Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
A floating action button is a beautifully animated web element that helps you expand your website’s functionality without overcrowding your UI design. Floating action buttons are generally used to promote and offer a quick access to the most popular CTA on your site.
You can trigger them by simply clicking on the specific button. This enables its animations and it will display the specific functions that you assign for it. These can be used for sharing on social icons, menu buttons, downloads, login forms, etc.
They are called floating action buttons since they seem to appear on top of your UI design, in a place that is easy to see and use.
Download and use these neat elements to makes your websites more appealing and user-friendly. Also, these often include beautiful animations with eye-catching effects that will keep your users engaged. You can use them in both websites and app designs.
Moreover, these items are available to download for free. Discover the functionality of each floating action button and integrate them into your projects.
Floatton
Use this premium WordPress plugin to create multiple floating action buttons that you can use in multipurpose websites.
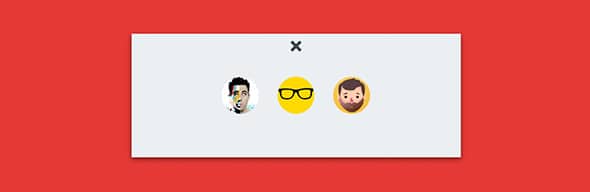
Add Button
This is a simple but very effective floating action button that displays multiple additional buttons when hovered over.
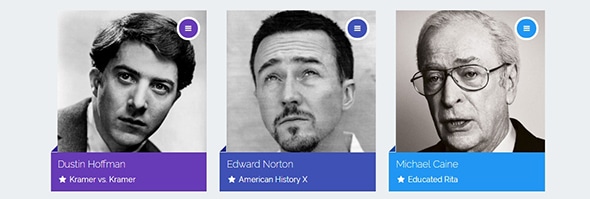
Responsive card
This floating action button has a fully responsive layout that adapts to perfectly fit any screen size. When used, it displays additional information about each person.
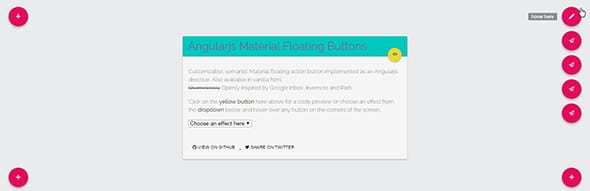
Here is a stunning action button with eye-catching animations. This UI element can be used with various animations, such as a slide in – fade effect, zoom in, etc.
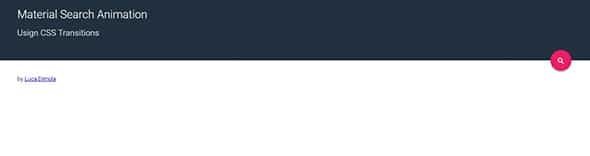
Full-screen Search Transition
This is a very useful action button that, when clicked on, it displays a full-screen search, with a smooth transition effect.
Expando
This is a great button with a simple but very useful utility. When clicked, it displays a new window that you can use for other functions.
Paper sheet Morphing
Here is another wonderful floating action button which you can quickly integrate into your designs. This UI element includes a neat animation that looks amazing.
Template cards
This action button adds a new card template each time you click on it. This makes it easier for your to add new similar elements to your design.
Burger Menu
Burger menus are popular in both websites and mobile applications. This particular floating action button includes a neat animation effect that is triggered when clicked on.
Here you have a couple of floating action button variations with different designs and animations. You can download and use these for free.
Card – For Blog Post Article
This is a neat action button that can be used to share content to social media networks like Facebook, Twitter, Google +.
This is another floating action button that can be used for social media sharing. When enabled, it displays 4 additional buttons that lead to various social media networks.
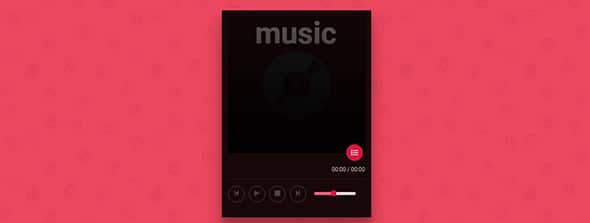
Music Player
Here you have a beautiful action button that, when triggered, it displays a full playlist and a neat color overlay effect.
This is a lovely floating action button that adds neat functionalities to your website, without overcrowding the design. You can enable it only when you need to use it.
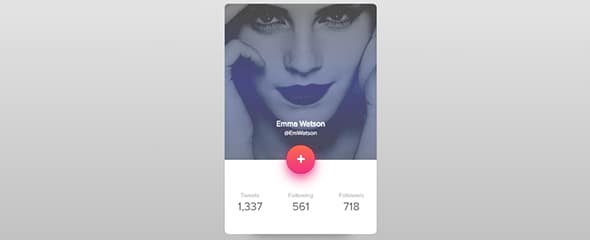
Twitter Profile
Here is another useful floating action button that you can integrate into your applications. This can be used in your Twitter profile to add more functions.
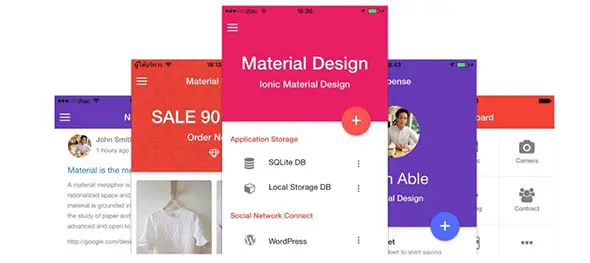
Ionic Material Design
Here you’ll find very useful floating action buttons that you can use for multiple functions: application storage, share and social connect, advertising, push notification, and more.
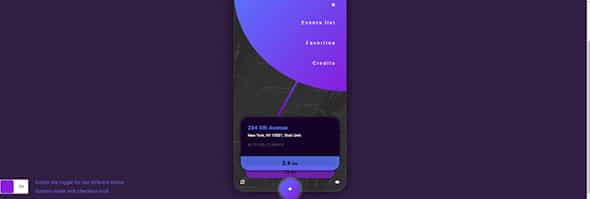
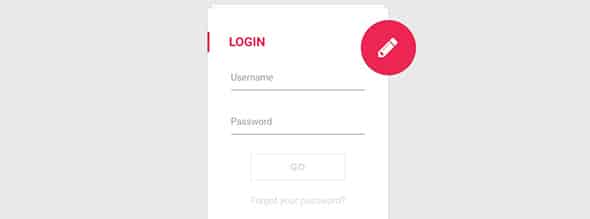
Login Form
This login form displays additional information that helps you successfully log in/ register to this application.
Scroll Animation
This is a neat floating action button that you can use to add a scroll animation effect to your projects. See if this freebie is useful to your designs.
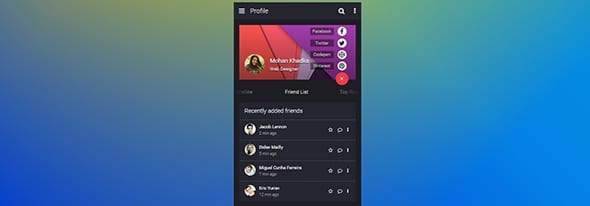
Profile
You can download and use this floating action button for social network sharing. When triggered it displays additional social buttons that are otherwise hidden.
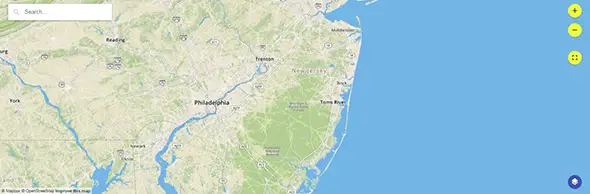
Leaflet Material Controls
Here you have excellent action buttons that you can use to quickly navigate through the map. These are very easy to use and will definitely ease your job.





















Multi button pure-CSS is for me.