Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
The trends are always changing and keeping your website up to date with the latest features is a never ending task. CSS formatting helps you rapidly customize your website, allowing you to instantly add certain features to multiple code lines. This is a real time-saver and it will improve your site’s performance.
Even though, CSS may be a breeze once you get a hang of it, starting out and learning its basics can be complicated. Your coding skills need to be high, in order to successfully tweak your website’s appearance. To achieve this, you can apply to various CSS courses, watch online CSS tutorials, or choose other methods that help you learn CSS.
Once you’ve mastered the basics, CSS snippets will help you out! There are lots and lots of amazing well-designed CSS snippets that you can insert into your code. These are created by experienced designers or developers and contain all that you need to build incredible effects.
This article contains various image hover CSS snippets that you can use to enhance a website’s appearance. Think of them as a designer cheat list that you can use whenever you need to apply a stunning effect or animation to the images, buttons, etc. from your website.
In this article, you will find 20 image hover CSS snippets that you can use to improve your website, making it truly remarkable. This collection contains plenty of stunning CSS animations that you will definitely like. You can use these to instantly change the way your images and buttons look and react when hovered.
All the CSS snippets from this article include a demo version of what the animation will look like, so you can see the final result of the effect. They also include the HTML and CSS codes that you can just copy and paste. It is that easy to get astonishing effects on your site!
Image with title on hover
@import url(https://fonts.googleapis.com/css?family=Roboto:100,700;);
.snip1585 {
background-color: #000;
color: #fff;
display: inline-block;
font-family: 'Roboto', sans-serif;
font-size: 24px;
margin: 8px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.snip1585 * {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.45s ease;
transition: all 0.45s ease;
}
.snip1585:before,
.snip1585:after {
background-color: rgba(0, 0, 0, 0.5);
border-top: 50px solid rgba(0, 0, 0, 0.5);
border-bottom: 50px solid rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: '';
transition: all 0.3s ease;
transition: all 0.3s ease;
z-index: 1;
opacity: 0;
}
.snip1585:before {
transform: scaleY(2);
transform: scaleY(2);
}
.snip1585:after {
transform: scaleY(2);
transform: scaleY(2);
}
.snip1585 img {
vertical-align: top;
max-width: 100%;
backface-visibility: hidden;
}
.snip1585 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
align-items: center;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: center;
line-height: 1.1em;
opacity: 0;
z-index: 2;
transition-delay: 0s;
transition-delay: 0s;
}
.snip1585 h3 {
font-size: 1em;
font-weight: 400;
letter-spacing: 1px;
margin: 0;
text-transform: uppercase;
}
.snip1585 h3 span {
display: block;
font-weight: 700;
}
.snip1585 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 3;
}
.snip1585:hover > img,
.snip1585.hover > img {
opacity: 0.7;
}
.snip1585:hover:before,
.snip1585.hover:before,
.snip1585:hover:after,
.snip1585.hover:after {
transform: scale(1);
transform: scale(1);
opacity: 1;
}
.snip1585:hover figcaption,
.snip1585.hover figcaption {
opacity: 1;
transition-delay: 0.1s;
transition-delay: 0.1s;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
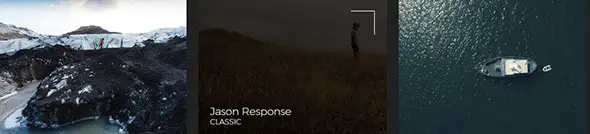
}This code snippet is perfect for image galleries and portfolio websites. You can use it to add an image with a title that appears on hover.
Image with title and price with icons on hover
@import url('https://fonts.googleapis.com/css?family=Fira+Sans+Extra+Condensed:400,700');
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1583 {
font-family: 'Fira Sans Extra Condensed', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
font-size: 16px;
background-color: #fff;
color: #111;
line-height: 1.2em;
text-align: left;
}
.snip1583 *,
.snip1583 *:before,
.snip1583 *:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.35s ease;
transition: all 0.35s ease;
}
.snip1583 img {
max-width: 100%;
vertical-align: top;
}
.snip1583 figcaption {
padding: 10px;
}
.snip1583 h3 {
font-size: 1.4rem;
font-weight: 400;
margin: 0 0 4px;
}
.snip1583 .price {
margin: 8px 0;
font-weight: 700;
color: #4da3e2;
font-size: 1.5rem;
}
.snip1583 .icons {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.snip1583 .icons a {
margin: 2px;
opacity: 0;
transform: translateY(50%);
transform: translateY(50%);
}
.snip1583 .icons a i {
display: block;
font-size: 23.52941176px;
line-height: 40px;
width: 40px;
background-color: #ffffff;
text-align: center;
color: #000000;
}
.snip1583 .icons a i:hover {
background-color: #4da3e2;
color: #ffffff;
cursor: pointer;
}
.snip1583:hover a,
.snip1583.hover a {
opacity: 1;
transform: translateX(0);
transform: translateX(0);
}
.snip1583:hover a:nth-child(2),
.snip1583.hover a:nth-child(2) {
transition-delay: 0.1s;
transition-delay: 0.1s;
}
.snip1583:hover a:nth-child(3),
.snip1583.hover a:nth-child(3) {
transition-delay: 0.2s;
transition-delay: 0.2s;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is another code snippet ideal for portfolios and galleries. It adds a cool effect on hover, with a title and a price. Can be used for e-commerce as well.
Image and title with scale/rotate effect on hover
@import url(https://fonts.googleapis.com/css?family=Poppins:300,700);
.snip1581 {
font-family: 'Poppins:400,700', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.snip1581 * {
transition: all 0.35s;
transition: all 0.35s;
box-sizing: border-box;
box-sizing: border-box;
}
.snip1581 img {
max-width: 100%;
vertical-align: top;
}
.snip1581 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 20px;
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0.8) 0%, transparent 100%);
background-image: linear-gradient(to top, rgba(0, 0, 0, 0.8) 0%, transparent 100%);
display: flex;
flex-direction: column;
justify-content: flex-end;
}
.snip1581 h3 {
font-size: 44px;
font-weight: 400;
line-height: 1;
letter-spacing: 1px;
text-transform: uppercase;
margin: 3px 0;
}
.snip1581 .title1 {
font-weight: 700;
}
.snip1581 .title2 {
color: #a58e7c;
font-weight: 300;
}
.snip1581 .title3 {
font-weight: 700;
font-size: 25px;
}
.snip1581 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.snip1581:hover img,
.snip1581.hover img {
transform: scale(1.3) rotate(5deg);
transform: scale(1.3) rotate(5deg);
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
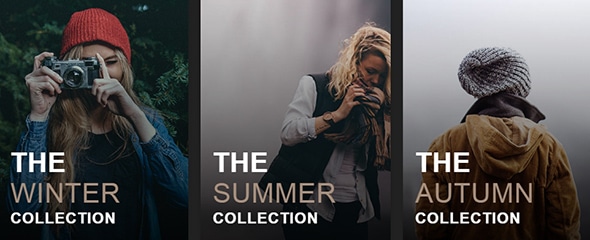
}This is another hover effect created with CSS. It overlays a title on the images and adds a scale and rotate effect to it.
Image, title, and subtitle with quote on hover
@import url(https://fonts.googleapis.com/css?family=Lato);
@import url(https://fonts.googleapis.com/css?family=Oswald);
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css);
.snip1579 {
font-family: 'Lato', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.snip1579 * {
transition: all 0.35s;
transition: all 0.35s;
box-sizing: border-box;
box-sizing: border-box;
}
.snip1579 img {
max-width: 100%;
vertical-align: top;
}
.snip1579 figcaption {
position: absolute;
height: 75px;
left: 15px;
right: 15px;
bottom: 15px;
overflow: hidden;
padding: 15px;
background-color: rgba(0, 0, 0, 0.75);
}
.snip1579 h3 {
font-family: 'Oswald';
text-transform: uppercase;
font-size: 20px;
font-weight: 400;
line-height: 24px;
margin: 3px 0;
}
.snip1579 h5 {
font-weight: 400;
margin: 0;
text-transform: uppercase;
color: #bbb;
letter-spacing: 1px;
}
.snip1579 blockquote {
padding: 0;
margin: 0;
font-style: italic;
font-size: 1em;
}
.snip1579 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.snip1579:hover figcaption,
.snip1579.hover figcaption {
height: calc(85%);
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
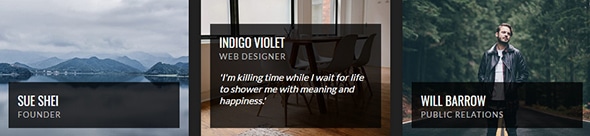
}Perfect for blogs and/or portfolios, this image hover effect CSS snippet ads a title, subtitle and even a quote.
Image with title and subtitle on hover
@import url(https://fonts.googleapis.com/css?family=Montserrat:200);
.snip1577 {
font-family: 'Montserrat', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #fff;
text-align: left;
font-size: 16px;
background: #000;
}
.snip1577 *,
.snip1577:before,
.snip1577:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.4s ease;
transition: all 0.4s ease;
}
.snip1577 img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.snip1577:before,
.snip1577:after {
position: absolute;
top: 20px;
right: 20px;
content: '';
background-color: #fff;
z-index: 1;
opacity: 0;
}
.snip1577:before {
width: 0;
height: 1px;
}
.snip1577:after {
height: 0;
width: 1px;
}
.snip1577 figcaption {
position: absolute;
left: 0;
bottom: 0;
padding: 15px 20px;
}
.snip1577 h3,
.snip1577 h4 {
margin: 0;
font-size: 1.1em;
font-weight: normal;
opacity: 0;
}
.snip1577 h4 {
font-size: .8em;
text-transform: uppercase;
}
.snip1577 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1577:hover img,
.snip1577.hover img {
zoom: 1;
filter: alpha(opacity=20);
opacity: 0.2;
opacity: 0.2;
}
.snip1577:hover:before,
.snip1577.hover:before,
.snip1577:hover:after,
.snip1577.hover:after {
opacity: 1;
transition-delay: 0.25s;
transition-delay: 0.25s;
}
.snip1577:hover:before,
.snip1577.hover:before {
width: 40px;
}
.snip1577:hover:after,
.snip1577.hover:after {
height: 40px;
}
.snip1577:hover h3,
.snip1577.hover h3,
.snip1577:hover h4,
.snip1577.hover h4 {
opacity: 1;
}
.snip1577:hover h3,
.snip1577.hover h3 {
transition-delay: 0.3s;
transition-delay: 0.3s;
}
.snip1577:hover h4,
.snip1577.hover h4 {
transition-delay: 0.35s;
transition-delay: 0.35s;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
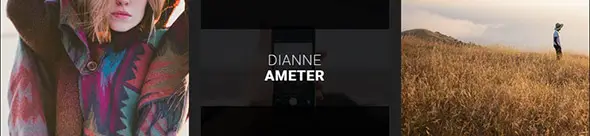
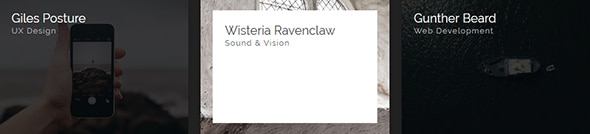
}Adding a title and a subtitle when hovering on an image, is extremely easy using this CSS code snippet!
@import url(https://fonts.googleapis.com/css?family=Roboto);
.snip1575 {
font-family: 'Roboto', Arial, sans-serif;
color: #ffffff;
cursor: pointer;
padding: 0px 40px;
display: inline-block;
margin: 15px 30px;
text-transform: uppercase;
line-height: 2.7em;
letter-spacing: 1.5px;
font-size: 1em;
outline: none;
position: relative;
font-size: 16px;
border: 3px solid #fff;
background-color: transparent;
border-radius: 15px 0 15px 15px;
transition: all 0.3s;
transition: all 0.3s;
}
.snip1575:before {
content: "";
position: absolute;
right: -3px;
top: -3px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 35px 35px 0;
border-color: transparent #c87f0a transparent transparent;
z-index: 1;
}
.snip1575:hover,
.snip1575.hover {
border-color: #c87f0a;
}
/* Demo purposes only */
body {
background-color: #212121;
padding: 50px 0;
text-align: center;
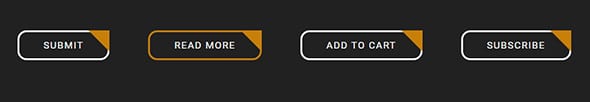
}If you want to create a bordered line effect to the buttons on your site, this code snippet will help you out. It also adds a cool corner element.
@import url(https://fonts.googleapis.com/css?family=Open+Sans:600;);
.snip1573 {
background-color: #000;
display: inline-block;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
margin: 10px 7px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.snip1573 * {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.35s ease;
transition: all 0.35s ease;
}
.snip1573:before,
.snip1573:after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
transition: all 0.35s ease;
transition: all 0.35s ease;
background-color: #000000;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
content: '';
opacity: 0.9;
z-index: 1;
}
.snip1573:before {
transform: skew(45deg) translateX(-155%);
transform: skew(45deg) translateX(-155%);
}
.snip1573:after {
transform: skew(45deg) translateX(155%);
transform: skew(45deg) translateX(155%);
}
.snip1573 img {
backface-visibility: hidden;
max-width: 100%;
vertical-align: top;
}
.snip1573 figcaption {
top: 50%;
left: 50%;
position: absolute;
z-index: 2;
transform: translate(-50%, -50%) scale(0.5);
transform: translate(-50%, -50%) scale(0.5);
opacity: 0;
box-shadow: 0 0 10px #000000;
box-shadow: 0 0 10px #000000;
}
.snip1573 h3 {
background-color: #000000;
border: 2px solid #fff;
color: #fff;
font-size: 1em;
font-weight: 600;
letter-spacing: 1px;
margin: 0;
padding: 5px 10px;
text-transform: uppercase;
}
.snip1573 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 3;
}
.snip1573:hover > img,
.snip1573.hover > img {
opacity: 0.5;
}
.snip1573:hover:before,
.snip1573.hover:before {
transform: skew(45deg) translateX(-55%);
transform: skew(45deg) translateX(-55%);
}
.snip1573:hover:after,
.snip1573.hover:after {
transform: skew(45deg) translateX(55%);
transform: skew(45deg) translateX(55%);
}
.snip1573:hover figcaption,
.snip1573.hover figcaption {
transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
opacity: 1;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}Perfect for blogs and portfolios, this image hover CSS effects adds a Read More button with a minimalist style.
Image and title with title border effect on hover
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600;);
.snip1571 {
background-color: #000;
display: inline-block;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
margin: 10px 7px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.snip1571 *,
.snip1571 *:before {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.35s ease;
transition: all 0.35s ease;
}
.snip1571 img {
backface-visibility: hidden;
max-width: 100%;
vertical-align: top;
}
.snip1571 figcaption {
bottom: 30px;
left: 0;
position: absolute;
z-index: 0;
}
.snip1571 figcaption:before {
background-color: #ffffff;
bottom: -5px;
content: '';
left: 0;
position: absolute;
right: 100%;
top: -5px;
z-index: -1;
}
.snip1571 h3 {
background-color: #c73232;
color: #ffffff;
font-size: 0.9em;
font-weight: 600;
letter-spacing: 1px;
margin: 0;
padding: 5px 10px;
text-transform: uppercase;
z-index: 1;
}
.snip1571 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1571:hover > img,
.snip1571.hover > img {
opacity: 0.1;
}
.snip1571:hover figcaption:before,
.snip1571.hover figcaption:before {
right: -5px;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is a CSS snippet that adds an image hover effect with a title on a colored stripe with or without borders.
Image with icon and title on hover
@import url(https://fonts.googleapis.com/css?family=Poppins:300);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1570 {
font-family: 'Poppins', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #000000;
font-size: 16px;
line-height: 1.2em;
text-align: center;
font-weight: 300;
}
.snip1570 *,
.snip1570 *:before,
.snip1570 *:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.65s ease;
transition: all 0.65s ease;
}
.snip1570:after {
transition: all 0.65s ease;
transition: all 0.65s ease;
position: absolute;
height: 0px;
width: 0px;
bottom: -478px;
right: -478px;
border-radius: 50%;
border: 500px solid transparent;
border-bottom-color: #000000;
border-right-color: #000000;
content: '';
opacity: 0.8;
}
.snip1570 img {
max-width: 100%;
vertical-align: top;
}
.snip1570 i {
position: absolute;
bottom: -10px;
right: -10px;
border-radius: 50%;
color: #000000;
display: block;
z-index: 10;
}
.snip1570 i:before,
.snip1570 i:after {
border-radius: 50%;
}
.snip1570 i:before {
color: #ddd;
background-color: #fff;
font-size: 37.64705882px;
line-height: 64px;
text-align: center;
width: 64px;
}
.snip1570 i:after {
position: absolute;
top: -14px;
bottom: -14px;
left: -14px;
right: -14px;
border: 15px solid #ddd;
border-bottom-color: #2980b9;
border-right-color: #2980b9;
content: '';
z-index: -2;
box-shadow: 0 0 0 10px rgba(255, 255, 255, 0.5);
}
.snip1570 i:hover {
background-color: #D2B17F;
cursor: pointer;
}
.snip1570 h3 {
top: 5px;
color: #fff;
letter-spacing: 2px;
margin: 0;
opacity: 0;
padding: 10px 15px;
position: absolute;
left: 0;
text-transform: uppercase;
z-index: 3;
}
.snip1570 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 9;
}
.snip1570:hover:after,
.snip1570.hover:after {
transform: rotate(180deg);
transform: rotate(180deg);
}
.snip1570:hover img,
.snip1570.hover img {
transform: scale(1.1);
transform: scale(1.1);
}
.snip1570:hover i:before,
.snip1570.hover i:before {
color: #2980b9;
}
.snip1570:hover i:after,
.snip1570.hover i:after {
transform: rotate(180deg);
transform: rotate(180deg);
}
.snip1570:hover h3,
.snip1570.hover h3 {
opacity: 1;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This hover effect is quite unique, because instead of adding the usual title and button hover, it adds an icon. Perfect for minimalist, abstract websites.
Buttons with animated border on hover
@import url(https://fonts.googleapis.com/css?family=BenchNine:700);
.snip1582 {
background-color: #c47135;
border: none;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-family: 'BenchNine', Arial, sans-serif;
font-size: 1em;
font-size: 22px;
line-height: 1em;
margin: 15px 40px;
outline: none;
padding: 12px 40px 10px;
position: relative;
text-transform: uppercase;
font-weight: 700;
}
.snip1582:before,
.snip1582:after {
border-color: transparent;
transition: all 0.25s;
transition: all 0.25s;
border-style: solid;
border-width: 0;
content: "";
height: 24px;
position: absolute;
width: 24px;
}
.snip1582:before {
border-color: #c47135;
border-top-width: 2px;
left: 0px;
top: -5px;
}
.snip1582:after {
border-bottom-width: 2px;
border-color: #c47135;
bottom: -5px;
right: 0px;
}
.snip1582:hover,
.snip1582.hover {
background-color: #c47135;
}
.snip1582:hover:before,
.snip1582.hover:before,
.snip1582:hover:after,
.snip1582.hover:after {
height: 100%;
width: 100%;
}
/* Demo purposes only */
body {
background-color: #212121;
padding: 50px 0;
text-align: center;
}Animated button borders can add a really cool touch to your website design. Check this one out!
Image, title, and position with hover effect
@import url(https://fonts.googleapis.com/css?family=Raleway);
.snip1580 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.snip1580 * {
transition: all 0.35s;
transition: all 0.35s;
box-sizing: border-box;
box-sizing: border-box;
}
.snip1580 img {
max-width: 100%;
vertical-align: top;
}
.snip1580 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 20px;
background-color: rgba(0, 0, 0, 0.75);
}
.snip1580 h3 {
font-size: 20px;
font-weight: 400;
line-height: 20px;
margin: 3px 0;
}
.snip1580 h5 {
font-weight: 400;
margin: 0;
color: #bbb;
letter-spacing: 1px;
}
.snip1580 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.snip1580:hover figcaption,
.snip1580.hover figcaption {
top: 20px;
left: 20px;
right: 20px;
bottom: 20px;
background-color: #fff;
}
.snip1580:hover h3,
.snip1580.hover h3,
.snip1580:hover h5,
.snip1580.hover h5 {
color: #333;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}Clean and minimalist, this hover effects adds a title and rectangular shape over images in a gallery.
Image with title on hover
@import url(https://fonts.googleapis.com/css?family=Roboto:100,700;);
.snip1576 {
background-color: #fff;
color: #444;
display: inline-block;
font-family: 'Roboto', sans-serif;
font-size: 24px;
margin: 8px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.snip1576 * {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.45s ease;
transition: all 0.45s ease;
}
.snip1576:after {
background-color: #359ad8;
height: 150%;
bottom: -145%;
content: '';
left: 0;
right: 0;
position: absolute;
transition: all 0.5s linear;
transition: all 0.5s linear;
}
.snip1576 img {
vertical-align: top;
max-width: 100%;
backface-visibility: hidden;
}
.snip1576 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
align-items: center;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: center;
line-height: 1.1em;
opacity: 0;
transition-delay: 0s;
transition-delay: 0s;
}
.snip1576 h3 {
font-size: 1em;
font-weight: 400;
letter-spacing: 1px;
margin: 0;
text-transform: uppercase;
}
.snip1576 h3 span {
display: block;
font-weight: 700;
}
.snip1576 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1576:hover > img,
.snip1576.hover > img {
opacity: 0.1;
}
.snip1576:hover:after,
.snip1576.hover:after {
bottom: 95%;
}
.snip1576:hover figcaption,
.snip1576.hover figcaption {
opacity: 1;
transition-delay: 0.4s;
transition-delay: 0.4s;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is a simple image hover effect that shows the title and a semi-opaque background overlay.
Image with overlaying testimonial
@import url(https://fonts.googleapis.com/css?family=Lato);
@import url(https://fonts.googleapis.com/css?family=Oswald);
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css);
.snip1574 {
font-family: 'Lato', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: center;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.snip1574 * {
box-sizing: border-box;
box-sizing: border-box;
}
.snip1574 img {
max-width: 100%;
vertical-align: top;
opacity: 0.7;
}
.snip1574 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 80px 10% 15%;
}
.snip1574 figcaption:before {
font-family: 'FontAwesome';
content: "\201C";
position: absolute;
font-size: 170px;
opacity: 0.35;
font-style: normal;
transform: translateX(-50%);
transform: translateX(-50%);
top: 0px;
left: 50%;
}
.snip1574 blockquote {
padding: 0;
margin: 0;
font-style: italic;
font-size: 1.2em;
}
.snip1574 h3 {
font-family: 'Oswald';
text-transform: uppercase;
font-size: 20px;
font-weight: 400;
line-height: 24px;
margin: 3px 0;
}
.snip1574 h5 {
font-weight: 400;
margin: 0;
text-transform: uppercase;
color: #bbb;
letter-spacing: 1px;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This unique image hover effect overlays testimonials onto the photos. Check out the HTML and CSS code snippets!
Image with title and icon on hover
@import url(https://fonts.googleapis.com/css?family=Raleway:400,700);
.snip1572 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #000000;
text-align: left;
font-size: 16px;
background: #ffffff;
}
.snip1572 *,
.snip1572:before,
.snip1572:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.4s ease;
transition: all 0.4s ease;
}
.snip1572 img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.snip1572:before,
.snip1572:after {
content: '';
background-color: #000;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
opacity: 0;
transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.snip1572:before {
width: 300px;
height: 2px;
}
.snip1572:after {
height: 300px;
width: 2px;
}
.snip1572 figcaption {
position: absolute;
left: 0;
bottom: 0;
}
.snip1572 h3 {
font-weight: 400;
padding: 8px 15px;
margin: 0;
opacity: 0;
transform: translateY(100%);
transform: translateY(100%);
}
.snip1572 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1572:hover img,
.snip1572.hover img {
zoom: 1;
filter: alpha(opacity=25);
opacity: 0.25;
opacity: 0.25;
}
.snip1572:hover:before,
.snip1572.hover:before,
.snip1572:hover:after,
.snip1572.hover:after {
opacity: 1;
}
.snip1572:hover:before,
.snip1572.hover:before {
width: 50px;
}
.snip1572:hover:after,
.snip1572.hover:after {
height: 50px;
}
.snip1572:hover h3,
.snip1572.hover h3 {
transform: translateY(0%);
transform: translateY(0%);
opacity: 1;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This simple and effective image hover effect adds a white overlay onto the images and a subtle title.
Image with slide down icon on hover
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1569 {
position: relative;
display: inline-block;
overflow: hidden;
margin: 10px 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #ffffff;
font-size: 16px;
transform: translateZ(0);
transform: translateZ(0);
}
.snip1569 *,
.snip1569 *:before,
.snip1569 *:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.4s ease;
transition: all 0.4s ease;
}
.snip1569 img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.snip1569 figcaption {
position: absolute;
top: 20px;
bottom: 20px;
left: 20px;
right: 20px;
background-color: #009ab6;
transform: translateX(50%);
transform: translateX(50%);
opacity: 0;
}
.snip1569 i {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
font-size: 4em;
z-index: 1;
}
.snip1569 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1569:hover figcaption,
.snip1569.hover figcaption {
opacity: 1;
transform: translateX(0);
transform: translateX(0);
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is an animated image hover effect with a colored overlay and a slide down icon on hover.
Image and icon with title and caption on hover
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,800);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1567 {
background-color: #000000;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
color: #ffffff;
display: inline-block;
font-family: 'Open Sans', Arial, sans-serif;
font-size: 16px;
line-height: 1.6em;
margin: 8px;
max-width: 310px;
min-width: 250px;
overflow: hidden;
position: relative;
text-align: left;
width: 100%;
}
.snip1567 * {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.25s ease;
transition: all 0.25s ease;
}
.snip1567 img {
max-width: 100%;
opacity: 0.75;
position: relative;
vertical-align: top;
}
.snip1567 figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1567 h3 {
transform: translateY(-100%);
transform: translateY(-100%);
background-color: #000000;
top: 0;
font-weight: 800;
letter-spacing: -0.4px;
margin: 0;
padding: 10px 20px;
position: absolute;
width: 100%;
}
.snip1567 p {
position: absolute;
width: 100%;
bottom: 0;
padding: 0px 20px;
opacity: 0;
text-align: right;
transition-delay: 0.15s;
transition-delay: 0.15s;
}
.snip1567 i {
position: absolute;
top: 50%;
left: 50%;
font-size: 54px;
transform: translate(-50%, -50%) scale(1);
transform: translate(-50%, -50%) scale(1);
}
.snip1567 .hover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
align-items: center;
background-color: rgba(236, 188, 46, 0.75);
display: flex;
font-size: 65px;
justify-content: center;
opacity: 0;
}
.snip1567 a {
left: 0;
bottom: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
}
.snip1567:hover .hover,
.snip1567.hover .hover {
opacity: 1;
}
.snip1567:hover p,
.snip1567.hover p {
opacity: 1;
}
.snip1567:hover h3,
.snip1567.hover h3 {
transform: translateY(0%);
transform: translateY(0%);
}
.snip1567:hover i,
.snip1567.hover i {
transform: translate(-50%, -50%) scale(0.1);
transform: translate(-50%, -50%) scale(0.1);
opacity: 0;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}Combining some of the effects mentioned in the code snippets above, this CSS snippets adds a cool overlay with title, caption and icon.
Icon with page turn effect on hover
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1565 {
box-sizing: border-box;
box-sizing: border-box;
perspective: 50em;
perspective: 50em;
transition: all 0.4s ease;
transition: all 0.4s ease;
background-color: #7e1946;
border-radius: 5px;
border: 1px solid rgba(255, 255, 255, 0.1);
box-sizing: 0 0 5px rgba(0, 0, 0, 0.5);
color: #e6e6e6;
display: inline-block;
font-size: 40px;
height: 75px;
line-height: 75px;
margin: 40px;
position: relative;
text-align: center;
text-decoration: none;
width: 75px;
}
.snip1565:before {
color: #fff;
text-shadow: 1px 1px 5px #000000;
opacity: 0.75;
}
.snip1565:after {
transition: all 0.45s ease;
transition: all 0.45s ease;
transform-origin: 100% 0;
transform-origin: 100% 0;
transform-origin: 100% 0;
position: absolute;
top: 0;
left: 0;
right: 50%;
bottom: 0;
content: '';
background-color: #69153a;
border-radius: 5px 0 0 5px;
z-index: -1;
}
.snip1565:hover,
.snip1565:active,
.snip1565.hover {
color: #7e1946;
background-color: #1d5599;
}
.snip1565:hover:after,
.snip1565:active:after,
.snip1565.hover:after {
transform: rotateY(180deg);
transform: rotateY(180deg);
background-color: #2468bb;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is a hover effect or icons, which can be used for web apps and icon menus. Check it out!
Image with title and caption on hover
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro);
@import url(https://fonts.googleapis.com/css?family=Teko:700);
.snip1563 {
background-color: #fff;
color: #ffffff;
display: inline-block;
font-family: 'Source Sans Pro', sans-serif;
font-size: 16px;
margin: 10px 5px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: right;
width: 100%;
}
.snip1563 *,
.snip1563 *:before,
.snip1563 *:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.45s ease;
transition: all 0.45s ease;
}
.snip1563 img {
backface-visibility: hidden;
max-width: 100%;
vertical-align: top;
}
.snip1563:before,
.snip1563:after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: '';
background-color: #b81212;
opacity: 0.5;
transition: all 0.45s ease;
transition: all 0.45s ease;
}
.snip1563:before {
transform: skew(30deg) translateX(80%);
transform: skew(30deg) translateX(80%);
}
.snip1563:after {
transform: skew(-30deg) translateX(70%);
transform: skew(-30deg) translateX(70%);
}
.snip1563 figcaption {
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: 1;
bottom: 0;
padding: 20px 20px 20px 40%;
}
.snip1563 figcaption:before,
.snip1563 figcaption:after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #b81212;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.7);
content: '';
opacity: 0.5;
z-index: -1;
}
.snip1563 figcaption:before {
transform: skew(30deg) translateX(100%);
transform: skew(30deg) translateX(100%);
}
.snip1563 figcaption:after {
transform: skew(-30deg) translateX(90%);
transform: skew(-30deg) translateX(90%);
}
.snip1563 h3,
.snip1563 p {
margin: 0;
opacity: 0;
letter-spacing: 1px;
}
.snip1563 h3 {
font-family: 'Teko', sans-serif;
font-size: 36px;
font-weight: 700;
line-height: 1em;
text-transform: uppercase;
}
.snip1563 p {
font-size: 0.9em;
}
.snip1563 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1563:hover h3,
.snip1563.hover h3,
.snip1563:hover p,
.snip1563.hover p {
transform: translateY(0);
transform: translateY(0);
opacity: 0.9;
}
.snip1563:hover:before,
.snip1563.hover:before {
transform: skew(30deg) translateX(30%);
transform: skew(30deg) translateX(30%);
transition-delay: 0.05s;
transition-delay: 0.05s;
}
.snip1563:hover:after,
.snip1563.hover:after {
transform: skew(-30deg) translateX(20%);
transform: skew(-30deg) translateX(20%);
}
.snip1563:hover figcaption:before,
.snip1563.hover figcaption:before {
transform: skew(30deg) translateX(50%);
transform: skew(30deg) translateX(50%);
transition-delay: 0.15s;
transition-delay: 0.15s;
}
.snip1563:hover figcaption:after,
.snip1563.hover figcaption:after {
transform: skew(-30deg) translateX(40%);
transform: skew(-30deg) translateX(40%);
transition-delay: 0.1s;
transition-delay: 0.1s;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This colorful and vibrant CSS effect adds a title and caption when hovering over images in a gallery.
Image with animated icon on hover
.snip1561 {
position: relative;
display: inline-block;
overflow: hidden;
margin: 8px;
min-width: 230px;
max-width: 315px;
width: 100%;
background: #700877;
background: linear-gradient(90deg, #700877 0%, #ff2759 100%, #ff2759 100%);
background: linear-gradient(90deg, #700877 0%, #ff2759 100%, #ff2759 100%);
background: linear-gradient(90deg, #700877 0%, #ff2759 100%, #ff2759 100%);
}
.snip1561 img,
.snip1561:before,
.snip1561:after {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.4s ease;
transition: all 0.4s ease;
}
.snip1561 img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.snip1561:before,
.snip1561:after {
content: '';
background-color: #fff;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
opacity: 0;
transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.snip1561:before {
width: 60px;
height: 1px;
left: 100%;
}
.snip1561:after {
height: 60px;
width: 1px;
top: 0%;
}
.snip1561 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1561:hover img,
.snip1561.hover img {
zoom: 1;
filter: alpha(opacity=50);
opacity: 0.5;
opacity: 0.5;
}
.snip1561:hover:before,
.snip1561.hover:before,
.snip1561:hover:after,
.snip1561.hover:after {
opacity: 1;
top: 50%;
left: 50%;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
}This is a cool, gradient colored overlay with a simple icon on top. Check out the code snippets!
Image with offset border and title
@import url(https://fonts.googleapis.com/css?family=Oswald);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.snip1556 {
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
color: #000000;
display: inline-block;
font-family: 'Oswald', Arial, sans-serif;
font-size: 16px;
margin: 8px;
max-width: 310px;
min-width: 250px;
position: relative;
text-align: left;
width: 100%;
box-sizing: border-box;
box-sizing: border-box;
background-color: transparent;
box-shadow: none !important;
padding: 30px 40px 0 0;
}
.snip1556 *,
.snip1556 *:before {
box-sizing: border-box;
box-sizing: border-box;
transition: all 0.4s ease-out;
transition: all 0.4s ease-out;
}
.snip1556 img {
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
max-width: 100%;
position: relative;
vertical-align: top;
}
.snip1556 figcaption {
background-color: #333333;
bottom: 30px;
left: 40px;
position: absolute;
right: 0;
top: 0;
}
.snip1556 h3 {
font-size: 16px;
position: absolute;
transform: rotate(90deg);
transform: rotate(90deg);
transform-origin: 0% 0%;
transform-origin: 0% 0%;
transform-origin: 0% 0%;
color: #fff;
left: 100%;
letter-spacing: 1px;
margin: 12px 0;
opacity: 0.8;
padding: 6px 40px 0 0;
right: 0;
text-transform: uppercase;
top: 0;
white-space: nowrap;
}
.snip1556 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.snip1556:hover figcaption,
.snip1556.hover figcaption {
background-color: #c0392b;
}
/* Demo purposes only */
body {
background-color: #212121;
text-align: center;
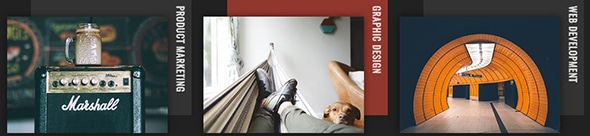
}Adding an offset border and a title to an image, has never been easier with this CSS image hover code snippet!