Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Wireframing is the backbone of any web design project, yet it takes time and perseverance to do a proper research and to draw a web page layout.
Briefly, wireframing involves the following processes:
- Inspiration – look for website layouts from the same business area as the website you’re designing;
- Sketching the layout;
- Choosing your page grid;
- Transferring and adjusting your sketched layout on the grid;
- Fine-tuning your layout;
- Building a high-definition wireframe;
- Moving from wireframe to a visual layout.
Pre-made layouts allow you to skip all these steps.
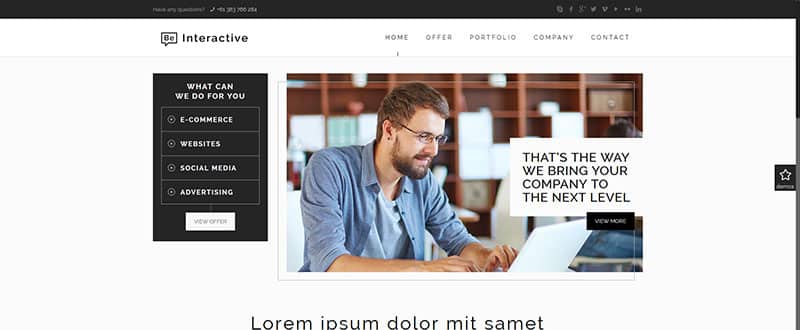
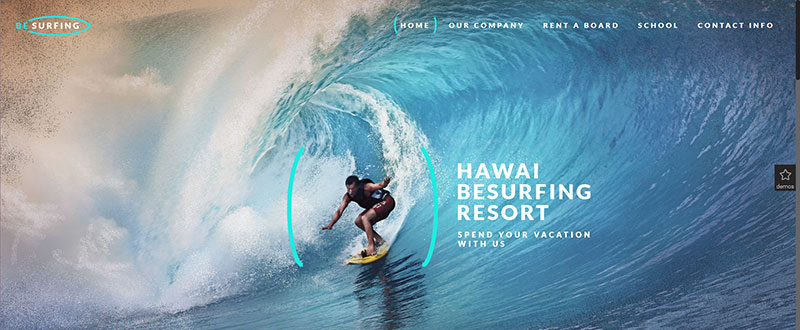
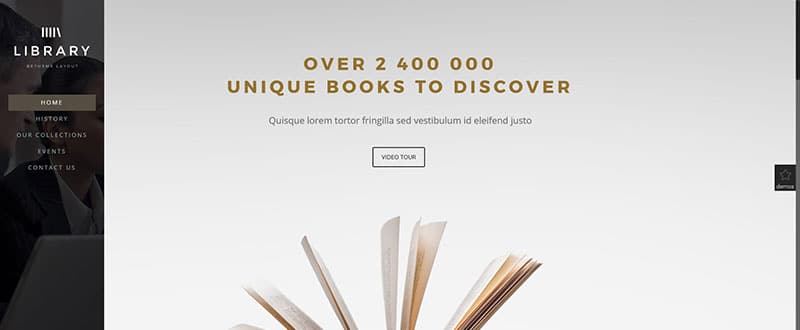
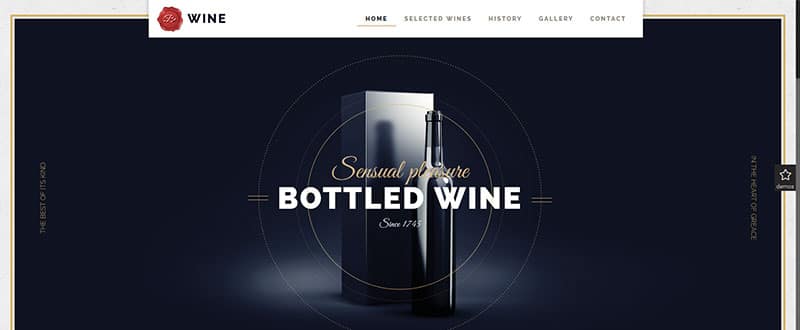
Layouts such as these can get your project off to a fast start, and in doing so, significantly increase your productivity:






Why Pre-made Layouts and Productivity go Hand-in-Hand
A pre-made layout that matches your proposed website’s theme, and suggests page layouts that adequately address the all-important UX factor, will get your project off to a much faster start than will a sketch and wireframe approach that normally takes hours, if not days to complete. With a pre-made layout and the proper editing tools at your disposal, it is possible to create an awesome website rapidly. It’s as simple as that.
Installing one of Be Theme’s 130+ Premade Layouts in one click

Since a Be Theme pre-made layout is completely editable, selecting any one of them can get your project off to a fast start, as opposed to starting from a blank screen or having to take the time to sketch out a conceptual design. When you have the opportunity to choose from among 130 layouts+that address a multiplicity of themes and topics, it is relatively easy to select one that will get you off to an even faster start toward creating the user experience you are looking for. You will be just that much more ahead of the game.
The video demonstrates how easy it is to install a Be Theme pre-made layout, and initiate the editing process.
It takes but a minute of your time to watch. Actually installing a layout, and performing the first edit or two, will take even less time. It takes but a click to select a layout, and only two or three more to begin creating your web page.
With a ready-to-use conceptual design as your foundation, and having a drag and drop editing plus a wealth of design elements and other website-creating features at your disposal, you will find your productivity increasing by leaps and bounds, even on your very first project.
While the activities displayed in the video may appear to be occurring at an abnormally fast pace, you will soon find yourself moving along at a similar clip, since the learning curve is nearly flat. You can rest assured that your clients will take note of how quickly you can share sample pages and deliver the final product without any sacrifice in quality.
Customer Support is there for You
With a pre-made layout as your starting point, and with an intuitive and straightforward editing process to get you on your way, it is highly unlikely you will encounter any problems;but if you should hit a small bump in the road, Be’s outstanding support team will be there to lend a helping hand. There is also the possibility that, as you experiment with new and different design approaches, you will have a question or two you would like to have answered.
There is no need to have to settle for being presented with a list of FAQs to choose from. What you can expect from the Be support team is a prompt, friendly response from a professional problem solver.



Be Theme’s Core Features
While its defining features may well be the 130+ pre-made layouts and a choice of two top-of the-line page builders, there is a multiplicity of other features that this, the biggest of the WordPress themes, offers.
The Page Builders –No coding skills are required when using Be’s drag and drop Muffin Builder. This page builder is especially well suited for use in creating complex pages, such as multi-product pages common to eCommerce websites. If you have become used to using the popular Visual Composer, you can use it with Be as well. Try them both out, it’s a win-win choice.

Operations Central – Both page builders are extremely easy to use, and Be’s Admin Panel makes creating web pages all that much easier; another productivity enhancing feature. Being able to rapidly build a page is one thing. Keeping track of where you are in the process is another. The function of the Admin Panel is to enable you to systematically build a page without losing your place or performing unnecessary or redundant tasks. No coding is necessary.
Creating Custom Pages – Not all of your web pages have to look as if they were based on the same template, or created using a cookie-cutter approach. The Layouts Configurator enables you to create unique pages, and in doing so add a little spice and variety to your website. UX is enhanced, and you will score points on creativity.
These are just a few of the highlights. There is much more, and you can read about these and other features such as video background and parallax effect on Be Theme’s website.



A Genuine Time Saver and Productivity Enhancer
What has been presented here is but a sample of what Be Theme has to offer. View the demo,browse through the 130+ pre-made layouts on the website, and check out the page builders and the other useful and time-saving features that come with the package. Compare a design approach that will allow you to create a web page in a matter of minutes with the time and effort it normally takes to construct a conceptual design and fabricate a wireframe model, and you will see what you can achieve in terms of greater productivity. Be Theme is definitely worth a closer look.

