Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
A well-performing website has to meet a number of parameters decided by search engines, developers, and designers. Building and maintaining a website is a huge task, and it requires great precision and effort. There are so many essential elements that make your website perfect, and CSS is one of them. CSS helps you to decide the look of your webpage and the format of your website. Search engine results can have a large number of websites from your industry, and in the end, the user can only consider the one with the best user experience.
There might be many competitive websites with the best user experience and appealing look, and how you can maintain your website’s look and performance is through CSS auditing. It might be one of the less critical tasks, but developers and designers perform CSS auditing once in a while to keep the website smooth and up-to-date. Here, we have listed the 15 best CSS auditing tools that can make your work a lot better and easier.
1. CSS Lint:
It is a simple tool that helps you to dissect your CSS coding without any unnecessary confusion. It allows you to do basic CSS syntax checking and advanced checking by setting up some parameters to analyze your CSS’s performance, accessibility, and compatibility. With this tool, you can improve your CSS writing, and its flexibility in settings also allows you to measure any element of your codes as per your preferences. It is a widely used tool by developers to get a clear idea about the website’s codes and to improve the CSS syntax.
2. CSS Stats:
CSS Stats is a free and open platform that helps developers and designers with their CSS auditing daily. It is designed to help CSS authors to visualize their stylesheets and generate documentation. It performs a robust audit on the web page and embedded stylesheets to collect the data for the outcome. You get a dashboard with understandable information of selectors, declarations, properties, and rules. You also get breakdown information of layout, structure, typography, fonts, spacing, and colors. CSS Stats gives you a specificity score which is simply showing the health of your CSS. And in this graph, lower numbers and flatter curves are better for maintainability.
3. CSS Dig:
CSS Dig is a chrome extension that collects and analyzes CSS for any website. Practically, it is a Python script that works locally on your computer to find and create groups of stylesheets and style blocks to offer you an easy way to work on your website. The most common use of this tool is to manage the duplicate colors from your color pallet. It is easy to install and easy to use. You get two different tabs after installing, and that is properties and selectors. That means you can have your results from both parameters, colors and borders, or classes and IDs. Overall it is a great tool to analyze specificity, unique properties, and CSS selectors directly from Chrome.
4. Project Wallace:
Project Wallace is an excellent paid tool that helps you to keep track of your CSS. it is a solid tool with a free trial. You get more than just CSS auditing with Project Wallace. It keeps your CSS history and compares your imports to show the improvement ratio of your CSS. You get the best changes for your stylesheets with this tool. And it also helps you if you want to show your team the website performance with improved CSS matrics. Project Wallace keeps track of your CSS by focusing on some CSS-related parameters like source lines of code, total rules, average selector per rule, and declaration per rule.
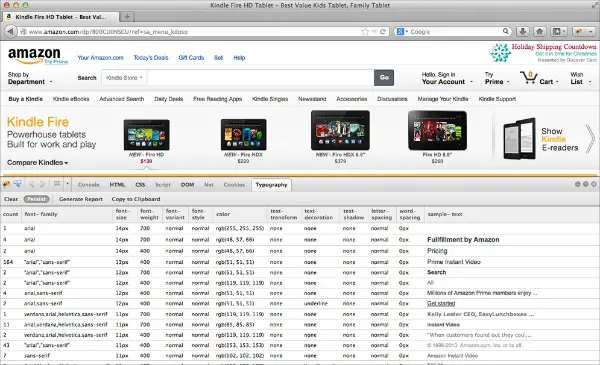
5. Type-O-Matic:
Type-O-Matic is a firefox extension that helps you to analyze everything related to fonts on your webpage. This tool is very easy to install and use. After clicking the typography tab, you get the tabular form of information. This tool offers you a detailed font properties report like count, font family, font-variant, font style, color, font style, word spacing, and many other elements. With the help of this report, you can optimize your fonts, eliminate unnecessary elements and organize similar styles. Type-O-Matic is a very helpful tool to examine and optimize font elements in your CSS specifically.
6. Specificity Visualizer:
This tool provides you a graph that describes the specificities of CSS selectors across the page. You get the specificity of selectors in regards to their location in the sheet. So it simply helps you to find the bad selectors of your codebase. In the graph, the x-axis is showing the location of selectors, and the y-axis is for the actual specificity of selectors. The red flags are showing high specificity, and therefore, you must try to get the low specificity and low amount of noise in the graph. This is a very straightforward tool that is warning you to reduce the red flags to get the optimum CSS for your site.
7. CSS Colorguard:
As its name suggests, this tool helps you to guard color elements in your CSS. it is a new tool, and it is built on a node module. CSS Colorguard works perfectly on all platforms like Windows, OS X, and Linux. It is a command-line tool that notifies you when you are using similar colors in your sheet. It helps you to maintain your color set for the future as well. The best part about this tool is that it is configurable, so you can insert some rules or set colors that you strongly want to avoid in your stylesheet. Colorguard tool is a highly useful tool to maintain and follow a perfect color scheme in your site.
8. uCSS:
uCSS is designed to crawl websites to find unused CSS selectors. This tool is node-based, and it can work in both ways as a library and command-line tool. It is a great tool to find unused CSS selectors and find duplicate CSS selectors. You can also exclude some specific pages and create whitelist CSS rules that you want this tool to ignore. Overall a very easy tool to use and install to get the unused and unnecessary CSS selectors to improve your website. The only thing you have to understand is this tool is still a beta version, so there can be bugs, outdated documents, and changes in functionality.
9. Spritemapper:
Spritemapper is a CSS sprite map-generating application that optimizes the images on a working CSS. it merges the multiple images into one to streamline the stylesheet and boost the loading speed of your site. It is an intelligent tool that doesn’t require any extra effort, and it works well on all the systems like Windows, Linux, and OS X. at the end, you get perfectly organized images and optimized CSS that can really save the loading time of your site.
10. Styleneat:
Styelneat is a beautiful tool that can not perform multiple actions, but it can surely help you a lot in your CSS auditing. It is quite a popular tool for those who like to beautify their stylesheet and follow organizational methods. This tool can simply organize the code in a more effortless manner. Styleneat does not perform advanced organization functions like compression or minification. Still, it can give you a clean and organized codebase that is tidy and easy to follow for other people. It gives you all three input options such as direct copy-paste, file uploading, and adding links. It is an easy-to-use tool to get well-organized code within a short time.
11. PurifyCSS:
This tool accepts all sorts of input like HTML, JavaScript, PHP, CSS, etc. And it provides you with information about unused CSS. PurifyCSS does not perform any modification activity on your CSS, but it can help you remove the unused CSS from your website. Another fantastic feature of this tool is that it works perfectly for both multiple pages and single-page websites and apps. It can detect the dynamically loaded CSS in your script and reduce the CSS file weight.
12. CSSO:
CSSO is a CSS optimizer tool that works as a CSS minimizer. When you are auditing your CSS, you may want to resize the stylesheets to make your website’s performance much better and quicker. So this tool is perfect for such requirements. It performs three different kinds of activities to make your CSS more clean, concise, and lightweight. It can remove the redundant, compress structure for shorter form, and merge declarations and rulesets. It can minimize the color properties and remove whitespace, trailing, and comments to give you a minimized version of your CSS in the end.
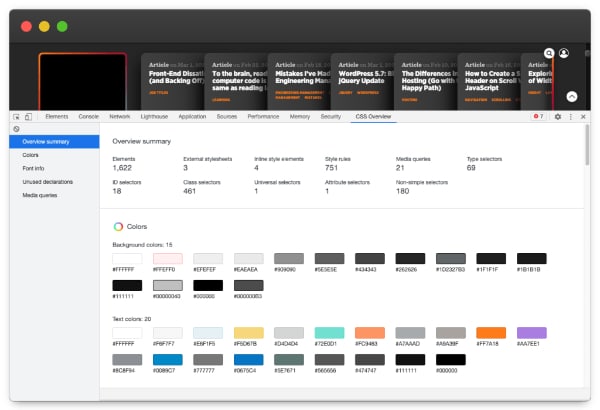
13. CSS Overview- DevTools:
It is an experimental tool by DevTools of Chrome. So to enable this tool, first, you have to open Devtools by clicking Cntrl+Shif+I and then go to Devtools settings and open the experiments section where you can enable this tool. It is a very useful tool that provides many essential information bits on a single panel. It is basically giving you an overview of all the CSS elements to see how your CSS is looking. It gives you a summary of elements, external stylesheets, style rules, media queries, selectors, and many more. You can study deeper if you like to get a better understanding.
14. CSS Validator:
As a developer or designer, you must be knowing that how vital W3C standards are. Basically, W3C is an agency that publishes the official specification that browser engines follow. So indirectly, as a website builder, you also need to follow its specifications. And this tool by CSS portal helps you to validate your CSS before you put it out there. CSS validator helps you to check if your CSS code is following W3C specifications or not. Validation of CSS code is another part of CSS auditing, and it is very necessary for every website to perform well on search engines. And for that, this CSS validator from the CSS portal can help a lot.
15. CSS Compressor:
A good CSS compressor is always needed to make your CSS helpful to boost the website’s speed. And this CSS compressor from the CSS drive is one of the best options for that. There are many similar tools available, but the unique thing about this tool is that you get three different compression levels. The three levels: light, normal, and super compact, helps you to select the level of compression you want for your CSS code. This tool comes in two modes like advanced and regular. With the advanced one, you get more features to optimize your stylesheet.
CSS auditing is a very exciting task because it allows you to become a detective for a while. It is all about analyzing and remarking on all the small details of your website’s format. You start with the basic codes and go deeper to check how many stylesheets are there, how they affect the website’s performance and how the CSS is written. The main aim of this exercise is to improve your codebase and, eventually, your website’s performance. It can surely take a lot of time, but since it is necessary as well, you can not get away with it. And therefore, we have mentioned some of the best CSS auditing tools here. You can get all the necessary information for your site, and some of the tools also offer you great suggestions to improve the site. So perform your CSS auditing within few steps and lesser time with these helpful tools.