Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
I’ve heard from a bunch of people who found my CSS drop down menu tutorial really useful, so today’s we’re going to build another menu with some fancy hover effects. With the Flat design trend being so popular we’ll use adopt this style for today’s menu by using bright solid colours and clean icons. We’ll be using various must-know CSS techniques so this is a great tutorial for any web designers learning the basics.
The Menu Concept
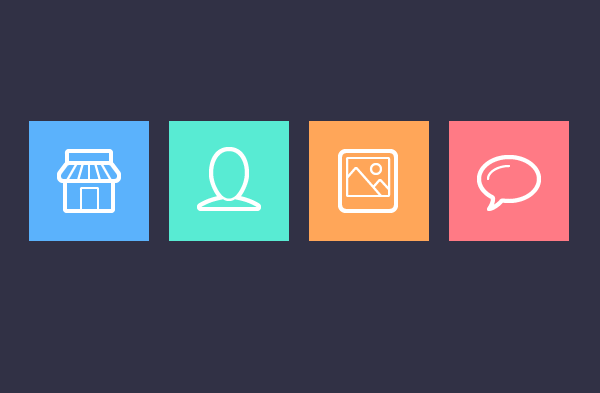
Here’s the menu we’ll be building as part of this tutorial. It’s based on the oh-so-popular flat design trend with solid colours and neat square boxes. The clean icons are courtesy of the Linecons pack and the font we’ll be using via Google Webfonts is Dosis. When each navigation box is hovered the text label appears off to the right, adopting the same colour scheme as its parent menu item.
View the flat style CSS nav menu demo
The HTML Structure
Before getting started with any styling we first need to build the foundations and construct the menu in HTML. HTML5 elements such as nav are widely supported nowadays even across IE with the help of plugins such as html5shiv.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Flat Nav</title> <link href="style.css" rel="stylesheet" /> <link href='https://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'> </head> <body> <div id="demo"> <nav> <ul> <li> <a href="#"> <span>Home</span> </a> </li> <li> <a href="#"> <span>About</span> </a> </li> <li> <a href="#"> <span>Portfolio</span> </a> </li> <li> <a href="#"> <span>Contact</span> </a> </li> </ul> </nav> </div> </body> </html>
The HTML begins with the usual document structure of doctype, title and link to the CSS stylesheet which we’ll be populating later. The Dosis font is set up via Google Webfonts and its stylesheet is attached. The actual structure of the navigation menu begins at the nav element, inside which is a typical unordered list. Each list item contains a link, but to give ourselves an extra item to target when styling up the offset text the label of each anchor is wrapped in a span element.
The CSS Styling

nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
The menu styling begins by altering the appearance of the unordered list by removing the list bullet points and floating each <li> side by side. To compensate for this the overflow: hidden; declaration is added to the <ul> to clear the floats, then its positioning is altered to allow the location of the hover text to be relative to the parent ul.

nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
Each anchor inside the list element is styled to appear square by adding a width and height of 120px, allowed by the conversion from an inline element to block with display: block;. All the icons were exported from Photoshop in a single sprite image, so the icons.png file is added as a background image to all anchors using the generic nav ul li a selector.
Any unique styling to each individual anchor is then added using an :nth-child selector. This beats adding extra classes to the HTML by simply being able to target each individual li based on its number. The different colour backgrounds are then added and the background position of the icons image is adjusted to locate the correct icon within the sprite.

nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
If this design only featured the square blocks this tutorial would be pretty much complete, but an extra fancy step is to create the offset text effect on hover of each element. This is all done by targeting the <span> that was added to each anchor. First the font styling is set up as the Dosis Google WebFont and its appearance converted to uppercase using the text-transform property.
By default each label is aligned to the top left of every navigation block, but we want them all aligned off to the right of the whole menu. To do this we simply add the position: absolute; declaration and alter the left and top positioning to suit. That position: relative; declaration that was added to the nav ul earlier allows this absolute positioning to be relative to the parent ul, rather than relative to the full width of the browser window.

nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
All the labels are visible at the same time until they’re hidden with display: none;, they’re then told to reappear on hover of each anchor by adding the opposite declaration: display: block;. The only thing left to do is use the :nth-child selectors once again to give each label the corresponding colour to match the menu block it’s paired with.
The Complete CSS
Here’s the complete CSS should you want to copy/paste into your own designs.
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}


please can anyone make a rar for this menu so i can check what i did wrong
How to implement this in wordpress ?
How to implement this in wordpress ?
Love the write up! Any tips on making the sprites resize based on browser size?
In the tutorial you say the icons are exported from photoshop as a single sprite. Is the sprite part of the icon pack that I’m missing or is it something you created, and if you created the sprite how did you go about it?
I think program in CSS is very hard, i follow now this blog for take more experience in CSS!
I am a big fan of you and your tutorial but sorry to say that you are too slow publishing new tutorials. Hope you will fast in publishing new tutorials.
Do not mind for bad manner.
Nice tutorial!
Nice shot!
So clean and simple. I like it!
Nice shot!
So clean and simple.
Sorry double comment. Delete it
This is my first time visit at here and i am truly happy to read all at single place
Thanks for your menu . But i have questions is it compatible with all browsers
Hey Chris,
Thanks for the awesome tutorial first of all, its a great learning process.
I did a quick search on caniuse and I saw that the nth-child selector is only recommend on IE 9 and above. Other browsers seem to have support for it.
Wouldn’t using basic classes be more appropriate for web development instead?
This menu bar is really looking quite impressive and will definitely going to make your website look more impressive. Thanks for sharing the procedure.
Hi Chris,
thanks for sharing this.
A tutorial of a complete “flat” website would be nice. I miss your wonderful website tutorials.
Why use so many markup?
nav>a*4 would be enough to get this effect.
Make your documents lightweight, ISPs, browsers and users will thank you.
Chris,
Thank you for the great tutorial!
I created a Rails App to demo the tutorial.
– https://flatnav.herokuapp.com
– https://github.com/cashby/flatnav
Chip Ashby
Hi! Chris Spooner,
Really! a great tuts thanks for sharing.
Clean and nice tutorial.As a beginer it is really helpful.Thanks for sharing
Nice tutorial but I have something to clear .I do not see the images in css..
The use of colors in this example is great. However I am not sold on the flat Ui for web design. It seems ok for certain uses on a mobile Ui but so far people are making a bigger deal out of this trend than required.
This is great navigation menu. Everything turned out great. Thanks for sharing.
Nice, thanks! :D
Why not use inline-block and get rid of the float?
If you’re using nth-child you’ve already written-off IE8 and below, might as well take advantage of the ease of inline-block
Simple and clean!
Good job, thanks for sharing :)
Flat is gaining a lot of popularity, I do wonder how long the fad will last though before we get bored of it.
A flat web design industry will just get dull and stale.
Great article though!
Great effect!
Usage of nth-child() here feels off. In my opinion adding a class to identify each link would make more sense, then you’re not dependent on the markup (e.g. if you want to reorganise the nav).
Just my two cents.
Wrong link, sorry: https://daneden.me/animate/
You could spice it up with a bit of CSS3 animation: https://sammarchant.co.uk/.
Chris, why is flat style trendy? It seems basic. Are we going back to minimalism? I thought we left that 3 years ago.
Flat is not Minimalistic. These are 2 different approaches to design. And why it’s trendy now? Because people love Metro UI I think. It somehow begun there.