Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
jQuery AJAX can improve your website’s functionality with minimum effort, especially if you decide to use free or premium scripts, instead of coding them yourself. jQuery is very popular because it also has multi-browser support, so integrating it is extremely easy.
jQuery File Upload scripts are perfect for resources websites that require a huge number of files to be uploaded either by the registered member or by the webmaster. Think of popular websites such as Dribbble and Deviantart. These are some examples that use jQuery file upload scripts because uploading files to a website manually via FTP is not that simple.
All you have to do is add the script code to the HTML page and you will see a beautiful jQuery file upload add-on that will let users select and upload their files.
The file upload function is very important, but sometimes creating a file uploader interface is not a simple task. That’s when jQuery file upload scripts come in handy! Choosing the ideal file upload script for a specific website can be tricky, that’s why we gathered here 20 jQuery file upload scripts, both free and premium, to help you out!
With the help of these jQuery file upload scripts, you will be able to add a file upload interface to your websites or web app and make them more user-friendly and functional. Here they are!
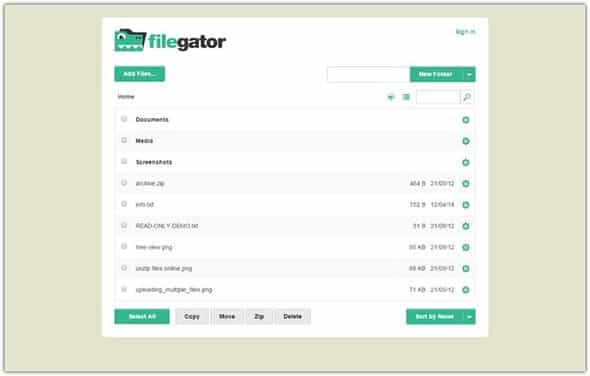
FileGator
FileGator comes with various user accounts with private folders. You can upload, edit, manage, zip and share as many files and folders as you wish. It also lets you copy, move, rename, create, edit or delete online files and folders and create archives with zip or unzip and decompress files online.
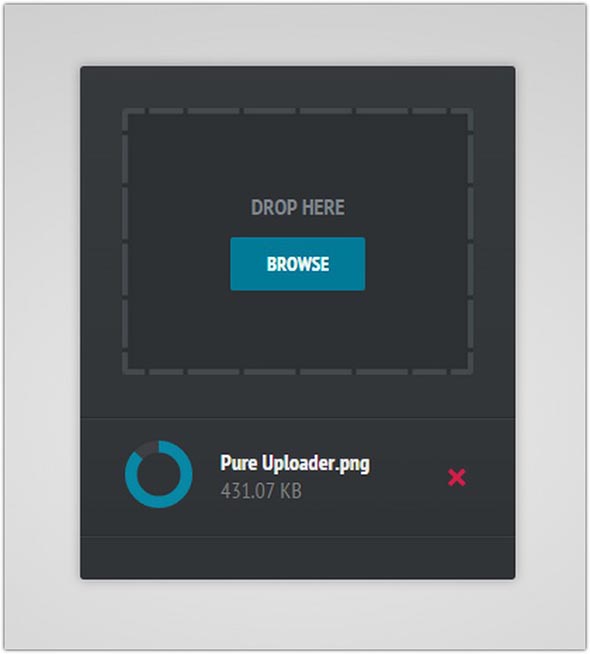
Mini AJAX File Upload Form
AJAX file upload form allows users to upload files from their browsers with drag/drop or by picking them one by one. In this tutorial, you are going to create an AJAX file upload form.
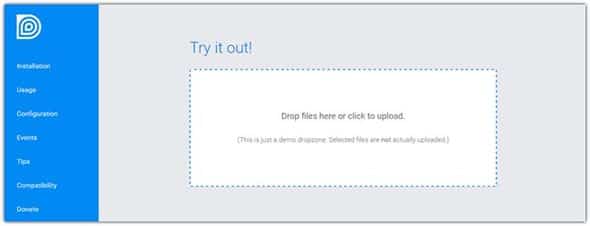
Dropzone
Dropzone.js is a great JavaScript library which turns an HTML element into a drop zone. Any user can drag and drop a file onto it.
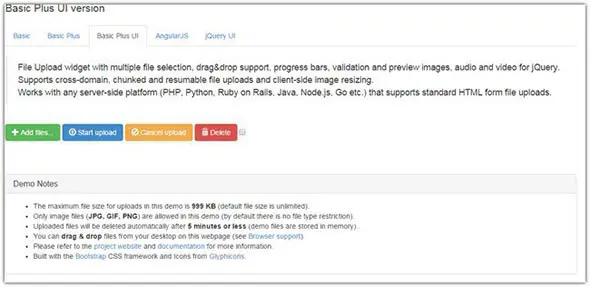
jQuery File Upload
File Upload is available with multiple file selection, drag&drop support, audio and video for jQuery. This widget works with any server-side platform such as Google App Engine or PHP.
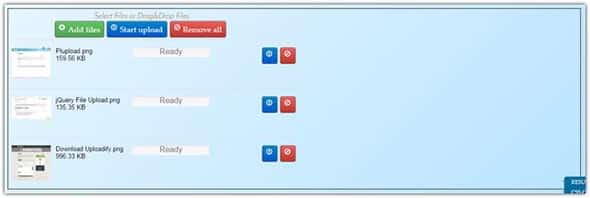
Real Ajax Multi Uploader
Real Ajax Multi Uploader has a multi-upload file system for web applications. The upload server-side script is written in PHP and ASPX and it can be used in all server-side languages (JSP, PERL). Ajax upload is also easy to use and does not require any special skills.
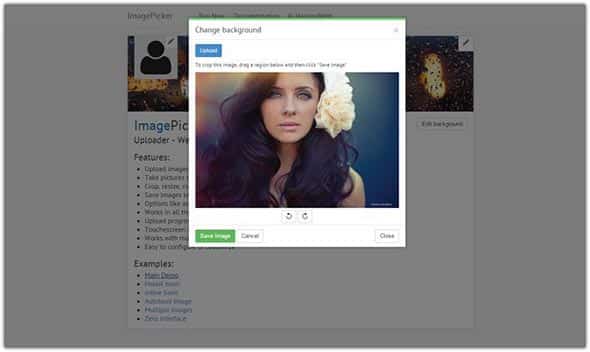
ImagePicker: Uploader – Webcam – Cropper
This interesting ImagePicker offers a rapid and simple way to upload images for profile avatar, profile header/cover or generate thumbnails. It has a Drag & Drop support and a responsive design.
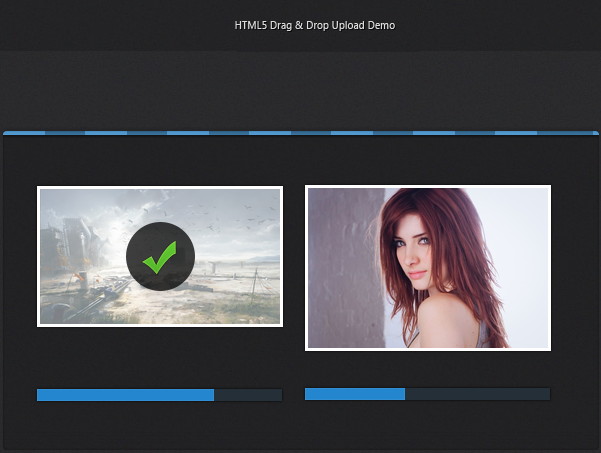
HTML5 File Uploads with jQuery
This script allows people to upload photos from their computers by dragging and dropping them onto the browser window.
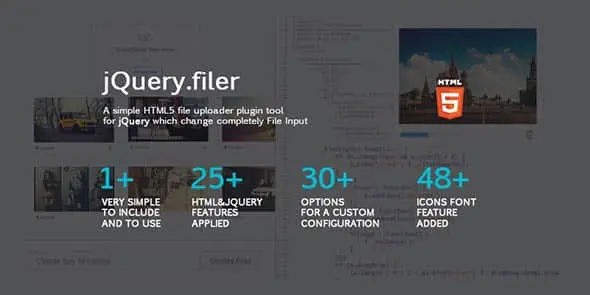
jQuery filer
jQuery.filer is a plugin tool for jQuery which changes File Input completely. It allows multiple file selection, drag&drop support and many other features and advantages.
HTML 5 Upload Image, Ratio with Drag and Drop
The HTML5 Upload image tool comes with fallback options. It includes a ratio and drag and drop feature which makes it the perfect tool for use in a CMS. It uses canvas to crop the image, no server scripts are needed. If you want to use a server script you can simply change it with additional options.
jQuery Slim, Image Upload and Ratio Cropping Plugin
Here’s a modern cross-platform image cropping and uploading script with slim features beautiful animations and graphics. It is responsive and mobile friendly, fast and beautiful animations, drag and drop images and URLs, JavaScript and jQuery API, and more.
Closify
Closify is a jQuery image uploading library that can be used to manipulate images. Closify allows you to upload images and on the same page resize, crop and save them. Moreover, the images uploaded maintain their aspect ratio.
Fine Uploader
Fine Uploader is a popular jQuery library for uploading and scaling files. This can be an ideal solution for every website that needs a reliable file uploading solution. Fine Uploader also fully supports cloud file management.
Flow.js
Flow.js is a JavaScript library that allows multiple simultaneous, stable and resumable uploads via the HTML5 File API. It is available with features like pausing and resuming file uploads, to recover last lost uploads or to manage errors within the uploader.
Formstone
Formstone is a great resource on our list. It has a simple drag and drop interface that permits you to upload single or multiple files. It’s a perfect solution for websites that are looking for extra components without any hard to use features.
jQuery HTML5 Uploader
This jQuery HTML5 uploader it’s built with the same philosophy in mind as the uploading widget that Gmail uses. Any Gmail user will love it.
PekeUpload
PekeUpload is created with Twitter Bootstrap and is very easy to use and to style. It also allows you to remain in control of your file uploads while being able to set file size limits. Visual content can be previewed directly before and after uploading.
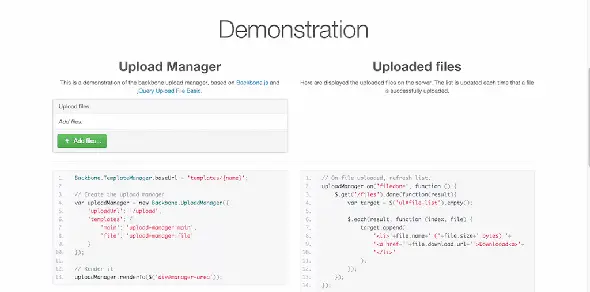
Backbone Upload Manager
Backbone is a very popular JavaScript framework. The Backbone Upload Manager is an amazing addition to this framework. This upload manager is very modern and stands out with a powerful list of features and capabilities.
FileDrop
FileDrop.js is a JavaScript, which permits multiple file uploads. It focuses on direct browser file uploading with custom notification alerts. It also lets you upload a file by clicking on the drop zone.
FileAPI
Here’s a set of javascript tools for working with files. FileAPI is a fully developed project that comes with the fundamental functions, calls, and events to create file uploaders for desktop apps, mobile apps, and general web projects.
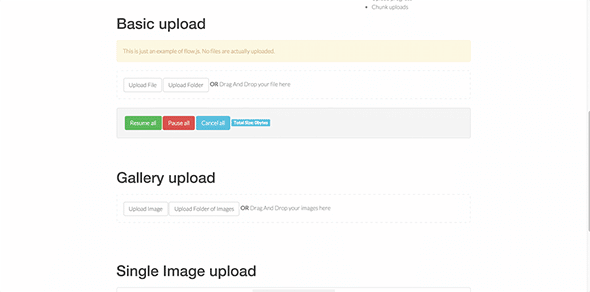
Resumable.js
Resumable.js is available with a simple file upload environment which permits to upload multiple files, to pause and resume uploads. Large files can also be easily split into multiple chunks to enable resumable uploads.