Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
What UI and UX Tools Do for You
Good tools can’t, by themselves, produce outstanding UI and UX attributes in a website. To achieve those objectives requires the web designer’s understanding of what the UI and UX entities consist of, and how each needs to be addressed.
Although they work closely together, they are not one and the same. UI design techniques for example, are quite different than those pertaining to UX. Clarifying the differences between UI an UX can shed some light on how to approach each of them.
A tool that will help you build a satisfactory UI is one that helps define page layout and presentation. Such a tool enables you to embed interactive and other features that contribute to a website’s look and feel. UI design is digital in nature, and has much in common with graphic design.
UX design’s focus is on usability. Therefore, a good tool to have in your design tool box is one that supports usability testing and/or user analytics.
With InVision, move beyond design tools to a complete digital product design platform. From ideation to validation, design to development, InVision streamlines your team’s workflow at every step of the product design process.
Conduct real-time brainstorming with your team using whiteboarding feature Freehand. Design faster and more collaboratively with commenting and sharing features—and automatic, reliable Sync, so you’re always working on the right version. Handoffs also go more smoothly with features like Inspect, a magical tool for gathering redline specs and key info from inside InVision.
Faster, more accurate feedback from teammates, stakeholders, clients, and users during your design process can make all the difference in your final UI decisions. With InVision, you can test your UI with real customers through user testing integrations. Rapid and high-fidelity prototyping features also help you get buy-in at every stage.
Sign up for a free trial of InVision or InVision Enterprise and find out what Airbnb, IBM, Netflix, Starbucks, and NASA already know about the power of collaborative product design.
Proto.io is an industry-leading product design platform that seamlessly covers the entire design process, from early wireframes and mockups, to interactive, animated, high-fidelity prototypes. What makes it so special is that it can be used by anyone; from designers and product managers to developers and entrepreneurs.
Coding or design skills are not necessary for building prototypes with Proto.io, since it’s easy to use drag and drop functionality and ready-made design patterns to help you bring any design into life with minimum effort. Proto.io’s usability testing feature allows you to test your prototypes directly on users’ devices, and its integration with popular user testing platforms allows you to record user interactions, hear what they say, and analyze their expressions while using your app.
So, if you are looking for an all in one prototyping tool, Proto.io is by far your best choice.
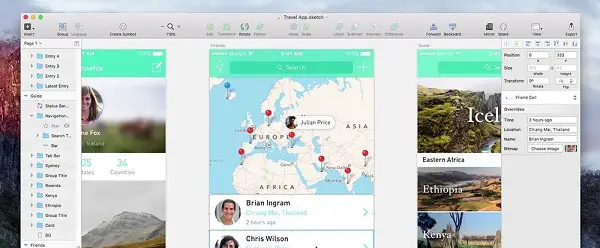
If you’ve been looking for some help in bringing to life complex shapes and graphics you’ve been carrying around in your head, Sketch is the app for you. Its powerful combination of a vector-based workflow, Boolean operations, smart resizing, and pixel-precise editing will let you unleash your creativity to create awesome designs for your layouts and interfaces. Video tutorials make this app easy to learn, and easy to use.
Notism is an all-in-one design collaboration, prototyping and task management platform. This powerful tool permits you to present, share, iterate, review, and sign off on any kind of visual work in real time. Create interactive prototypes for both web and Android and iOS mobile apps without coding. Project activity status (“in-work”, “for review”, “approved”, etc.) is easily set up and presented for an overview of what requires your full attention. You can also see who is working on which project or task by clicking on Notism’s tool bar.
Great Simple has a pair of best sellers that belong in your toolbox: their iOS Design Kit and their Material Design Kit. In fact, this is the go-to place for expertly designed UI kits, wireframe kits, and core design element packages. Great Simple’s products are designed to satisfy even the choosiest web and app designers.
There are some nice freebies as well, so you might as well download Great Simple’s free iOS and Android kit, just as 70,000+ others have done. If you’re a Sketch user, no need to worry. Great Simple products are Sketch compatible as well as Adobe Photoshop compatible.
Tips for Making a Better User Interface
With respect to their digital display experiences, today’s users are more sophisticated, pickier, and less patient than in years past. Businesses need to be aware of this when considering user interfaces and user experience. They need to pay close attention to the qualities of these two entities; but what do they need to know?
- Keep it Simple
A quality user interface is one that helps a user do what needs to be done, or go to wherever the user needs to, or expects to, go. Make sure the essential elements, and only the essential elements are there. The design needs to be smart, not clever or cutesy.
- Make Everything Clear
Don’t forget that the sole purpose of your user interface is to facilitate user interaction with your system. The best way to allow this to happen is to keep everything as simple and intuitive as possible. From the UI perspective, that’s what good design is all about. When users run into difficulty trying to figure out what they are supposed to do next, some will elect to take the easy way out, and go elsewhere.
By keeping your messaging simple, and creating clear and concise labels for buttons and actions you will greatly help users understand what to do.
- Make the Interactions Efficient
When designing a UI, try to help users complete their main task as efficiently and effectively as possible. It’s extremely important that they don’t lose track of where they are and what they’re doing in the middle of a session.
Options are fine, and at times necessary, but either keep them at a minimum, or hide those that aren’t essential for everyday use.
- Be Consistent in Your Design
Users quickly fall into a usage habit when visiting a site. They look for, and appreciate, consistency in UI design, and they should not be placed in a position to have to shift gears to try an understand what it is you expect of them.
Don’t make your UI a puzzle that constantly needs to be solved. Users are more apt to opt out instead of trying to solve the puzzle.
- Use Familiar Design Patterns
Familiarity may be contempt in some aspects of our lives, but the exact opposite is true when it comes to designing user interfaces. Users like to be presented with UI design elements that are easy to understand, and above all, familiar.
Don’t be carried away with excessive artistic creativity, or your app may be abandoned and soon forgotten, instead of becoming memorable.
- Understand How UI Plays into UX
Before your UI design is complete and ready to prototype, it would be a good idea to collaborate with a UX designer, or if one is not available, spend the time necessary to understand what the user flow should be, along with gaining a knowledge of key product information.
- Implement a Visual Hierarchy
Every design element on a page should have a role to play. Those that more important, or play an essential role in allowing a user to follow a chosen path, should be highlighted. Establishing a visual hierarchy might involve nothing more than making one or two key elements larger and/or brighter, and thus easier to find.
Conclusion
Good tools are essential to design a website that has an outstanding UI and provides an exceptional UX as well. It’s also important that the designer has understands what these two entities entail, as well as what is involved in their respective design activities.
UI design focuses on a website’s visual presentation and its look and feel. UX design addresses website usability, and its capability to provide a high degree user satisfaction.






HI, have you tried Fluid UI? fluidui.com
Free forever plan and free trial of premium plans which include real time collaboration and video chat for user testing and design meetings. All in -app
I have been using sketch, good article Iggy.