Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Table of contents:
show
We all love the fancy effects that can be produced with the jQuery Javascript library. The tutorials in this collection are all based on different topics, but they all include some kind of super cool visual effect as part of their finished product. Follow the steps to recreate the described design, or use the steps to migrate the effects into awesome creations of your own.
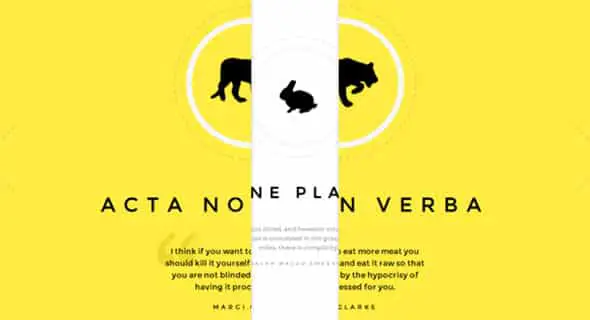
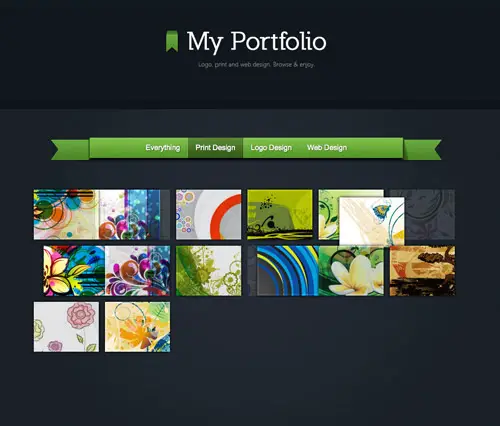
Making a Beautiful HTML5 Portfolio
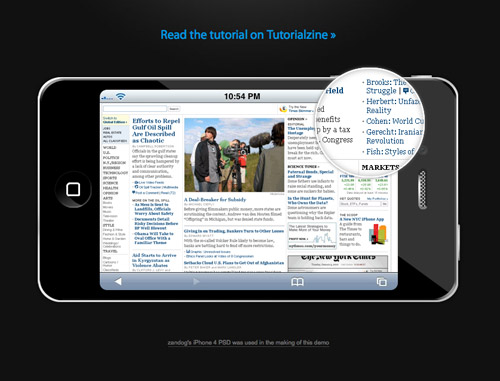
Apple-like Retina Effect With jQuery
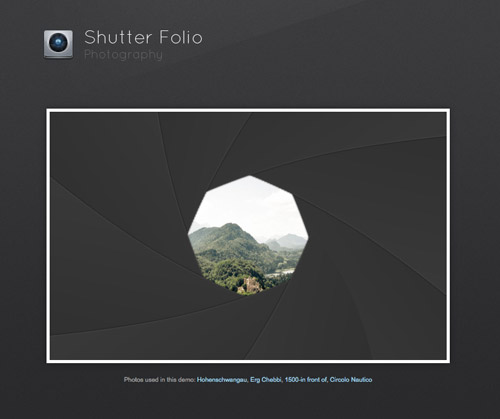
Shutter Effect Portfolio with jQuery and Canvas
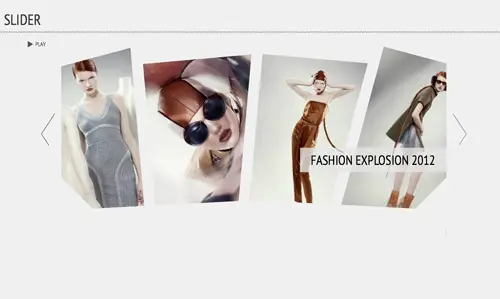
Rotating Image Slider with jQuery
Animated Text and Icon Menu with jQuery
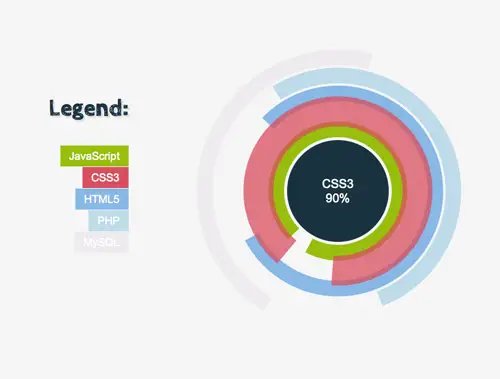
Animated Skills Diagram with Raphaël
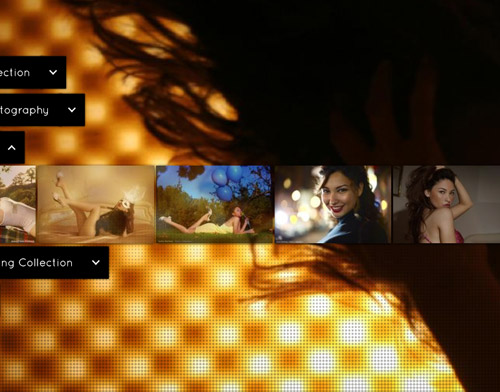
Expanding Image Menu with jQuery
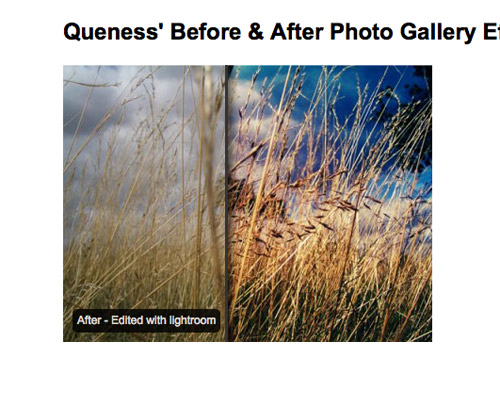
Create an Attractive Before and After Photo Effect with jQuery
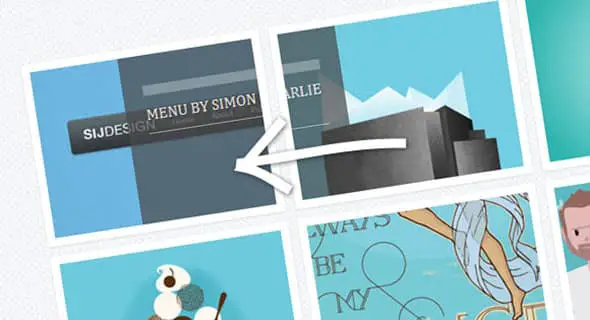
Sliding Boxes and Captions with jQuery
Animate Panning Slideshow with jQuery
3D Flipping Circle with CSS3 and jQuery

Fullscreen Slit Slider with jQuery and CSS3

Parallax Content Slider with CSS3 and jQuery

Advanced jQuery background image slideshow
Creating a polaroid photo viewer with CSS3 and jQuery
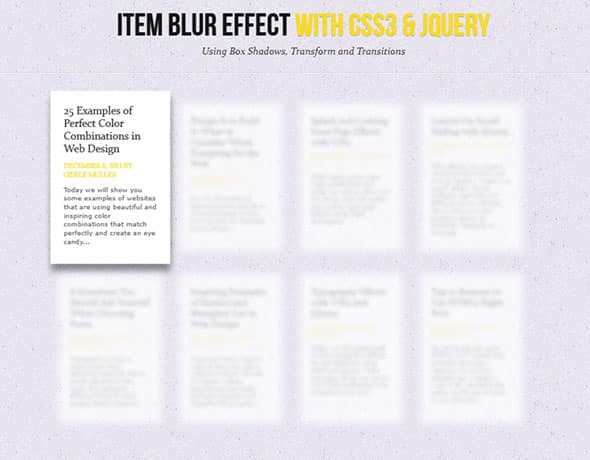
Item Blur Effect with CSS3 and jQuery

Direction-Aware Hover Effect with CSS3 and jQuery















Great tutorial and fantastic features. We will be putting these to good use as web designers in high wycombe.
Very usefull post…….. 4 my new blog
You've hit the ball out the park! Incriedble!
your web and your post very well !!
Inrfomation is power and now I'm a !@#$ing dictator.
Fresh baked jQuery mobile OG wireframe for anyone struggling to find one :)
https://eternalcontr.tempwebpage.com/jquery-mobile-gmnigraffle-stencil/
That is a really good Article, for new idea we are visit on this site regularly.
<a href="https://www.mastercomputech.com" title="web designing and development company">Master computech – web design and development company</a>
I love rdeaing these articles because they're short but informative.
Cara que massa isso ai hein, com certeza vou ver mais afinco.
Thank you very much for these will def be using these over at http://www.webdesignhighwycombe.com thanks for sharing! will make this blog a regular visit I think now!
Its so lovely when you get a usable but still beautiful website.
Thanks for this post.
This pretty much sums up what needs to be seen around some parts of the web today, and even I could benefit from some of it https://www.creativeautomaton.com.
Very groovy bro….thanks.
Some really interesting ideas here! Love the portfolio animation.
Thanks for another great post.
Excellent round up of tutorials.