Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There is a vast range of ready made jQuery plugins available, created by generous designers and developers from across the web. These jQuery plugins can help add stunning functionality and effects to your website, so it’s understandable why they’re so wanted by designers worldwide.
Check out these 30 awesome design enhancing jQuery plugins, including content sliders, slideshows, image galleries, tooltips, accordions, lightboxes and modal windows. Download the pre-built scripts and add the code along with the jQuery framework to quickly and easily enhance your interactive web designs.
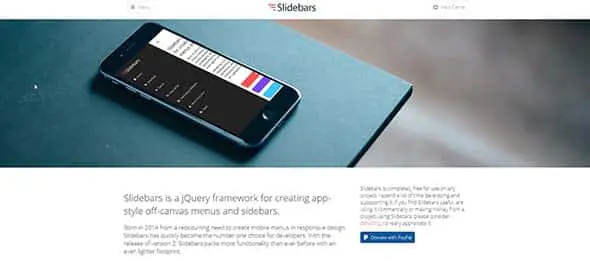
Slidebars
This plugin is a jQuery framework that can help you in creating app-style off-canvas menus and sidebars. It is completely free for use on any project and it weighs only 1.69kb gzipped.
multiScroll.js
multiScroll will help you split pages with two vertical scrolling panels when working on your website. It is compatible with mobile phones and devices and old browsers such as IE 8. You can use it in your projects just by adding a simple HTML markup.
Brick Work
BrickWork is a helpful jQuery plugin. One of its goals is to create the best and most customizable dynamic layouts plugins. The instructions to install this plugin can be found on the GitHub page, and to get started you’ll need to have is Node and NPM on your computer.
Auto-Playing Featured Content Slider
This plugin can be very useful if you want to create an auto-playing featured content slider. Perfect for portfolios and blogs as well.
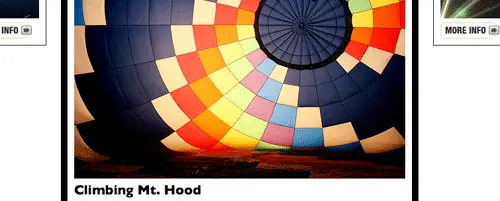
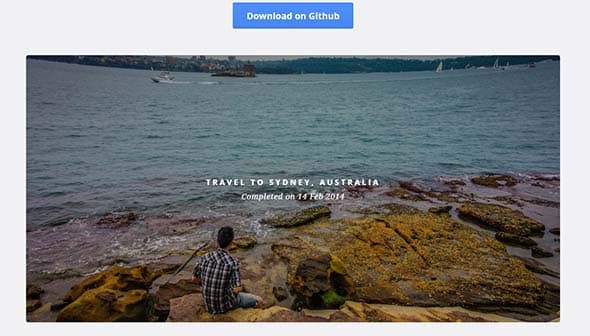
Revealing Photo Slider
This photo slider plugin also reveals more information as you check the photos in the gallery. It can be used for portfolio websites.
Fancy Box
fancyBox offers a nice and elegant way to customize and add functionality to your images, HTML content and multi-media on your webpages.
Facebox Image & Content Viewer
Facebox is a lightbox plugin that can display images, divs or entire remote pages. It uses the compact jQuery library as its engine.
ANIMSITION
Animsition is a simple jQuery plugin for CSS animated page transitions. You can download it from Github. It comes with different animations, such as fade, rotate, flip, zoom and even overlay.
jInvertScroll
This is a both lightweight and easy to setup plugin for jQuery that allows you to move horizontally while having a parallax scrolling effect.
gridscrolling.js
gridscrolling.js takes care of your website layout by giving you the change to scroll up and down though the mains but also check the right and left of your page.
HighSlide
Highslide JS a quick and elegant looking image, media and gallery viewer written in JavaScript. There are no other plugins required, such as Flash or Java and also popup blockers won’t cause you any bugs or errors, as the content opens within the active browser window.
JQuery Tilted Page Scroll
Tilted Page Scroll is a jQuery plugin with which you can create a 3D tilted scroll effect. It has smooth transitions, perfect for animated websites.
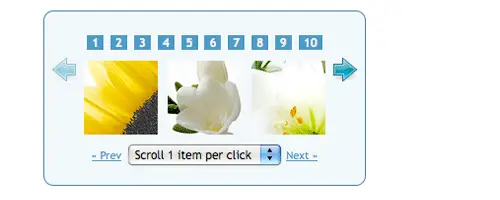
jCarousel
Carousel is a jQuery plugin that provides a flexible toolset for navigating and HTML based content. It is used for controlling a list of items in horizontal or vertical order.
jQuery.Tooltip
Tooltips can be attached to any element to help display the title’s attributes in a box right when hovering your mouse over that element.
jQuery.ScrollTo
This jQuery plugin can be used to create a lightweight, cross-browser and highly customizable animated scrolling experience.
jQuery.Accordion
Accordion is a jQuery plugin that displays collapsible content panels when presenting information in a limited amount of space.
Dense
Dense is a jQuery plugin that brings in retina support to your website. It can help you clear the blurry images and an easy way to serve device pixel ratio aware images.
SVGMagic: the fully automated SVG fallback
SVGMagic is another simple jQuery plugin. This one searches for SVG images on your website and creates PNG versions if the browser doesn’t support SVG.
Space Gallery
Space Gallery offers a creative way to view a gallery. It has a cool effect – as one image fades, another one is shown. Implementing this plugin into your project is easy, all you have to do is attach the Javascript and CSS files to your document and then edit CSS file and fix the paths to images.
SimpleModeal
SimpleModeal offers a flexible modal dialog framework. This is an easy to setup jQuery plugin for modal windows.
RowGrid.js
RowGrid.js a small and easy to use jQuery plugin that helps you place items in straight rows. This is perfect for creating grid galleries and/or for portfolio websites.
Featured Content Slider
The Featured Content Slider plugin shows new or featured contents on your page, by turning ordinary pieces of HTML content into an interactive slideshow.
gifplayer
gifplayer is a jQuery plugin that will make playing and stoping animated gifs on your website easier. This plugin has the advantage of letting you load a lighter static version of the animated gif.
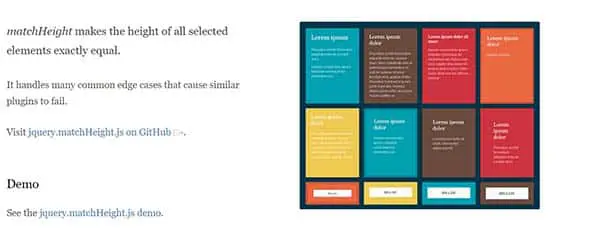
matchHeight
matchHeight is a plugin that makes the height of all selected elements exactly the same. It is responsive, row aware, handles images and other media, supports hidden or none-visible elements, and more.
ADAPTIVE BACKGROUNDS
Here’s a jQuery plugin which finds and extracts the dominant colors from images and then applies them to its parent.
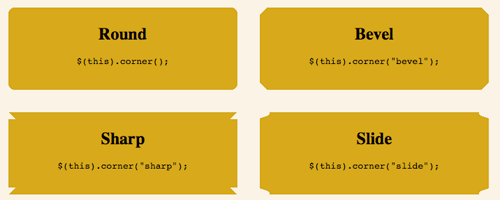
jQuery Corner
This corner plugin adds div “strips” to the item to be cornered and sets a solid background color on these strips in order to hide the actual corners of the real item.
piroBox
One of the most important things this plugin has to offer is the ability to open any kind of files, from inLine content to the SWF files, from simple images to pdf files.
jQuery Confirm mailto
This is a plugin that can come in handy. You can confirm with users before opening any mailto: link through their default email client.





























For me the Revealing Photo Slider is the one, I do have a bias as a professional photographer!
My personal favourite is the JQUERY tilted page scroll
Used to LOVE fancy box back in the day – now rev slider is probably my fave jQuery plugin… for this week anyway!
I think the timeline is my favorite too, but great collection thanks for sharing!
Thanks Chris, you’re a star for compiling this! All the best.
Wow few things here I can make good use of, thanks Chris
Superb stuff. Thanks for sharing :)
useful collection
Good list, thank you very much :-)
jQuery is the greatest, I am currently working on implementing Lavamenu in my webpage…. :-)
I’ve used a good handful of these, but there are plenty more to put to use. Thanks!
Thanks! Found several useful plugins that I’m going to check out.
Excellent list….
Very useful
Wow, great post, thanks fr all the downloads some really great stuff in here. You should make your own portfolio
Snuggie Blanket
The Coda bubble has been something I’ve ALWAYS wanted to figure out! Awesome post!
Time to watch the Duke in Fort Apache. ,
great, thanks for the time to put this up!!!
Excellent list, but HighSlide is not a jQuery plugin. It is framework independent.
some of these will be really useful to me, thanks :)
This is really fantastic collection! thanks.
Thanks for this useful collection. jQuery plugins are great.
thanks buddy,those are really useful stuff, thanks for all the efforts :)
thank you for sharing
This a great list of plugins, I’ll be defiantly using the virtual tour on my next website design. Great post.
I used JQZoom for some of my projects, but the crazy 1000 lines of code weren’t easy to adjust to my own needs. So I created BeZoom, another image magnifier, with about 60 lines of code. So it’s lightweight and easy to use.
Thanks for the resources! I really like the jQuery Light Box and the Auto Playing Feature Content Slider.
nice collection
Thank you!
Nice to see here and thanks for sharing these list.
Thank you Chris, great work and it is wonderful of you to share it with us.
Cheers
thanks for your share.. it was amazing source for beginer web programer like me.
this site makes me smarter by osmosis. AND then I read and dive head first into great content
Great list ! A great source of inspiration . Thanks !
Thanks for this useful collection
awesome,very useful collection
a vast range of resources, many thanks
Fantastic Resource. Thank you!
great stuff!.. thanks for these.
jQuery is future of web design
i will bookmark this post for my private collection
thank for share…
Definitely going to utilize some of these plugins with my guild’s World of Warcraft website.
Have a look at our website (My name is the link!) I have used a bunch of them to put it together. Ah, I almost forgot, a little bit of sweat and a week of hair pulling (windows, windows, windows!)
thank you, wonderfull!
Big thanks for you
very very fantastic work
i like it!
I particularly like Fancybox. Many thanks for these.
Great post.
Sure some things that may come in handy for me, sometimes. Thanks.
Great list, always nice to see more tuts for JQuery.
Thanks, keep up the good work.
Very Very nice list. .i like it….i want moreeeeeeeeee……
Awesome list…
I was really looking for these…
thanks…
Thanks Chris, this is awesome! Really liking the direction Line25 is going. Didn’t have any doubts though ; )
VERY NİCE BLOG, THANKS
Definitely should check out Impromptu instead of simpleModal, its much more flexible and geared towards forms.
Brilliant Website dude….
No offense, but 1/3 of your list are apps that have the same functionality. Why bother showing us the SAME app, 8 or 9 times? Do a little more research and show something that we haven’t already seen, or that you’re not already displaying multiple times.
Very nice list. I’d like to see more of this in regards to JQuery. I’ve actually been looking for side-by-side comparisons of JQuery and Dojo, too…..
excellent post as usual! i need to learn how to code properly!
Another great post… I love me some Jquery. In fact, I am thinking of changing my name to Jeffquery in honor of this great set of tools.
Awsome!
Er, uh, gnarly.
To the Max!
Like, extreme, dude.
I’m just too ****in’ hip and happenin’ ain’t I?
Thanks for the list, I love to collect list like that, will need it someday.
Thank you, now i found some new nice scripts :)
Fancybox is the lightbox I use the most, probably one of the better ones out there imo :) Really nice list!
Thanks a lot! Nice List!
Ty 4 the post.
Thanks, Chris!
I use a couple of these on my own site and others. Galleria is awesome, just need to make certain you keep the image size low. And the accordion menu is easy to implement.
I use the Auto-Playing Featured Content Slider on my site as a wordpress plugin and I love it. Many of these I have not seen before, I will have to try them out.
Galleria is awesome, but it becomes a beast to load with too many images.
Great list, big thanks ;)
One of the best collection of jquery resources. ;-)
You should take a look at PikaChoose jQuery Image Gallery. It’s really easy to set up and use! Great list I’ll definitely be using some of these on my sites soon.
Really nice list. Especially love the Featured Content Slider. Hopefully going to be using something like this soon.
Also: great to see stuff that degrades well, especially when IE6 is involved.
Great plugins. Coda Slider Effect is what i was looking for. Implementing it in my current client’s website.
Thk
Nice collection. I didn’t know about a few of them. This will come in handy. I bookmarked this post for future reference.
Thanks Spoon!
Fantastic list. Awesome resources. Saving us some time there Chris. Thank you.
These are great! jQuery has really helped advance the interface development. Flash for video and jQuery for interface enhancments! Thanks Again!
Fantastic list! Thank you!
Thank you. I think best of all is Galleria, Lightbox and jQuery Corners.
Waiting for next list )
nice collection here! thanks
Great resources Chris.
Great post, looking to delve into jQuery more and more with each passing project. This is a great little sum-up of what anyone could need!
Very nice collection. I haven’t seen some of those.
I was looking for the coda pop up bubbles technique. Thanks!
By the way, when you designed this website were you staring at a grid lined moleskine notebook by any chance?
Thanks! I jQuery, and I was just looking for a cool slider for a portfolio, this post was right on time. I’ve been subscribed to Line 25 since you launched it, and I’m really enjoying it so far!
Great list! Thanks for compiling it.
Nice collection of jquery plugins! I’ve used some of them and was really a big help! ^_^
Yeah, just the post where I was looking for!
Many thanks! :)