Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Repeating background images are safest method of styling up your website background other than a plain old CSS background color. Websites are viewed in all types and sizes of browser these days, so a repeating background ensures the whole of the user’s screen will be filled with your design, unlike a static image that can often end up being cropped off or lost in a sea of flat colour. Let’s take a look at how seamless or repeating textures and patterns can be created in Photoshop.
Creating seamless textures

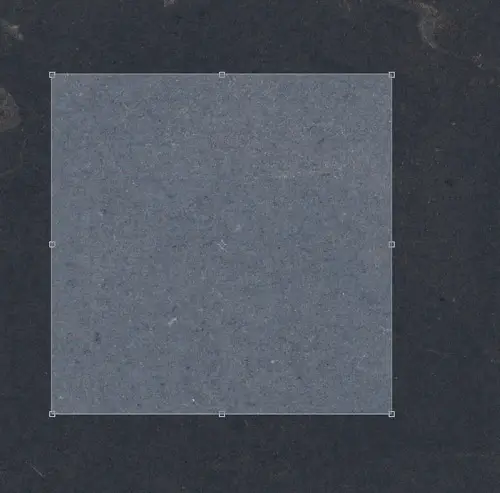
Anyone who’s followed any of my tutorials or seen my work before will know how much I love using textures in my design work. Textures really help add a tactile feel to an otherwise flat and digital design. Open up a texture file and crop it in Photoshop to exclude any marks that would stand out when repeated.

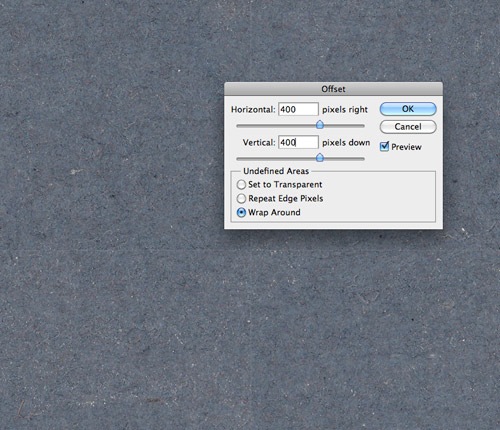
Go to Filter > Other > Offset then enter a figure in the Horizontal and Vertical fields that’s half the dimensions of your image. My texture file is 800x800px, so I enter 400px in the fields.

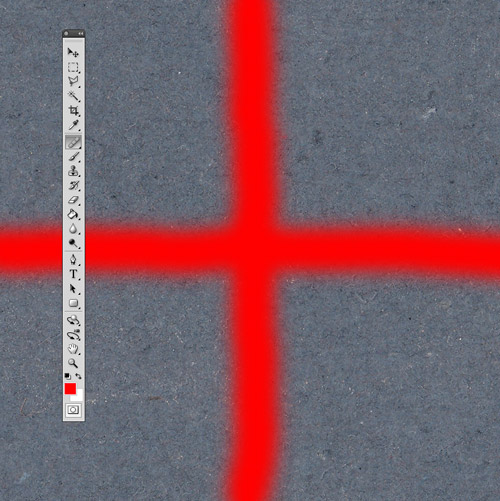
The offset filter will show obvious lines where the file is repeated, but these can be blended in using the Healing Brush. Hold ALT while selecting a sample area, then draw over the lines with a soft brush. Photoshop will disguise the hard lines to blend the four corners together.

Give the new file a test in a new document by duplicating and butting up the copies against each other. You should be left with a seamless file that doesn’t leave any obvious gaps.
Creating repeating patterns

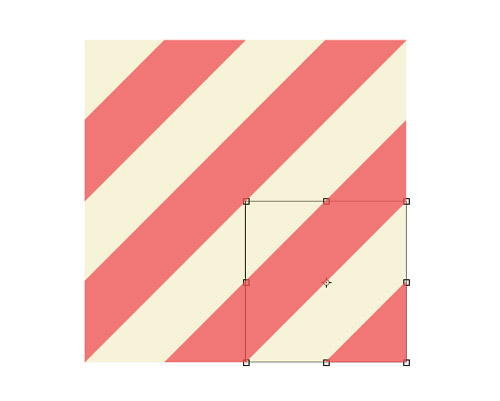
Repeating pattern files are also a popular choice for website backgrounds. Patterns come in all shapes and designs, from vintage wallpaper to simple stripes like these. Whatever pattern you’re creating the same simple steps apply.

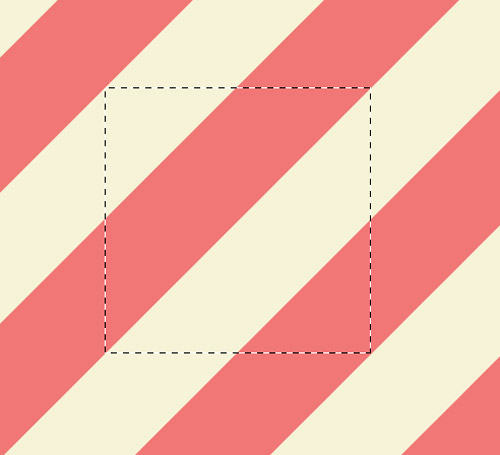
Zoom in and pick a focal point on the design, in this case it’s a point in the design where the pink line changes to yellow. Drag out a marquee until you reach the same point elsewhere on the design.

Crop the image to size then make duplicates to check whether the file tessellates and creates a seamless pattern.
Creating pixel patterns

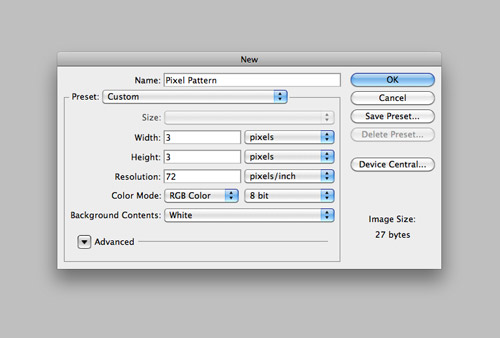
Pixel patterns have been popular in web design since the early days of Photoshop designed table layouts. They really help add subtle detail to your website background or page elements. Create a new document at 3x3px.

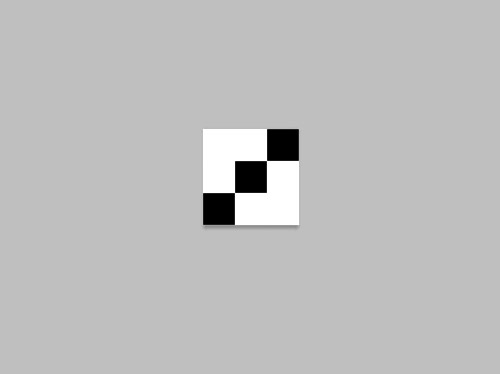
Zoom as far into the document as possible, then use the Pencil tool to fill three pixels to create a diagonal line.

When this pattern file is applied to an element at normal zoom it creates an intricate diagonal line pattern. Check out my pack of free pixel patterns, containing similar diagonal lines amongst other pattern swatches.

Nice tutorial. it will gonna useful, thanks
Thank you ! It is very helpful for me ,i like that !
Nice,
Keep up the great work!
Very useful post! These techniques can be used in almost every design project!
thank u,i learned a lot.
Nice tutorial, I always seem to struggle with repeating backgrounds, so very useful… thanks
The tutorial is very useful and essential for all designers because repeating images for backgrounds is really hard. . Really useful tutorial .
Creating repeating images for backgrounds can be challenging, thanks for the tutorial!
One small detail with the offset feature; it doesn't work on smart objects. You have to flatten the layer first.
Nice & simple. I love textures. thanks
Nice tut :))) As a designer this is would be useful! thanks :)
Great Tutorial as always Chris.
I love your use of textured and repeated background throughout your sites.
It sounds obvious but it is a very useful article! Great Chris!
Nice tutorial.
Textures can be a really nice enhancement to websites when used well
Yes , Useful post
thanks for sharing with us
:)