Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The checkbox and radio button versions of input elements used in forms on the web are amongst the most difficult to style according to your overall web design. These elements will display differently depending on the user’s operating system, but we can change their appearance globally with the help of jQuery.
This roundup links up 12 jQuery plugins for styling checkbox and radio buttons, as well as other similar form elements, ranging from clean and minimal button styles to unique iPhone style toggle switches.
Also check out more jQuery plugins.
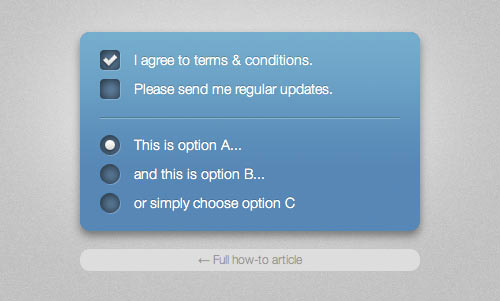
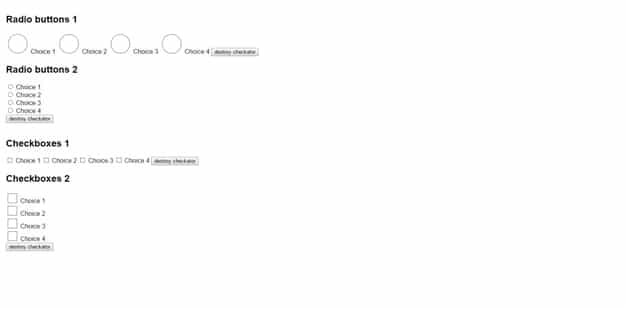
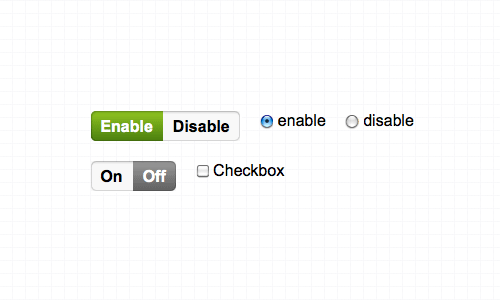
Here are some simple check box and radio buttons made with a few lines of CSS and JavaScript. This also comes with a step by step tutorial that teaches you how to achieve this result.
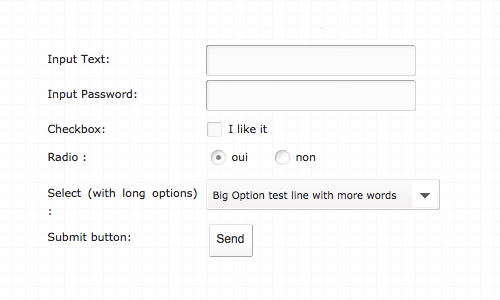
jqTransform
This plugin is a jQuery styling plugin which allows you to skin form elements. It teaches you exactly what code snippets to use in order to achieve this result.
Switch
Switch is a simple javascript plugin for creating iOS-style switches from simple checkboxes. It also has a set of options and callbacks.
Switchery
Switchery is a plugin that helps you turn your default HTML checkboxes into beautiful iOS 7 style switches.
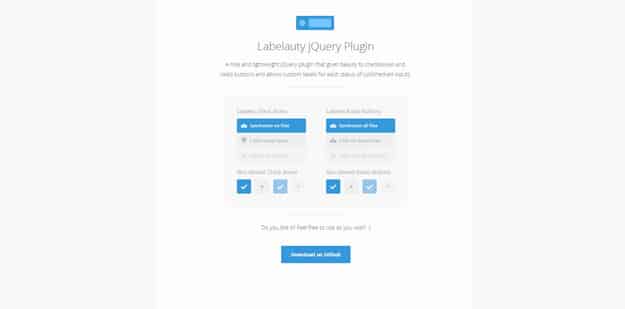
Labelauty
This is a lightweight and beautiful jQuery plugin for radio and checkbox inputs.
rcSwitcher
rcswitcher is jquery plugin that transforms radio buttons and checkboxes into a nice switch button.
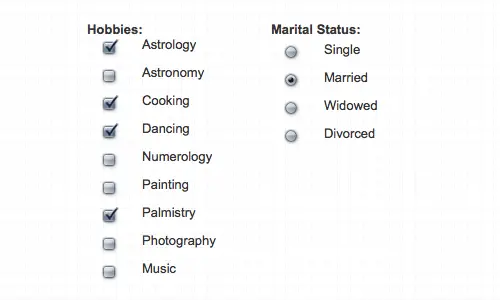
iPhone-style Checkboxes
Ever wanted those flash iPhone on/off toggle switches on your web page? Now you can make them with jQuery! This plugin implements the iPhone toggles as replacements for standard HTML checkboxes.
Checkator
Checkator is a jQuery-based replacement for radio and checkbox elements.
Here’s a jQuery Plugin for Fancy Custom Checkbox and Radio-buttons. It’s really easy to use, you just have to write a couple of lines of javascript code and add some CSS to your HTML.
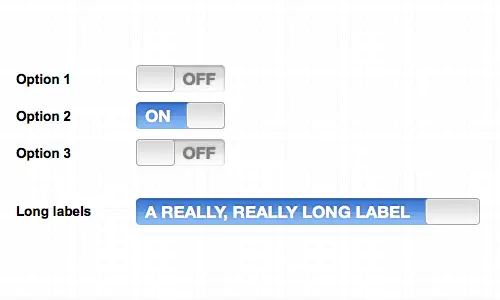
iPhone Style Radio and Checkbox
Do you want to create iPhone style radio buttons and check boxes? This tutorial teaches you what code snippets to use. Feel free to reuse the source code, or follow the steps below:
This plugin allows you to generate iPhone-style buttons from checkbox and radio elements.
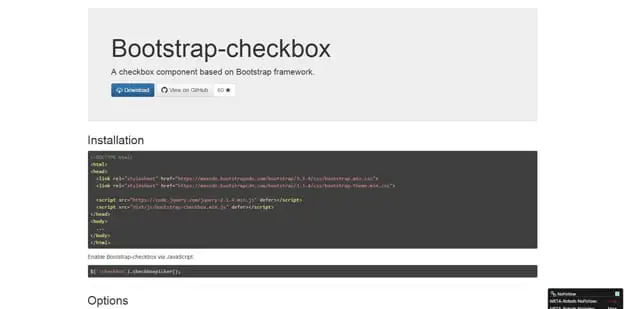
Bootstrap Checkbox
This is a checkbox component based on Bootstrap framework.













In my web designing experience i never used radio versions button but i think this is a good technique.
Thanks for these, I wasn't aware of using jquery with checkboxes and buttons, some of these look great and I'll definitely be trying a few out.
Brilliant! :)
good article. thank you for the awesome collection.
Thanks chris gotta lot of information..
Nice list thanks, these really make a good website become a great website with these little touches
good resource thank you..
cool
Thanks! these are brilliant – will be trying out a few.
Thanks a lot for such a wonderful list of jquery plugins.
Thanks Chris, great article
I do not possess too much idea about html and forms, but from what I see over here, it is quite interesting. I guess I need to visit this site again to read updated comments by others and the original poster.
and <input type="file"> ? );
I've been looking at this for a while now. I really liked jqtransform but had problems with <select>.
I've started using uniform and that's great, it also handles input type=file
Thanks Chris, much appreciated.
Again an awesome ressource of knowledge! Love your ongoing inspiration for top notch webdesign.
There's also ideal forms, pretty cool plugin too.
http://www.jqidealforms.com
These are lovely! Thanks for the awesome collection
Hi Chris thanks for sharing the awesome post
Hey Chris, thanks for listing Fancy Checkboxes :)
123
456…
789
Chris, these are awesome.
Thanks!
♥
Great list, didn't realize you could use jquery to style forms :D
Jquery = Javascript = You can modify anything. It's just that people spend time to test it crossbrowser and hopefully get it work in most of browsers.
Nice selection !
But you missed this one (my favorite ! ^_^) https://uniformjs.com/