Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Designing a website from top to bottom and down to the minutest detail without writing a line of code is no more than a dream that will never come true. Or is it? The Elementor team thought otherwise, and from the initial release right up through Elementor 2.0 they’ve proved it’s not a dream, or if it is, it has come true.
With Elementor 2.0 they’ve created the ultimate WordPress website builder solution; one in which you can design headers, footers, and everything else you can think of without writing a single line of code.
Everything you do on Elementor is done with clicks, not code.
It’s hardly surprising that in less than 2 years Elementor amassed a following of 900,000+ loyal users.
- Why Elementor?
The thinking behind this #1 theme builder was to solve a major problem for web designers; the problem of feeling unnecessarily constrained, or “stuck” in a theme’s design. A theme can offer a variety of features, but there are always limits, and designers are pretty good at finding them.
Elementor WordPress theme builder offers website-building professionals the freedom to create websites the way they want, without having to start a project from scratch and without having to write code. This theme builder allows you to design everything right on the frontend, where you can view the results instantly, and where you have total control over customizing your layouts.
The solution the team came up with wasn’t quite complete however, so they made additions and improvements that you’ll see in Elementor 2.0. Only one of these additions has yet to be released, but that’s not far off and users are more than impressed with the others.
- A Quick Look at the Newest Elementor Features
Limitations? None. You can Design Your Blog the Way You’ve Always Wanted
The new Single and Archive building feature lets you design your blog to look exactly like you’ve imagined it should. You can do so lightning fast, and exercise full control over your building activities as you do it. This feature also helps you optimize your workflow without negatively impacting flexibility or quality.
Another thing you can do is customize the Single Post and Blog Archive features to add some special elements to your blogs to give them added personality. Yet another option is to design a Search Results page that makes it easy for a user to find precisely what they’re looking for.
Have You Tried Designing Your Own Headers and Footers without Code? You Can Now
With Elementor’s new Header and Footer feature and visual editor, you no longer must rely on choosing from several options to get what you want. Now, you can customize the header and footer areas to get exactly what you want. If you’ve ever built a toy house from building blocks, you’ll understand just how simple building headers and footers can be.
You don’t need to have the same headers on every page either, and you can even use the sticky header option that follows users down the page, making it easier for them to navigate.
Create Dynamic Content for a More Creative Blog
New releases like Single Post & Page allow you to apply a template you’ve designed as many times as you want on an endless series of blog posts and pages. Insofar as designing your blog is concerned, the Blog Archive feature lets you visually create it piece by piece – naturally without coding.
Create a 404 template? Customize your Search Results Page? Create a single post template? All of these are easy with Elementor’s Featured Image, Post Title, Author Box, and other dynamic widgets.
Reuse Content as Much as You Like
The nicest thing about dynamic content is that once you’ve designed it, you can use it over and over again. It’s simply a matter of creating a framework for your content and applying it across your website; often with a single click.
It used to be that the tiniest change in a template required delving into code. That’s no longer the case with dynamic content.
- Why Elementor is the #1 WordPress Page Builder
Elementor 2.0’s design team made sure they kept the first version’s popular and amazing features when they set out to make Elementor even more flexible and powerful. When you’re already #1, as more than 900,00 users attested to, you don’t want to mess things up.
Four reasons for Elementor’s current 900,000-strong user base:
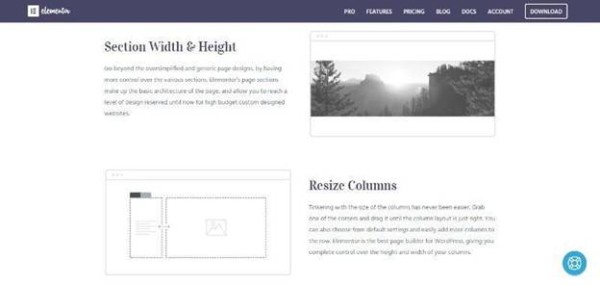
Total Layout Customization
Customizable layouts are nice. Highly customizable layouts are nicer. Elementor has taken layout customization to an entirely new level, giving you extended control over design features like, mobile editing, changing section heights and widths, column size and position, content position, and dynamic size settings for margins, paddings, and column gaps; resulting in a cleaner appearing design.
An Impressive Template Library
You’re bound to be impressed with Elementor’s comprehensive selection of beautiful pre-designed templates that cover a range of industries, styles, and specific needs and niches. You can always design a page yourself and add it to your library for later use, and you can import and export templates to share with others.
A Pack of 40+ Design Elements
This free package of more than 40 elements includes Carousel, Google Maps, and other advanced widgets along with a variety of customizable widgets for use with the live page builder. These customizable widgets enable you to create layouts down to the tiniest of detail (without coding of course).
You’re not limited to what’s included in the package either. You can use your own widgets or plugins when working with Elementor.
Totally Responsive Design
Totally responsive means no worrying about how your website will appear on any device. The Elementor team put in a 110% effort to ensure that would be the case.
The combination of a device preview screen, a device visibility control, and the percentage-based element width capability ensure your users will see what you see.
Conclusion: Why You Should Try Elementor Now
Elementor seriously changed the way in which websites can be designed. The ability to fully customize a website from top to bottom without any need for code no longer has to be another item in your wish list thanks to the theme builder’s new features.
As powerful and flexible as Elementor was, it became even more so with the Version 2.0 releases, most of which are now in place with features like role manager, visual form builder & advanced form fields
Veteran designers and developers and newbies alike can use Elementor from the get-go and enjoy dynamic content’s infinite possibilities and what the building-block style of website design is all about.