Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Today’s article gathers 30+ CSS tutorials for beginners that will teach you some neat CSS tricks to improve your design skills. If you want to learn how to create 3D button styles, social link buttons, progress buttons, navigation menus, 3d typography, menus, and more, these CSS tutorials for beginners are just what you were looking for.
Are you new to CSS? The initial process of learning this nifty language can be a little daunting, there’s so much to learn it can sometimes be difficult to figure out where to start. Luckily there’s plenty of valuable information and CSS resources out there on the web that covers everything from the basics through to advanced topics.
This collection of 30+ must read articles and tutorials for CSS beginners pulls together some of the best must read blog posts for anyone looking to get started with CSS styling.
These tutorials are perfect for beginner web developers who want to improve their CSS skills. You will need some basic knowledge of CSS to fasten things up. Browse through all of these tutorials and see what new things you can learn next.
These amazing CSS tutorials will show you, in a step-by-step manner, how to successfully create different web elements, from scratch. You can significantly improve your skills and your overall performance by learning from these CSS tutorials.
Let’s begin!
This is a great tutorial where the designer demonstrates how to quickly create a 3d progress button style.
Check out this wonderful tutorial that you can use to create this stunning SVG animated button.
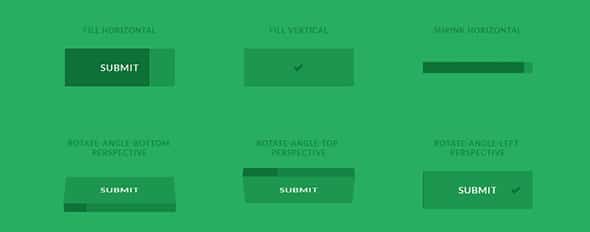
Learn how to create these beautiful button style by following this great tutorial. You will find 4 different button designs that you can create and use.
Buttons that link to social media are important, and with this great tutorial, you can learn to rapidly create your own.
CSS animated side cart
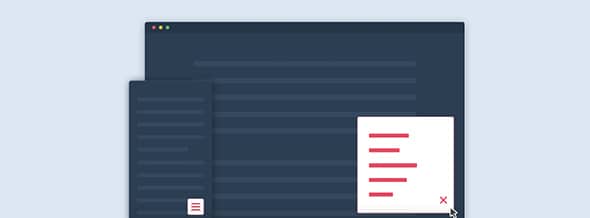
In this tutorial, the designer will show you how to design this animated side cart by using only CSS.

This is a great element that you can integrate into your website. Check out this tutorial and learn how to make it from scratch.
Should you ever use a secondary expandable navigation, here is the perfect tutorial to teach you how to design it.
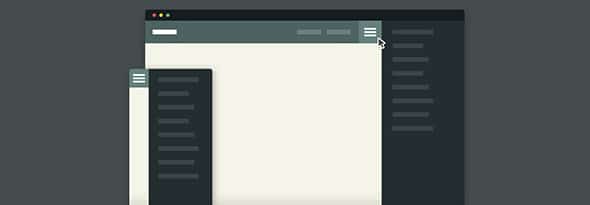
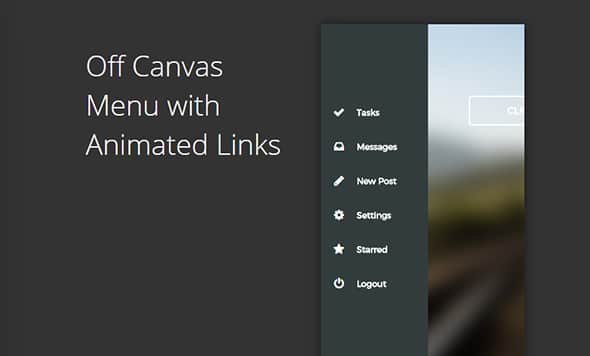
This is a lovely off-canvas menu that you can create yourself and use in your projects. This tutorial shows you all the necessary steps to achieve this element.
Google Polymer checkboxes
Learn how to create a Google Polymer checkbox by following this awesome tutorial. This is perfect for beginners, all you require is basic CSS knowledge.
CSS3 Star Wars lightsaber checkboxes
Here is another wonderful tutorial that shows you, in a step-by-step manner how to rapidly create these Star Wars inspired lightsaber checkboxes.
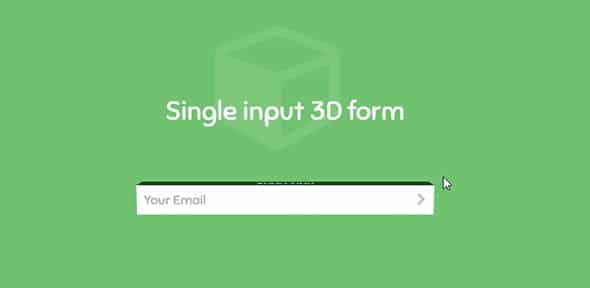
Animated single input 3D form
Discover how to create this single input with a 3d form and an animated design. This can be used in various situations in your online projects.
Custom animated checkbox
Looking to create stunning checkbox designs for your website? This tutorial shows you just that! You can learn how to customize and animate your checkboxes.
Border animation effect
Check out this amazing tutorial and learn how to create this border animation effect and add it to your elements.
3D CSS typography
This is a useful tutorial that demonstrates how to successfully create stunning 3d typography by using CSS. Take a look and see if it fits your style!
Neon text effect
Follow this tutorial to create a striking neon text effect to any text from your website. Check out the example below and see if this is useful to your project.
Menu buttons are indispensable to websites and this tutorial guides you step-by-step in creating this HTML burger button.
Check out this wonderful menu styles with slide or push effects. Learn how to create them by following this tutorial. Take a look and start creating this stunning web element.
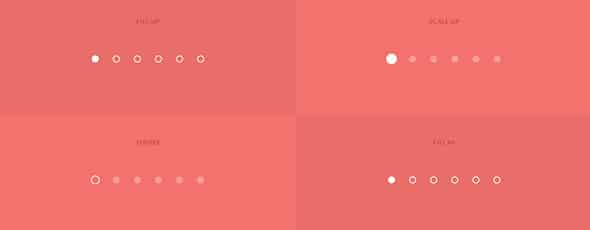
Check out these beautiful dot navigation styles that you can rapidly create by following the instructions from this tutorial. This is perfect for beginners and to create it you will use CSS language.
Learn how to design this remarkable fixed vertical menu in just a few easy steps. This tutorial contains all the information that you need to successfully achieve the final result.
In this tutorial, the designer shows you, in a step-by-step manner how to create this wonderful diagonal menu. You will be using CSS language and you will need at least basic knowledge of CSS.
Resetting Your Styles with CSS Reset
CSS is the backbone of web pages. This article will help introduce you to the world of CSS practice though style resetting, which will help you avoid cross-browser differences. This tutorial is part of a series of CSS articles that will jumpstart your next project.
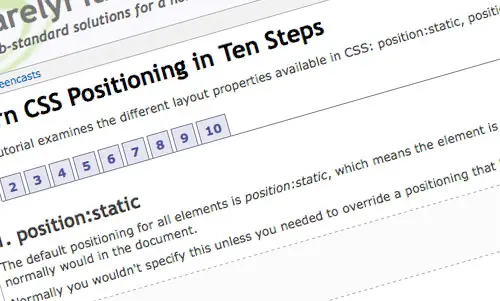
Learn CSS Positioning in Ten Steps
This tutorial will walk you through 10 steps of CSS positioning. You will find out different layout properties like position:static, position:relative, position:absolute, etc. and how easy it is to use them.
Specifics on CSS Specificity
If you’re having trouble with CSS Specificity, this tutorial will be of great help. Have a look and you’ll find each step clearly explained both through text and images.
Faux Columns
This is a really nice tutorial for CSS beginners which explains the technique of faux columns. This article will help solve many of your problems and will make your next project look really good.
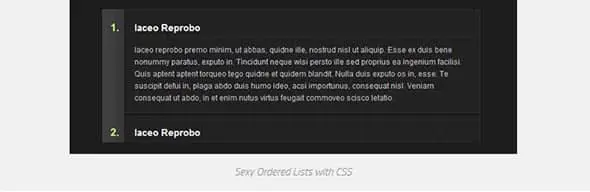
Ordered Lists with CSS
Sexy ordered lists with CSS will help you on your future projects. Who says lists have to be boring? If you want to find out more, in this article you’ll find a really good example explained step by step. Learn about CSS concepts such as vertical stretch, positioned columns, and the float property.
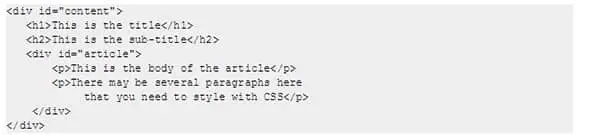
Divitis: What it is and How to Avoid it
If your code is slow, weighty and difficult to maintain, divitis might be the problem. Divitis mean the over-use of the div tag for purposes other than dividing a page into sections. This tutorial explains what divitis is and gives you some alternate solutions on how to avoid it.
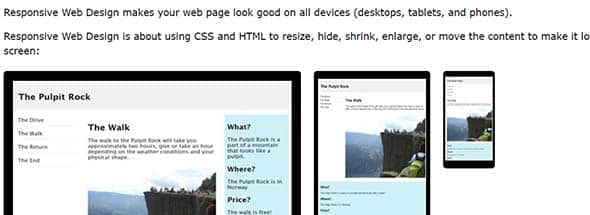
HTML & CSS Responsive Web Design
Responsive web design will make your next project look good on every device. This technique is all about is about using CSS and HTML to resize, enlarge, or move the content so that it can be seen perfectly on any device. Reading this tutorial will help you make your own responsive design and will walk you through each step.
CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
Ever heard of CSS Sprites? If not, this tutorial will explain what they are and how helpful they can be in your next project. CSS Sprites are used to combine multiple images into a single image file. This article will teach you, step by step, everything you need to know about them.
10 Examples of Beautiful CSS Typography and how they did it…
This tutorial represents the writer’s interests on how far we can take Typography using only CSS. You’ll find some really good examples of beautiful typography along with their code.
Push Your Web Design Into The Future With CSS3
Are you looking for something new to jumpstart your creativity in web design or push your next project into the future? Have a look at this article to see the newest tricks CSS3 has to offer you.












![[CSS3]-Neon-Glow](https://line25.com/wp-content/uploads/2017/03/003986-CSS3-Neon-Glow.jpg)















Awesome tutorials thanks for sharing…