Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Today’s article focuses on mobile app animation and ways on how to improve your app designs. This is a great collection of 20 excellent examples of how you can use various elements to make your applications more user-friendly and interactive. Let yourself be inspired by these mobile app animation examples!
These inspirational mobile app animation designs will help you create stunning apps with dynamic features that everyone will love. You can use them to improve the usability and keep your users engaged.
Check out these excellent examples of mobile app animations that will inspire you. You will learn how to add animated navigation buttons, jelly menus, refresh animations, app parallax effects, endless galleries, blurred headers, animated footers, and more.
Want to learn more about app design? Check out these useful app building tutorials!
This is a wonderful animated menu button that helps you navigate through the application, in an innovative way.
This is a joyful mobile application animation that will definitely make scrolling more fun. This jelly concept looks stunning and will impress your users.
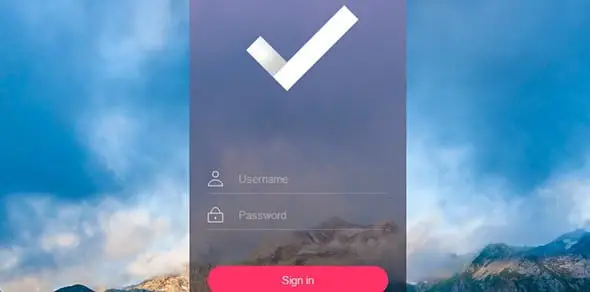
Login/Logout animation concept
Here is a very useful mobile app animation that involves login and logout features. The designer came with a beautiful concept that looks amazing.
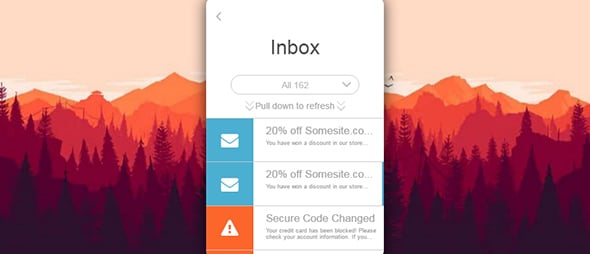
Inbox Refresh
This is a lovely mobile application asset that comes in handy when reading your email. This great animation allows your to quickly refresh your inbox by simply using your finger to pull down on the screen.
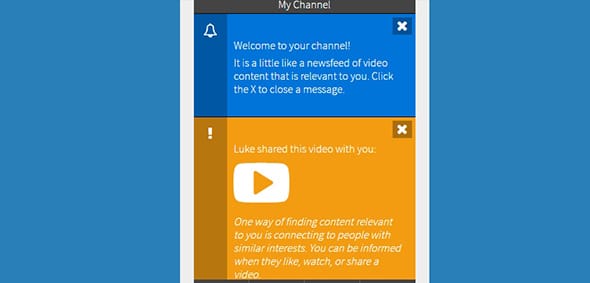
Video UI
This is another wonderful mobile animation that you can quickly insert into your design. Use this video UI to keep your users engaged.
Secret Project
This is a great animation that will expand the functionalities of your application, without taking too much space from the UI. You can see the hidden features whenever you need to.
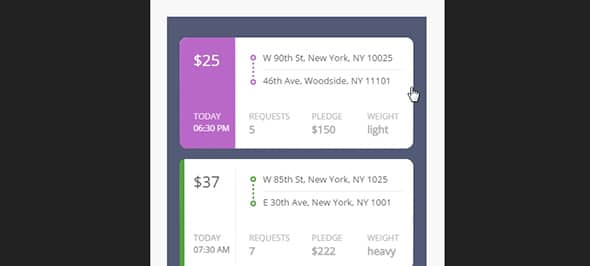
Delivery Card Animation
This colorful animation offers a joyful and fun way of using your application. The animation is triggered when selected and it emphasizes the item you are looking at that time.
Framer Parallax
The parallax effect is a stunning 3d glance that looks amazing in just about any project that you might have. This is a great example of how you can use it in your application.
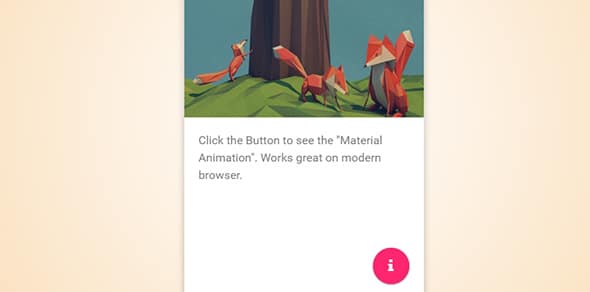
Material Overlay Animation
This is a simple but very effective animation that you can add to your mobile application. See if this is useful to your designs!
Elastic Pull To Refresh Concept
This is another lovely pull to refresh concept that you can use to keep your information up to date.
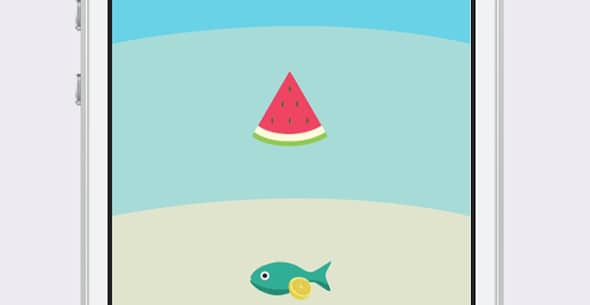
Endless Gallery Animation
This animation automatically creates an endless gallery animation that you can scroll through until you find exactly what you need.
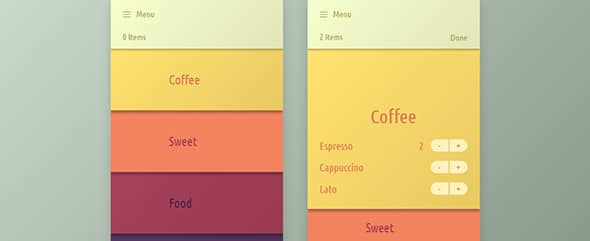
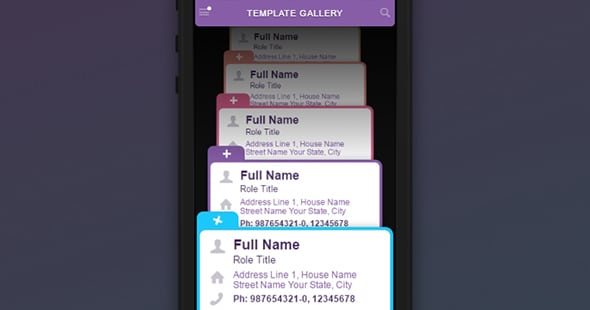
Menu App Interface
This menu app UI looks amazing and it demonstrates an impressive way on how to successfully present your full menu without taking up too much space.

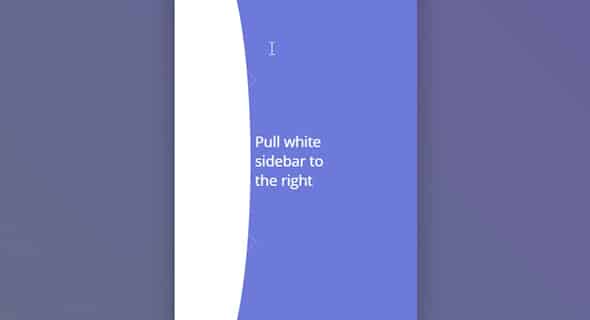
Elastic SVG Sidebar Material Design
This is a wonderful animation that you can quickly add to your mobile app design. This is a joyful feature that is fun to use.
Triangular Sidebar Menu (Webkit only)
This animated menu design has a unique layout that looks amazing for any application. Check out the demo and see if you can use it in your future projects.
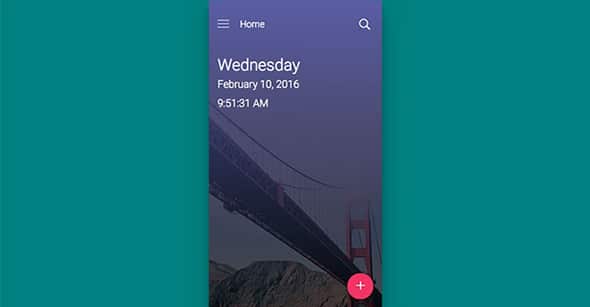
CSS-only Colorful Calendar
This is a beautiful calendar design that was created using CSS. This colorful layout uses attractive colors that make the experience more pleasant.
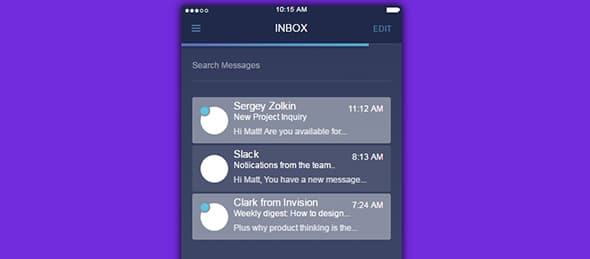
Email App UI With Animations
Here is a great animation that you can use to improve the UI of your email application. Have a closer look and see if this fits your style.
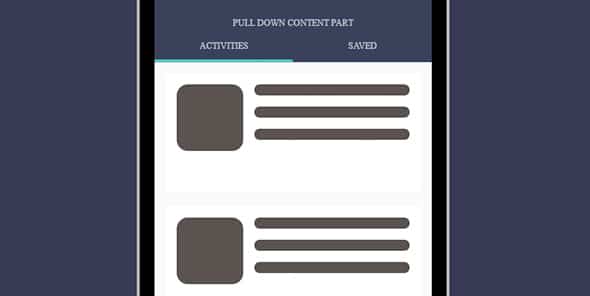
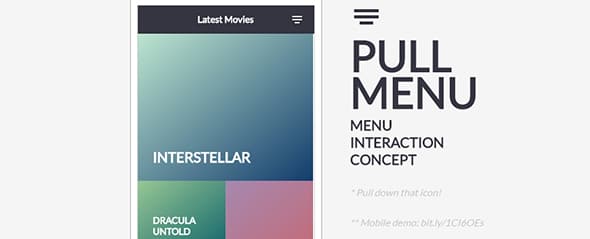
Pull Menu – Menu Interaction Concept
This is an amazing design of an animated menu concept that uses a unique concept. You can reveal the full content of the menu by pulling down.
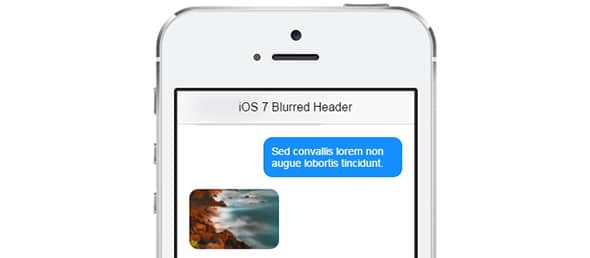
iOS 7 Blurred Header
This is a gorgeous animation that you can use to add a blur effect to the header of your iOS mobile application.
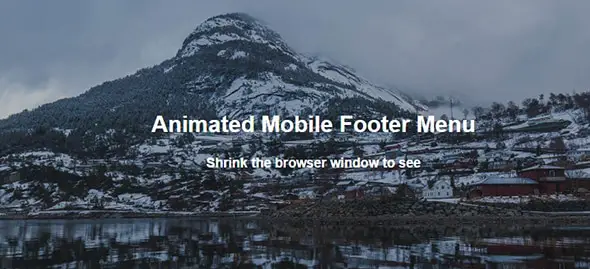
Here is another great animated mobile footer menu design that will impress your users and will definitely keep them engaged.
Swipe mobile layout
This is a simple but very effective swipe mobile layout that you can use in various mobile applications. Have a look at the demo and see if it fits your app’s style.




















The most fascinating example in this blog is the first animated navigation you showcased.
Great examples Iggy. The most interesting example in this blog is the first animation navigation that you have shown here. It’s because we have used the same animation navigation for our ColorWhistle website too … haha :) BTW, it’s a great read. All examples are very nice, worth trying!