Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
HTML/CSS UI kits contain many essential web elements needed in any web app or website design. That’s why we decided to share with you some of the best free HTML/CSS UI kits we could find.
All you have to do is copy the HTML and CSS of the web page elements you like and place them on your site. You will find plenty of different web design styles, such as flat, metro, futuristic and even material design!
There’s something for everybody. Also, some of these free HTML/CSS UI kits also come with fully editable free PSD files.
Enjoy!
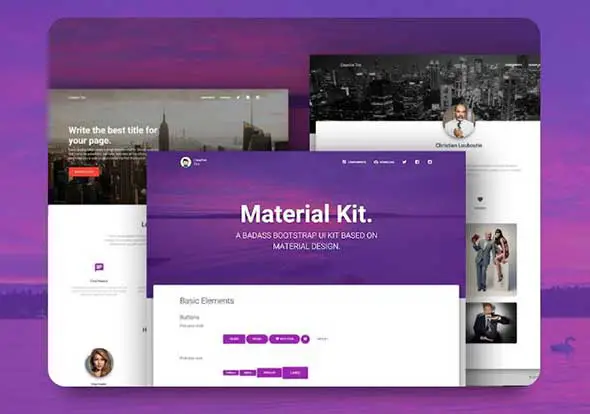
Material Kit
Material Kit is a free Bootstrap UI kit with a fresh design inspired by Google’s material design. You will find three fully-coded example pages, to help you design your next project. This nice and modern UI kit restyles the common Bootstrap elements and it has 60 handcrafted elements and 2 customized plugins. If you feel like you need more, you can also upgrade to the PRO version.
Photon
This UI kit offers the fastest way to build beautiful Electron apps using simple HTML and CSS. If you’re into this, you can also become a contributor by checking the dedicated GitHub project page to see what are the current issues with this or you can even open a pull request.
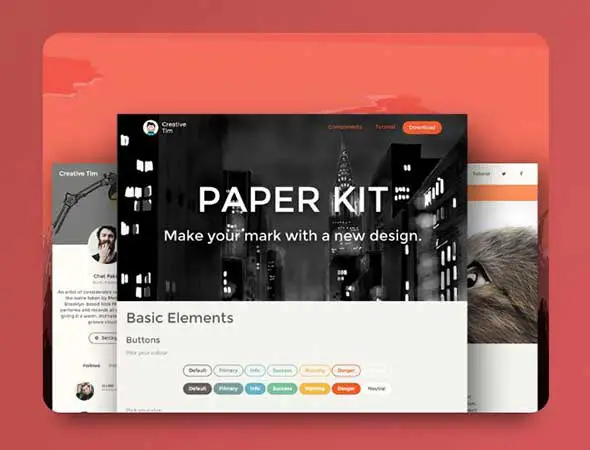
Paper Kit
Paper Kit is a free Bootstrap UI kit that offers a fully responsive design and gives you elements that are easy to use. This is one unique UI kit because it’s not iOS, material or flat inspired. This kit was created, as the title says, having paper and drawings in mind.
Get Sh*t Done Kit
This free Bootstrap 3 UI Kit has a responsive design and useful elements. It stands out due to its clean and nice looking interface. Customization is one of the main things that this UI kit has to offer. The team redesigned all Bootstrap components to give them a minimalist, flat look.
Google Material Design for Bootstrap
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in any front-end framework. It’s one of the most popular Material Design front-end component libraries. The download files include Sass and JavaScript files via Bower, Composer, Meteor, or npm but they don’t include documentation.
CSS-mint
CSS Mint is an Open Source UI Kit built to ease up layout and structuring of your Web Application. It is built on top of Normalize.css. We recommend using this UI kit if you want to save huge amounts of time. Also, the team recommends HTML5 based semantic style for writing markup.
One UI Kit
This is a simple UI kit based on Bootstrap v4.0.0-alpha.2. it has a bunch of useful web elements to choose from. Some UI elements that you can customize include button styles, alerts, cards and more! The color choices are also gorgeous.
uilang
uilang is a minimal, user-focused programming language for web designers. You can use it to easily create custom user interface components, add interactive elements to your site and build prototypes. It uses simple code lines and CSS to show, hide and animate certain elements. The explanations are very simple and clear.
Futurico UI HTML
Futurico UI HTML is a web elements pack, created based on the free version of Futurico UI pSD elements pack. All elements are fully functional in all major browsers such as IE, Chrome, Firefox, Safari and Opera and they also work on Windows and Mac OSX. The HTML is written using the SASS preprocessor.
Flat design UI – HTML5 + CSS3
This flat design user interface is an HTML5 + CSS3 template that will help you build awesome user interfaces, easily. This is an awesome choice if you want to create interfaces that are based on flat design with a great choice of colors and fonts.
Creative CSS UI kit
This kit has a very light look and a clean design! It also comes with a Photoshop file and a lot of vector elements. You’ll get general styles, grid, layouts, typography, and more that you can choose from in order to create your own personalized look.
Metro-UI-CSS
This is a front-end framework for developing projects in the Windows Metro Style. Metro UI CSS includes many useful web elements. You’ll get over 300 icons, grids, layouts, typography, lots of elements, and more! Metro UI CSS is open source and has MIT licensing model.
Responsive Flat UI kit – HTML
Responsive Flat UI kit is an HTML/CSS UI kit built to work with Bootstrap 3. This is a very good option if you’re looking to create a fully responsive UI with a modern, flat look for your projects.
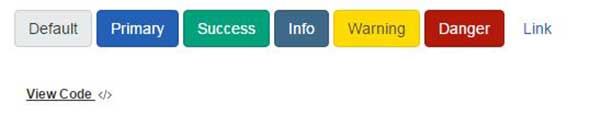
Bootflat
BOOTFLAT is an open source flat UI KIT based on the Bootstrap 3.3.0 CSS framework. It provides a faster and easier way for web developers to create web apps. We strongly recommend trying this one if you don’t wanna use the repetitive actions that web designers usually go through. It’s also compatible with all major browsers including Firefox, Chrome, Opera, Safari and IE.
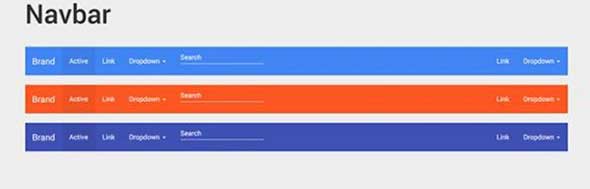
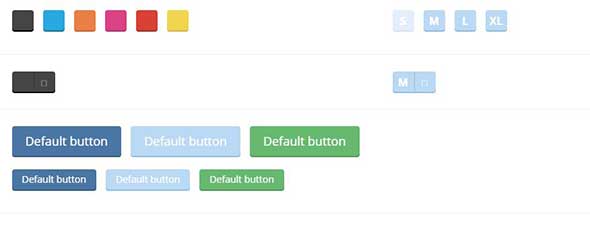
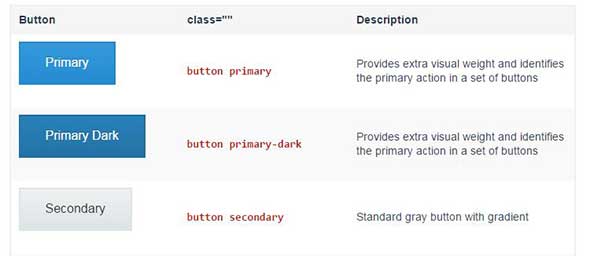
Flat UI kit
Flat UI is an HTML UI kit containing a lot of useful web elements. It’s based on Twitter Bootstrap and has a stunning flat-style. Some of the things you can freely customize include the navigation bar, button styles, switches, checkboxes etc and it also comes with great typography options.
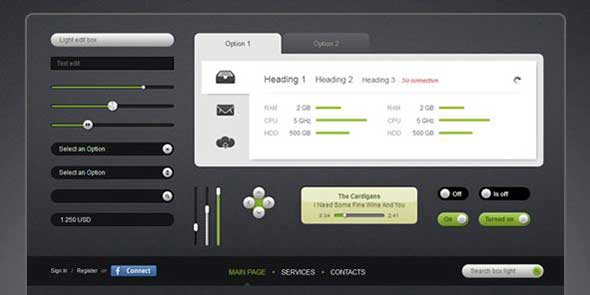
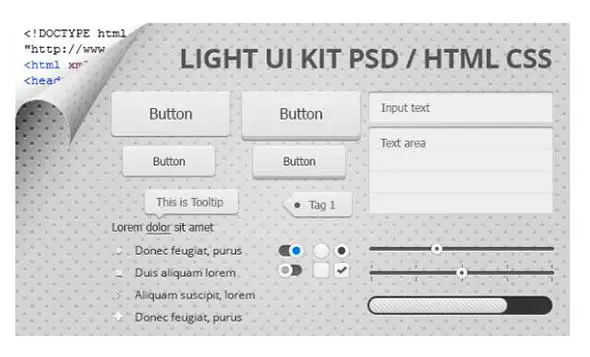
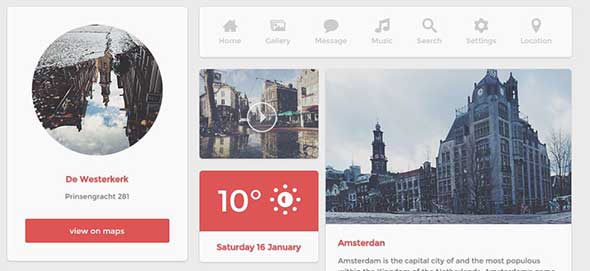
Light UI Kit
This user interface kit contains buttons, input fields, sliders, progress bars, and various other form elements. It’s also fully coded in CSS and HTML. The download package will get you the PSD files so you can start customizing your new light and clean interface.
Availity UI Kit
The Availity UI kit is derived from Bootstrap 3 and allows developers to create beautiful web applications for the Availity Spaces platform. You can use this guide to see all of the modifications that have been done to the classic Bootstrap framework.
Almost Flat UI
This UI kit is based on the Foundation framework. Almost Flat UI includes a series of useful widgets such as CSS panels, breadcrumbs, tabs, alerts and tooltips. You can also customize and choose from various types of buttons, forms, lists, typography, V-cards and more, in order to create your own UI that looks ‘almost flat’.
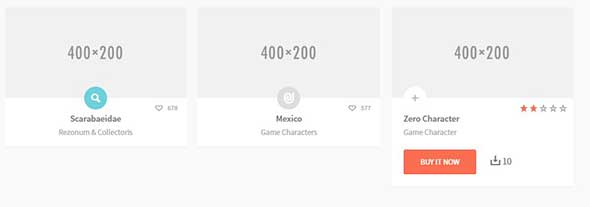
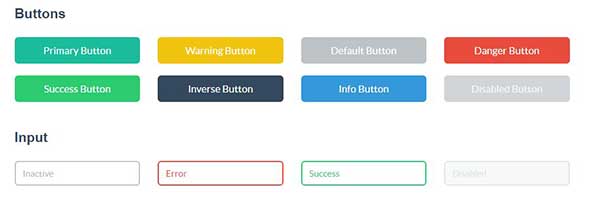
Flat Admin UIkit
This flat UI kit includes a useful set of widgets and other web elements, with a focus on user input. We strongly recommend trying this one if you’re looking to create a cool, modern UI with clean backgrounds and gorgeous typography that will make your projects stand out from the crowd.
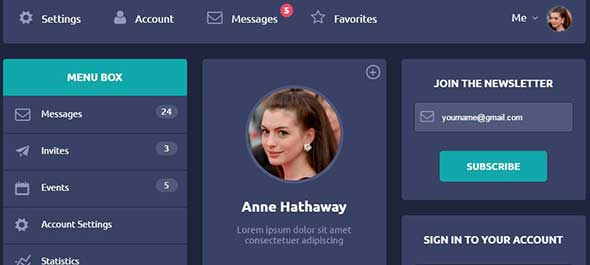
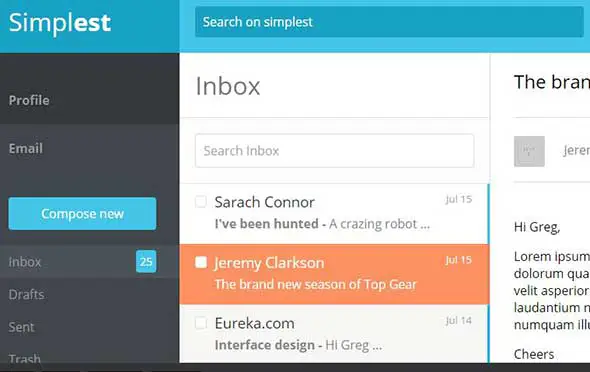
Email UI kit Dashboard
This clean UI provides a simple approach to developing an email dashboard. If you ever feel in the mood for creating something new, you can try this UI dashboard to achieve a minimal but effective look that’s also useful and straight to the point.





















Our team crafted a free and feature-rich Bootstrap UI Kit called Helium: uideck.com/products/helium-ui-kit/ right now, It is one of the best free Bootstrap 4 UI Kit around the web, which is comes with 100+ UI Components, Cutting-edge features and Clean Design. Also it is free to use with personal or commercial projects.
I would like to request you to add this UI Kit on your informative blog post