Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Working with colors is a time-consuming task for a web designer, for starters you need to pick out a color palette for your colorful designs, then there are all kinds of code values to remember and convert from hex to RGBa. To speed things up and make the designer’s life much easier a bunch of handy tools are available online. These color tools help you pick, choose and convert your color selections with ease for your next web design project.
Have you ever wanted to use a certain color but couldn’t find its name or the hex code? With these color generators, you can find the exact color that you need. There are several options that will help you get your desired color. For instance, you can select a similar color to what you want and then choose between alternative shades.
Also, you can adjust the hue, saturation or brightness, until you are happy with the result. After all the changes, you’ll get the hex code and also the color’s name, and integrate them into your designs. Simple, right?!
Color Palette Tools
If you’re starting a design from scratch with no brand guidelines or color inspiration it can be tricky putting together a color scheme that works. There are numerous situations when color palette generators come in handy. Even though they are mostly used in web design projects, color palette generators can also be useful in various other design-related projects.
Here are a few color tools that will help you put together a pretty combination of colors that are guaranteed to work.
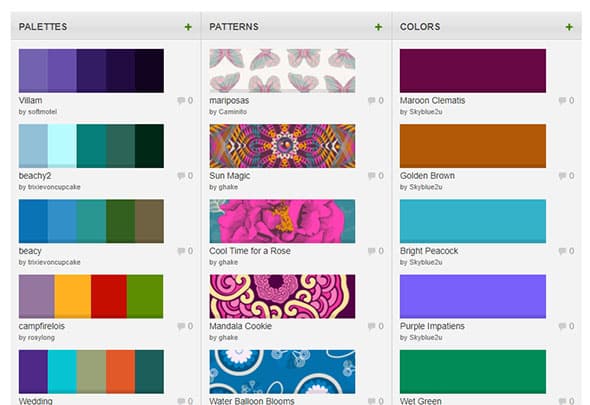
ColourLovers

ColourLovers is home to millions of user-generated color palettes. Browse the collection and pick out ones that inspire you, or find other colors that are a good match for a hue of your choice. This website can come in really in handy in the future.
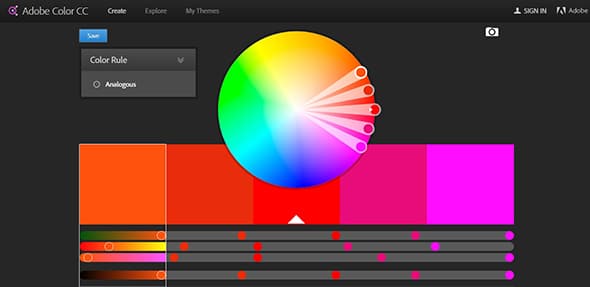
Adobe Color CC

This is another wonderful color palette generator that you can use to create beautiful color palettes. You can also login and save your palettes for future uses.
This is another wonderful color palette generator that you can use to create beautiful color palettes. You can also login and save your palettes for future uses. This is a powerful tool that only allows you to browse and rate existing color themes, but also includes tools for creating your own palette from scratch.
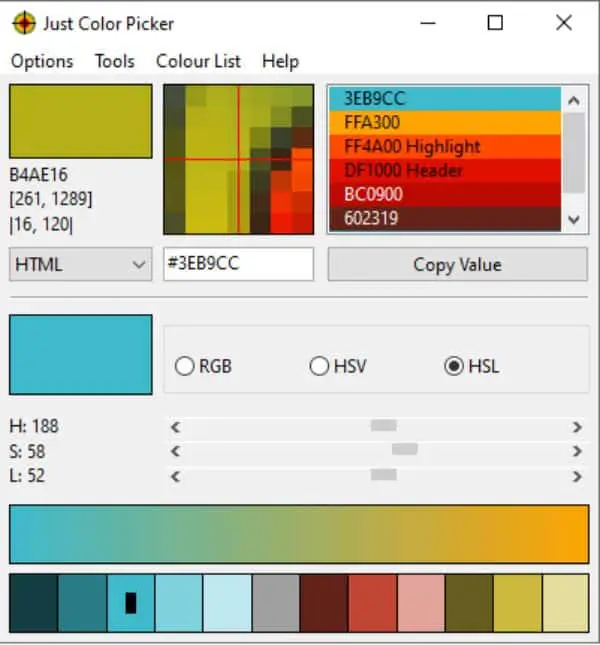
Just Color Picker

Looking for a particular emotion, style or atmosphere from your color palette? Just Color Picker is a clever tool that allows you to color code to the clipboard with just one mouse click.
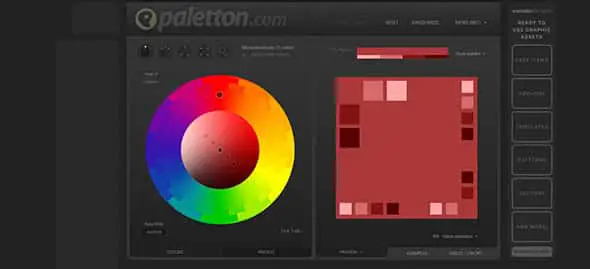
Paletton – The Color Scheme Designer

Have a closer look at this wonderful color palette generator that allows you to create various color combinations.
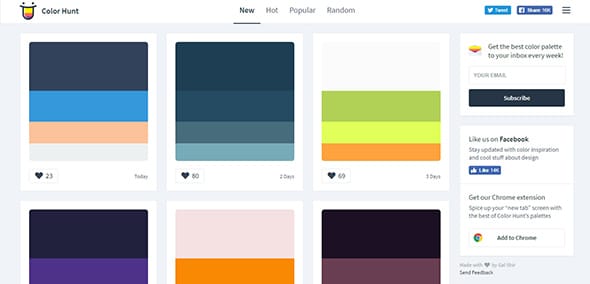
Color Hunt

Here is a neat color palette generator which includes multiple color palettes to choose from. Also, you can save your favorites and use later when the situation demands it.
Sip – Color Palette Generator

Sip is an amazing application that perfectly works on iPhone and Mac. This app allows you to quickly generate color schemes from images and then save, organize, and share the palettes that you create.
Palettr Color Palette Generator

Here you have an amazing source where you can find various color palettes that were created from images. You can search for any theme or word and you’ll get outstanding results.
Color Combos

This tool can help you easily create stunning color palettes from scratch. Take a look, discover its features and see what it has to offer.
Colrd Color Palette Generator

Here you have a wonderful website that you can use to generate beautiful color palettes. This tool also includes a neat gradient builder and a search tool.
Color Picker Tools
Photoshop has its default color picking window which I’m sure all web designers are familiar with, but just think about how many times you’ve had to switch back and forth between apps to copy/paste or memorize color values. There has to be a better way! Actually, there is…
Color Picker by WebpageFX

This is an excellent source that you can use to generate color palettes. Follow the link below and see what color combinations you can create.
Colour Code

This is another excellent color palette generator which is cursor based. You can use it to create various color palettes and then export in various file formats: SCSS, LESS, or PNG.
Color Supply – A Hex Color Palette Generator

Here you have an outstanding hex color palette that you can use to generate various color mixtures. This is perfect for any web designer or other creative minds.
color.hailpixel.com

A simple yet amazingly useful little tool, color.hailpixel.com allows you to scan your browser window for the perfect colour, then copy the hex code with just a single click.
CSS Color Names

If random color names aren’t quite your thing, maybe this list of 147 descriptive color names might be a little easier to remember in your stylesheets. View the full selection or see a random value with each click of the mouse.
Color Theory Tools
Remember learning all about the color wheel and analogous, triadic and complementary colors back in Art class? You can put that theory into practice with the help of these color scheming tools to create palettes that are scientifically proven to work.
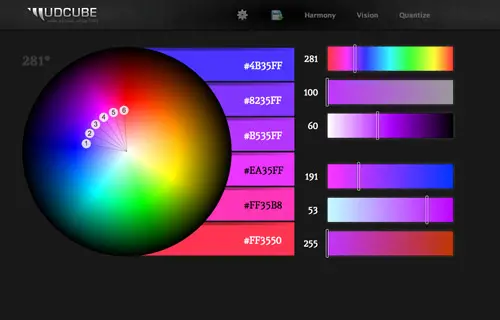
Sphere

The color theory visualizer tool named Sphere gives you a nice and simple interface to pick out hues and tints on the colour wheel. Pick out your desired style of the palette to constrain your color selections to harmonize values.
Color Scheme Designer

Design your own color scheme with the Color Scheme Designer. Rotate and adjust the color wheel to select your base color, then see automatically generated values based on your palette type.
CSS Color Generator Tools
The latest CSS3 enhancements mean we can now create various colors directly with code, but CSS syntax is much more difficult to work with than a visual color wheel. This is where generator tools come in handy, to provide the code required to create your desired effects.
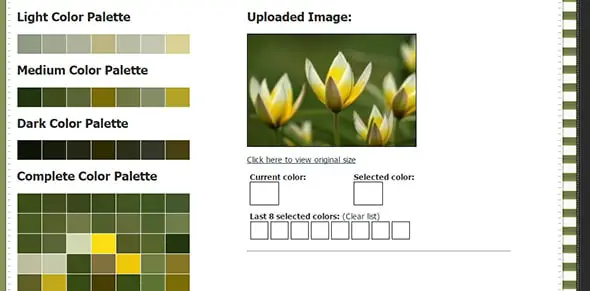
CSS Drive: Image to Colors Palette Generator

This is another wonderful color palette generator that you can use to generate various color palettes based on your own images.
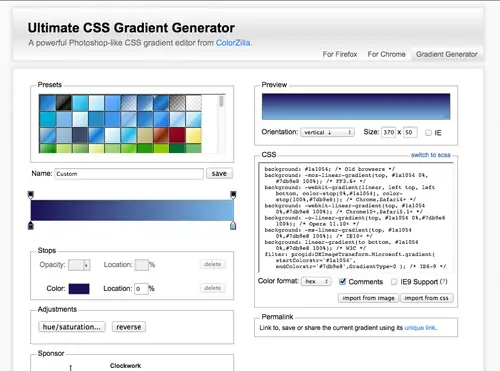
Ultimate CSS Gradient Generator

CSS3 gradients are notoriously difficult to write out in code. Not only do you need to know the different color values, you also need to add the various vendor prefixes to get it working across multiple browsers. The Ultimate CSS Gradient Generator makes it easy by giving you a Photoshop-esque interface to set up your gradient, then gives you the code to copy/paste.
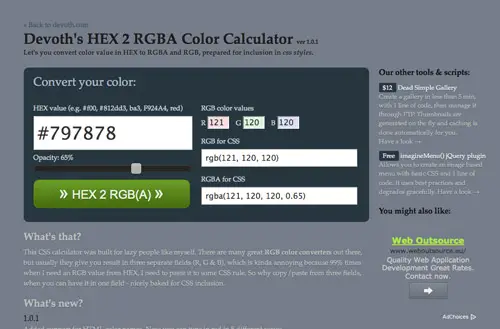
Hex 2 RGBA Color Calculator

Converting a hex value to RGB or even RGBa isn’t difficult, it’s just tedious when each value is given separately, meaning at least three clicks to copy the numbers. Devoth’s Hex 2 RGBA Calculator makes the process easy with the complete CSS value being copied with just one click.
Bonus! Reader Suggestions
Since I published this article there’s been some great suggestions of color tools I was unaware of, here’s a couple of more resources that will really help you out during your next project.
0to255

The standard for selecting a hover state for your links is to simply choose a darker tint of the same color. This process becomes so much easier with the help of 0to255.com. Choose your color and see a complete series of variations, making it perfect for hovers, gradients and borders.
Color Hexa

Color Hexa is like the encyclopedia of color! Enter your chosen colour in any value you desire and it will display a description along with some handy facts. A direct conversion from Hex or RGB to the closest CMYK value is also particularly useful for print designers.
Material Palette: Material Design Color Palette Generator

This is another excellent generator that automatically generates stunning color palettes that you can download and save for future designs.
Having the right color picker tools as well as a color palette generator can make or break your design project. We hope that you’ve found these tools useful. If you’ve got any more to add to the list, let us know below.

You have created a great article on color tools. Thank you for sharing!
Talking about color tools, I am the developer of a new app called “Iris – Color palettes editor”.
Quoting from the description: “Iris aims at being the definitive design tool to create beautiful color schemes to use in your projects.”
I recently released the first version of the app, which is available for macOS and Linux (and soon for Windows too). More information and download links are available at irisapp.info.
Check it out!
Useful! Thank you for sharing
I must say that chosing the right colour schemes for websites has always been a strugle for me as a designer. I always know where to put the elements, what will look good and how to structure the page. I rely a lot on existing branded material and logos for a guide to website colour, but there are some really good tools here. I’ll look to try one on my next project.
Wow wonderful thanks for sharing all of these tools will really save a lot of time for me now, Kudos:)
Sam
It’s an excellent collection. I am searching a collection like it. It’s helpful for me. Thanks a lot for sharing this.
This is a great collection, thanks very much. Kuler is exactly what I was looking for.
I'm in complete agreement with a lot of the information in the following paragraphs. You certainly are a special article writer have real profit put your own views directly into apparent phrases. Anyone will be able to understand why.
I've used gradient generator in the past, you should also include blueprint html generator!
Great Post.
Thanks for sharing , Its very useful.
Some good tools listed here. I particularly like Sphere.
Love Kuler, will have to check out the rest of these!
Thanks for sharing, Chris. Good article! ;)
Thanks for these. As a designer labelled colour blind at school this is one of the biggest challenges I face.
I've been using Pictalulous.. and this tool is excellent. This is a must-try for all web designers out there!
Ultimate CSS Gradient Generator , it is really awesome tools…
I find colllor useful:
https://colllor.com/
a great post..
Some of these were known to me but some were new and were really good..
thanks for this great post.
Nice post Chris. Lot of useful tools. Thanks for sharing.
You can easily fall in love with https://design-seeds.com/
This is an awesome share, i really like experimenting new colors
Awesome! I really like this. keep up with the good work. Thanks a lot for sharing.
https://0to255.com/ is very usefull too
Thanks for sharing such an useful list. I was unaware pf many of this sites. Now I use this to work more effectively.
Great list.
I use colorschemedesigner.com often. A very useful tool.
More useful still is the Firefox add-on ColorZilla, which is a huge time saver.
Also worth investigating is Chirag Mehta's "Name that Color" – sometimes it can be helpful to be able to describe a colour as well as just to use it.
And the Design Seeds palette search is good for inspiration.
Incidentally, as a fellow Englishman, you may understand that it still grates a little bit spelling "colour" without the "u" every single day of the week.time and time again.
Thanks for this useful list :)
I love 0to255.com – massive timesaver when trying to find hex codes for hover states.