Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Remember those cool interactive media-rich websites that were built with Flash? They would often feature full-screen layouts, animated elements and futuristic interfaces that made HTML websites look plain and boring.
This post rounds up a collection of super cool, interactive HTML websites that feature all those clever effects we loved about Flash websites of years past. Although these websites have comparable designs to those created using Flash, these were actually designed by using HTML and CSS.
Unfortunately Flash brought along all kinds of problems from inaccessibility to high processor loads and other errors. Nowadays you can get similar results by using HTML5, CSS3 and Javascript libraries such as jQuery.
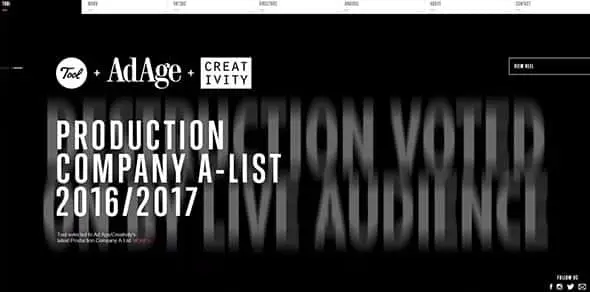
Tool of North America
Tool of North America website may look like a Flash site, but it is actually created with Javascript, HTML5 and CSS3! Check out the awesome animations and sleek transitions in this design.
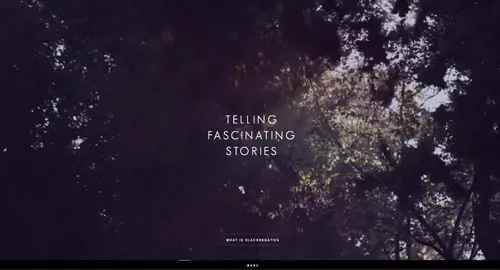
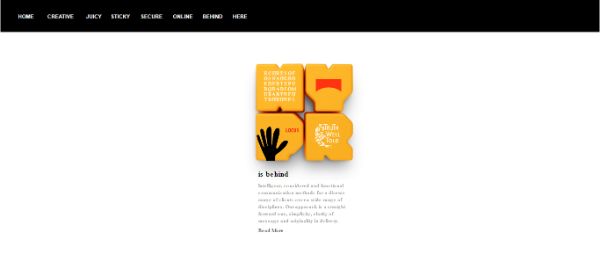
Blacknegative
Here’s a cool, dark-themed web design with a unique navigation and eye-catching video backgrounds. You can navigate through its design by dragging your mouse left or right.
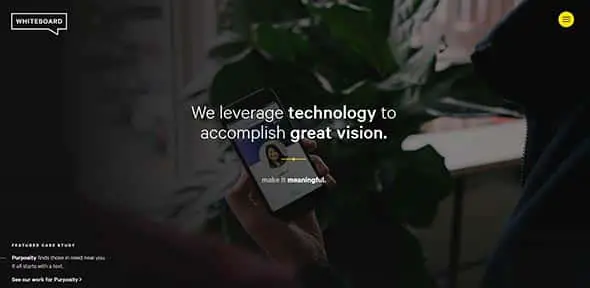
Whiteboard
This full-screen layout takes up all the space with a high-quality image and animated, overlayed text elements. Although it was created using CSS and HTML, the design presents similarities to Flash.
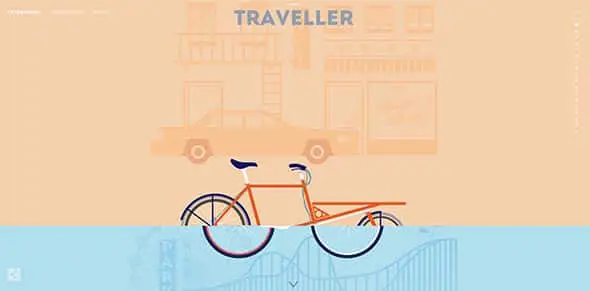
Cyclemon
This website has a professional design with powerful features such as a modern full-screen design, subtle animations, a well-organized content, responsive design, and more. Parallax scrolling is what makes it look like Flash!
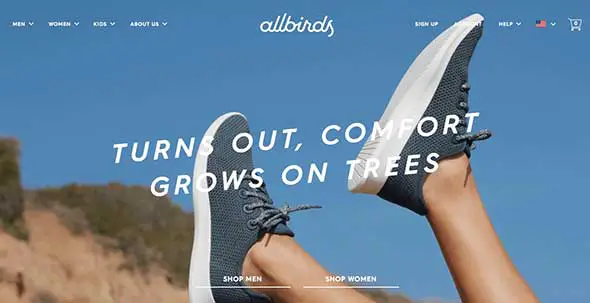
Allbirds
A unique design will definitely keep your users engaged for a long period of time. This website has a creative design with an interactive design. You can use the icons from the phone to navigate through the website.
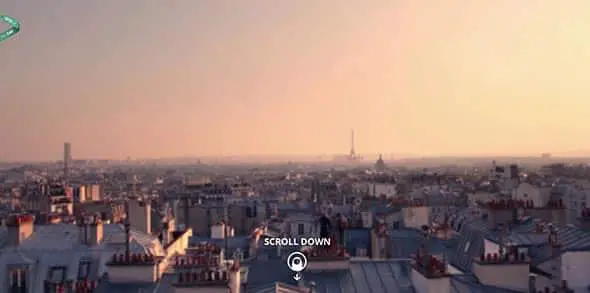
Mahedine Yahia
This site’s design produces frame-by-frame animation effects as you scroll. It’s done entirely with HTML, CSS and Javascript, with no Flash used at all!
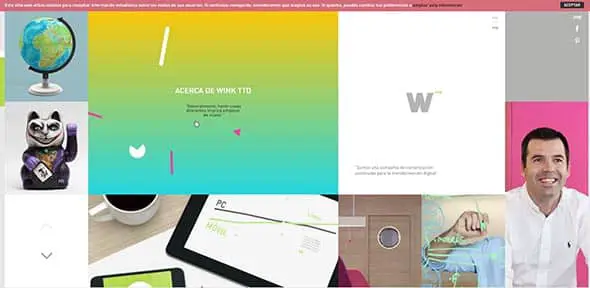
Wink TTD
This is an amazing website with a user-friendly, fully responsive layout with clear and organized content displayed on a grid. Check out the cool hover effects!
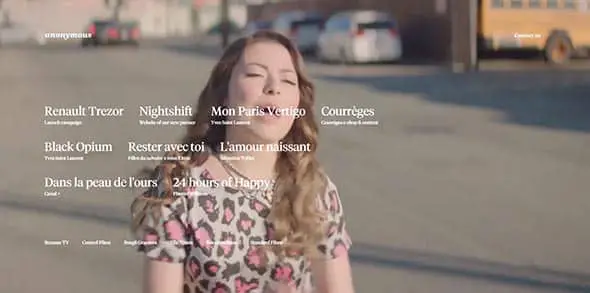
Anonymous
Hover over any piece of text and another video will start playing in the background. How awesome is this?!
Evans Halshaw – Bond Cars
Scroll and see what happens! This website’s navigation is done with just scrolling! It also has great transtions, animations and illustrations!
HYPR.TV
This is a definitely unique and interactive website with an eye-catching design. The design allows the user to sketch on the website using multiple color and shapes.
Peugeot Hybrid4
Get inspired by this clever website design concept and discover what makes it unique. The parallax effect, story, great illustrations and other cool features turn it into an interactive web page.
2am Media
There’s much to learn from this stunning website design. The navigation is done with either the right side menu, or just by scrolling down.
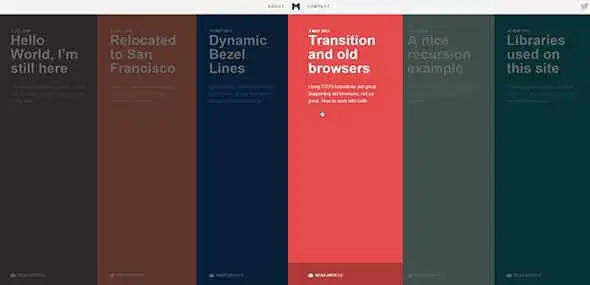
Minimal Monkey
This is a simple site with a great user experience. The one-row grid layout, page transitions, and navigation are very well created.
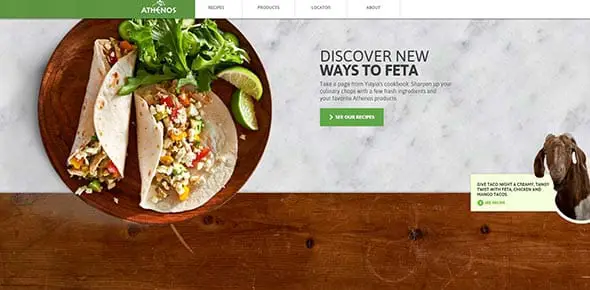
Athenos
Sometimes, it takes less to create a complex design. GIFs can really make your website design more fun and interactive. Check out this site for example! Bet you didn’t expect to see an animated goat, did you!
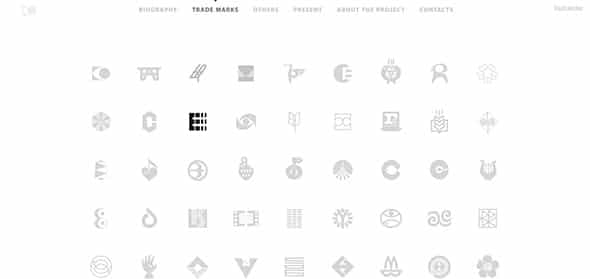
STEFAN KANCHEV
There are a lot of features which recall Flash although it was not used to create this website. The designer demonstrates a lot of creativity in depicting this grid layout with gray icons that come to life when hovered over.
Nick Jones
We love this website’s concept! Just like the Warning says: Do not proceed if you suffer from vertigo or find experimental interfaces offensive!
My most beautiful nightmare
This whole website is created like an online game. You have to press buttons to go to the next page and discover the story. Everything is beautifully animated.
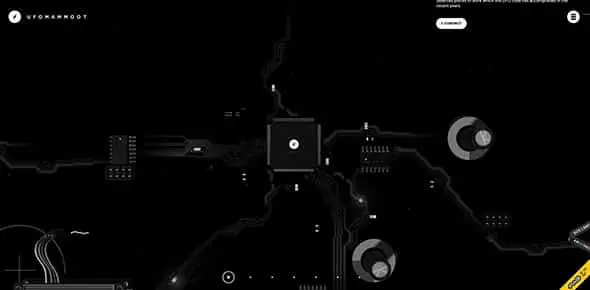
ufomammoot.de
This website takes a while to load, but it’s well worth the time. It has a full-screen layout with an animated background.
Falter Inferno
This website has a decent loading speed, considering the fact that it’s filled with animations and large images. Take a look and see what cool effects it has!
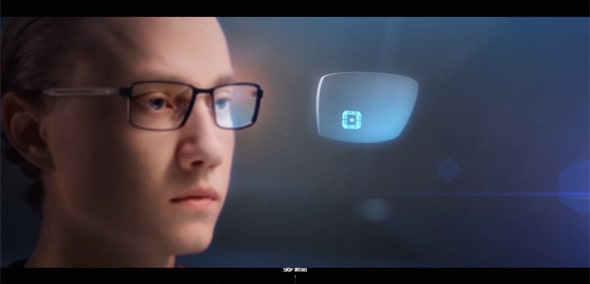
Eyezen Challenge
The Eyezen Challenge is an engaging gaming experience. Although it may seem to have been created with Flash, this design was made using HTML and CSS, including those nifty animations.

Pumperlgsund
This simple but with clean site layout contains information about a drink product. This website includes multiple interactive elements which engage the user, making him want to discover more.
Granny’s Secret
This is a unique design which proves a lot of creativity on behalf of the creator. It’s an interactive design which will definitely get your attention, and you’ll probably learn a thing or two.
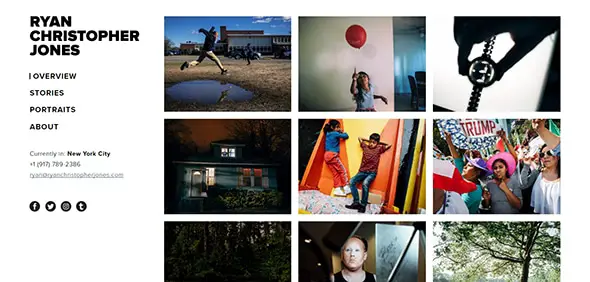
RYAN C. JONES
This is the photography portfolio website of Ryan C. Jones. All the images are well-organized in a grid layout with a white background to make them stand out.
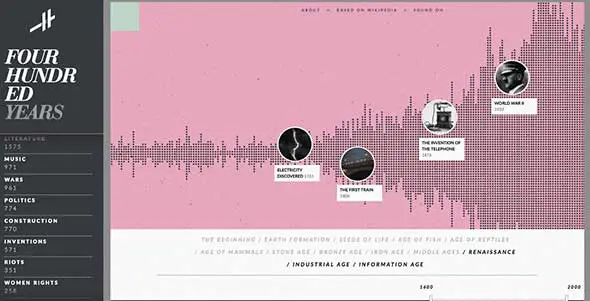
Histography
This design will definitely get your attention with this outstanding design and the fully responsive layout that allows you to view it perfectly on any device.
Trainrobber VR
This interactive, animated website design belongs to a Los Angeles based VR agency specializing in creating immersive content for brands and their clients.

























Love the list… inspirational, indeed!
Great list. I love it
Nice Websites List.
I remember a few years ago, Apple was criticized by some for not using flash on their iPad. With the current trend, we now fully see the wisdom behind that decision.
Awesome stuff! Take a look at https://whenwasthelasttimeyoudidsomethingforthefirsttime.eastpak.com/ as well !
Bye Flash! It was nice knowing you, but you're killing my CPU and heating up my MacBook now. HTML5, CSS3 and jQuery are the way to be!
yeah, js and its libraries are all the rage nowadays. I'm sure that before long flash will be used exclusively in gaming because most of the effects Flash is known for will be replaced by all sorts of JavaScript libraries like jQuery and such.
Thanks for the great samples of sites that look like Flash but actually are not. That's just great. Most of my friends don't buy that it's not Flash. I bet and earn money :)
Realy nice blog !! great content i will keep, added to my favs .
Salt website looks incredible pure beauty .
i have been doin as/flash animation for a long time, you cant compare html5 to flash they both totaly different things. you will never be able to do in html5/css3/js what flash can do since flash is related/working with motion graphics software like motion or ae.
HTML5 is definitely the best, bye flash
really cool websites design
Awesome …..websites design ! thanks for sharing
really cool collection, especially like the book of beards site purely because of the not-for-profit charitable cause behind it. Not many websites created for a charitable purpose are well designed so hats off to him!
The portfolio page by Michel Doudin
is super cool. Im totally creating something along that line in the futre.
Css3 + jquery realy cool
Excellent post Chris! Great collection. Flash websites are very popular these days, and they can make very new looking sites.
Have a look at http://www.domperignon.com. That's full HTML and iPad compatible, and completely different than the usual Parallax stuff.
HTML{HTML 5}+CSS3+AJAX{J-Query-mootools etc.}
Are making things more lucrative than ever before and it really deserve this kind on reflexes too.
Awesome collection!!
HTML+CSS3+JQuery=Flash
Mind Blowing…
Wonder if my site would have made the list if I launched sooner…
Yeah, we all know that CSS3 and jQuery is the best combo for Web Designing. It’s useful to the world of design – realistic, precise and best. Using those two is good stuff. Actually our Website has jQuey and CSS3. Look the difference with it ?
Nice site… clean design and everything flows well…. I like your Let’s Chat appointment selection design approach. As a side note: when you go into your Let’s chat… I couldn’t get out of there…consider an exit back to home strategy…
Really informative!!!Thanks for posting.Looking forward for more.Great job…
Great collection Chris. Takes me back to when Dreamweaver 2.0 came out with a 'timeline'. You could animate elements as in Flash, but the dhtml code it created was, well, lets just say chunky! I should see if I have it backed up somewhere…
Nice selection – if anyone is interested have a look too at this new HTML5 template – Slidexy – that we’ve put together: https://www.tallhat.com/templates/slidexy/ – it uses jQuery scrolling and is 'responsive' as it also presents the same content well on iPhone and iPad. It 'spreads' the content for 2D scrolling using JS.
Another one I came across the other day: https://transformersgame.com – some great use of the transform:; property to mimic what was once Flash only.
few of these actually rely on HTML5, even its smallest subset. they're based on plain HTML, CSS and jQuery (i.e. javascript).
it seems to me that the real challenge at this stage is the lack of high-level tools to dispense from programming skills for achieving these effects
Beyonce site above is such a good example of how HTML5, CSS3 and JS pushed the limit. Amazing site
really nice. thanks
Awesome collection!! Long live Html5!!
Thanks for featuring OATBook :)
Great list. It's amazing how far web technologies have come in recent years. Seems like yesterday it was table based websites and Geocities hahaha
Wow, really amazing collection of HTML websites. You can create such effects by using CSS3 and JQuery. By using these two technologies, you can give such interactive effects in the websites.
Stunning sites, deffo book marked for inspiration!
Just thought I'd let you know that the link to the blacknegative site is broken, its leading to the url in your site :)
Thanks Chris!
This is utterly amazing. So inspiring to see people create clean, interactive, stunning web pages. This will be looked at again and again! Cheers Chris.
Awesome, awe-inspiring collection! Some really great examples on how to make the browsing experience interactive but not distract from the content.
Definitely going to bookmark a lot of these, as well as this very page, for inspiration.
Yes, jQuery+CSS3 deserved to be used in such an advanced fashion in creating interactive user experience. Awesome website selection as always. :)
CSS3 and jQuery combo has the capability to create highly interactive effects which make these websites real cool! Thanks for this beautiful collection!