Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Creating a WordPress theme to accommodate your website design concept becomes so much easier when you know about things like Custom Page Templates. WordPress operates using posts and pages, but every page doesn’t have to be cookie-cut from the same format. You can create unique layouts and content for specific pages to create visually interesting sites that are still editable via WordPress’ powerful publishing tools.
What is a custom page template?

WordPress custom page templates are theme files that provide an alternative to the default page.php file. These custom templates can contain whatever HTML and template tags you wish to build your desired layout or content, then the file can be attached to a specific page in order for WordPress to use this new template when serving that particular page of the site.

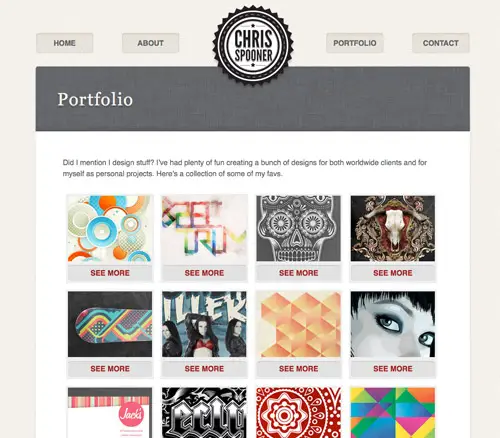
Common uses for custom page templates are to create unique page layouts for about pages, testimonials or services; an eye-catching portfolio with an array of clickable thumbnails; or a clever about or contact page with features embedded directly to the template in code. If you need to configure your page layout beyond what is available in the default page.php file, a custom page template is what you need.
How to create a custom page template
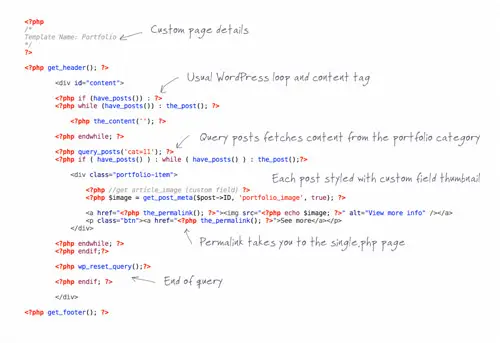
Creating a custom page template couldn’t be easier. Create a blank php document, then add the following code:
Configure the template name to something recognisable, this is what will appear in a drop down menu within the WordPress admin screen. Saving the file with a name corresponding to your chosen template name makes sense, for example about.php.

In the remainder of the document add your HTML and WordPress template tags to construct your desired layout. This might utilise tags such as <?php get_header(); ?> to build the page using the existing header/sidebar/footer elements, or you might be building something completely unique using a complete WordPress loop. Don’t forget, you can also hard code features into your template file that are unique to this page, such as a contact form, YouTube video or a Google Maps iFrame.

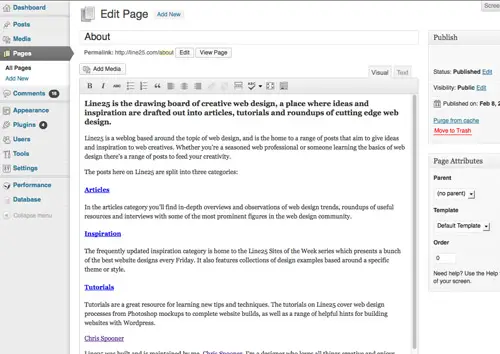
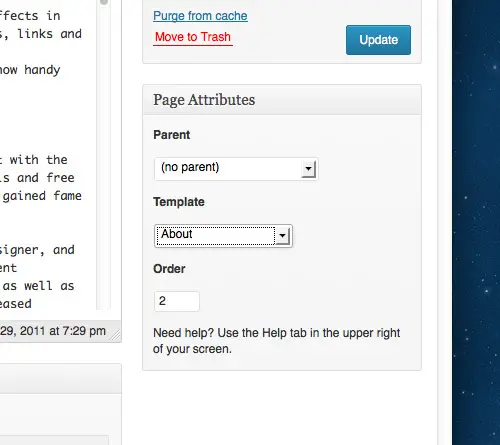
Once you’ve created your custom page template and uploaded it to your theme directory, create your page using the WordPress editor. Any content you add using the WYSIWYG will appear wherever the <?php the_content(); ?> tag was placed within the template. This page will use the default page.php template unless your change the Template option under Attributes.

Select the Template menu and choose the template file with the name you supplied. Hit the publish button and see your WordPress content dynamically generated using the structure of your custom page template.

Nice tutorial! It is a very informative tutorial. It was extremely helpful.
Thanks,
You really took out time to write this great post that will be helping lot of people around the world to learn how to create a wordpress custom page template. You post is highly appreciated.
thanks so much for share it
How To Create a WordPress Custom Page Template
it was useful
thank you
Greate tutorial , really helpful.
Thansk for another great tutorial, quick question though…
Your share options at the bottom of the post.. are they coded by yourself or a plugin?
Thanks!
I took the time to read all the comments, but I really liked the article. It proved to be very helpful to me, and I believe all the critics here! Always good when you can not just be told, but!
Great article, Chris. Certainly help many people already shared. ;)
Hey guys, having just hand carved a WordPress site, you might find these tips helpful: https://www.steverusson.com/2013/03/websites-wordpress-and-the-will-to-live/
Never thought that developing custom home page template would be that difficult. Thanks for sharing.
I love the new design Chris! It’s very clean..
Hi, very nice article. Thanks for sharing with us.
Chris is WordPress allows this? Or it’s a trick to customize one's theme page? Anyhow whatever it is, but I appreciate the way you explained it.
I like how you explain your 'How to' tutorials; they're so easy to follow along. I'm not always working on a WordPress theme, so I tend to forget how to do certain things. This will def. be a post I'll bookmark for later reference.
hey! Nice article. i really learned more :)
Great one Chris! Thanks!
Hey Chris,
Thanks for this. You always explain it so well and the arrows on the code really help.
Keep up the good work.