Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Whichever business you are in, your website is an integral part of your marketing strategy. Website speed has a direct impact on your sales funnel, traffic, conversion, and page views. Generally, people will lose attention from a website that takes more than 3 seconds to load. Thus, by creating a speedy website, you can increase your conversion rate and drive more traffic.
Below are some points to consider when creating a website that loads fast. We’ve outlined things that you should do to increase your website loading speed, and things that you should not do, as they will decrease your page loading times.
Do This to Increase your Website Speed:

1. Update your Web Hosting Plan:
Most website owners start with a basic, shared hosting plan when publishing their website. However, over a period of time, their website content and traffic increases and the website loads slowly. This is the time to update your web hosting plan. Otherwise your website will slow down. In case you are on a shared hosting plan, you can also consider moving your website to a Private Server or a Cloud Server.
2. Use Gzip Compression:
We usually zip files on our computer to reduce file size. Gzip compression helps reduce file size of your website when it is downloaded on the local computer or mobile for your website visitor. Compressed files are unzipped automatically upon download. This technique minimizes HTTP requests and reduces response time by up to 70% for web pages. It also helps to save bandwidth and improves the website experience.
3. Use Browser Caching:
Cache files are the temporary files automatically downloaded and stored on the hard drive of the website visitors. Caching helps you to store static files like HTML documents, media files, Javascript files, CSS files and images for smoother and faster access to the website, the second time. Hence, if a visitor returns to your website a second time, the browser doesn’t have to retrieve each file again and can load your web page faster.
4. Database Optimization:
If you use a Content Management System like WordPress to power your website, optimizing your database can help speed it up. Optimizing your database can reduce the file size of the database and also enable it to fetch query results faster. This in-turn helps load the web page faster. For content management systems like WordPress, external plugins also take up a lot of space. Sometimes, you don’t even realize that your database is full of rackbacks, pingbacks, post revisions, trash items and unapproved comments. Your website will load slower due to all this data. Hence, it is a good practice to clear your database on a regular basis after you have backed it up.
5. Minifying HTML, CSS and Javascript files:
Minifying HTML, CSS and Javascript files allows you to reduce the total number of files by combining some files together. This reduces the size of data needed to load the webpage. Additionally, because the webpage needs fewer number of files to load completely, the total number of HTTP requests also decreases. Both these factors contribute in loading your webpage faster.
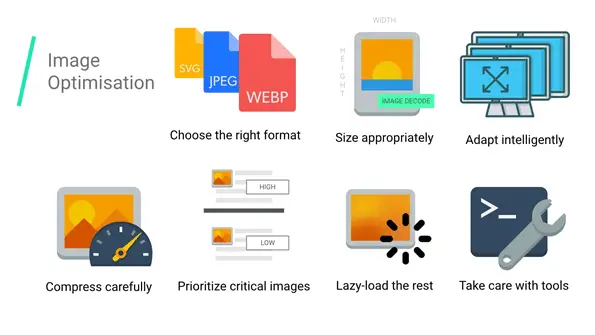
6. Image Optimization:

Image optimization is very important for all websites for loading speed and SEO. When serving images on a webpage, it is important to resize them to the actual size needed in the webpage. Using a compressed version of the image without compromising on the quality is also a must step for all images on the website. This reduces file size of the webpage and increases website loading speed. Having a script on your website to lazy-load images as they are needed is also a great idea.
7. Speed up High Traffic Pages:
Sometimes, it may not be possible to speed up all your website pages beyond a certain speed as they display images or content that you cannot do without. In this case, a good option is to identify high traffic pages on your website based on traffic analysis and speed up those pages by moving some content from those pages to other pages. For instance, a chat window opening on the home page requires an external script. Moving the chat option to the “Contact Us” page can ensure you do not load this script on your home page and hence let it load faster.
Things that will DECREASE your website speed:

1. External Scripts:
External Scripts are pop-ups, Facebook Page options, external fonts, website analytics services, etc. that load every time with the webpage. Each new external script, in the form of a Javascript code, added to the website will make additional HTTP requests. This in turn, reduces your website speed. Now, some of these external scripts like Google Analytics, Facebook pixel code etc. are inevitable in your webpage but removing unnecessary scripts is a great way to quickly increase your website loading speed. You can use online tools like Pingdom to reduce your external scripts.
2. Bulky Flash Content:
Flash content is used to make your website interactive and engaging. However, Flash content is also too big in size. Consequently, it will increase the page loading time of the website. It is a good idea to remove Flash from your website to speed it up. If needed, HTML5 is a great option to avoid the use of Flash content without compromising on website experience.
3. Bad Code Writing:
Website code not written properly can cause the elements of the web page to load slowly, cause redirects and overall decrease website loading speed. Hence it is important to write clean code for your website.
4. Graphics for Text:
Images look great on websites but they take a lot longer to load compared to text. As a result, its a good idea to use text instead of images where ever possible on your website.
5. Extra Plugins:
When using Content Management Systems like WordPress, there are a lot of plugins available to perform different tasks. Some of these plugins are complex and cannot be replaced while some of the plugins may perform simple functions. Where possible, try to perform these tasks using custom code without using plugins. This way, you only have plugins on your WordPress website that are essential. Having fewer plugins on your WordPress website will reduce the loading time.
Optimizing your website speed is sometimes a trial and error process. With free online tools like GTmetrix and PageSpeed Insights, you can test your website performance after implementing the techniques mentioned above until you are satisfied with the results.
