Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property, it’s now simple and easy to create the effect with pure CSS. No Photoshop trickery here!
Letterpress – Isn’t that a type of industrial print method? That’s right! But the effect has also made its way into web design. Check out the previous feature showcasing examples of how designers are using this cool ‘de-bossed’ look on designs across the web.
With the recent support of text-transform in Safari and Firefox (3.1+) the effect can easily be created without needing to use any image replacement techniques. This means your text is much easier to edit and has the benefit of being rendered directly in the browser.

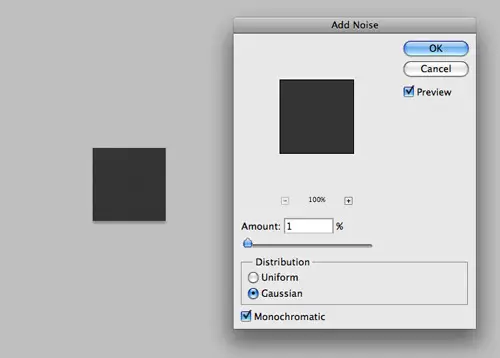
Start out by creating a simple background. In Photoshop create a 100x100px and fill with a dark grey. Add some texture using the Noise filter.
f
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Pure CSS Letterpress Effect</title> <h1>Line25</h1> <h2>Pure CSS Letterpress Effect</h2> </head></html>
Set up a plain HTML document, then add a few lines of text to test the effect on.
body {
background: #474747 url(bg.png);
}
h2 {
font: 70px Tahoma, Helvetica, Arial, Sans-Serif;
text-align: center;
}
Style up the text using the usual CSS properties to edit the size and basic appearance.

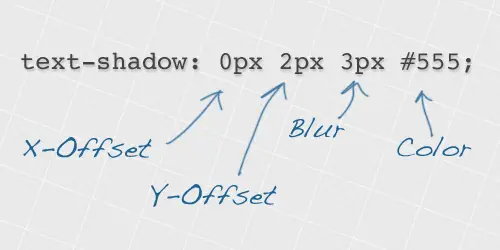
Now we’re ready to apply the text-shadow property. This works by specifying an x-offset, a y-offset, the shadow blurriness and the actual colour of the shadow.
color: #222; text-shadow: 0px 2px 3px #555;
To create the letterpress effect, we need to add a shadow that’s lighter than the colour of the text to ensure the effect works correctly. Here we’re using #555555 against the darker #222222 text colour. A 2px vertical offset and very subtle blurriness help give the exact appearance we’re after.
Simple! Check out the example to see it for yourself. Don’t forget, users with rubbish unsupporting browsers will only see the plain text, without the cool shadow awesomeness, so use it wisely.


Another excellent tutorial. Thanks
thanks ^_^
I was looking for something just like this the other day. Thanks so much for the detailed explanation/tutorial. I’ve been seeing this technique around and definitely see it as a growing trend!
Thanks Chris, nice and simple and easy to follow. I know i’ll be using this in my designs from now on.
Give us more like this.
Thanks again.
It’s nice, but didn’t work in IE.
Oh my god. I never knew of this can happen only using simple CSS codes! Maybe now is the time to focus more on CSS codes rather than using plain images and combined it with CSS. Page load might reduce a lot!
thats the right way, more please, nice article
You can add this to the CSS but if it’s overdone, or added to smallish type it tends to lose it’s effect. Headlines are best use.
Great tutorial. Nothing extraneous which is nice to see amidst a blizzard of content.
In the example you are placing the h1 and h2 tags in the head and do not have a body.
Really fine post.
Thanks for sharing.
Get more here.
Design
Thanks for another great tutorial. Shame it isn’t supporting properly yet though…
Thats a nice.
Can I use the background of the example on my own page for free or under a creativecommons licenses?
Greetings
Marius
Useful toturial
Thanks for this post
just a note: the effect illustrated is known as relief or emboss printing. Letterpress (which I worked with for a few years in the 70’s is indistinguishable from any other printing unless magnified at least 5X. All magazines prior to the lithography boom around the early 70’s were printed letterpress. Get a magazine like Life or Time from the 60’s or before and compare the type under magnification to anything from the mid 70’s onward.
Thank you very very much!!!!
nice tutorial!!!!
not work internet explorer
nice tutorial and trick. Thanks Guys.
Change the rgba to .33 in the .blackbox and make the background color the same on both it looks exactly the same.
Free porn tubes
nice trick..
but this letter press does not work with internet explorer…
I was looking at this on a site the other day wondering how they achieved it, awesome as it works with the CMS.
Amazing how these little touches make such a huge difference.
Great I was looking for this!
Nice info! Thanks!
Nice Trick. Thank you for sharing. Very useful.
nice trick,just incorporated in one of my projects.Sudden improvement in UI :)
thank you so much
thank you so much♥ check my blog :)
Nice trick!
Good Post.
But it doesn’t work on IE 6.
a, a * {
color: #1456a5;
text-decoration: none;
}
a:hover, a:hover * {
color: #39f;
text-shadow: 0 0 3px #1456a5;
Another cool shadow at https://raphaeljs.com/
just a few number changed.
Is a good tutorial, this work in IE8,
visit my web http://www.onlycatsanddogs.com
I this a nice tutorial but this isn’t working in IE 6 ,
actually i would say ie 6 sucks..
Hi,
I would like to achieve the same effect but with a ghostwhite (#F8F8FF) background. Could you help me with the code, I tried hours with no luck?
Thank you.
VERY NICE NEAT STUFF ;) KEEP ROCKING
Neat stuff!!!
Very nice Chris. Will be using this in my next web project.
damn nice effect. thanks for your post.
a shame it doesnt work in IE
Great post! Linked to from my web design blog on how to use css text shadow to create letterpress effect.
awesome, look forward to using that.
Amazing. Thanks.
cool effect!
but does’t work on IE
cool effect but not work on IE6
Thanks for the tut, it’s help, i see it on google chrome, perfect performance.
Hi,
The press effect successfully shown in IE & FF, but not in chrome. (Chrome shows a text with a drop shadow) However recently I updated the FF and now it’s also showing a text with drop shadow ?
cool effect!
Nice work. I would suggest that the following code produces a bit of a cleaner efffect:
text-shadow:1px 1px 1px #555555;
Hmm, cant seem to make this work, whats the browser support? you mention Firefox, but ive tested it in this? even firebugged your demo.. but tried on a white bg?
Very nice, gonna try it out right away ;)
BTW.!! I belive that all of us are gonna love when IE6 is left outta here.. :D I to, leave ppl with a message, telling them to upgrade from IE6.
Anyways, keep em comming :)
Many thanks, I used it on my e107 site on the titles and even on the navbar.
Cool effect! Very nice!
wow
web designer depot linked me to this page
thanks 4 sharing this amazing effect
Hey Chris,
thanks for that innovative article. Bookmarked for letterpress effects!
That is a lovely effect. I was wondering what the reason for creating the grey background was, I can see many other uses for this. Cheers!
splendid effect, but It’s no soon all users will be able to experience this one, unfortunately…
I mean this is a great effect, is it really that hard for people to upgrade their browsers? I mean come on! Thanks!
I clicked b/c I’m awesome. ;) It was worth it. :)
I think a few people have called it Letterpress and it pretty much spread without anyone blinking an eye. . .
No idea why we’re calling this the letterpress effect. Good letterpress doesn’t smash the hell out of the paper. What’s wrong with calling it what we’ve always called it: Debossed.
Wooow, verry beatifull feature of css.
Thx for sharing.
Regards from Spain
Something I played with is using an rgba color so that you don’t have to customize the text-shadow for every style you want to use it on. Also helps if you have varying background colors.
Another cool css3 feature! Wish most browser vendors support css3..
Strange… I’m not seeing it on Mozilla 3.0.13
But i get the idea
I understand so that does’t work on IE
Reallu amazing post
Wow, it’s brilliant! Reaaly really handy. Thanks for sharing. Cheers.
Hey nice easy effect here. I just wanted to share what it could look like in Internet Explorer (and firefox) using 2 absolute position spans – https://dealfreezer.com/demo34_pure_css_letterpress_ie.html – thanks!
Wow, Cool.
It works well on Firefox but its showing simple text in Flock and Internet Explorer
Hmmm, I’m using the latest version of Firefox. Is it one of the
rubbishunsupported browsers? It seems that I can’t really view the example page, at least I can’t see the effect.awesome! nice work mate
Love it!
cool, tnx!!
This is a great visual effect and I can already think of a spot where a client would love it. Thanks for the post!
Great tut! Dugg, Tweeted and Bumped!
how about ‘@font-face CSS embedding’
I can’t wait for all browsers to implement CSS 3. It will make so many things so much easier for us.
I personally refuse already IE 6-Support for my portfolio web site, the users get redirected to a page with alternatives to IE 6.
great tips chris
simple but useful
really nice!