Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
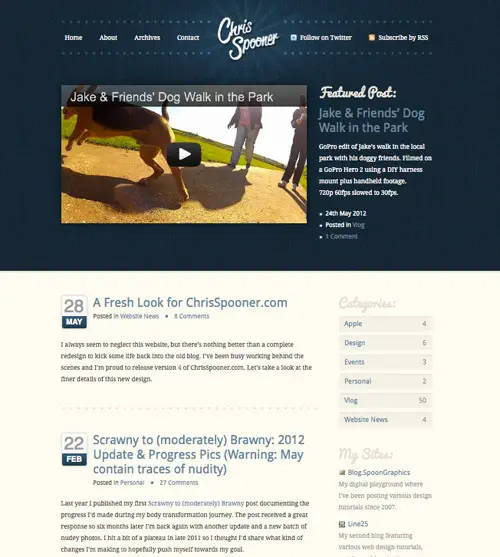
Earlier this week I launched a redesign of my personal blog over at ChrisSpooner.com. The new design showcases a featured post in the header, before listing out the rest of the archives in a standard layout. It took a fair bit of customizing to get everything working as I wanted, so I thought I’d share the process to hopefully help others out. Follow this overview post to see how a mix of query post snippets was used to create a custom featured post layout in WordPress.
The plan
The plans for my own blog layout was to showcase a featured post in the blue header area on the homepage, then have the rest of the archives listed as typical excerpts. In my case I would only ever showcase one featured post (no slider functionality) and it would always be a video post. The rest of the latest posts list would appear in a typical layout with post date, title and excerpt in a vertical list.
WordPress Sticky posts feature

WordPress already has a sticky posts feature built into its core that provides the basic functionality of featuring select posts at the top of the loop. I’m placing my featured post away from the other content, but the sticky posts feature can still be used just so there’s some kind of hook to target that post individually. Other methods could have been creating a special “Featured” category or tag to identify the special content.
<?php query_posts(array('post__in'=>get_option('sticky_posts'))); ?>
In order to display only the sticky post in the header, the query_posts function can be used. This snippet of code checks for posts with the option of “sticky_posts” in the database. On my own site I’m only ever going to set one sticky post, but if multiple stickies are set they would all be displayed. On a public theme extra code would be needed to limit the number of posts being fetched.
<?php query_posts(array('post__in'=>get_option('sticky_posts'))); ?>
<?php while (have_posts()) : the_post(); ?>
<article class="sticky">
<div class="desc">
<h2 class="header">Featured Post:</h2>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(''); ?>
<ul class="post-info">
<li><?php the_time('jS F Y'); ?></li>
<li>Posted in <?php the_category(', '); ?></li>
<li><a href="<?php the_permalink(); ?>#comments"><?php comments_number('No Comments', '1 Comment', '% Comments' );?></a></li>
</ul>
</div>
</article>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
This query posts function is followed by a standard WordPress loop to actually display the posts and the relevant information. Notice the <?php wp_reset_query(); ?> code at the bottom? This is an important snippet to make sure the special query isn’t also implemented on the next loop.
<?php if(is_home() && !is_paged()) { ?>
<?php query_posts(array('post__in'=>get_option('sticky_posts'))); ?>
<?php while (have_posts()) : the_post(); ?>
<article class="sticky">
<div class="desc">
<h2 class="header">Featured Post:</h2>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(''); ?>
<ul class="post-info">
<li><?php the_time('jS F Y'); ?></li>
<li>Posted in <?php the_category(', '); ?></li>
<li><a href="<?php the_permalink(); ?>#comments"><?php comments_number('No Comments', '1 Comment', '% Comments' );?></a></li>
</ul>
</div>
</article>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
<?php } ?>
The only problem I ran into with this code was the large featured posts header would also display on the paginated lists of posts as you navigated back through the archives on the front page. This made it difficult to see that the page had refreshed with new content below this persistent featured post.
A conditional tag helped set up the loop so the featured area only appeared on the non-paged version of the homepage: <?php if(is_home() && !is_paged()) { ?>.
More Custom loops with query_posts
With the featured content being successfully pulled into the header I assumed a standard WordPress loop could then be used to display the rest of the archives. The problem was the sticky posts would also appear in this lower portion of the page too, leaving duplicate content on the page. This meant more custom loops were needed.
<?php query_posts(array("post__not_in" =>get_option("sticky_posts"), 'paged' => get_query_var('paged'))); ?>
Query_posts was used again to customise this second loop. This time the query excluded any posts marked as sticky. A quick test showed everything working as expected, until the pagination buttons at the bottom of the page were used. The query_posts function is great, except it breaks the pagination behaviour of a normal loop. Thankfully this was quickly fixed with the addition of an extra query to the code.
<?php query_posts(array("post__not_in" =>get_option("sticky_posts"), 'paged' => get_query_var('paged'))); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article <?php post_class(); ?>>
<div class="date">
<p><?php the_time('d'); ?> <span><?php the_time('M'); ?></span></p>
</div>
<div class="title">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<ul class="post-info">
<li>Posted in <?php the_category(', '); ?></li>
<li><a href="<?php the_permalink(); ?>#comments"><?php comments_number('No Comments', '1 Comment', '% Comments' );?></a></li>
</ul>
</div>
<?php the_content(''); ?>
</article>
<?php endwhile; ?>
<nav class="pagination">
<ul>
<li class="older"><?php next_posts_link('Older posts'); ?></li>
<li class="newer"><?php previous_posts_link('Newer posts'); ?></li>
</ul>
</nav>
<?php endif; ?>
<?php wp_reset_query(); ?>
This second query posts function surrounds another typical WordPress loop to display the post date, title and excerpt of the latest posts. The pagination links allow the user to go back in time through the archives one page at a time.
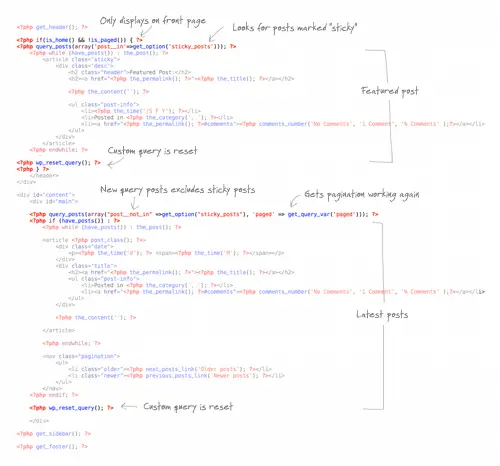
The final code
Here’s an overview of the complete code used in the index.php of the blog theme. Standard WordPress content is faded out, leaving the custom queries used to create this featured post layout more prominent.



Nice clean solution! Thanks
Nice tutorial! Multiple loops always gave me headaches! So thanks..
sorry, this does work
https://developer.wordpress.com/2012/05/14/querying-posts-without-query_posts/
dear your posts always teach me to get more grip on specific techniques and nowadays wordpress bloggers should learn about maximum areas where we dependent on wordpress developers on heavy cost. thanks for sharing
Very useful and helpful to many.
Hello,
thank you for that useful and clear tutorial!
BTW congrats for your new blog design, it rocks!
Chris, you really shouldn't be using query_posts. Read this post from WordPress core contributors to find out why
https://developer.wordpress.com/2012/05/14/querying-posts-without-query_posts/
basically it can cause unexpected results in displaying your posts and pagination.
Here's a better way to do it, using WP_Query
https://gist.github.com/2693274
I adapted it from the blog post above which seems to have some typos /errors
Very useful post…. thanks for sharing
i came over google. thx for this great tip.
Thanks for the great web design information. I've been looking around and found a simple site that offers <a href="https://www.cheap-cheap-webhosting.com">cheap web hosting</a> solutions!
Chris, how would one use this method but still respect the number of posts on page in the site settings?
Hi Chris,
I had always created a featured tag, to feature posts, this is devinitely a better option, thanks…
Joe
Thanks for the useful code snippet, will try my hands on sticky posts :)
thanks for feature post tutorial, i would like to practice and its helps for developing my own theme
Webmasters before use the HTML, PHP, CSS and other web programming languages to build their own websites. However, creating a fully working website using these web programming languages are too much complicated because your will be creating thousands of codes. When content management systems were developed such as wordpress, joomla, drupal and other, webmasters were given more flexibility and opportunity to create dynamic websites. In fact, using a content management system in creating your website doesn’t need to much complicated codes. You just need to operate the graphical user interface or admin account of your CMS. Websites have been a part of our lives in all fields like personal, business, finance, entertainment, and other. Thank you for sharing this well written content, I really appreciate the information you have shared. (SHARED TO SOCIAL NETWORKING WEBSITES)
this is great! this is what I am looking..
Hi Chris great tip. Might use it someday.
Hello Chris,
From this tutorial it seems so simple to add sticky posts to a wordpress theme. Thanks!
I usually use a featured posts category on my wordpress themes.
I think it could be a good idea to combine sticky posts with featured categories (or tags).
Hi Chris,
nice to read the process of how to add a customized sticky post.
Did exactly the same last week for a clients' site, so it's nice to see that process written down .. I'll now never forget it anymore ;-P
More useful tips
Neat and simple solution, you could also create this as a function then call it anywhere at any time, maybe in a sidebar.