Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Parallax scrolling is a fantastic trend in web design that, if used properly, will make your website stand out beautifully. Parallax scrolling refers to the effect created by having the background move at a slower pace than the foreground as you’re scrolling down a webpage. This effect creates an illusion of depth that draws the viewer in as they are navigating through a website. It’s quite lovely and it will make your website infinitely more interesting and easy to navigate!
However, it’s very important that you don’t overdo it as the parallax effect can be quite messy and confusing for the user if not designed properly. Parallax websites take slightly longer to load as they pack loads of information into just one page. Additionally, this effect is not too compatible with mobile devices, so if you’re thinking of building a mobile-friendly version of your website you’ll probably want to employ a different technique.
In this article, we gathered 20 parallax scrolling tutorials that every designer must read. We found these websites super helpful in explaining how to best use the parallax effect, as they offer great examples of what a successful parallax scrolling website looks like. We think that these tutorials will inspire you to use this effect in your own web designs as they will aid you in creating parallax scrolling websites using jQuery and CSS. Take a look and don’t forget to let us know what you think in the comment section!
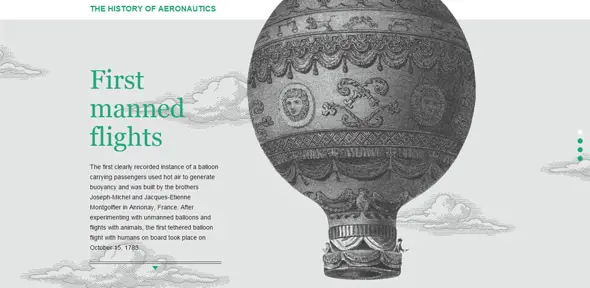
Parallax Content Slider With CSS3 And jQuery
There are numerous advantages to using parallax scrolling. For one, it helps hold on to the viewer’s interest as it encourages them to continue exploring the webpage. This tutorial will show you how to create this effect using CSS3 and jQuery.
A Simple Parallax Scrolling Technique
Parallax scrolling it allows designers to store all the information on one page (turning your website into a one-page website, which is a very popular trend at the moment) while making it extra easy for users to navigate. Learn this simple technique, in this tutorial.
The Parallax Effects With jQuery
Parallax scrolling will turn your website into a sort of a storybook that will help the visitor better understand what it is that you’re trying to sell or advertise. Learn how to achieve this effect using jQuery, in this tutorial.
Jazz up a Static Web Page with Subtle Parallax
The trick is using this effect sparingly, in order to result in a subtle, 3D visual narrative that will capture the user’s full attention. Check out this tutorial, for example!
Scrolling Parallax: A jQuery Plugin with Tutorial
The Scrolling Parallax Plugin binds a jQuery event to the scrollbars and mouse wheel. This causes the background image to scroll at a different pace from the web page. Learn how this plugin was created, by following this tutorial.
Parallax gallery
Parallax scrolling is an effect used in most 2D animation and games. In this tutorial, you will learn how to make a parallax scrolling gallery from scratch.
Build a parallax scrolling website interface with jQuery and CSS
Here is a parallax scrolling demo built using jQuery and CSS. Learn how to build an interface like this, by following this step by step tutorial.
CSS3 Parallax scrolling slider
Learn how to apply this popular effect for a vertical slider. You won’t use any JavaScript, but instead only pure css3 properties.
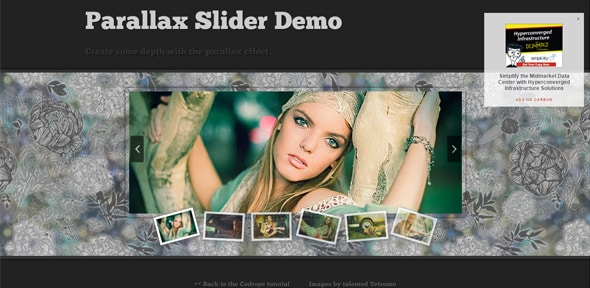
Parallax Slider With jQuery
Here’s how to make the parallax principle move different backgrounds. Learn how this slider was created and how you can build it too.
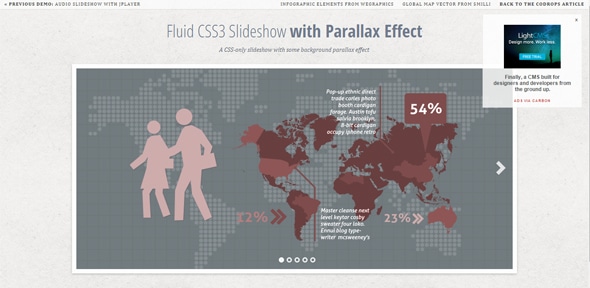
Fluid CSS3 Slideshow with Parallax Effect
In this tutorial, you will create a slideshow with a parallax effect. You will be using several CSS3 properties for this.
SUPER SCROLL ORAMA
This is the original jQuery plugin for supercool scroll animations. Check out the full code on Github.
Nikebetterworld Parallax Effect
In this tutorial, you’re going to use the original jQuery Parallax script and recreate a webpage similar to Nikebetterworld.
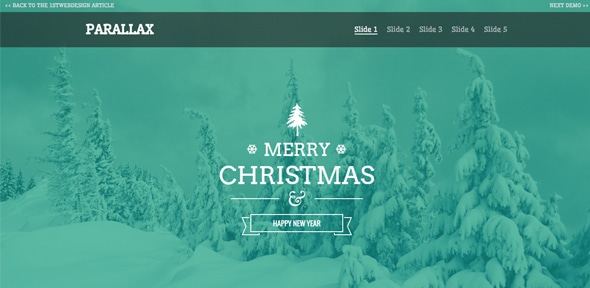
Parallax
Learn how to build a simple Parallax website by following this comprehensive tutorial / guide which will guide you on how to do it easily, step by step.
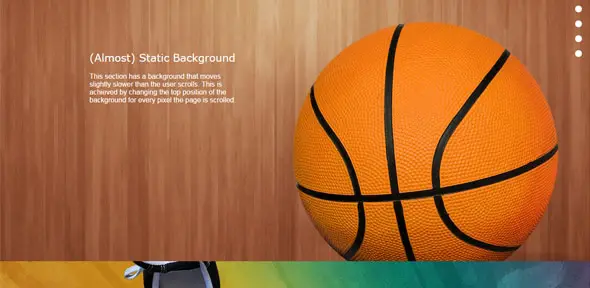
Simple parallax scrolling tutorial
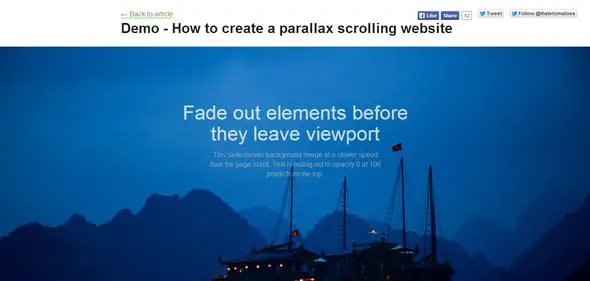
In this tutorial, you will learn how to setup your HTML for a parallax website, how to animate a background image at a different speed and how to control the timing and duration of the animations.
Creating a Parallax Scrolling Webpage Using Jarallax.js
In this tutorial, you will create a single page based on this Parallax Scrolling effect using the JavaScript library called Jarallax.js. You will then be able to use this awesome popular effect on your personal or client’s websites.
How TO – Parallax Scrolling
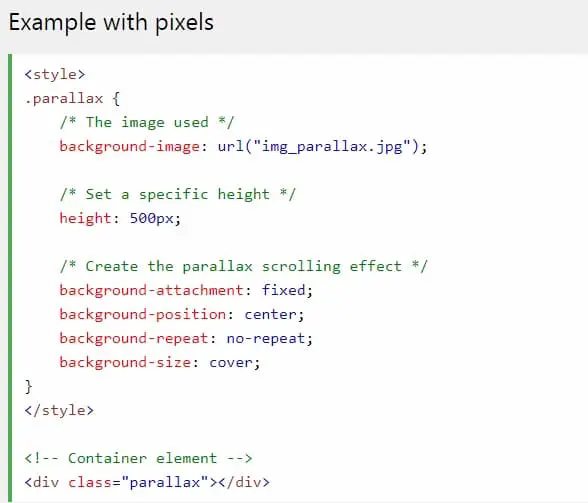
A possible disadvantage of using this effect could be load times and mobile use. Learn how to create a “parallax” scrolling effect properly with CSS using this step by step tutorial with everything you need to master this effect.
Create a Masked Background Effect With CSS
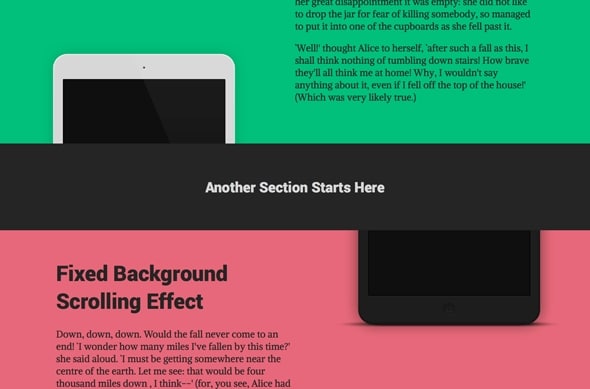
Parallax scrolling gives designers unlimited control over the flow of user experience as it makes web pages infinitely more interactive and engaging, not to mention memorable. Learn this technique that’s a little like parallax scrolling, yet without any JavaScript. This tutorial will show you how to do it simply through pure CSS.
How to Give Your Logo the “Slip Scroll” Effect
When used properly, parallax scrolling can create a beautiful story that unfolds clearly and neatly as one scrolls down. In this tutorial, you’ll use JavaScript to create a simple, parallax effect where a logo changes colors with the background as the user scrolls.



















Hi Iggy, all are superbly amazing. Moreover, I like the Nike representation. I’ve also created a list of 10 best example of Parallax websites, maybe you’d like to check-out bit.ly/2ervAoQ. Thanks.
Parallax scrolling is a amazing effect. I know about it but I don’t had detailed information about it. So thanks for provide this important information with examples.