Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Here are 25 free Material design code snippets you can use to build fantastic Material-style websites and web apps. The items we gathered in the list below contains everything from basic color schemes and grid setups to more detailed components like responsive cards, flip cards, news and blog cards, profile cards, switches, container elements, forms, icons, buttons with animations, dropdown menus and carousels.
Check out these code snippets and start building your Material design-inspired website or web app today!
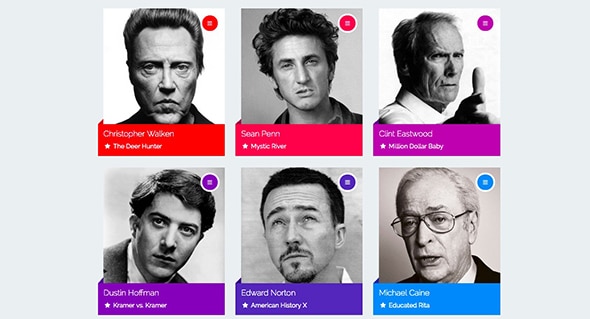
Material Design – Responsive Card
These responsive cards code snippets follow all the Google’s Material Design principles. You can interact with the hamburger menu to initiate a sleek animation where the image is shrunk and the details are displayed. Use it for the team pages or for portfolios.
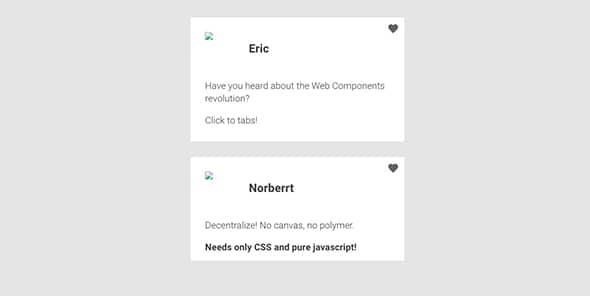
Google Now Inspired Flip Cards
These flip cards code snippets were inspired by the Google Now personal assistant app design. It has a long drop-shadow effect and they flip on click and touch.
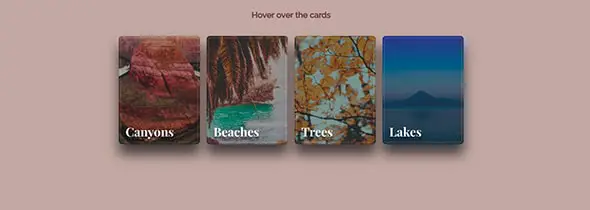
Parallax Depth Cards
These parallax depth cards were designed by Andy Merskin. These photo cards have cool hover effects that make them change their perspective and add a parallax scrolling effect tied to the user’s cursor position. That’s when the text content is revealed. It looks amazing!
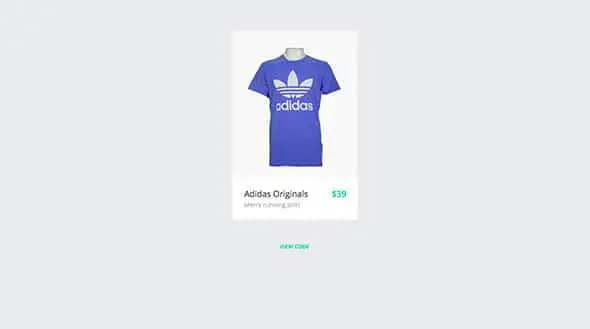
Product Card
Check out this product card code snippet which is perfect for listing your products in a simple, clean way. The hover action reveals sizing and color information.
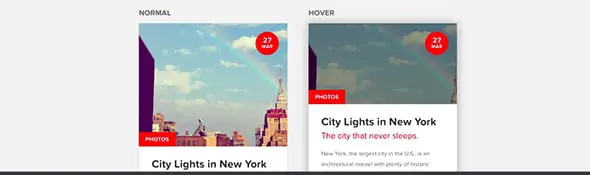
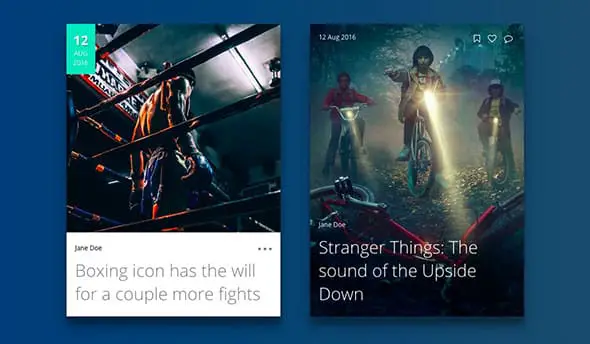
Article News Card
These article news cards code snippets are perfect to be used on a magazine or news website, as well as a blog. The design is organized with a category, date/time, comments, headlines and photo.
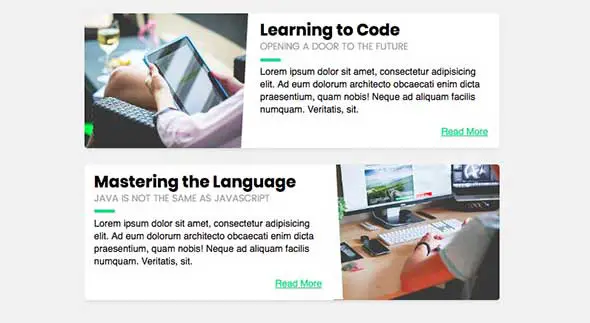
Blog Cards
This is another great code snippet for blog cards in a horizontal format. It was designed by Chyno Deluxe. The photos are angled, hovering reveals even more content and the design is overall pretty amazing!
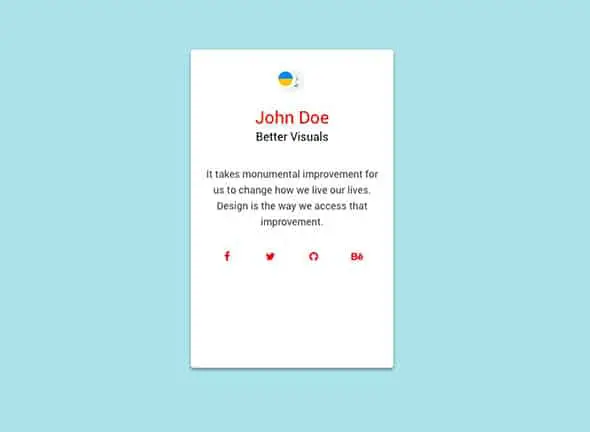
Material Design: Profile Card
Check out this profile card that follows the design principles of Material design. It has both horizontal and vertical layouts and the design is simple, clean and straightforward.
News Cards – CSS only
These news cards are available in CSS only. They have a functional, beautiful design with no JavaScript required. It can be used for blog posts, portfolio items, and more.
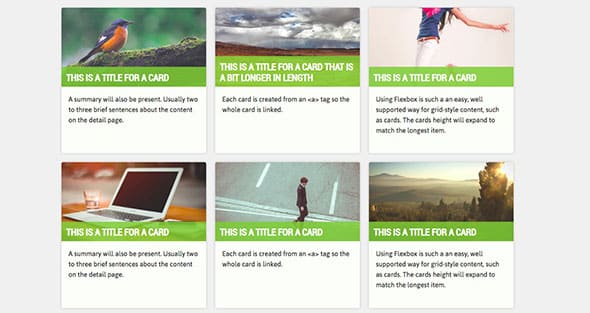
Flexbox Cards
Here are some flexbox cards code snippets you can use. Their layout is adaptable to headlines of different sizes. It is made with pure CSS, so it’s easy to implement on your site.
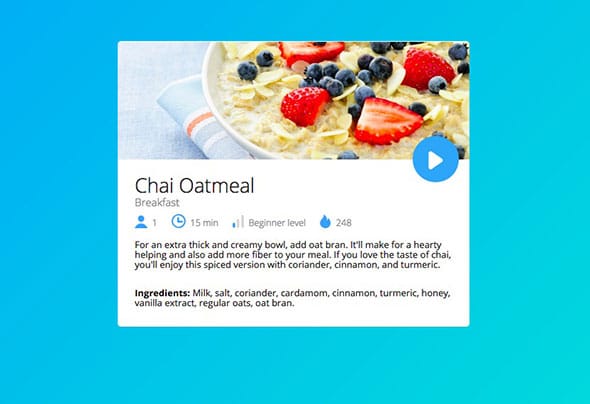
Recipe Card
If you have a food-related site or blog, this Recipe Card code snippet may be what you need. It has a simple yet effective layout with a featured image, all the needed details for a recipe card and an overall beautiful design.
Demo Web app UI
Check out this cute Muppets-inspired demo web app UI that follow’s the Material design trend. It contains a lot of useful code snippets.
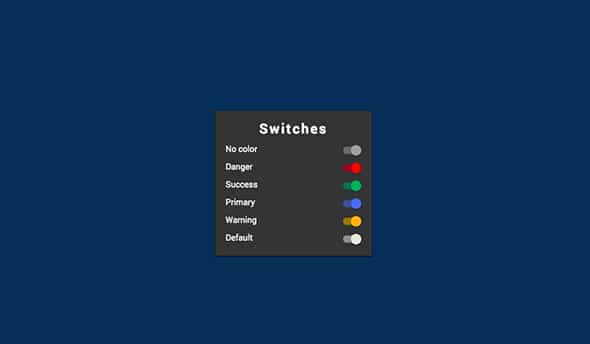
Material On/Off Switches
For a simpler code snippet to practice with have a look at these toggle switches. They also follow the material design trend with flat colors and a simple sliding animation.
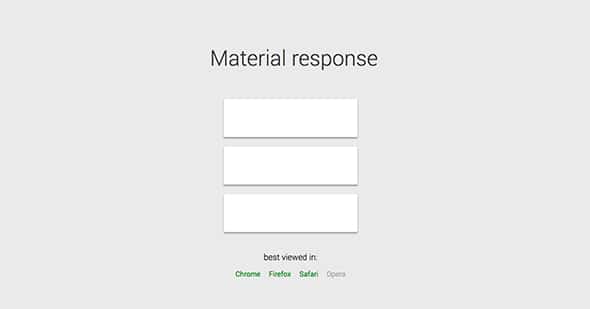
Container Elements
Here are some container elements code snippets that offer a Material response. The users’ clicks are registered and recorded with a micro interaction.
Action Button Animation
This is an action button animation available as a free code snippet. It changes the dot navigation icon into a small X icon you can link to a drop-down nav or a modal window. Just note this requires a good amount of customization to get it working with other features.
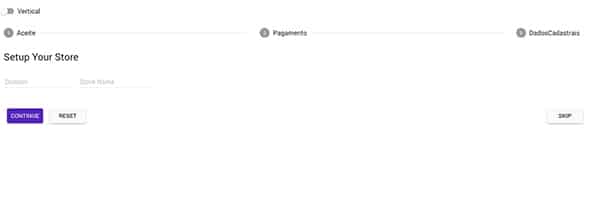
Step-By-Step Form UI
Here is a Material form user interface that comes as a free code snippet. It has a step by step process which you can use in modern web forms.
Custom Tabs
If you need a custom tabs code snippet, this is it. It is basic and perfect for Material design lovers. Switch it through and experience the animations it comes with.
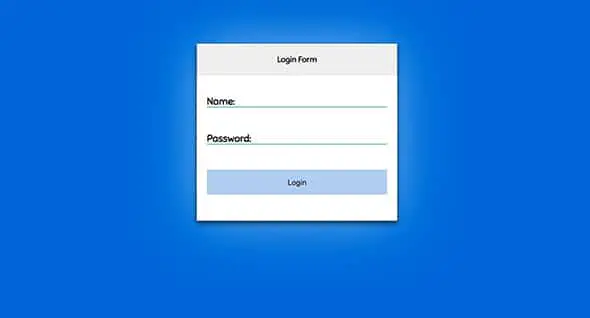
Material Input Form
This is a Material design input form with floating input labels. Click on the link above to observe the animations.
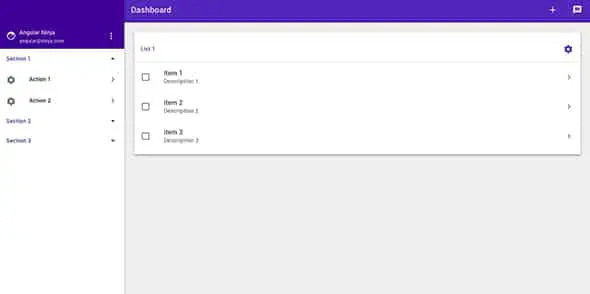
Angular Material Dashboard
This Angular Material design dashboard was created by Ajay Viswanathan from scratch. Get the code snippets and learn how to implement it in your own projects.
Material Progress Bar
Here is a Material design progress bar with a simple design. Use the code snippets if you need to add a material-style progress loading bar into your website.
Materialize.css
Materialize.css is a free library you can use for your projects which are based on Material design. Use this as a starting point for building Material-style websites. It contains useful code snippets for everything you may think of!
MUI.CSS
This is another great library to start your Material design projects with. MUI is lightweight and can be used as a CSS framework for UI designs.
Material Bootstrap
Material Bootstrap offers you a bunch of useful code snippets for developing Bootstrap projects based on the Material design trend. It is based on the Bootstrap v4 update.
Material Foundation
Check out this useful Material design library. It comes with all the elements you may think of and a comprehensive documentation page.
Material-UI
Material UI framework is a set of React components you can use if you want to build Material design web apps.
LumX
LumX is based on the Angular framework and mimics the Material design language. It gets frequent updates and contains plenty of code snippets you can use.