Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There are millions of jobs in this world. Some require very basic skill-sets and some require a special set of tools. No matter what kind of job you passionately (or not) do, you face a certain level of difficulties which helps break the monotony. But the work of an email developer is not monotonous but filled with challenges and difficulties. Even though there has been substantial progress in the field of email coding and development, email client rendering clearly sticks out like a sore thumb. Most of you shall resonate with this. An applause for those yet sticking onto email development.
What goes behind the scene, once an email reaches the inbox of your subscribers, how an email client renders an email, why the email that you developed may not look the same on your subscribers’ devices is a very important takeaway for someone who wishes to improve oneself. Moreover, to avoid broken user experience, some of the duct-tape workarounds to enable non-supporting email clients to render a fallback is also worth learning.
Why is developing an email template considered difficult?
First HTML webpage was developed in 1989 and shortly in the mid-1990s even emails became feature rich by adopting the HTML code.
Fast forward to the current scenario, webpage development has progressed in leaps & bounds with content management systems such as WordPress, Drupal, Joomla, etc. in creating webpages that are a visual wonderland but email developers are still stuck in HTML, while being in a dilemma to choose between <div> or <table> layout (P.S: Play it safe with <table> layout).
Modern web browsers are equipped to support Javascript, ActiveX control and Flash, and with constant updates, any security backdoors and vulnerabilities are plugged. On the other hand, in order to avoid any security backdoors and vulnerabilities from opening an email, email clients strip away any ‘Foreign’ code and hence they don’t support Javascript or interactive Flash elements.
In 2014, CSS stylesheet support was added to emails but unfortunately not all CSS properties are supported. Even amongst those email clients, only a handful email clients support CSS3 elements such as text-fill-color, opacity, and box-shadow. The main reason behind such selective behavior by email clients is that each email client uses their proprietary rendering engine which supports, strips away or ignores certain CSS elements.
Know Your Rendering Engine and Its Different Types
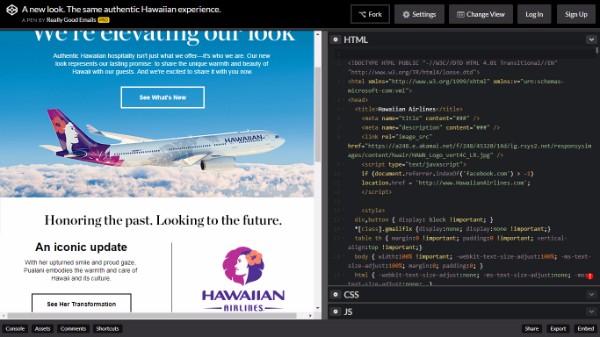
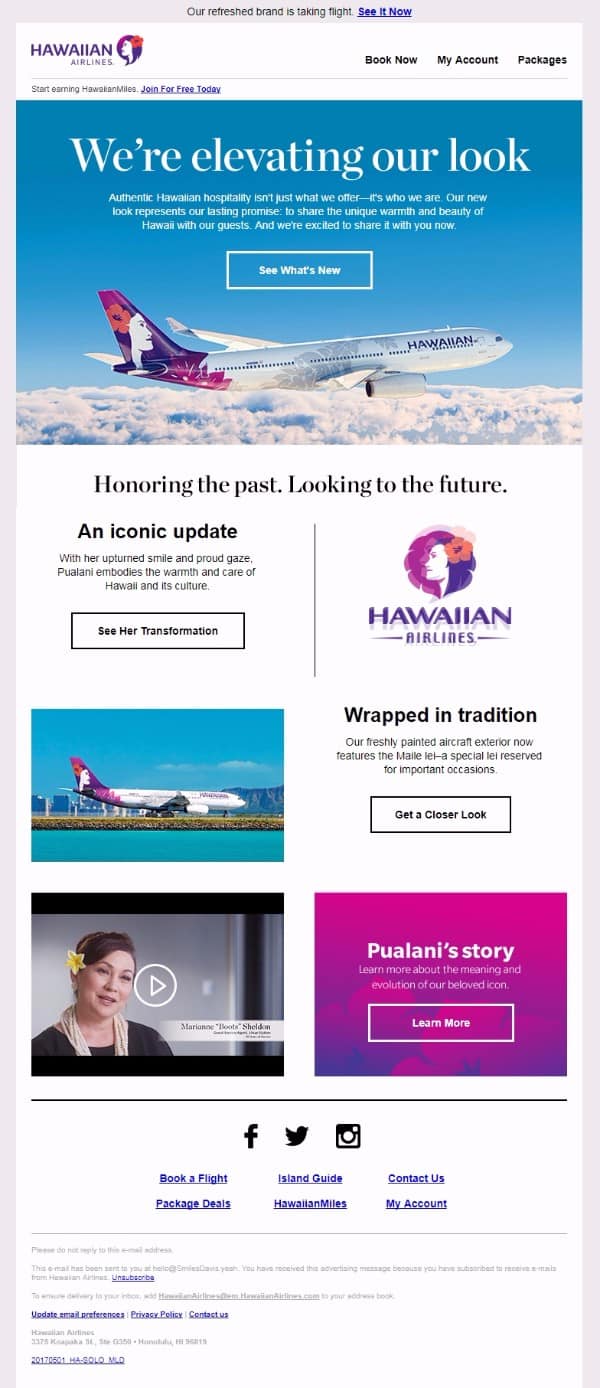
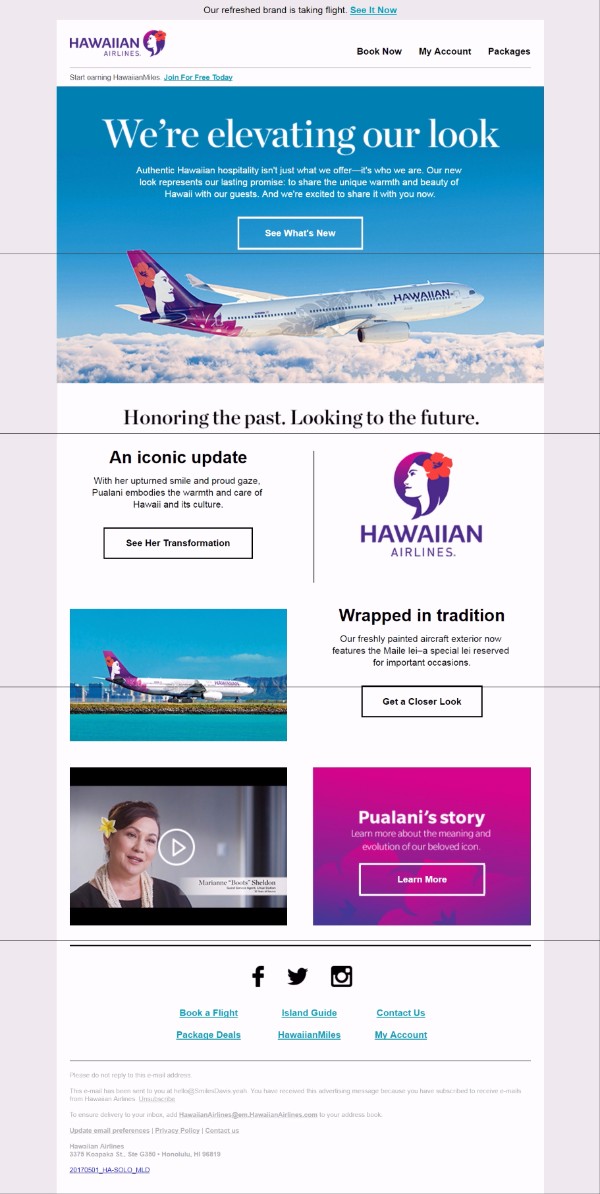
The stripped down definition of a Rendering Engine is the backend of any email client and it plays a vital role in rendering an email. It draws structured text from the HTML and formats it as per the styles declared in CSS.

(As seen in the above image, right side shows the HTML code, the left section shows the completed email. Email courtesy: ReallyGoodEmails.com)
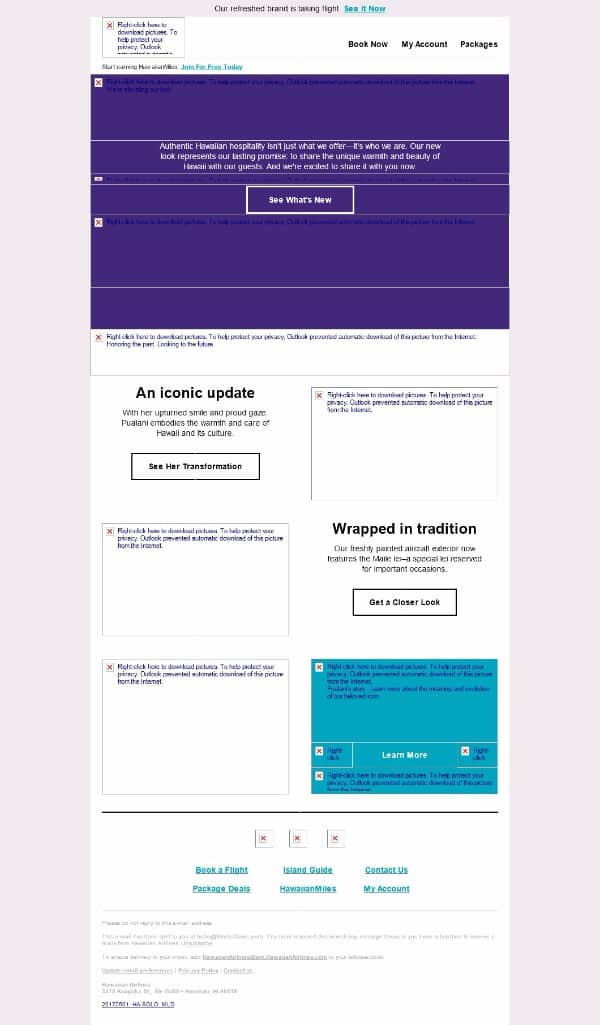
If the rendering engine doesn’t support the CSS stylesheets or strips away the CSS, the email shall look different from the original design.
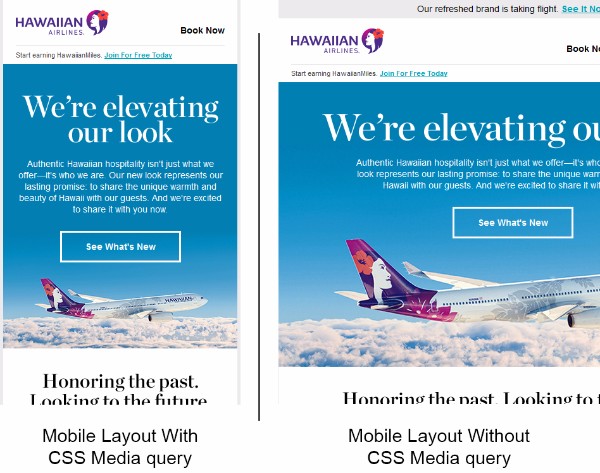
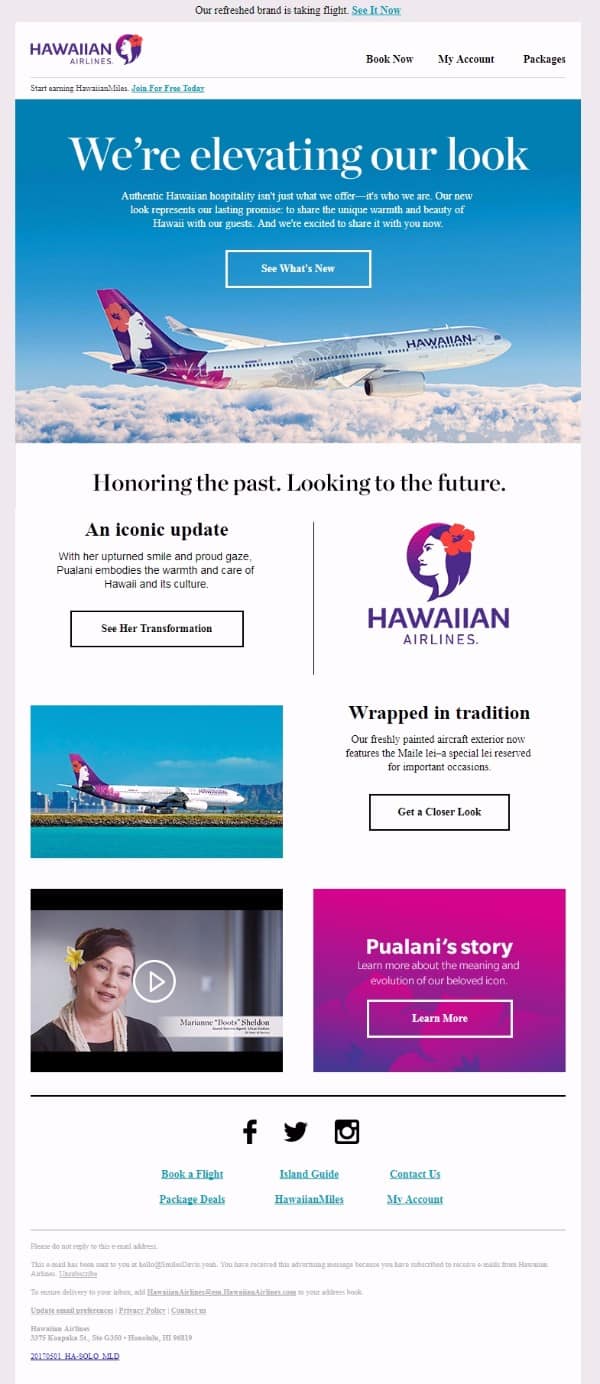
Moreover, some email clients also tend to strip away or ignore external stylesheets. So it is important to inline your CSS within the email <body> tag. In fact, most of the email service providers (ESPs) also provide tools to inline your CSS once your email template is coded. In the example below, had the media queries not been inlined, the email viewed on mobile devices would look slightly distorted.

(The above image is for representation purpose only)
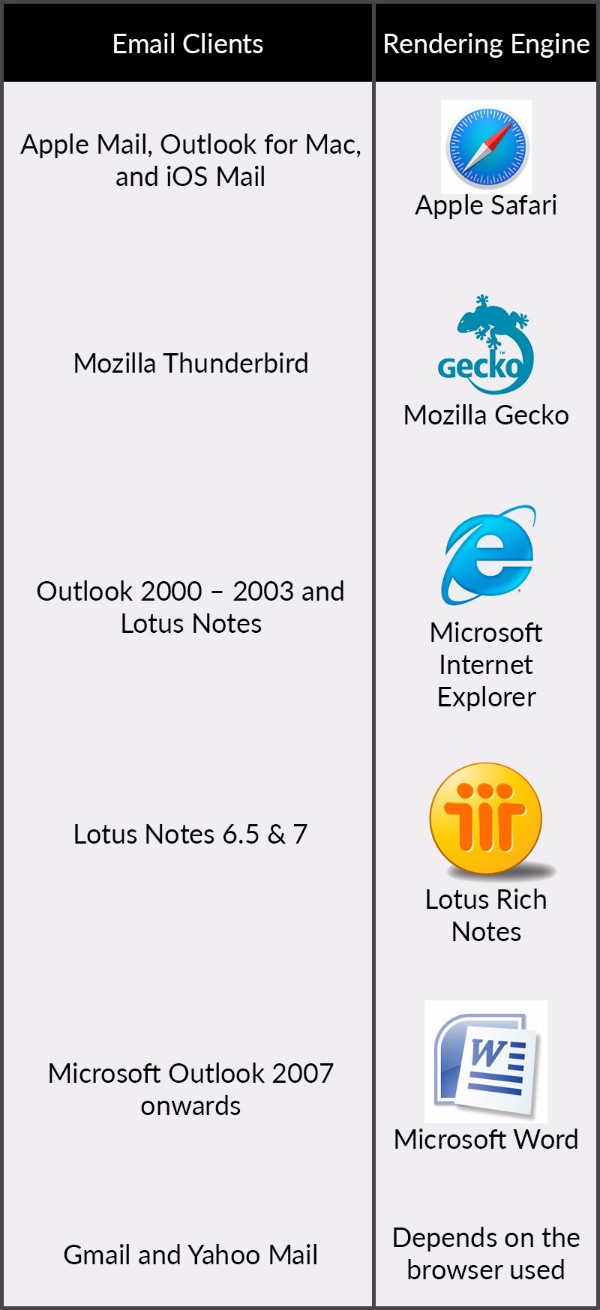
In conjunction to what I stated earlier about each email client having individual rendering engines, the following are some of the most widely used email clients and associated rendering engines.

(Statistics Credit: Litmus)

Now let’s focus on the most commonly faced issues with different email clients.
Gmail (Desktop & Mobile)
As per Statista, the user base of Android was 107.7 million in United States in 2016 and most of the users have Gmail as their primary email account. Also, post Android 4.4, Gmail replaced native Android email client as their default email client (bad decision in my honest opinion).
Thankfully, in September 2016, developers at Google announced support to embedded styles & media queries. The update certainly gave email developers all over the world let out a collective sigh of relief. Support for media query means no more dabbling with hybrid layout wherein the email was coded responsive for other email clients and then placed in a container with a code to render the custom layout for Gmail.
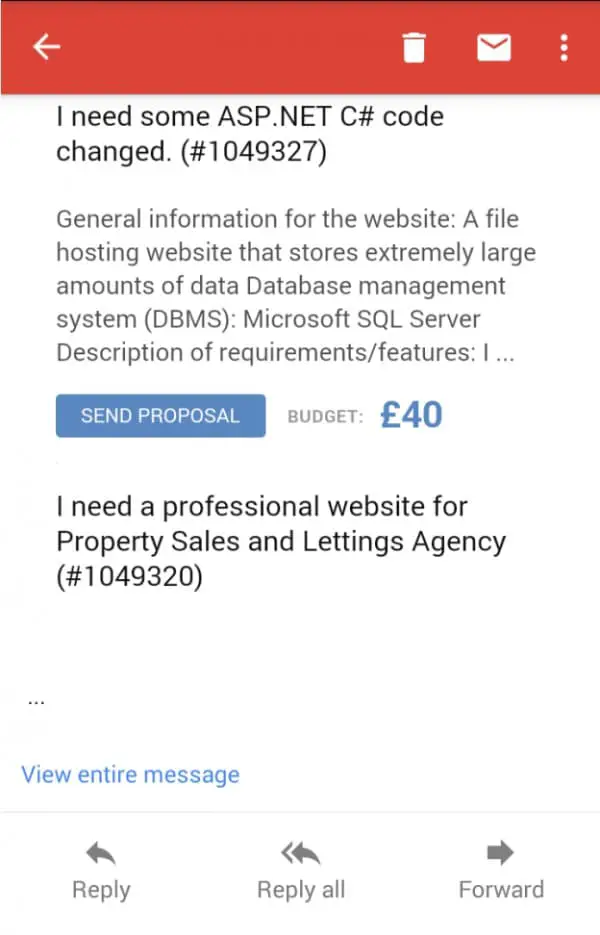
Problem: The subscriber sees the following message “View Entire Message” on opening my email.

Solution: Any email that is exceeding 102kb file size automatically gets truncated. Avoid and remove unnecessary style attributes and html tags.
Problem: I configured my email in POP/IMAP configuration. My emails are neither responsive nor do they support any CSS3 elements that Gmail was supposed to render.
Solution: POP / IMAP is mostly used to sync emails from a domain that is out of that specific email client’s environment. Gmail introduced a feature to “Gmailify” your non-Gmail IDs to work in Gmail app. But this opens up a can of worms, as Gmail strips away all CSS elements which means:
- No Responsive emails
- No background image support
- No CSS3 elements
Problem: One of my subscribers loved an email I sent and forwarded it to his friends. But they received a mashed up version of my email.
Solution: Gmail removes any <style> blocks when forwarded. Keep it a practice to inline your CSS to avoid this awkward situation.
Apple Mail (iOS)
One of the most widely used device range is Apple. Apple Mail is a digital playground for email developers as it is the only Webkit-based email client and outperforms no matter what innovation you throw at it. The rendering of CSS3 elements in Apple Mail is just like a walk in the park. Apple Mail is only close to being the perfect email client sans the following rendering issues.
Problem: iOS 10 auto-scales my email and makes the images off-centered, something that did not happen till iOS 9.3.
Solution: The auto scaling can be disabled by adding the following code.
<meta name=”x-apple-disable-message-reformatting”>
Problem: Fixed-positioning doesn’t work anymore
Solution: Unfortunately, there is nothing we can do except shed a few tears for the loss of the functionality.
Problem: iOS automatically formats the text inside <a href> tags in blue and underlined text, which may be contrasting your email design.

Solution: You can specify your text formatting by using text-decoration function. By adding the code text-decoration:none and turning the font color to black (#000000) you can make any hyperlink look like plain text.
<a href=”” style=”text-decoration:none;color:#000000;border:none;”>800-123-456</a>
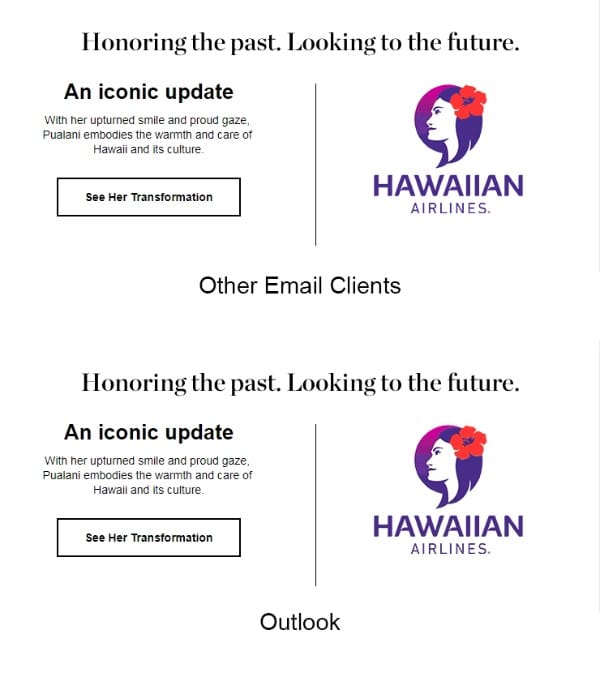
Outlook series
Microsoft Outlook was the most used email client before Gmail, Hotmail, and Yahoo became popular and some people are still loyal to it (Kudos to them). Having said that, loyalty comes to bite the email developer in the back as Outlook is the Achilles Heel for most email developers. It is like the stubborn grandfather who is stuck being nostalgic about his Good ‘ol days and gets difficult with age.
Till Outlook 2003, the rendering engine was Internet Explorer and it DID have little CSS support and of course support for GIF animation. This was a good thing compared to what was in store for future versions. The only difficulty faced with Outlook 2003 is that it displays a security message before ALT-Text.

When Microsoft rolled out 2007 version of Outlook, a change in decision to use Microsoft Word as rendering engine, broke all hell loose. Thankfully it ignores comments and hence by including your workaround code within < !– if gtemso 9>, other email clients are not affected. Here’s a list of issues that it gave rise to:
Problem: The GIF in my email is not animating in my subscribers’ Outlook 2007.

Solution: Microsoft Word is a word processor tool and hence doesn’t play nice with GIF animation; instead it shall display only the first frame of the GIF. So you need to ensure that the message is conveyed in the first frame or have it in the ALT-text as a fallback.
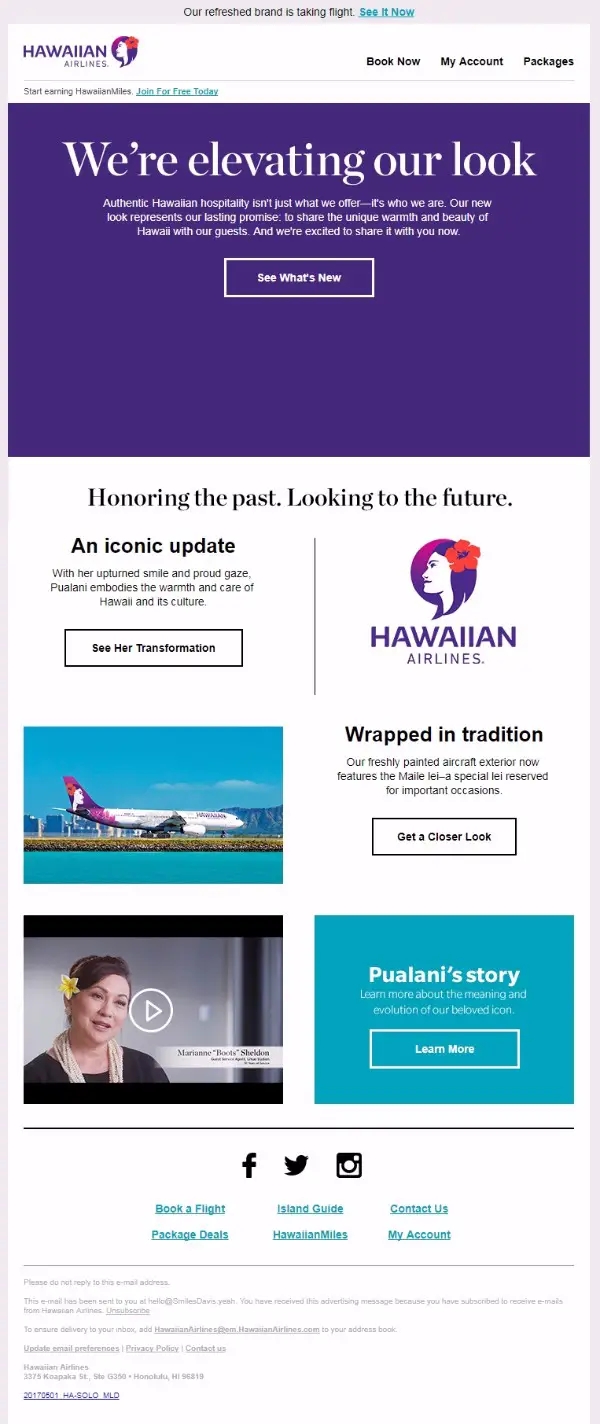
Problem: Outlook tends to hide the background image in my email.

Solution: Unfortunately, Outlook 2007-2013 do not support Full body, Pattern, Graphic or Section-wide backgrounds by default, but the ideal solution for rendering is to use VML (Vector Markup Language) in the <body> tag of your HTML.
<div style=”background-color:#000000;”>
<!–[if gtemso 9]>
<v:backgroundxmlns:v=”urn:schemas-microsoft-com:vml” fill=”t”>
<v:fill type=”tile” src=”IMAGE.png” color=”#000000″/>
</v:background>
<![endif]–>
<table height=”100%” width=”100%” cellpadding=”0″ cellspacing=”0″ border=”0″>
<tr>
<td valign=”top” align=”left” background=”IMAGE.png”>
</td>
</tr>
</table>
Problem: My subscriber complains of emails getting blown up and looking ugly

Solution: Outlook scales images for High DPI displays. In displays greater than 1920×1080 resolution, Outlook tends to blow up images and text. The issue arises since Outlook considers widths and heights specified in HTML attributes and VML code as pixel values and any other pixel values (px) are converted to point (pt) values instead.
So a text of 10pt @ 150% desktop scaling would be equivalent in size to same text in 15pt @ 100% desktop scaling. So email developers need to test their emails at 125% or higher DPI scaling in order to do necessary corrections or follow this workaround.
Problem: There is a page break in between my email
Solution: Like I said, Microsoft Word is a word processor, so Outlook tends to consider long emails as Word Documents and automatically adds a page break at every 1800px. This is rarely observed since nowadays emails are not that long but it is better to be play safe.
Problem: Outlook tends to automatically display Times New Roman instead of specified Fallback font in my email

When you specify a fallback font for your custom font, Outlook tends to automatically render the email copy in Times New Roman. So we need to ‘force’ the fallback font using the following VML code.
<!–[if mso]>
<style type=”text/css”>
body, table, td {font-family: Primary Font, Fallback web-safe font, fallback system font; !important;}
</style>
<![endif]–>
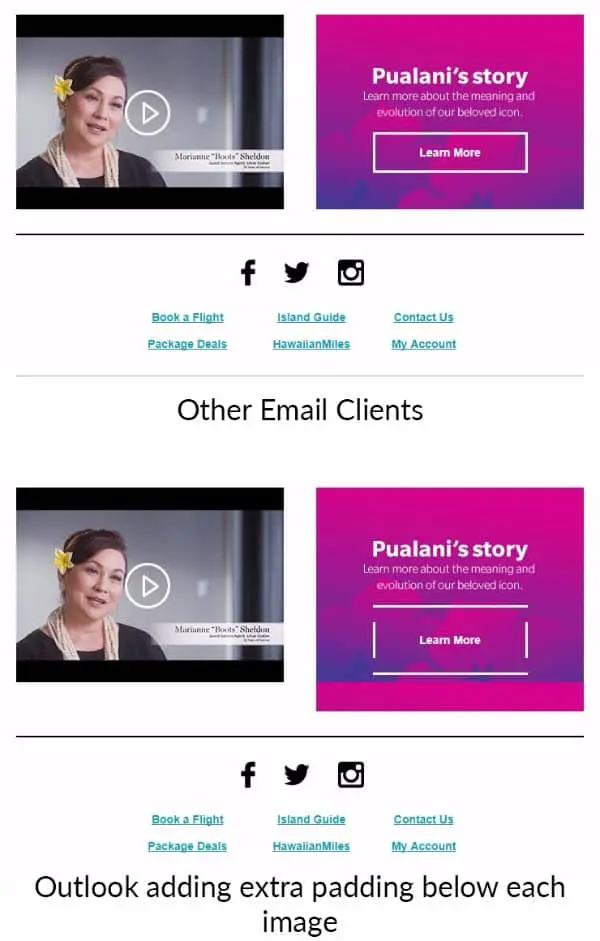
Problem: There is a weird gap between two sliced images in my email

Solution: Sometimes, email developers slice images in order to speed up the loading time. The email client shall be downloading multiple slices of the image simultaneously, which is way faster than downloading a single big image. But Outlook tends to add a padding between the two sliced images. You can avoid it by adding div{display:block !important} to the <head> tag.
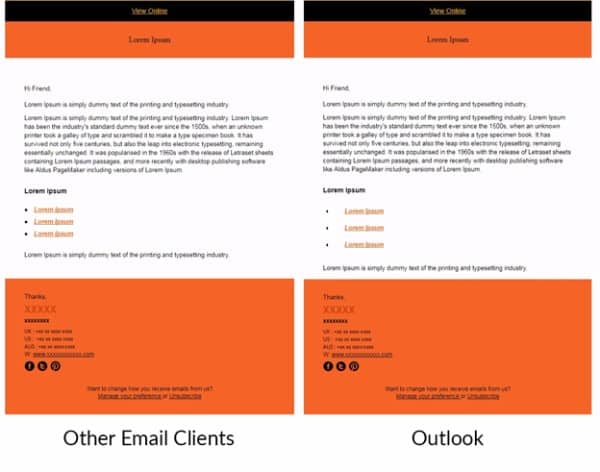
Problem: The Bulleted List in my email doesn’t show in Outlook

Solution: Outlook doesn’t support <ul> and <li> HTML tags and so you need to include the following workaround.
/*This is for Outlook 2007-10-13-16*/
<!– [if gte mso 9]>
<style>
li {text-align:-webkit-match-parent; display:list-item;text-indent: -1em;}
</style>
<![endif]–>
/*End for Outlook 2007-10-13-16*/
/*This is for Other all email clients*/
li {text-align:-webkit-match-parent; display:list-item;}
/*End for Other all email clients*/
Takeaways:
- Email clients don’t support Javascript and Flash owing to security reasons
- It is safe to stick to <table> layout even though outdated
- Some email clients strip away external stylesheets. Inline your CSS in <body> tag.
- Apple Mail, iOS Mail, Outlook for Mac use Safari as the rendering engine and so tend to be the benchmarks for CSS3 support.
- Unless specified Apple Mail automatically formats hyperlinks with blue underline text.
- Gmail app doesn’t support media queries, background image for non-Gmail ids.
- Outlook 2003 had better rendering compared to Outlook 2007
- Workarounds for Outlook can be hidden in comments and within < !– if gtemso9>
- Outlook 2007 onwards automatically renders Times new Roman, in case primary font is unavailable.
Wrapping Up:
In the world of email development, you make the best of what is available to you. Every rendering glitch has the same workflow to be followed.

When going through the different email clients workaround stated above, a thought may pop up in a developer’s mind, to opt for a simpler design or resort to plain text emails. Stay strong, people love extraordinary email design and would love having a good user experience. So try the above workarounds and share your views in the comments below.
P.S: The screenshots of the email are for representation purposes only and all the rendering glitches were simulated by making necessary changes to the CSS and HTML codes.
Author bio:
Kevin, the Head of Marketing at EmailMonks – one of the fastest growing Email design and coding companies, specializes in crafting beautiful email templates, PSD to HTML email conversion and free Master Email Templates. He loves gadgets, bikes, jazz, and breathes ‘email marketing’. He is a brand magician who loves to engage & share insights with fellow marketers. Feel free to connect with him on Twitter.

Hello Iggy, Great post, learn lot of new things about Responsive Email Design.
Thanks
TheHTMLCoder.com Team
Hi Iggy, You are amazing. Thank you so much for writing this article. I have learned a lot about Email writing.