, png, zip, etc).
Arrow Icons
These icons are responsive and animated. Also, they can be scaled to any size without losing quality.
Font Awesome
Font Awesome gives you scalable icons that can be customized to any needed size, color, drop shadow, etc. only with CSS.
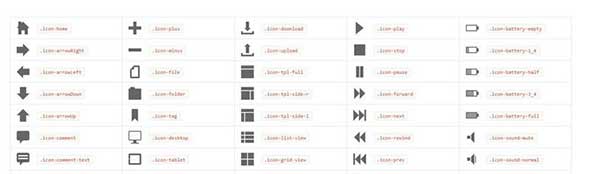
132 Line Icons
These icons are simple, with a line design. They are very effective and easy to use.
![]()
Pure CSS Icons
These icons are pure CSS, with no use of images. You can customize these icons easily from the CSS code.
Bootstrap Social Media Icons
This icon set is a combination of the Bootstrap framework and Font Awesome. They can be customized with CSS to modify the colors, shapes and effects.
CSS3 Monochrome Icon Set
This is a set of 85+ icons / glyphs created entirely in CSS3 that you can start using in your projects for free.
CSS3 Social Media Icons
Here are a few icons set with rollover effects, that come in various styles, colors, and size. All the icons are Font Awesome based.
Social Media Icons
These are some experimental social media icons created using CSS and semantic HTML. They use progressive enhancement without the use of images or JavaScript.
Icons – Materialize
Here is a huge icons library with 740 Material Design Icons, ideal for Material-inspired web design projects.
Metro Icon Font
The Metro Icon Font gives you scalable icons that can instantly be customized to any size, color, drop shadow, and more, all with the power of CSS. It includes over 400 icons.
IcoMoon
IcoMoon is a package of vector icons and a web app for making custom icon fonts or SVG sprites.
Pictos
Pictos is a new set of interface icons, compatible with the Redux framework. The icons come in three variations: Line, Solid & Color.
Pure CSS Icons
This is how these icons look like on supported browsers – Firefox and Webkit.
CSS Icons 2
These pure CSS Icons were created by Joshua Hibbert. These icons are very well crafted and you can start using them today.
Super semantic multicolor font icons in pure CSS
Font icons are easy to implement, well supported, and infinitely scalable. Check these out!



Great article, I think Font Awesome are our favs at the moment, very versatile.
The Fileicon.css ones are nice, simple is always best.