Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Speed up your design process, build websites and apps faster and make the whole web/app developing process a lot easier with these beautiful wireframe sketches!
In case you are not familiar with the differences between a prototype and a wireframe, here are some clarifications:
- A wireframe is a low-fidelity design depiction. It lacks fine detail, it’s static, and while it often defines shape, it lacks in substance (functionality).
- A mockup can be a mid – to high-fidelity depiction of a design. But while it may provide a significant amount of detail, it is also static.
- A prototype, on the other hand, is dynamic. A prototype can represent a product to any degree of detail you might choose. Or any part or specific feature of an end project. A prototype can be virtually indistinguishable from a final design in terms of look and feel. But it is still only a simulation.
Prototypes can be attractive, although they don’t necessarily have to be. They need to work well enough to prove key design features.
To create a prototype:
- Sketch out the page flows (how a user might navigate);
- Build low-fidelity versions of each page. Run usability tests, and take note of lessons learned;
- Add detail until your high-fidelity model can emulate the look and feel of the proposed design;
The focus below is on prototyping tools. Several have wireframe and mockup capabilities as well, and there is one on the list that can deliver a working product.
So, we selected here 23 helpful wireframe sketches web designers can use. These are not only for websites but can also be used for apps as well. In this list, you will find both desktop and mobile wireframes which will help you effectively build your designs on them!
These are both general and more specific wireframes. You will find some niche-oriented wireframes for entertainment and weather apps too in this showcase.
Also, these great wireframe sketches can be used to show your clients some initial ideas before beginning the whole complex design process. Get inspired and create your own based on these examples.
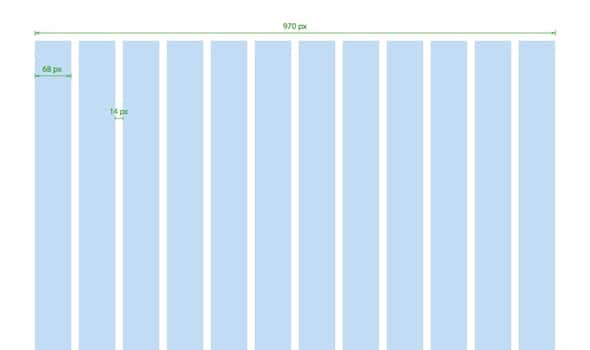
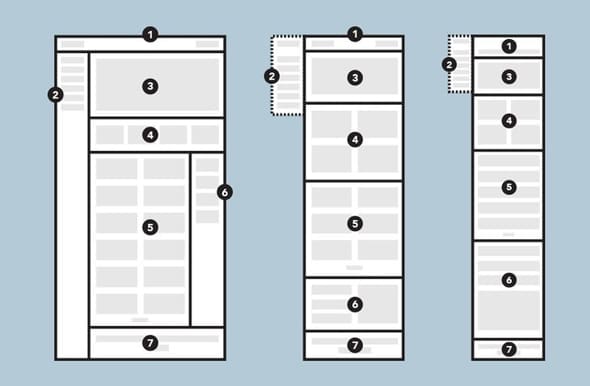
Wireframe Effectively on the New, Improved 970 Grid System
Designing your page layout is one of the most important aspects of web design and using a grid system is a popular approach in this case. Grid systems are usually used during the wireframing stage of your design project. In this article, you’ll find plenty useful information in regards to how to effectively wireframe in the 970 grid system.
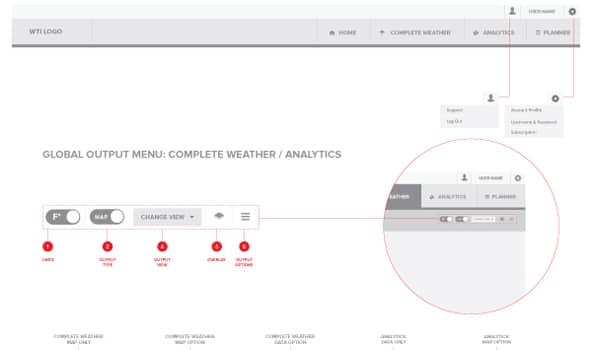
Weather Analytics Application by Michael Pons
This example is the result of a hard-working team who delivered a world-class user interface which was designed to match WTI’s ambition in regard to backends and complex data information. They’ve managed to turn information into the catalyst for delivering actionable date. The user came first in this team’s design approach.
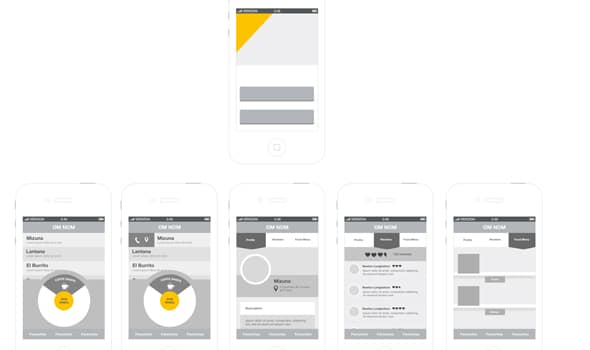
Wheel Of Om Nom Wireframes
There are many and varied ways to increase the quality of a design. Some processes can be streamlined, avoiding errors or redundant processes can also help, and awareness of what is happening from a project’s start, through to its conclusion is also important. That’s why wireframing is such an important step! Here is a very helpful example of good wireframing. Check it out and see how many things you can learn from The Wheel of On Nom Wireframes.
E-Commerce wireframe Concept design
This is a really nice UI/UX wireframe which was specially designed for customers who are looking for custom solutions based on their needs and who have unique requirements in the e-commerce field. This is only a preview of the project, this wireframe has become now a default template for e-commerce websites.
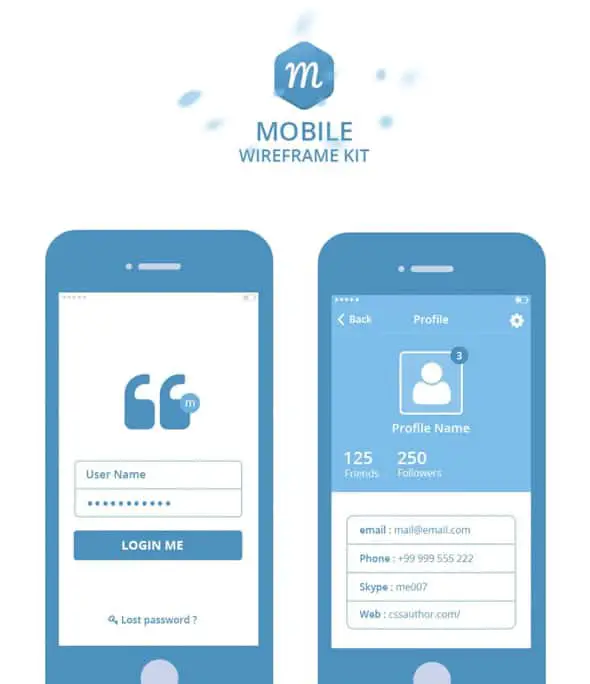
Mobile Wireframe Kit PSD
This is a really nice wireframing example which could help you a lot in the features. It is definitely well designed and crafted and it comes in PSD version so make sure to download it and have a closer look at it.
Wireframe Examples
Maybe it’s time to stop working harder, and start working smarter! Wireframing is the key! You might want to save this link as it contains various examples of wireframing. Have a look at them and get your inspiration.
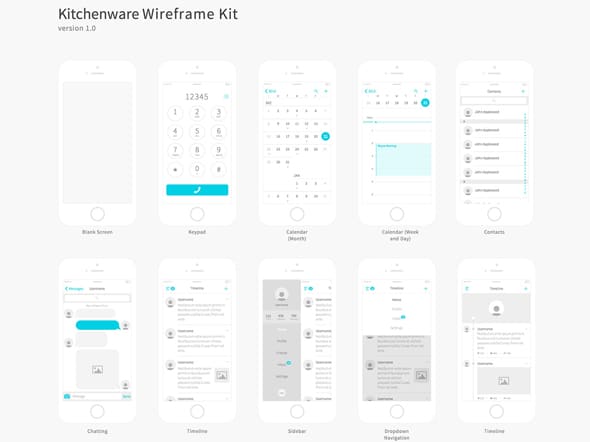
Kitchenware Pro – Wireframe Kit
Kitchenware Pro is also a helpful wireframing kit you might want to keep close to you. It contains various examples and one of them, if not all, might be your next source of inspiration.
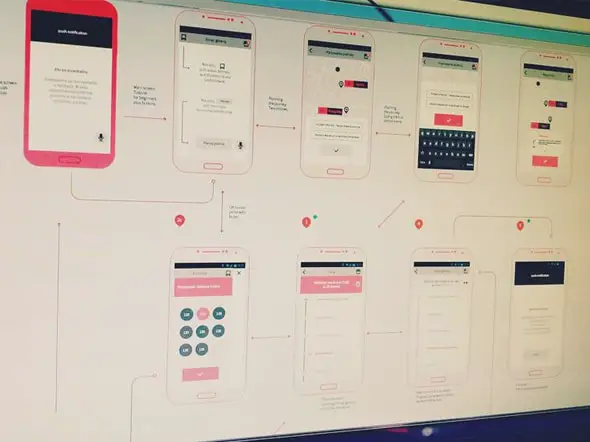
Virgil App Wireframe
This is an app wireframe example that could be a great starting point for future awesome apps. It was specially designed to guide users in public transportation, by sending them a notification when the buss is about to arrive. It’s got a minimalist interface and it is definitely an example worth following.
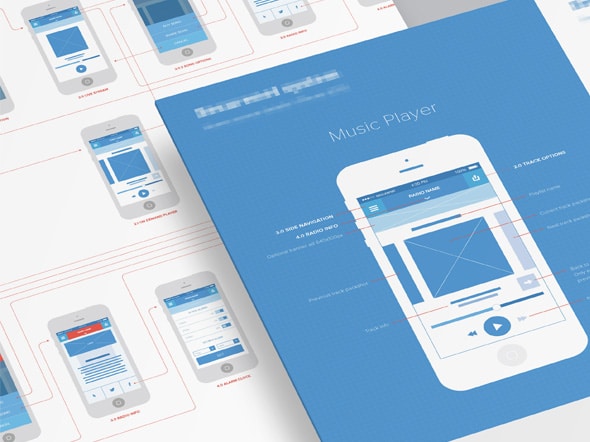
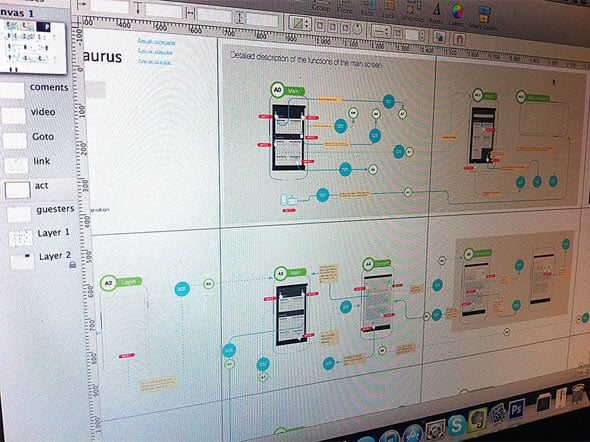
App design | Phase 2: Wireframes
This is an overview of the UX flow which was specially designed for a radio streaming platform. This example is really nice and it could be a great starting point for future projects.
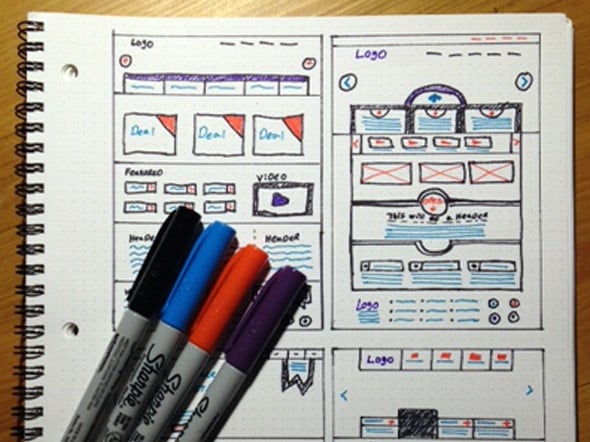
Colorframes
Have a look at designer’s wireframing project and his sketchbook and get inspired by the hard work that was put into it.
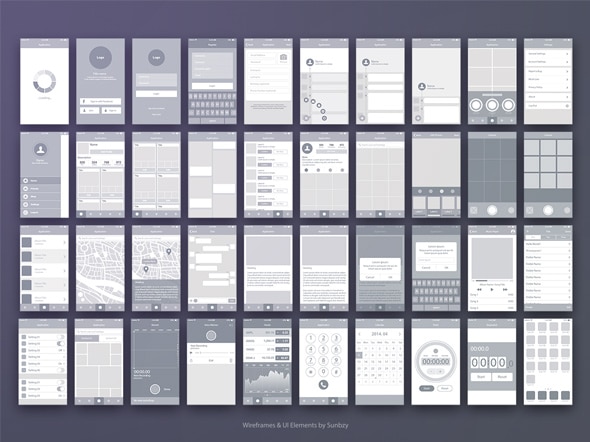
Wireframe & UI Elements
This is a nice set of wireframing and UI examples in which you will definitely find your inspiration.
iOS 8 UX Flows
This example is part of a project. The designer was working on some iOS 8 updates and this is a preview from his wireframing process.
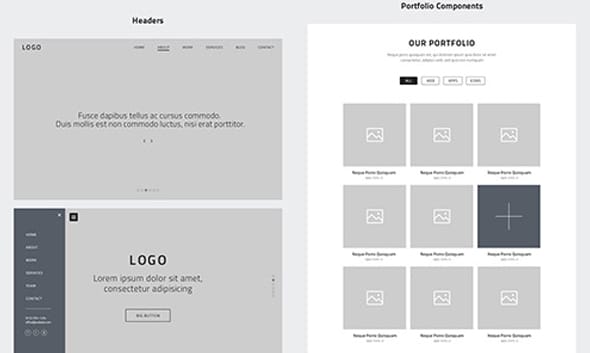
PSD Web Design – One Page Website Wireframes
If you’re looking for some inspiration for one-page website wireframes then you’ve come to the right place. This site contains various examples.
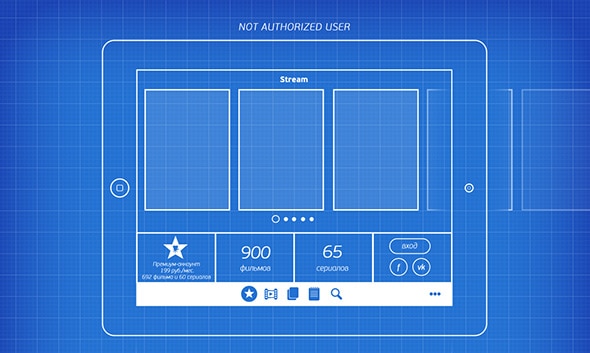
Movies app wireframe by Vladimir Vorobyev
This is a really useful Movies app wireframing designed by Vladimir Vorobyev. It is done on a millimetric paper texture and it has a minimalist design.
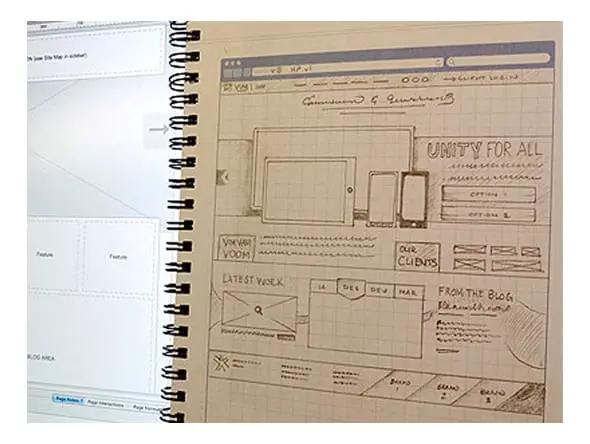
Vim Interactive homepage concept
If you want to dig in into more designer’s sketchbooks check out this wireframing scheme and get your inspiration. This example is an interactive website’s homepage.
Wireframe
If you’re up for even more wireframing examples check out this one and the ones yet to come. This example is very detailed and it could be a great source of inspiration.
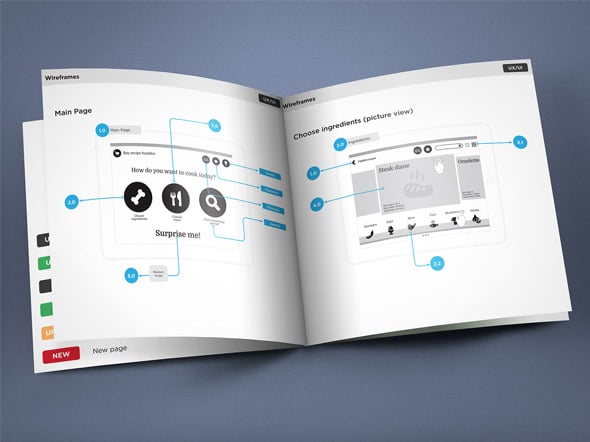
Wireframes by Evgeny Vasenev
Evgeny Vasenev chose a really nice presentation format for his wireframing process, a brochure format.
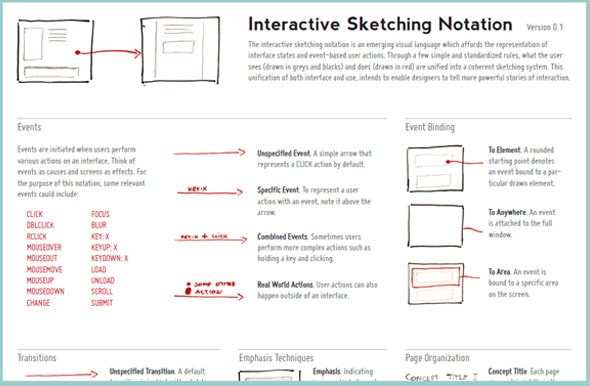
Interactive Sketching Notation
This example is part of an article about wireframing and interactive sketching notation. The idea behind this example is driven by a desire to visualize user interface states and actions in a clear and rapid manner.
Annotating Wireframes
This is a clean illustration of Annotating Wireframes which you can use as a source of inspiration. This is a great starting point for future projects.
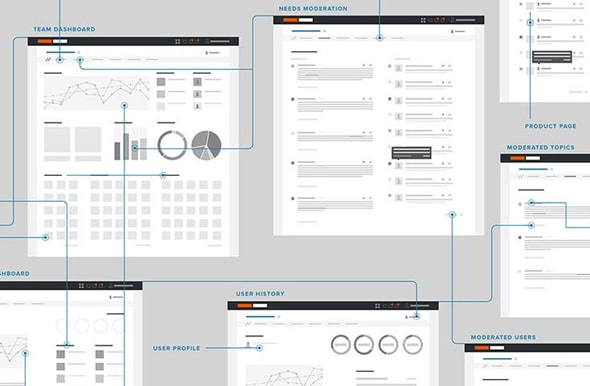
Moderation Dashboard Wireframes
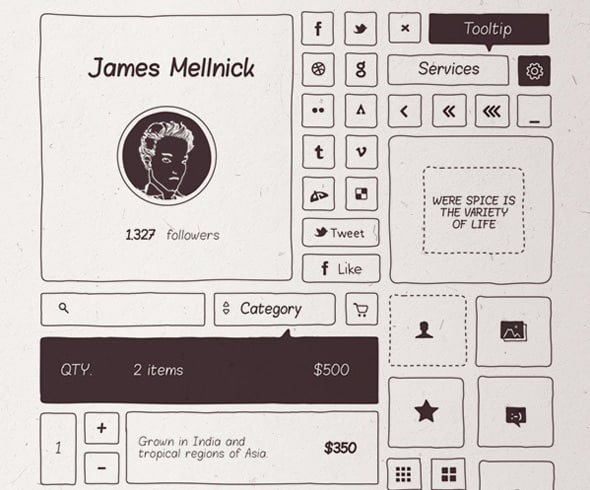
Basiliq – Freehand UI Kit by Cloud Castle
This is a hand-drawn and designed UI Kit by Cloud Castle which might become your next source of inspiration.
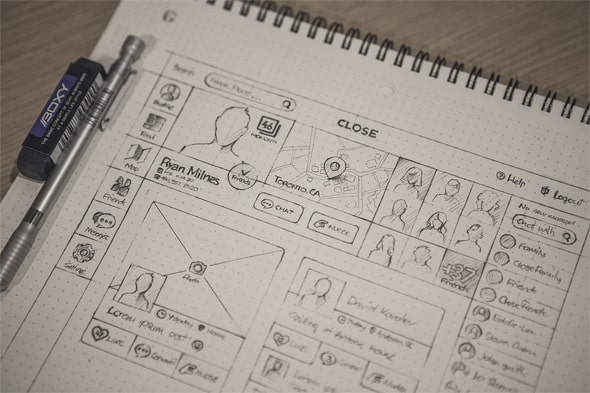
Layout sketches – Eddie Lobanovsky
Have a look at a designer’s project. This example contains a hand-drawn layout concept in which you’ll definitely find your inspiration.
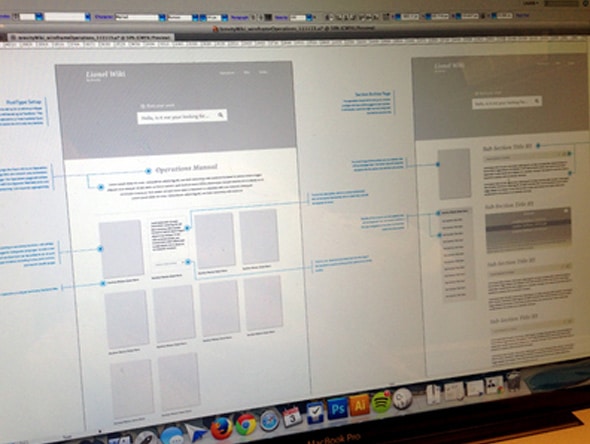
Wiki Wireframe
This is only a preview of a wireframing process which includes a layer for written documentation. This example communicates the UX and UI intentions.
























Great resource, thanks for sharing.
These are really inspirational. It helps me to get new ideas. Thanks for sharing.
Thanks, it was great.
Very useful
Great resource – thank you :3
Really interesting and informative post… saving and sharing. :-)
Cool collections, thank you for sharing!
Ого! 970 GS уже пять лет. Это наталкивает на две мысли. Либо не придумали ничего нового. Либо в эпоху адаптивных сайтов, фиксированные сетки потеряли актуальность.