Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Are you looking for a wireframe tool, a mockup tool, or a prototyping tool – or not sure which? If it’s the latter, it’s understandable. The three descriptions are often used conversely. Yet, the tools do not perform identical functions.
To clarify:
- A wireframe is a low-fidelity design depiction. It lacks fine detail, it’s static, and while it often defines shape, it lacks in substance (functionality).
- A mockup can be a mid – to high-fidelity depiction of a design. But while it may provide a significant amount of detail, it is also static.
- A prototype on the other hand is dynamic. A prototype can represent a product to any degree of detail you might choose. Or any part or specific feature of an end project. A prototype can be virtually indistinguishable from a final design in terms of look and feel. But it is still only a simulation.
Prototypes can be attractive, although they don’t necessarily have to be. They need to work well enough to prove key design features.
To create a prototype:
- Sketch out the page flows (how a user might navigate);
- Build low-fidelity versions of each page. Run usability tests, and take note of lessons learned;
- Add detail until your high-fidelity model can emulate the look and feel of the proposed design;
The focus below is on prototyping tools. Several have wireframe and mockup capabilities as well, and there is one on the list that can deliver a working product.
Take Your Pick Among These 7 Best Prototyping Tools
We’ll start with a prototyping tool that comes recommended by Forbes, and has been placed into use by many major enterprises, including 70 percent of the leading Fortune 100 companies.
InVision is a favorite of project managers at these and other companies since it can simplify a design team’s workflow and their collaborative efforts.
The reason for this, is InVision enables collaboration to be done in-browser, hence in real time. This is the perfect tool for those who require pixel-perfect prototypes together with faster delivery times. Users also appreciate the ability to conduct unlimited, free testing of the prototypes they build.
InVision boasts of a user base in excess of 2 million, making it a safe bet if you have not spent a great amount of time researching prototyping tools. All you have to do is sign up. You can try it out for free, and without obligation. Click on the website link to find out more. It will be time well spent.
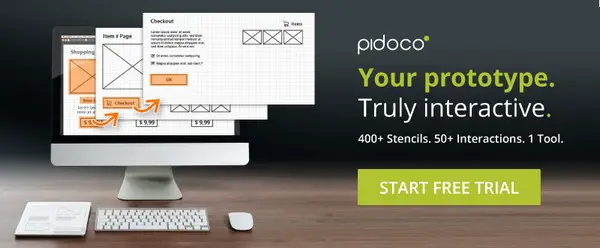
You can create both wireframes and prototypes using Pidoco, although its real strength lies in creating fully interactive UX prototypes for both websites and apps. Its many features include a library of over 400 UI elements, icons, and interactive elements along with both click and touch interactions, screen transitions, and animations.
Other features you’ll like are the drag and drop screen and image upload function, a global layer and template system that you’ll find to be a real time saver, and the ability to preview your work on your web browser or on mobile devices.
Experienced designers like what they see in Pidoco, and those new to web or app design and/or prototyping will like what Pidoco has to offer as well. You will too.
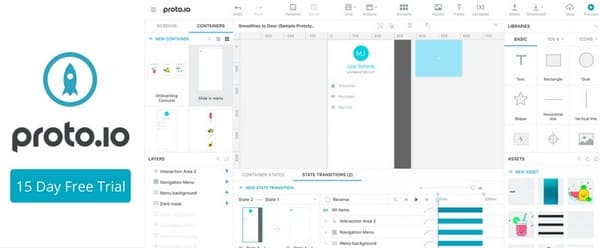
If your design efforts are focused mainly on mobile apps, Proto.io, with its dedicated mobile prototyping platform, will be an excellent choice. Proto.io runs on most browsers and it features three primary interfaces: a dashboard, an editor, and a player.
The dashboard is where you manage your project, you do your prototype building with the editor, and the player is for presenting your prototypes and interacting with others. The player contains tools for leaving feedback and annotations on the design. Testing can be done directly on iOS or Android mobile device.
You will find yourself in good company if you select this high-fidelity prototyping tool, since companies like Disney, PayPal, and Airbnb are regular users. Like these companies and others, you’ll find that with Proto.io, your design efforts will speed up noticeably and your end products will be better than ever.
PowerMockup may not be every prototype builder’s cup of tea, but it’s the only reasonable choice if your objective is to create prototypes using PowerPoint. This prototyping tool was not just built with PowerPoint in mind – it’s a PowerPoint add-on, and thereby provides the full benefits of both tools.
PowerPoint consists of a library of shapes and design elements (you can add your own, and share them with others) that you simply drop onto PowerPoint slides to create your prototype. You can then user PowerPoint’s animation and slideshow features to make your prototype interactive.
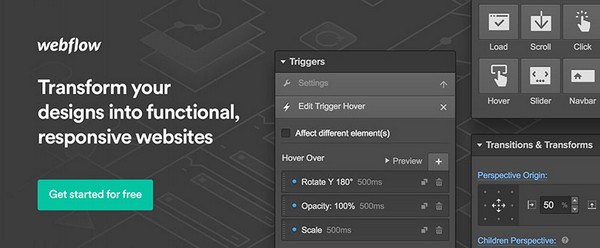
Webflow is just what the doctor ordered if you’re looking for one tool to handle your web design, prototyping, and development work.
Everything you build in Webflow is powered by production-ready, fully responsive HTML/CSS and JavaScript, so making the move from prototype to deliverable is seamless. And if you’re working with a team, its Team plan gives you a unified dashboard where you can see and collaborate on everything your team’s working on.
Whether you are designing for web, mobile or wearables you can create your prototype from the comfort of your browser, test and iterate. Invite team members to collaborate or send share links to your clients for review and approval.
Try HotGloo for free! It’s super easy to get started – once you sign up, you’ll be given a multiple-license account, making collaboration with coworkers a snap. HotGloo comes with a complete set of documentation supported by tutorial videos and live webinars.
This online diagramming/wireframing application has a library packed with shapes, icons, and device types for websites and mobile apps alike. Lucidchart is also a super handy tool for your flowcharting and other diagramming needs, including mind mapping.
For prototyping, the package includes the necessary design elements, which, along with drag and drop technology, allows you to see how your design will behave in a real-world environment.
Lucidchart is cloud based, and it is fully integrated with Google Apps, Google Drive, and several other useful applications; a perfect choice, if you prefer to store your prototyping and design work in the cloud.
Ending thoughts
You should have little problem finding just the right prototyping tool to support your design work here. If you are new to the game, each of the tools here enjoys wide use, is easy to use, and is completely trustworthy. If you already have quite a bit of prototyping experience, you’ll find tools here that represent a step up from what you currently are using.
Hopefully, the opening discussion on wireframes, mockups, and prototypes have helped in deciding which tool is best. And why you should choose it.








Thanks for the list, have you tried Fluid UI?
Thanks for the great list. I am going with InVision, busy with the tuts. Has been a problem getting clients to commit to design aspects, certain the new process will help.